目录
表格
基础表格
实例
条纹表格
实例
带边框表格
实例
有悬停效果的行
实例
黑色/深色表格
实例
黑色/深色条纹表格
实例
可悬停的黑色/深色表格
实例
无边框表格
实例
上下文类
可用的上下文类:
实例
表头颜色
实例
小型表格
实例
响应式表格
实例
表格
注意:在 Bootstrap 5 中,所有的表格样式都是独立的,这意味着它们不需要父元素或嵌套表格来应用样式。
基础表格
一个基本的 Bootstrap 5 表格有一点内边距,以及水平分隔线。.table 类为表格添加了基本样式:
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>运行结果:

条纹表格
.table-striped 类是用于在 Bootstrap 表格中添加条纹效果的关键。条纹效果主要是通过为奇数行和偶数行提供不同的背景颜色来实现的。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-striped"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,<thead> 是表格的表头部分,<tbody> 是表格的主体部分,包含了一些行 <tr>。在每一行中,都有一些 <td>,也就是表格的单元格。
运行结果:
带边框表格
.table-bordered 类可以用于为 Bootstrap 表格添加边框。这个类会在每个 <td> 和 <th> 元素周围添加边框,从而在表格中创建边框效果。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-bordered"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的每个单元格都有边框,包括表头和主体部分。如果你想要添加边框,但不想让表头有边框,可以使用 .table-borderless 类来移除表头的边框。
运行结果:
有悬停效果的行
.table-hover 类可以为 Bootstrap 表格添加鼠标悬停效果。当用户将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度,以突出显示用户正在查看的行。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-hover"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度。如果想要移除这个效果,可以使用 .table-unhovered 类来移除鼠标悬停效果。
运行结果:
黑色/深色表格
.table-dark 类可以为 Bootstrap 表格添加黑色背景。这个类主要用于在深色主题中提高表格的可读性。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的背景色被设置为黑色,以提高在深色背景上的可读性。如果想要移除这个效果,可以使用 .table-light 类来将背景色设置为浅色。
运行结果:

黑色/深色条纹表格
联合使用 .table-dark 和 .table-striped 类可以创建带有黑色条纹的表格。这种组合会在深色背景上创建更明显的对比,使条纹更易于识别。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark table-striped"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的背景色被设置为黑色,并且带有条纹效果。通过结合使用 .table-dark 和 .table-striped 类,可以创建具有深色背景和明显条纹的表格,以提高可读性和视觉吸引力。
运行结果:
可悬停的黑色/深色表格
联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果。当用户将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度,以突出显示用户正在查看的行。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark table-hover"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的背景色被设置为黑色,并且带有鼠标悬停效果。当用户将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度。通过结合使用 .table-dark 和 .table-hover 类,可以创建具有黑色背景和明显鼠标悬停效果的表格,以提高交互性和可读性。
运行结果:

无边框表格
.table-borderless 类可以用于创建一个无边框的表格。这个类会移除表格的所有边框,包括行和单元格之间的边框。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-borderless"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的边框被完全移除,创建了一个无边框的表格。这个类对于创建一种极简主义的表格设计非常有用,其中表格的信息是关注的焦点,而不是边框本身。
运行结果:

