引言
本系列是《8年主程手把手打造Cocos独立游戏开发框架》,欢迎大家关注分享收藏订阅。
在上一篇文章,笔者给大家讲解了在Cocos独立游戏开发框架中,如何自定义实现Tile地图管理器,成功地在游戏中优化加载一张特大的地图。接下来笔者为大家讲解一下游戏中地图编辑器的思路,以及它的简单实现。
本文源码和源工程在文末获取,小伙伴们自行前往。
什么是地图编辑器?
游戏中的地图编辑器是一种软件工具或功能,通常由游戏开发者,用于创建、编辑和定制游戏中的地图或关卡。地图编辑器允许玩家或设计者通过添加、移动、调整和删除游戏中的元素来自定义游戏地图,包括地形、建筑、道路、角色生成点、敌人和物品的放置位置等。
地图编辑器的主要功能
- 地形编辑:允许用户绘制、编辑和调整游戏地图的地形,如山脉、河流、森林、草地等。
- 物品和资源放置:允许用户放置和编辑游戏中的各种物品、资源和道具,例如武器、药品、宝藏等。
- 角色和敌人生成:允许用户设置玩家角色的初始位置和敌人的生成点,以及它们的行为和属性。
- 地图细节:允许用户增加地图细节,如装饰物、建筑物、环境效果、天气等,以提高地图的视觉吸引力和氛围。
- 地图导出和分享:通常,地图编辑器允许用户保存和导出他们创建的地图,以便与其他玩家共享,或者在游戏中进行测试和游玩。
- 阻挡编辑:一些禁止前往的地方需要描画阻挡。
地图编辑器的实现思路
1.打开上一节的地图工程
打开我们上一篇文章的Map工程,PS:笔者所有文章在文末都会附有源码的获取方式,大家可以自行前往获取。

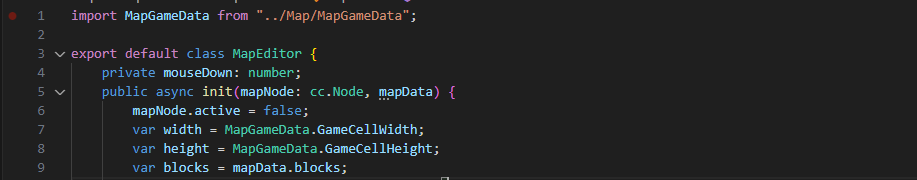
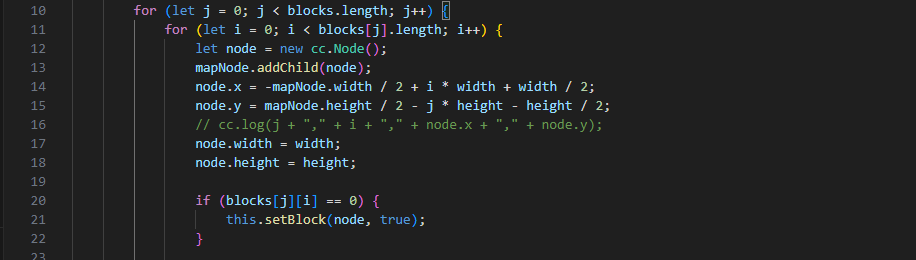
2.创建MapEditor脚本
MapEditor目前包含了编辑地图阻挡信息和生成并下载对应配置文件的功能,思路非常清晰,有需要的话大家可以自行实现其他功能,例如放置怪物、道具等等其他功能。

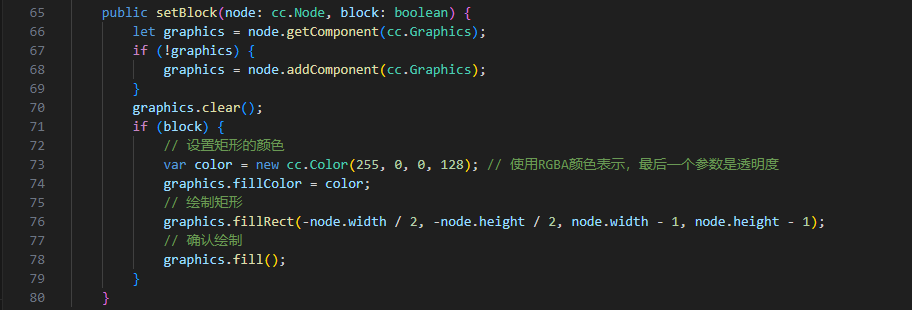
根据地图信息将阻挡信息描绘出来:

描绘主要使用cc.Graphics组件,该组件主要是用于绘制一些点、线、面,在地图编辑器上非常适合:

