-
使用
dumi开发React组件库时,为避免每次修改都发布到npm,需要在本地的测试项目中使用npm link为组件库建立软连接,方便本地调试。 -
结果在本地测试项目使用
$ npm link 组件库后,使用内部组件确报错:react.development.js:209 Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. -
报错信息中提供了三种可能的原因,针对这三个可能原因逐一检查:
-
React Hooks是React 16.8.0版本中引入的,先检查react和react-dom的版本。发现是高于16.8.0的,支持 React Hook。排除 -
检查是否违背了调用
hook的规则。然而组件中并未使用hook,但是依赖的第三方库使用了hook,并且使用方式是正确的;排除 -
检查项目中是否存在多个不同版本的
react。发现测试项目和组件库中都存在react依赖,但是组件库中的package.json中已经将react和react-dom都添加到了peerDependencies属性中。待定
-
-
极有可能是因为第三条导致了问题,继续查阅文档,官网 在此处 给出过可能的原因。
This problem can also come up when you use npm link or an equivalent. In that case, your bundler might “see” two Reacts — one in application folder and one in your library folder. Assuming myapp and mylib are sibling folders, one possible fix is to run npm link …/myapp/node_modules/react from mylib. This should make the library use the application’s React copy.
已经基本确定是由于
npm link引发了问题,猜测使用npm link时,不会忽略package.json中的peerDependencies选项,而组件库中react版本依赖都存放在这个选项内。
-
解决方案
例如:组件库项目根路径(
/Users/xxx/Desktop/design)、测试项目根路径(/Users/xxx/Desktop/testlink)。在
