一 插件简介
1.1 当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力。
1.2 插件类型有两种,Module模式和Component模式
- Module模式:能力扩展,无嵌入窗体的UI控件。大部分插件都是属于此类,比如调用计步器API。代码写法为通过js进行require,然后调用该插件对象的方法。如涉及一些弹出框、全屏ui,也仍然属于Module模式。类似于前端里的js sdk。
- Component模式:在窗体中内嵌显示某个原生ui组件。比如窗体局部内嵌某个地图厂商的map组件,上下混排其他前端内容,就需要把这个原生地图sdk封装为Component模式。代码写法与vue组件相同,在template里写组件标签。类似于前端里的vue组件。
1.3 插件的使用:原生插件开发后,可以上插件市场,也可以不上。如内部使用,则无需上架插件市场。 如需上插件市场,则必须按指定格式压缩为zip包
二 插件的开发
2.1 插件必须在uni-sdk的基础上进行开发,可以快速的下载离线uni-sdk,导入UniPlugin-Hello-AS示例工程,也可以自己新建一个原生android项目,拷贝不要的包和资源进行开发。
2.2 离线uni-sdk下载地址: https://nativesupport.dcloud.net.cn/AppDocs/download/android.html,里面包含必要资源和示例工程。
2.3 上一篇已经新建了一个android项目,并离线打包成功了uni资源项目,下面就在这基础上开发插件

2.4 androidStudio项目右击新建一个插件Module

2.5 选择library,填写module名字,点击finish

2.6 然后在app的build.gradle里面依赖该module
implementation project(':mylibrary')