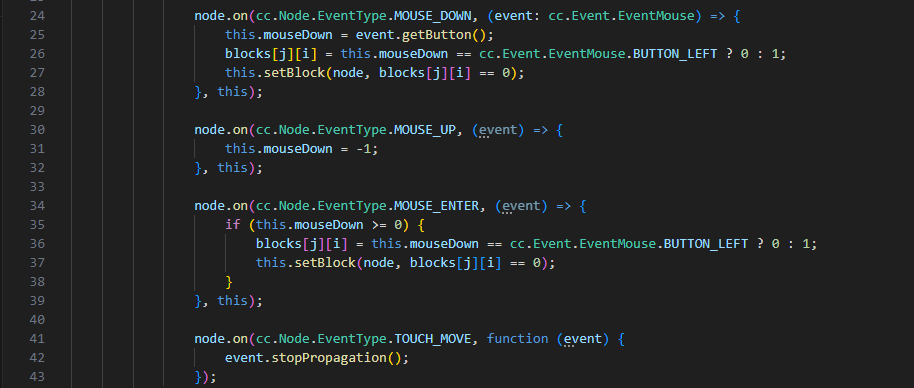
地图编辑器中的鼠标操作,左键用于画阻挡,右键用于取消阻挡,长按滑动可以连续绘制或者取消阻挡。
注意我们需要用event.stopPropagation()阻断事件传递,避免连续绘制的时候拖动地图:

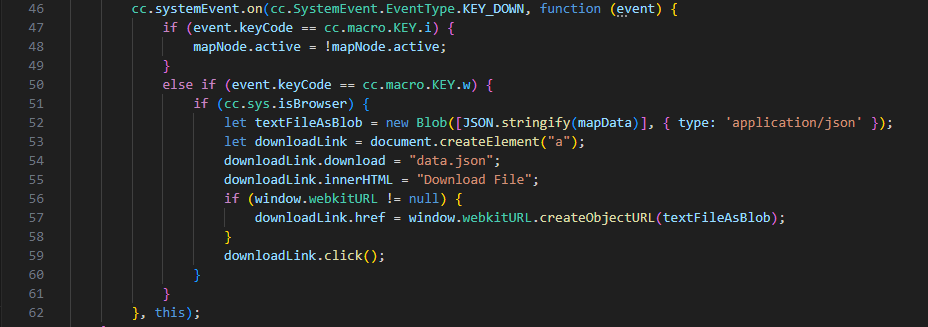
监听键盘事件,i键可以开启和关闭地图编辑器,w键可以保存当前阻挡信息并且下载(需要用浏览器运行程序)

3.编写测试代码
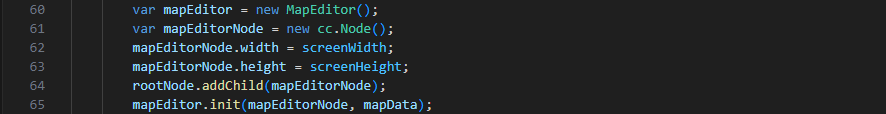
创建一个MapEditor地图编辑器和mapEditorNode节点,通过地图数据初始化地图编辑器:

地图数据笔者主要用了上一份工程现成的,大家可以自行实现读取和加载指定地图的地图数据:

4.测试结果演示
测试成功!按键i可以开启和关闭地图编辑器,按键w保存并下载地图数据。鼠标左键可以画阻挡,右键可以消除阻挡。地图编辑器关闭状态下才可以滑动地图。

总结
地图编辑器通常出现在各种类型的游戏中,包括沙盒游戏、策略游戏、角色扮演游戏和射击游戏等。它们为玩家提供了更大的自由度和创造性,使他们能够为游戏世界添加自己的想法和内容,从而丰富了游戏的体验和可玩性。
本文的重点内容主要有以下几点,不知道小伙伴们是否已经理解:
- 本系列是《8年主程手把手打造Cocos独立游戏开发框架》,欢迎大家关注分享收藏订阅。
- 什么是地图编辑器。
- 地图编辑器的主要功能。
- 地图编辑器的实现思路。
- 源码通过关注“亿元程序员”发送"Editor"获取。
AD:笔者已经上线的小游戏《填色之旅》《贪吃蛇掌机经典》《重力迷宫球》大家可以自行点击搜索体验。
感兴趣的小伙伴记得关注"亿元程序员"哦,一位有着8年游戏行业经验的主程。学习游戏开发不迷路。感谢您的关注,希望能给到您帮助, 也希望通过您能帮助到大家。
喜欢的可以点个赞、点个在看哦!请把该文章分享给你觉得有需要的其他小伙伴。谢谢。