测试项目中软链接组件库项目中安装的react版本即可,如果还未解决,再将react-dom也进行软链接到测试项目。# 1、进入测试项目 $ cd /Users/xxx/Desktop/testlink# 2、软链接组件库中安装的 react 版本 $ npm link /Users/xxx/Desktop/design/node_modules/react # (备用)如果还是报错,可在链接 react-dom,但是一般不需要,link react 基本也就解决了。 $ npm link /Users/xxx/Desktop/design/node_modules/react-dom# 3、重新跑测试项目,确保组件库项目包正确,可以重新打包,在到测试项目中 link 组件库包,并重启测试测试项目。还有个解决方案:删除组件库项目
node_modules文件夹内的react包也可以解决,原理都一样,两者存在一个版本的react包即可,但是这种方式不推荐,毕竟删了打包组件库时就报错了,还得重新npm i安装依赖。
npm/yarn link 测试包时报错 Warning: Invalid hook call. Hooks can only be called ...
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/127578.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Redis十大数据类型
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…
腾讯音乐基于 Apache Doris + 大模型构建全新智能数据服务平台
当前,大语言模型的应用正在全球范围内引发新一轮的技术革命与商业浪潮。腾讯音乐作为中国领先在线音乐娱乐平台,利用庞大用户群与多元场景的优势,持续探索大模型赛道的多元应用。本文将详细介绍腾讯音乐如何基于 Apache Doris 构建查询高效、…
基于Python+DenseNet121算法模型实现一个图像分类识别系统案例
目录
介绍在TensorFlow中的应用实战案例最后
一、介绍
DenseNet(Densely Connected Convolutional Networks)是一种卷积神经网络(CNN)架构,2017年由Gao Huang等人提出。该网络的核心思想是密集连接,即每…
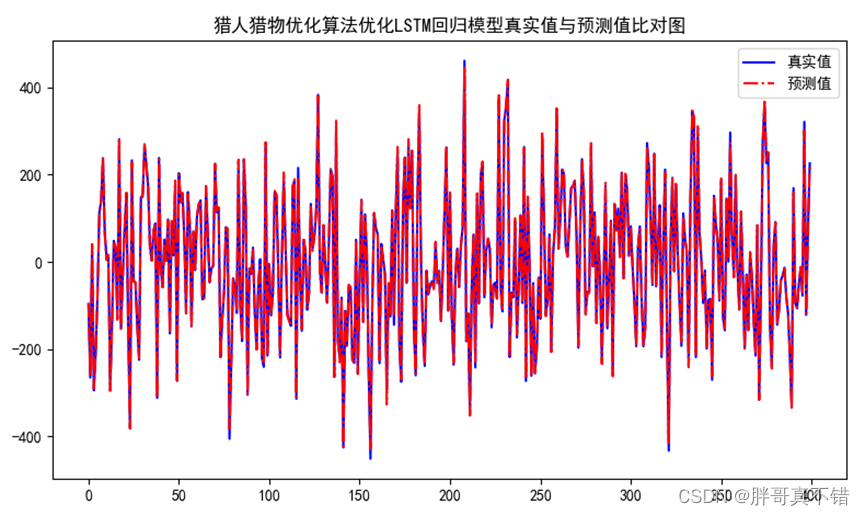