2.6 module里面build.gradle配置相关依赖库
uniapp-v8-release.aar是扩展module主要依赖库,必须导入此依赖库
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
com.alibaba:fastjson 也是必须的也依赖上,后面json通信会用到
implementation 'com.alibaba:fastjson:1.2.83'
同时为了避免和主app冲突,将全部依赖类型换为compileOnly,意思只本module有效
dependencies {
compileOnly 'androidx.appcompat:appcompat:1.5.0'
compileOnly 'com.google.android.material:material:1.6.1'compileOnly 'com.alibaba:fastjson:1.2.83'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
}
2.7 创建TestModule类,必须继承 UniModule 类
- 扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解。UniApp 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
- UniApp是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。
示例:创建两个方法
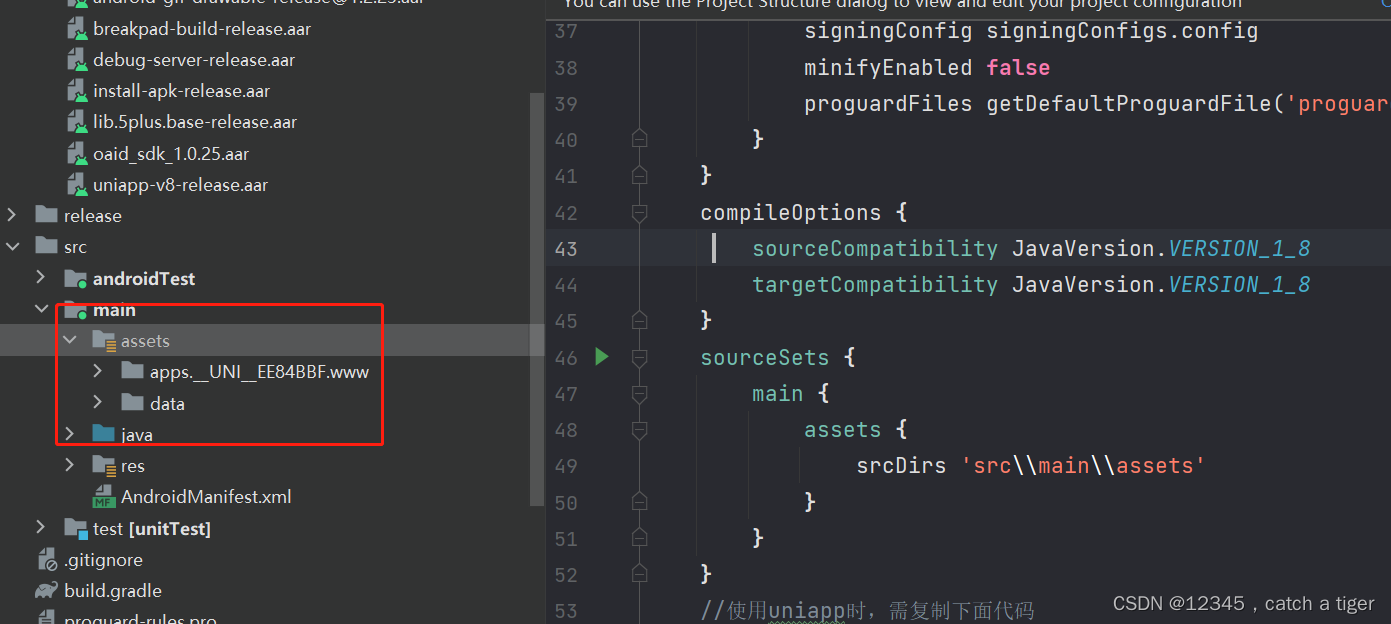
public class TestModule extends UniModule {private static final String TAG = "TestModule";//run ui thread@UniJSMethod(uiThread = true)public void testAsyncFunc(JSONObject options, UniJSCallback callback) {Log.e(TAG, "testAsyncFunc--"+options);if(callback != null) {JSONObject data = new JSONObject();data.put("code", "success");callback.invoke(data);}}//run JS thread@UniJSMethod (uiThread = false)public JSONObject testSyncFunc(){JSONObject data = new JSONObject();data.put("code", "success");return data;}}2.8 注册插件,在androidStudio的assets里面新建dcloud_uniplugins.json,并注册插件信息
{"nativePlugins": [{"plugins": [{"type": "module","name": "TestModule","class": "com.juai.plugin_module.TestModule"}]}]
}
2.9 回调事件UniJSCallback:JS调用时,有的场景需要返回一些数据,比如以下例子,返回x、y坐标。
invoke调用javascript回调方法,此方法将在调用后被销毁。invokeAndKeepAlive调用javascript回调方法并保持回调活动以备以后使用。
三 上面简单的插件module就写好了,下面做一个简单的测试
3.1 在uni-app项目页面里面写一个按钮,调用该插件。首先加一个按钮,并设置点击事件。
<button type="primary" @click="testAsyncFunc">testAsyncFunc</button>3.2 获取刚写好的TestModule插件
var testModule = uni.requireNativePlugin("TestModule")3.3 methon里面,注册点击事件,并调用原生插件方法
testAsyncFunc() {// 获取 modulevar testModule = uni.requireNativePlugin("TestModule")// 调用异步方法testModule.testAsyncFunc({'name': 'unimp','age': 1},e => {uni.showToast({title: JSON.stringify(e),icon:'none'});})
}3.4 完整vue示例
<template><view class="content"><image class="logo" src="/static/logo.png"></image><view class="text-area"><text class="title">{{title}}</text></view><button type="primary" @click="testAsyncFunc">testAsyncFunc</button></view>
</template><script>export default {data() {return {title: 'Hello'}},onLoad() {},methods: {testAsyncFunc() {// 获取 modulevar testModule = uni.requireNativePlugin("TestModule")// 调用异步方法testModule.testAsyncFunc({'name': 'unimp','age': 1},e => {uni.showToast({title: JSON.stringify(e),icon:'none'});})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.logo {height: 200rpx;width: 200rpx;margin-top: 200rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>
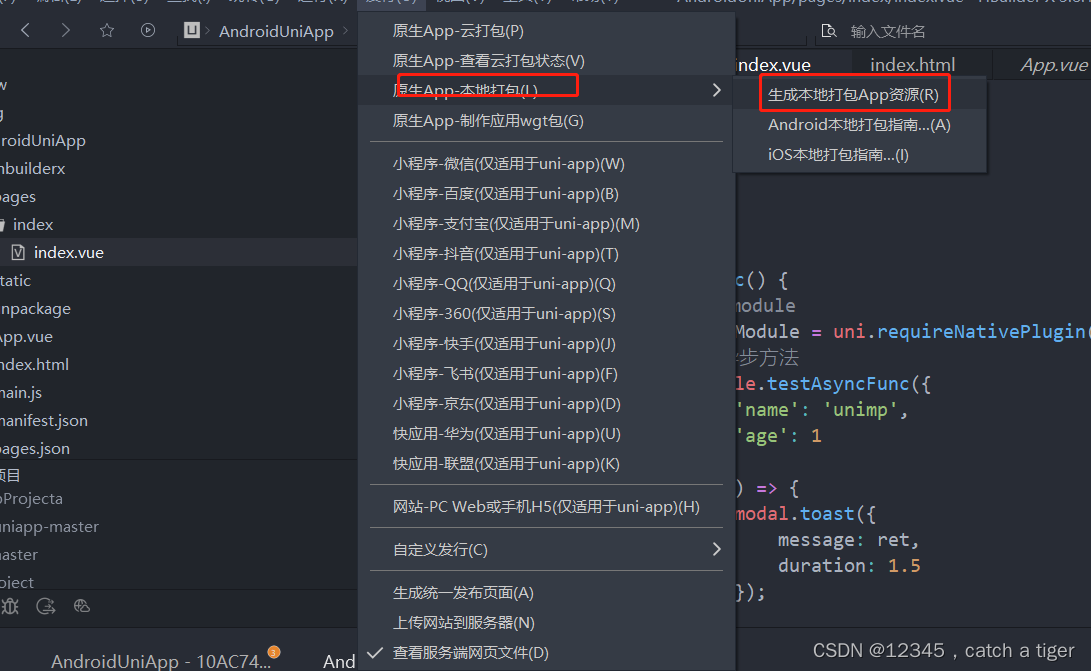
3.5 打包app资源
3.7 替换androidStudio项目中的资源包

