#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//判断数据库对象是否包含了自己使用的数据库if(!db.contains("Stu.db")){//不存在数据库,添加一个数据库//static QSqlDatabase addDatabase(const QString& type);//参数:数据库的版本//返回值:添加的数据库db = QSqlDatabase::addDatabase("QSQLITE"); //表明使用的是sqlite3版本的数据库//给数据库命名db.setDatabaseName("Stu.db");}//打开数据库if(!db.open()){ //如果没有设置QMessageBox::information(this, "信息", "数据库打开失败");return ;}//此时说明数据库已经创建出来,并打开了,就可以创建数据表了//创建数据表需要sql语句,需要使用QSQLQuerry类对象完成//准备sql语句QString sql = "create table if not exists mytable(""id integer primary key autoincrement," //id主键,允许自增"numb integer," //学号,整形"name varchar(10)," //姓名,字符串"sex varchar(4)," //性别,字符串"score integer)"; //分数//定义语句执行者QSqlQuery querry;//使用querry执行sql语句if(!querry.exec(sql)){QMessageBox::information(this, "信息", "创建表格失败");}else{QMessageBox::information(this, "信息", "创建表格成功");}
}Widget::~Widget()
{delete ui;
}//录入按钮对应的槽函数
void Widget::on_inputbtn_clicked()
{//获取ui界面要存入数据库的数据int numb_ui = ui->numbedit->text().toInt();QString name_ui = ui->nameedit->text();int score_ui = ui->scoreedit->text().toInt();QString sex_ui = ui->sexedit->text();if(numb_ui==0 || name_ui.isNull() || score_ui==0 || sex_ui.isNull()){QMessageBox::information(this, "信息", "请将信息填写完整");return ;}//准备sql语句QString sql = QString("insert into mytable(numb, name, sex, score)""values(%1, '%2', '%3', %4)").arg(numb_ui).arg(name_ui).arg(sex_ui).arg(score_ui);//定义语句执行官qDebug() << sql;QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this, "信息", "插入数据失败");return ;}QMessageBox::information(this, "信息", "数据录入成功");
}//展示按钮对应的槽函数
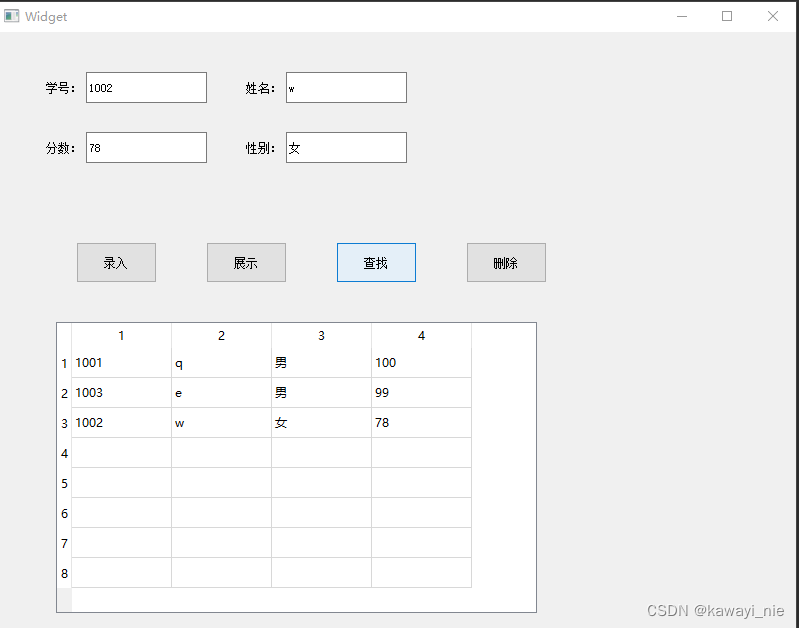
void Widget::on_showbtn_clicked()