Python实现猎人猎物优化算法(HPO)优化循环神经网络回归模型(LSTM回归算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景
猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…
【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(上)
前言 今天,小编我也要进入计算机网络的整个内容,虽然这个计算机网络的内容在考研部分中占比比较小,有些人不把这一部分当成重点,这种想法是错误的。我觉得考研的这四个内容都是非常重要的,我们需要进行全力以赴的对待每…
RabbitMq消息模型-队列消息
队列消息分为2种:
基本模型(SimpleQueue)、工作模型(WorkQueue)
队列消息特点:
消息不会丢失 并且 有先进先出的顺序。消息接收是有顺序的,不是随机的,仅有一个消费者能拿到数据&…
Spring 6.X IoC 容器
目录 一、Spring IoC 容器和 Bean 简介1.1、容器概述1.3、使用 一、Spring IoC 容器和 Bean 简介 下面主要介绍 Spring 框架对控制反转 (IoC) 原理的实现 首先要说明的是:IoC 也称为依赖注入,这是一个过程。 其次依赖项的定义:对象仅通过构造…
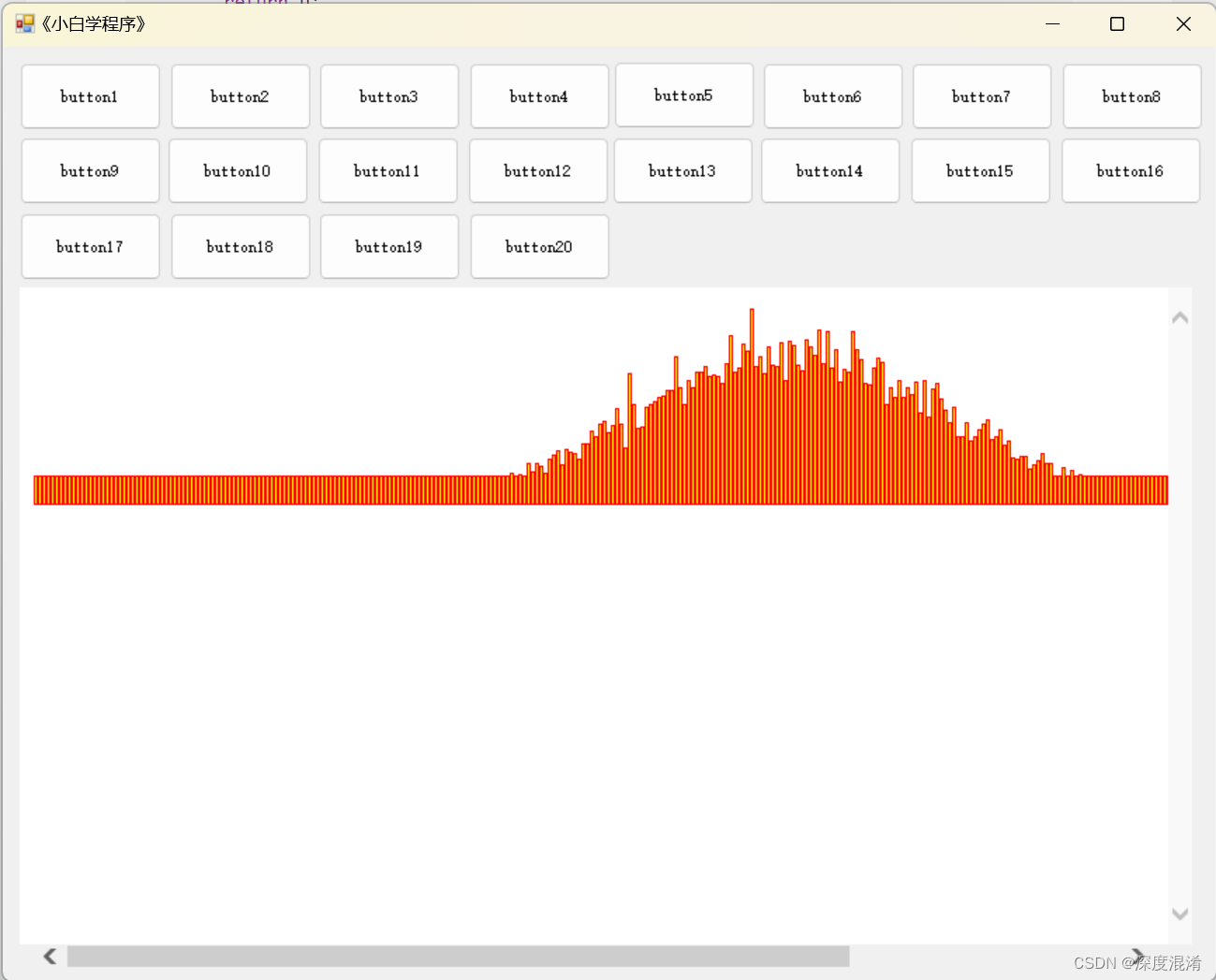
C#,《小白学程序》第十六课:随机数(Random)第三,正态分布的随机数的计算方法与代码
1 随机数的问题
用 C# Random 类生成的随机数是平均分布的。也就是各数据段的出现的次数差不多。彩票号码属于这种随机数。
而很多很多常见的随机数,比如:成绩,却是符合正态分布的。
因而很多时候需要生成符合正态分布规律的随机数。 2 文…
ROS2-IRON Ubuntu-22.0 源码下载失败解决方法 vcs import --input
ROS2 一.ROS2 IRON环境搭建1.设置系统字符集为UTF-82.将RO2 apt 库添加到系统中3.添加ROS2 GPG key4.添加ROS 2 的软件源安装开发工具 二.下载ROS2sh源代码编译 一.ROS2 IRON环境搭建
虚拟机系统:Ubuntu22.04 虚拟机:VMware-player-full-16.2.5-2090451…
LeetCode刷题笔记【26】:贪心算法专题-4(柠檬水找零、根据身高重建队列、用最少数量的箭引爆气球)