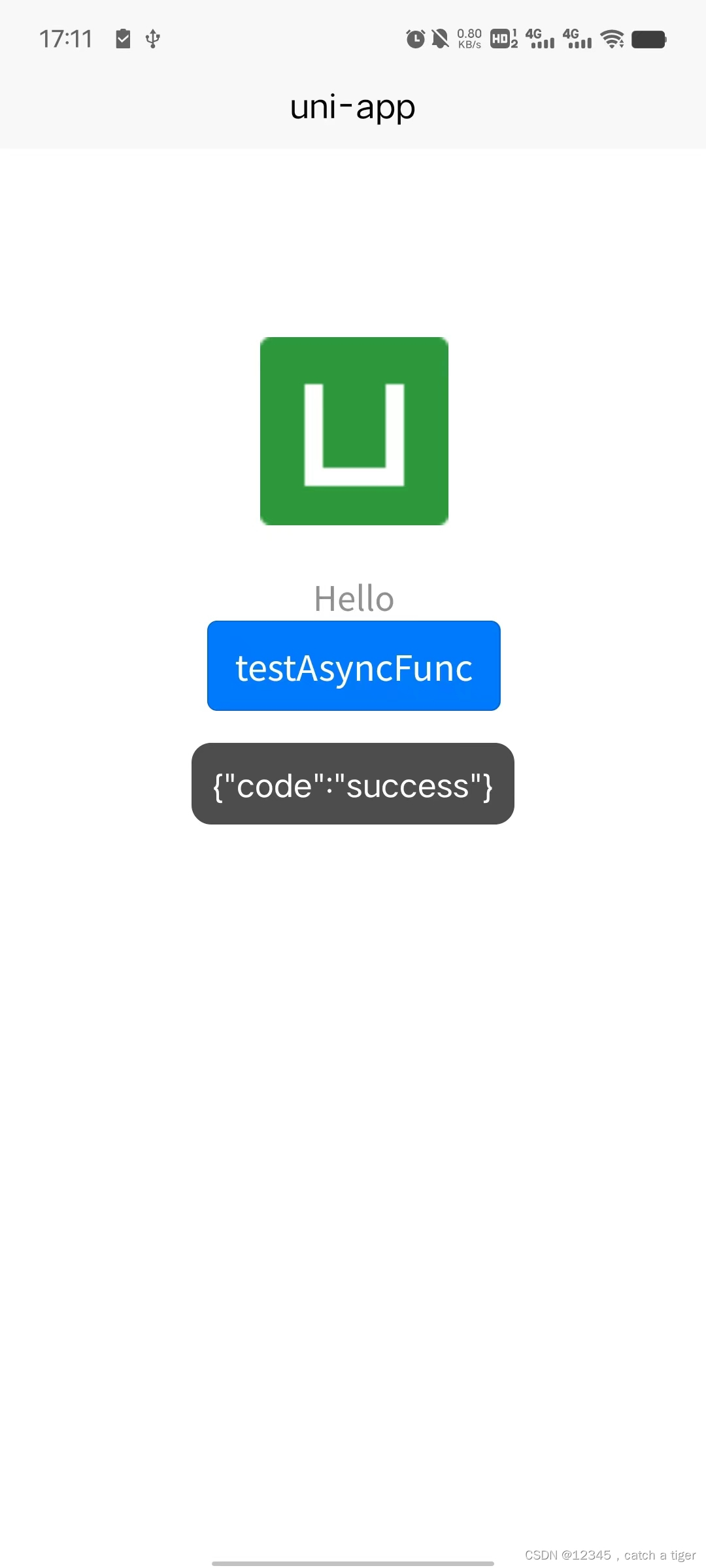
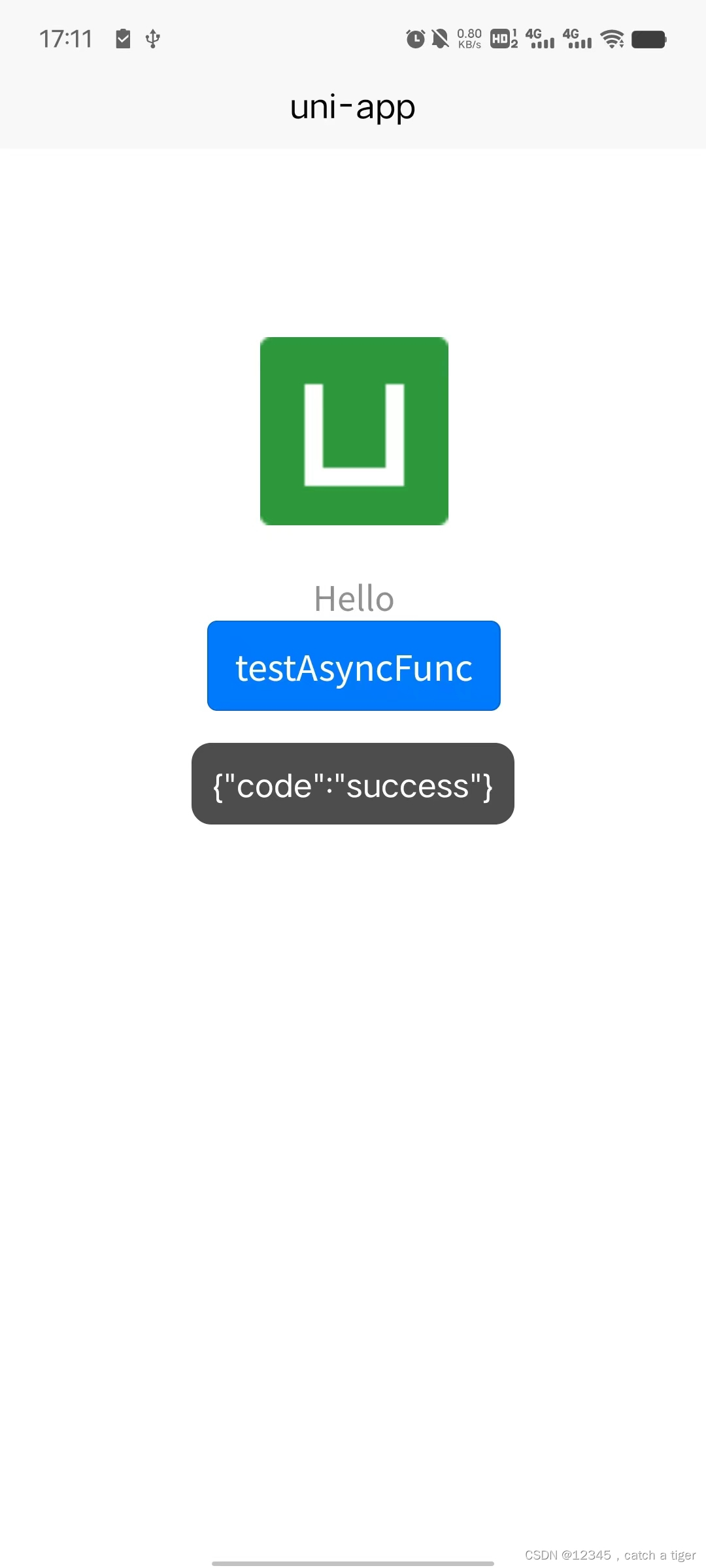
3.8 运行项目看到刚的按钮已经有了,点击android会获取uni的json数据,说明插件调用成功

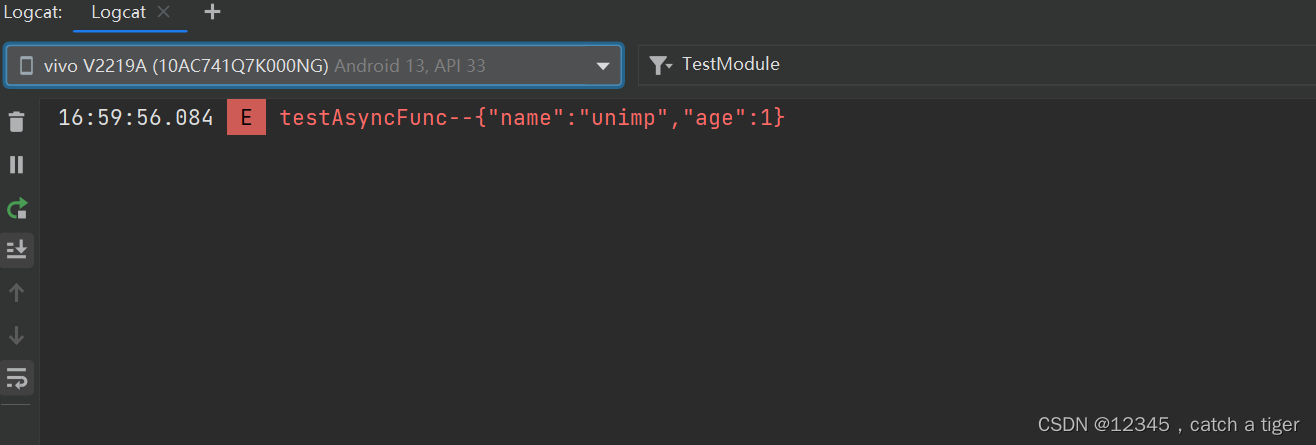
3.9 同时也可以看到androidStudio控制台已经有日志打出,插件调用成功

