查看 Element Plus table formatter 支持返回 类型为string 和 VNode对象;
若依全局直接用h函数,无需引用

下面普通基本用法:在Element Plus中,你可以使用自定义的formatter函数来返回VNode对象,从而实现更灵活的自定义渲染。
首先,在Table组件中定义一个自定义的formatter函数,并返回一个VNode对象。
<template><el-table :data="tableData"><el-table-column prop="value" label="Value" :formatter="formatValue"></el-table-column></el-table>
</template><script>
import { h } from 'vue';export default {data() {return {tableData: [{ value: 10 },{ value: 20 },{ value: 15 },// 其他数据],};},methods: {formatValue(row, column, cellValue) {if (cellValue > 15) {return h('span', { style: 'color: red;' }, cellValue);} else {return h('span', { style: 'color: green;' }, cellValue);}},},
};
</script>
在上述代码中,我们使用h函数(来自Vue 3的@vue/runtime-core模块)创建了一个span元素的VNode对象。根据单元格的值,我们动态设置了不同的样式。
这样,Table组件将会渲染出根据单元格值动态设置样式的单元格。
请注意,h函数用于创建VNode对象,它接受三个参数:标签名、属性对象和子节点。你可以根据需要创建不同的VNode对象来实现自定义渲染。
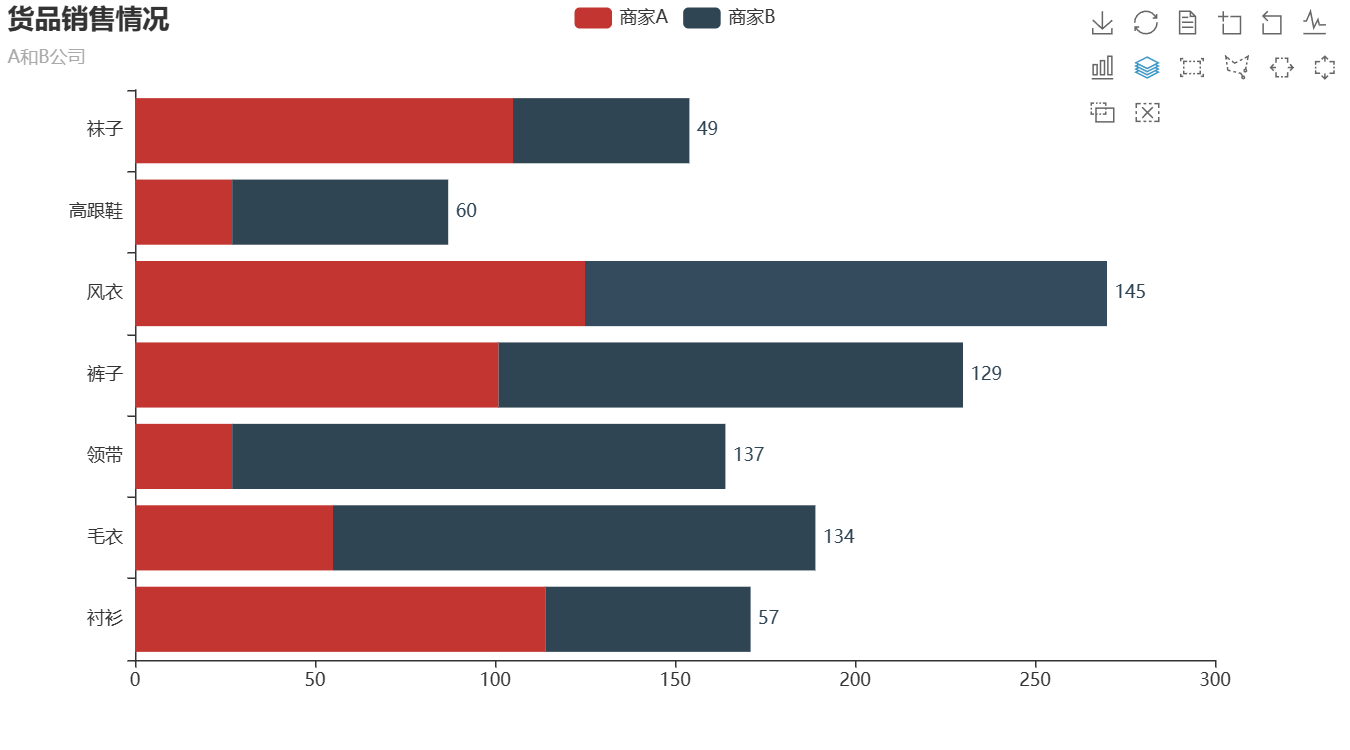
我这边效果: