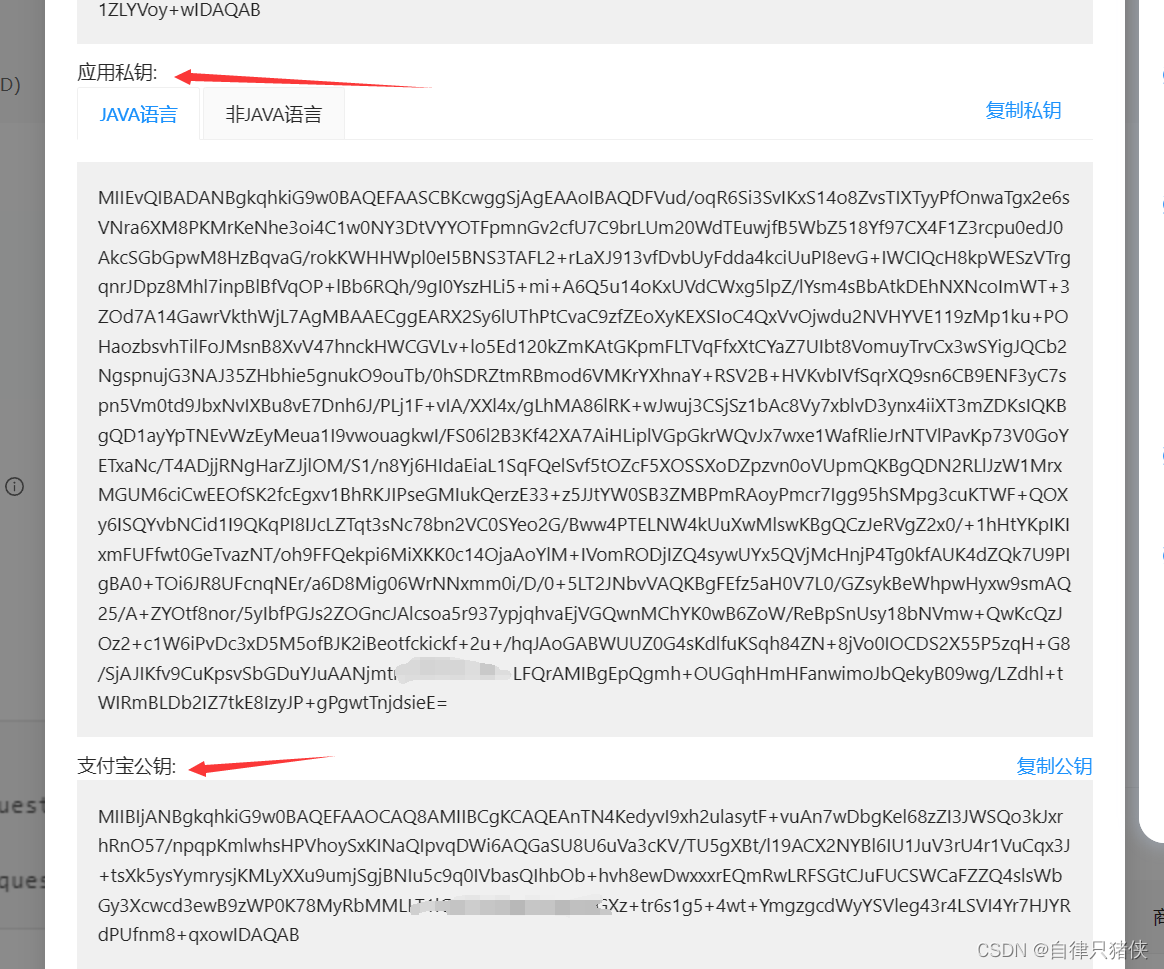
支付宝沙箱调用参数就三个APPID,用户私钥,支付宝公钥,


发送请求需要的配置
alipay:
app_id: 2021000122636644
merchant_private_key: 用户私钥
alipay_public_key: 支付宝公钥
sign_type: RSA2
charset: utf-8
gatewayUrl: https://openapi-sandbox.dl.alipaydev.com/gateway.do
@Setter
@Getter
@Component
@ConfigurationProperties(prefix = "alipay")
public class AlipayProperties {//商品应用IDprivate String appId;// 商户私钥,您的PKCS8格式RSA2私钥private String merchantPrivateKey;// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。private String alipayPublicKey;// 签名方式private String signType ;// 字符编码格式private String charset;// 支付宝网关private String gatewayUrl ;
}
@Configuration
public class AlipayConfig {@Beanpublic AlipayClient alipayClient(AlipayProperties alipayProperties){return new DefaultAlipayClient(alipayProperties.getGatewayUrl(),alipayProperties.getAppId(),alipayProperties.getMerchantPrivateKey(),"json", alipayProperties.getCharset(),alipayProperties.getAlipayPublicKey(),alipayProperties.getSignType());}
}@RestController
@RequestMapping("/alipay")
@Slf4j
public class AlipayController {@Autowiredprivate AlipayProperties alipayProperties;@Autowiredprivate AlipayClient alipayClient;@RequestMapping("/payOnline")public Result<String> payOnline(@RequestBody PayVo vo) throws AlipayApiException {log.info("支付宝支付页面开始创建");//设置请求参数AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();alipayRequest.setReturnUrl(vo.getReturnUrl());alipayRequest.setNotifyUrl(vo.getNotifyUrl());alipayRequest.setBizContent("{\"out_trade_no\":\""+ vo.getOutTradeNo() +"\","+ "\"total_amount\":\""+ vo.getTotalAmount() +"\","+ "\"subject\":\""+ vo.getSubject() +"\","+ "\"body\":\""+ vo.getBody() +"\","+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");//post请求String html = alipayClient.pageExecute(alipayRequest).getBody();log.info(html);return Result.success(html);}
}如果你的 gatewayUrl和支付宝网关地址配置不一样
会报错
错误代码 missing-signature-config 错误原因: 应用未配置对应签名算法的公钥或者证书
密钥和公钥不对,注意要首格空格,所有都在一行
调试错误,请回到请求来源地,重新发起请求。
错误代码 invalid-signature 错误原因: 验签出错,建议检查签名字符串或签名私钥与应用公钥是否匹配,网关生成的验签字符串为:alipay_sdk=alipay-sdk-java-4.10.170.ALL&app_id=2021000122636644&charset=utf-8&format=json&method=alipay.trade.page.pay¬ify_url=http://8sesy6.natappfree.cc/seckill/orderPay/notify_url&return_url=http://8sesy6.natappfree.cc/seckill/orderPay/return_url&sign_type=RSA2×tamp=2023-09-09 21:40:02&version=1.0