四 插件打包
4.1 上面只是android原生离线调试可以,那怎样在uni中来使用这个原生插件呢。首先要生成插件的aar包,在androidStudio侧边栏找到Gradle工具 -> 再找到项目的Task目录 -> other目录 -> 点击assembleRelease,等待编译结束


4.2 可以看到再插件module的build下面生成了一个aar

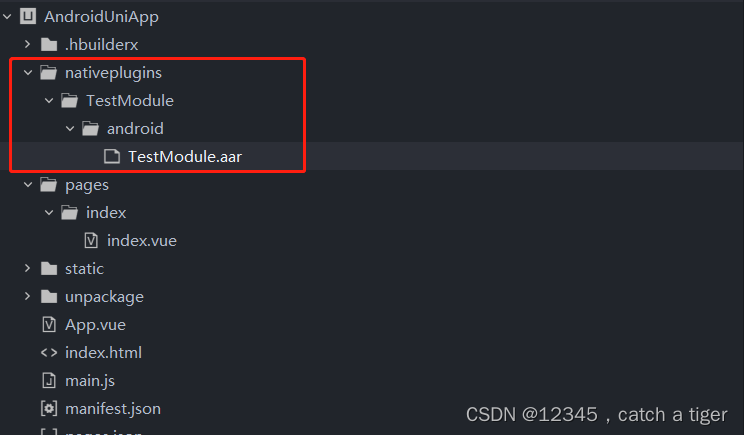
4.3 在uni的项目根目录下创建 nativeplugins 文件夹 -> 再创建插件名目录TestModule -> 再创建android目录,把刚才的aar拷贝到android目录下面