上下文类
上下文类可用于为整个表格 (<table>)、表格行 (<tr>) 或表格单元格 (<td>) 着色。这些上下文类以 .table-* 的形式命名,其中 * 是一个特定的颜色名称。
可用的上下文类:
| 类 | 描述 |
|---|---|
.table-primary | 蓝色:表示重要动作。 |
.table-success | 绿色:表示成功或积极的动作。 |
.table-danger | 红色:表示危险或潜在的负面行为。 |
.table-info | 浅蓝色:表示中性的信息更改或操作。 |
.table-warning | 橙色:表示可能需要注意的警告。 |
.table-active | 灰色:将悬停颜色应用于表格行或表格单元格。 |
.table-secondary | 灰色:表示不太重要的动作。 |
.table-light | 浅灰色表格或表格行背景。 |
.table-dark | 深灰色表格或表格行背景。 |
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-bordered"><thead><tr><th>类</th><th>描述</th></tr></thead><tbody><tr class="table-primary"><td>.table-primary</td><td>蓝色:表示重要动作。</td></tr><tr class="table-success"><td>.table-success</td><td>绿色:表示成功或积极的动作。</td></tr><tr class="table-danger"><td>.table-danger</td><td>红色:表示危险或潜在的负面行为。</td></tr><tr class="table-info"><td>.table-info</td><td>浅蓝色:表示中性的信息更改或操作。</td></tr><tr class="table-warning"><td>.table-warning</td><td>橙色:表示可能需要注意的警告。</td></tr><tr class="table-active"><td>.table-active</td><td>灰色:将悬停颜色应用于表格行或表格单元格。</td></tr><tr class="table-secondary"><td>.table-secondary</td><td>灰色:表示不太重要的动作。</td></tr><tr class="table-light"><td>.table-light</td><td>浅灰色表格或表格行背景。</td></tr><tr class="table-dark"><td>.table-dark</td><td>深灰色表格或表格行背景。</td></tr></tbody></table></div></body>
</html>运行结果:
表头颜色
Bootstrap 提供了一些特定的类来设置表头的颜色。例如:.table-dark 类用于给表头添加黑色背景,.table-light 类用于给表头添加灰色背景。这些类可以与 .table 类一起使用,以快速为表格的表头设置颜色。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr></tbody></table><table class="table table-light"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr></tbody></table></div></body>
</html>运行结果:
小型表格
.table-sm 类可以将表格的单元格尺寸减半,从而使表格看起来更小。这个类适用于那些需要更小尺寸的表格,例如在卡片、消息框或其他小型布局中。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-bordered table-sm"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在上面的示例中,表格的每个单元格尺寸都被减半,从而使整个表格看起来更小。这个类非常适合在小型布局中使用,或者在需要更紧凑的表格布局时使用。
运行结果:
响应式表格
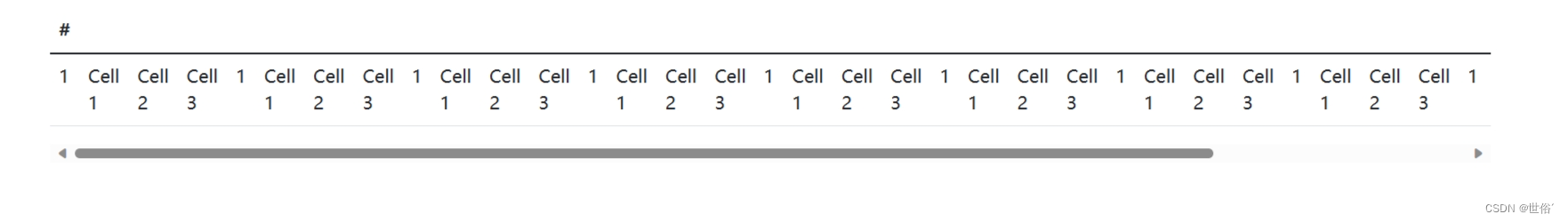
.table-responsive 类可以创建一个响应式的表格,当表格在水平方向上太宽时,会自动添加滚动条。这个类非常适合在较窄的视口(屏幕尺寸)上查看表格时,能够提供更好的可读性和用户体验。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="table-responsive"><table class="table"><thead><tr><th scope="col">#</th></tr></thead><tbody><tr><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td></tr></tbody></table></div></div></body>
</html>运行结果:

注意:还可以决定表格何时应该获得滚动条,具体取决于屏幕宽度:
| 类 | 屏幕宽度 |
|---|---|
.table-responsive-sm | < 576px |
.table-responsive-md | < 768px |
.table-responsive-lg | < 992px |
.table-responsive-xl | < 1200px |
.table-responsive-xxl | < 1400px |



![[论文笔记] Gunrock: A High-Performance Graph Processing Library on the GPU](https://img-blog.csdnimg.cn/cc068ff5376d44db997dddf945d31cf6.png)