{ui->tableWidget->clear();//准备sql语句QString sql = "select * from mytable";//准备语句执行者QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this, "信息", "查询失败");return ;}//此时,将查询到的结果,全部放到querry对象中//可以通过next函数不断遍历查询结果int i = 0;while(querry.next()){//遍历的就是任意一组记录:querry.record//querry.record().value(1);//将数据库中的表格展示到ui界面//当前记录对应数据项的个数for(int j=0;j<querry.record().count()-1;j++){ui->tableWidget->setItem(i,j,new QTableWidgetItem(querry.record().value(j+1).toString()));}i++;//进入下一行}
}//查找
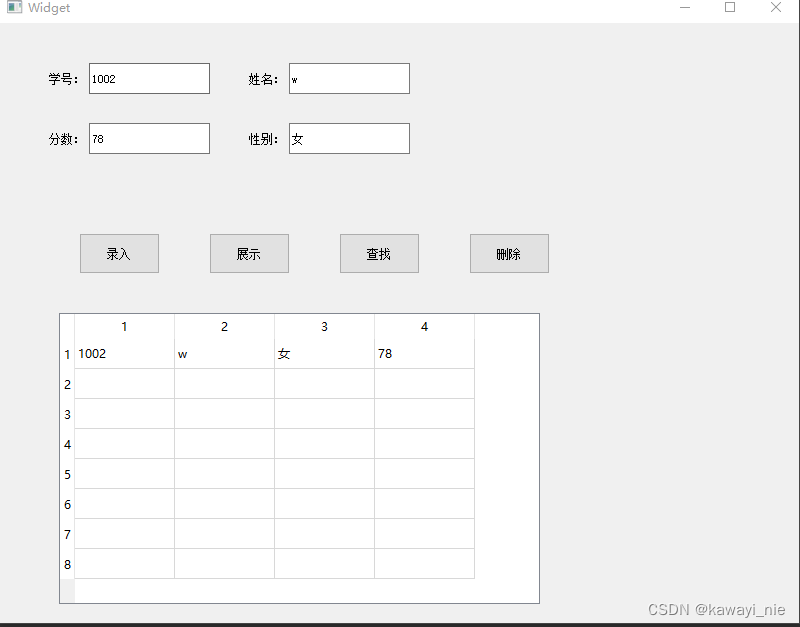
void Widget::on_searchbtn_clicked()
{ui->tableWidget->clear();//获取ui界面要存入数据库的数据int numb_ui = ui->numbedit->text().toInt();QString name_ui = ui->nameedit->text();int score_ui = ui->scoreedit->text().toInt();QString sex_ui = ui->sexedit->text();//准备sql语句QString sql = QString("select * from mytable where ""numb=%1 and name='%2' and score=%3 and sex='%4'").arg(numb_ui).arg(name_ui).arg(score_ui).arg(sex_ui);qDebug() << sql;QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this, "信息", "条件查询失败");return ;}int i=0;while(querry.next()){for(int j=0;j<querry.record().count()-1;j++){ui->tableWidget->setItem(i,j,new QTableWidgetItem(querry.record().value(j+1).toString()));}i++;}
}//删除
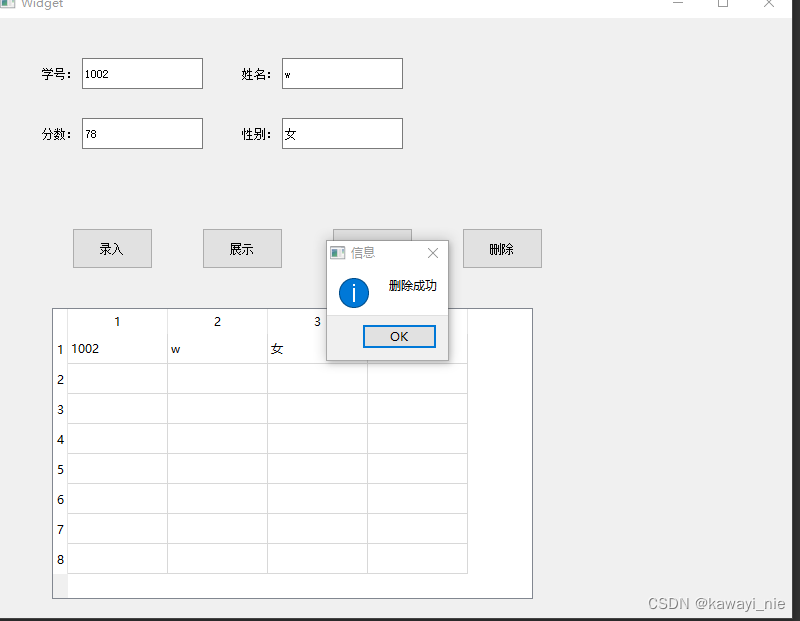
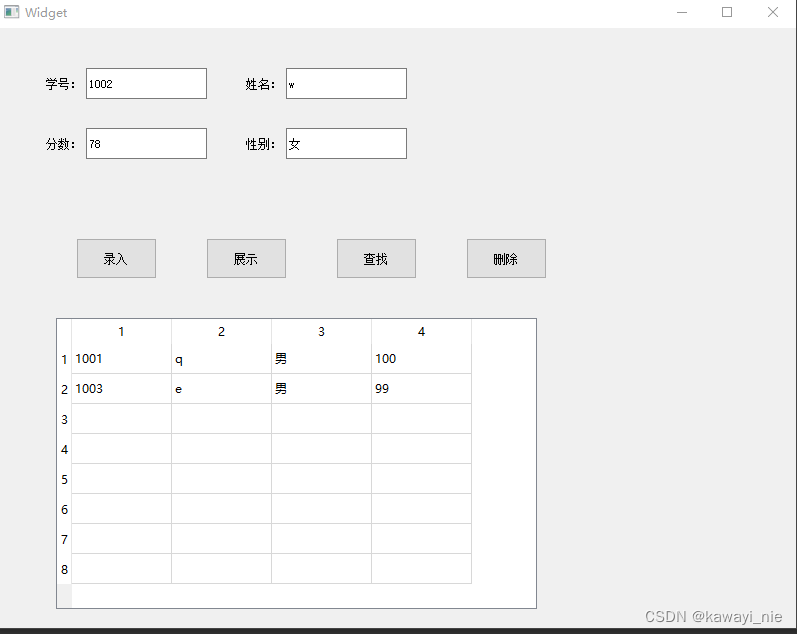
void Widget::on_deletebtn_clicked()
{//获取ui界面要存入数据库的数据int numb_ui = ui->numbedit->text().toInt();QString name_ui = ui->nameedit->text();int score_ui = ui->scoreedit->text().toInt();QString sex_ui = ui->sexedit->text();//准备sql语句QString sql = QString("delete from mytable where ""numb=%1 and name='%2' and score=%3 and sex='%4'").arg(numb_ui).arg(name_ui).arg(score_ui).arg(sex_ui);QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this, "信息", "删除失败");return ;}QMessageBox::information(this, "信息", "删除成功");
}
展示

查找

删除








![[react基础]关于v6版本route的变化,以及常见应用模式](https://img-blog.csdnimg.cn/00e17e7a3c134d09aa5dcae6f96209bf.png)