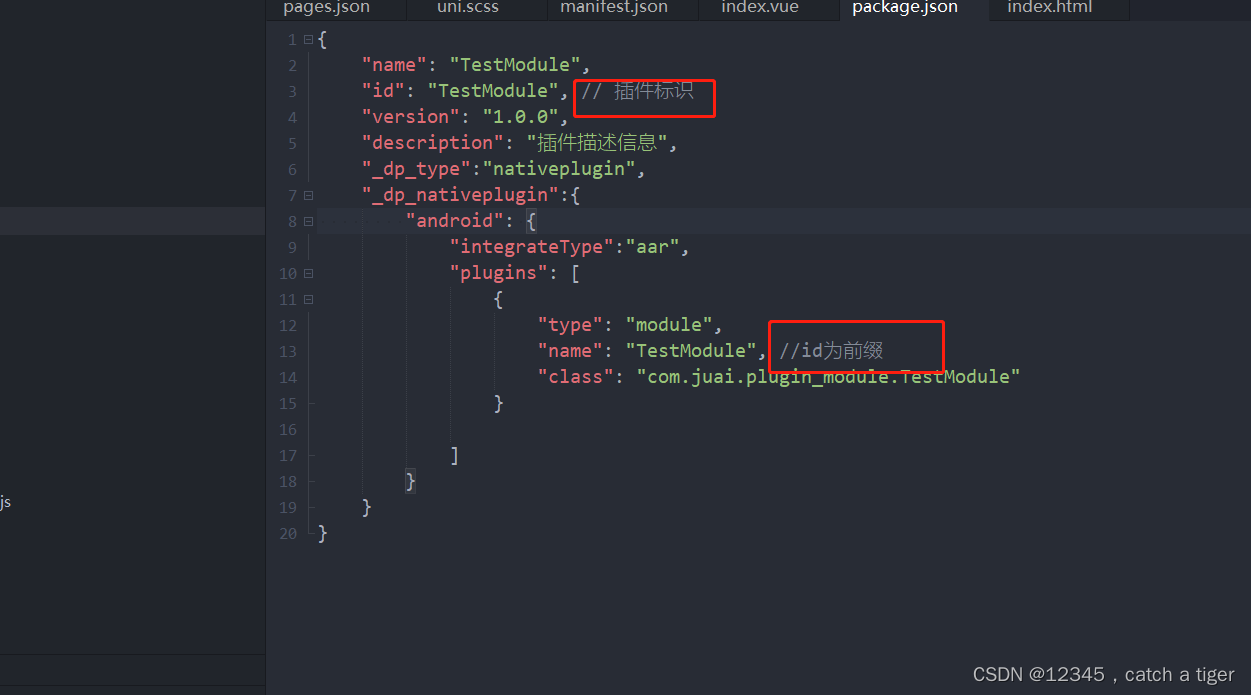
4.4 在插件目录下面创建一个pakage.json来配置插件信息

{"name": "TestModule","id": "TestModule", // 插件标识"version": "1.0.0","description": "插件描述信息","_dp_type":"nativeplugin","_dp_nativeplugin":{"android": {"integrateType":"aar","plugins": [{"type": "module","name": "TestModule", //id为前缀"class": "com.juai.plugin_module.TestModule"}]}}
}4.5 这个示例比较简单,如果有so库,和jar包,还需要配置这些信息,完成目录结构如下

