如何通过js获得相对路径文件
已知一个相对路径文件,如何使用js将该文件读取为File格式,最后上传到服务器中呢。
1.最简单的解决方案——fetch
-
代码
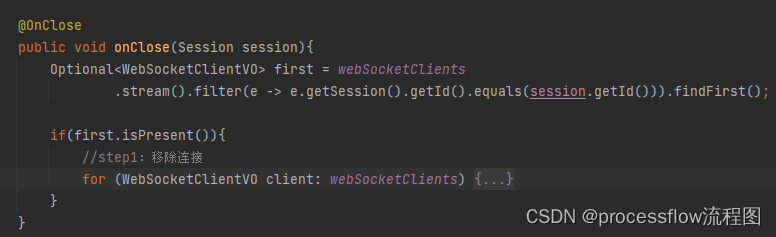
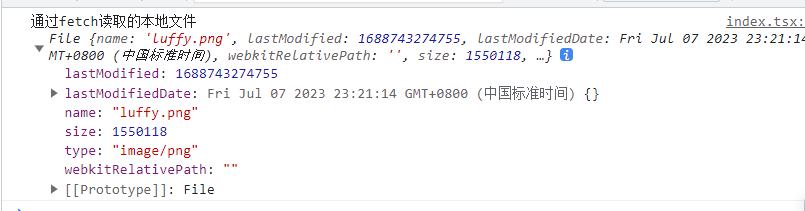
import './index.scss'// js通过相对路径获取文件 function FetchGetLocalFile() {const fetchLocalFile = (path: string) => {// 使用fetch API加载图片文件fetch(path).then(function (response) {return response.blob() // 获取图片文件的二进制数据}).then(function (blob) {// 获取文件名let temp: any = path?.split('/')let name = temp[temp?.length - 1]// 创建File对象let file = new File([blob], name, { type: blob.type })console.log('通过fetch读取的本地文件', file)}).catch(function (error) {console.log('加载文件失败:', error)})}return (<div><h1 className="h1-color">js通过相对路径获取文件</h1><button onClick={() => fetchLocalFile('/src/components/fetch-get-local-file/luffy.png')}>获取文件</button></div>) }export default FetchGetLocalFile- 结果

2. File
File()构造器创建新的 File 对象实例(文件对象)
-
语法
const myFile = new File(bits, name[, options]);-
参数
-
bits
一个包含
ArrayBuffer,ArrayBufferView,Blob,或者DOMString对象的Array— 或者任何这些对象的组合。这是 UTF-8 编码的文件内容。 -
name
表示文件名称,或者文件路径。
-
options 可选
选项对象,包含文件的可选属性。可用的选项如下:
type: 表示将要放到文件中的内容的MIME类型。默认值为""。lastModified: 数值,表示文件最后修改时间的 Unix 时间戳(毫秒)。默认值为Date.now()。
-
-
-
每个File类型对象都有有些只读属性
name:本地系统中的文件名size:以字节计的文件大小type:包含文件MIME类型的字符串lastModifiedDate:表示文件的最后修改时间
-
File接口基于Blob,稍后将介绍BlobFile接口没有定义任何方法,但是它从Blob接口继承了以下方法:- Blob.slice
Blob.slice([start[, end[, contentType]]])
- 返回一个新的
Blob对象,它包含有源Blob对象中指定范围内的数据。
- Blob.slice
3. Blob
binary large object:二进制大对象
Blob对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成ReadableStream来用于数据操作。
Blob表示的不一定是JavaScript原生格式的数据。File接口基于Blob,继承了Blob的功能并将其扩展以支持用户系统上的文件。
-
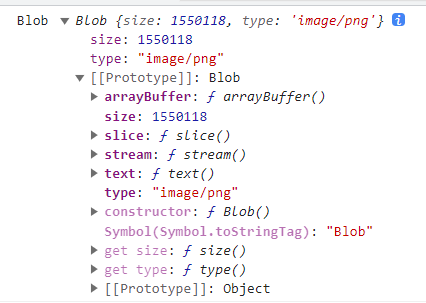
打印出的Blob对象:详细说明

-
部分读取使用
Blob.slice([start[, end[, contentType]]])
4. fetch
Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。它还提供了一个全局
fetch()方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。
-
用法
-
fetch()接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。 -
基本示例
fetch(url).then((response)=>{}).catch((err)=>{}) -
fetch()接收到的response是一个 Stream 对象,因此只能被读取一次,更多用法见Fetch API
-