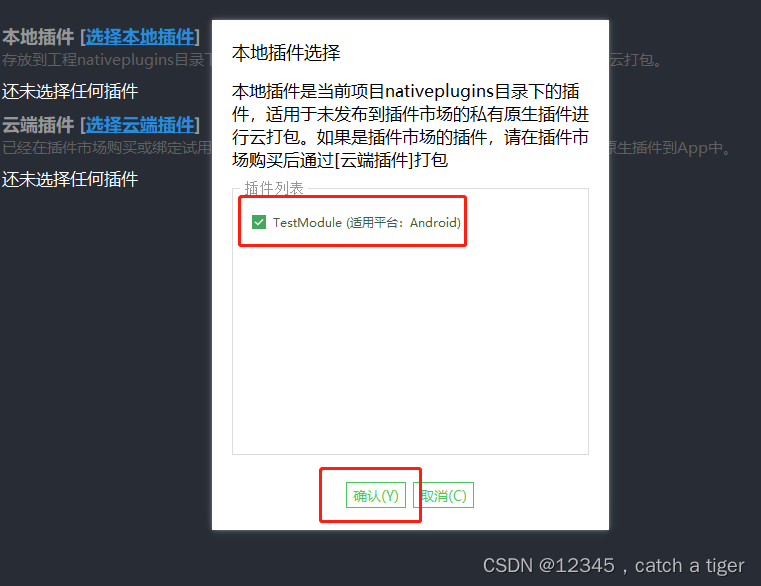
4.6 在manifest.json中识别本地插件

4.7 可以看到有这个插件

4.8 直接标准基座运行是不行的,找不到插件。需要云打包后进行测试


4.9 选择发行 -> 云打包

配置密钥信息

4.10 打包出错,说package.json里面不能包含注释,那我们去掉再试试


4.11 重新云打包出现新错误,大概是说最小androidSDk版本太高了,让最小19


4.12 那就把minSDK调整为19,重新生成aar,替换原来的aar

或者在插件module清单文件AndroidManifest.xml里面添加库的冲突配置
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><uses-sdk tools:overrideLibrary="com.bun.miitmdid,com.juai.plugin_module" />..............</manifest>4.13 可以看到打包成功


4.14 我们将该apk运行手机看下,可以正常运行

4.15 注意:云打包是有次数的,十来次今天就不能云打包了。所以为了节省次数可以选择自定义基座运行或者安心打包

五 组件Component开发
5.1 组件Component的介绍:
- Component 扩展 实现特别功能的 Native 控件
- Component 不支持代码中 new Component 创建对象。无法正常使用
5.2 androidStudio新建组件module

5.3 添加必须的依赖
compileOnly 'com.alibaba:fastjson:1.2.83'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')5.2 创建TestComponent类,Component 扩展类必须继承 UniComponent, 父容器Component(例如ViewGroup组件)则需要继承UniVContainer
public class TestText extends UniComponent<TextView>5.3 UniComponent的initComponentHostView回调函数。构建Component的view时会触发此回调函数。
@Override
protected TextView initComponentHostView(@NonNull Context context) {TextView textView = new TextView(context);textView.setTextSize(20);textView.setTextColor(Color.BLACK);return textView;
}
5.4 Component 对应的设置属性的方法必须添加注解 @UniComponentProp(name=value(value is attr or style of dsl))
@UniComponentProp(name = "tel")
public void setTel(String telNumber) {getHostView().setText("tel: " + telNumber);
}
5.5 在app的build.gradle里面添加该组件依赖
implementation project(':ModuleComponent')5.6 在app的assets的dcloud_uniplugins.json文件里面注册组件
{"plugins": [{"type": "component","name": "myText","class": "com.juai.modulecomponent.TestText"}]
}5.7 在uni项目里面添加TestText组件
<template><myText ref="telText" tel="12305" style="width:200;height:100" @onTel="onTel" @click="myTextClick"></myText>
</template>5.8 在uni项目的methods里面添加点击事件
methods: { myTextClick(e) {this.$refs.telText.clearTel();}
}5.9 完整uni示例
<template><div><myText ref="telText" tel="12305" style="width:200;height:100" @onTel="onTel" @click="myTextClick"></myText></div>
</template>
<script> export default { methods: { myTextClick(e) {this.$refs.telText.clearTel();}} }
</script>
5.10 uni打包app资源

5.11 复制资源包到androidStudio项目的assets里面

5.12 运行出现该组件说明成功,同样打包aar,复制到uni项目里面的nativeplugins目录,并配置pakage.json

5.13 云打包就可以安装真机上运行了

六 发布插件到DCloud市场
6.1 上面说了怎样使用本地插件,我们也可以发布插件到市场,这样就能通过远程依赖使用该插件 。发布插件地址:https://ext.dcloud.net.cn/publish
6.2 填写名字等基础信息

6.3 打包插件,生成zip压缩包


6.4 上传插件使用说明md文本


6.5 发布插件,可能会提示未包含插件内容,是因为上面填写的插件id,和压缩包的插件id不一致。我们改为一致


6.6 因为发布插件必须这样格式,我们就修改uni项目中的插件ID名字

6.7 重新发布,可以看到发布成功了


![[B题]2023 年全国大学生数学建模比赛思路、代码更新中.....](https://img-blog.csdnimg.cn/9ca4d0ba79304b8a870bc90616c486d5.png)