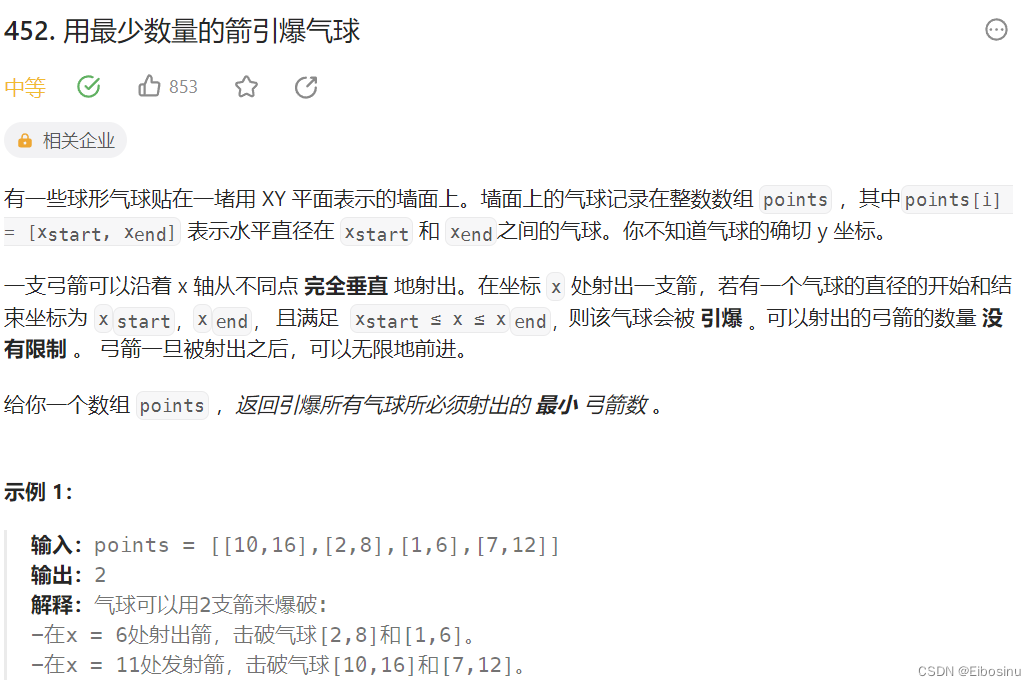
文章目录 前置知识860.柠檬水找零题目描述解题思路代码 406.根据身高重建队列题目描述解题思路代码 452. 用最少数量的箭引爆气球题目描述踩坑-进行模拟正确思路的贪心 总结 前置知识
参考前文 参考文章: LeetCode刷题笔记【23】:贪心算法专题-1&#x…
OpenCV之形态学操作
形态学操作包含以下操作:
腐蚀 (Erosion)膨胀 (Dilation)开运算 (Opening)闭运算 (Closing)形态梯度 (Morphological Gradient)顶帽 (Top Hat)黑帽(Black Hat)
其中腐蚀和膨胀操作是最基本的操作,其他操作由这两个操作变换而来。
腐蚀 用一个结构元素…
YOLO目标检测——密集人群人头数据集+已标注yolo格式标签下载分享
实际项目应用:城市安防、交通管理、社会研究、商业应用、等多个领域数据集说明:YOLO密集人群人头目标检测数据集,真实场景的高质量图片数据,数据场景丰富,图片格式为jpg,共4300张图片。标注说明:…
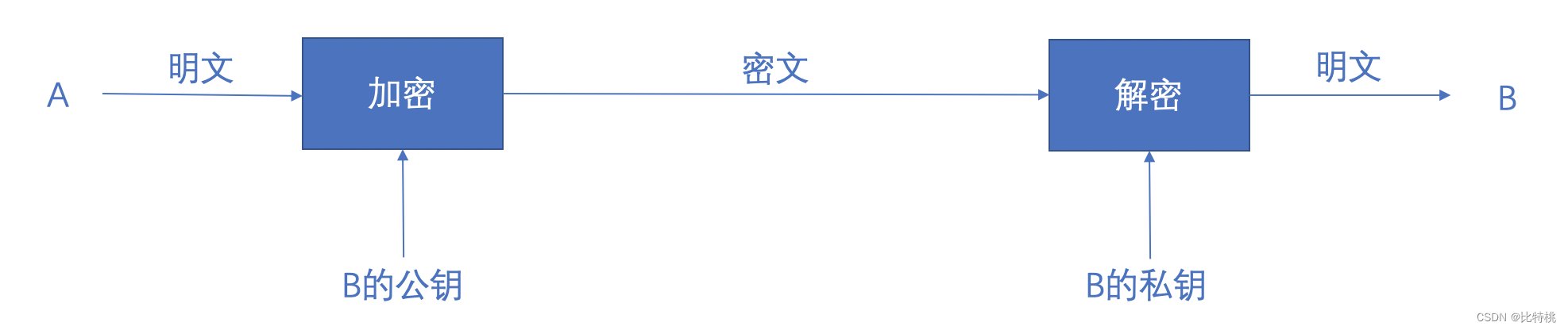
区块链技术与应用 - 学习笔记2【密码学基础】
大家好,我是比特桃。本系列笔记只专注于探讨研究区块链技术原理,不做其他违反相关规定的讨论。 区块链技术已被纳入国家十四五规划,在“加快数字发展 建设数字中国”篇章中,区块链被列为“十四五”七大数字经济重点产业之一&#…
kafka-- 安装kafka manager及简单使用
一 、安装kafka manager 管控台:
# 安装kafka manager 管控台:
## 上传
cd /usr/local/software
## 解压
unzip kafka-manager-2.0.0.2.zip -d /usr/local/
cd /usr/local/kafka-manager-2.0.0.2/conf
vim /usr/local/kafka-manager-2.0.0.2/conf/appl…
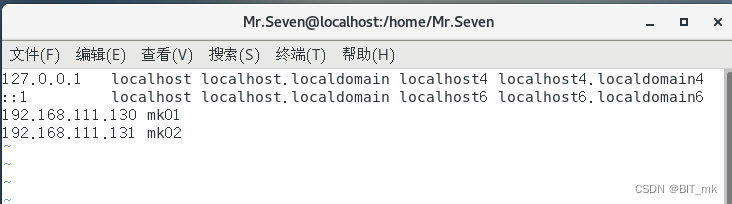
解决虚拟机克隆后IP和命名冲突问题
目录 解决IP冲突问题
解决命名冲突 解决IP冲突问题
克隆后的虚拟机和硬件地址和ip和我们原虚拟机的相同,我们需要重新生成硬件地址和定义ip,步骤如下:
(1)进入 /etc/sysconfig/network-scripts/ifcfg-ens33 配置文件…
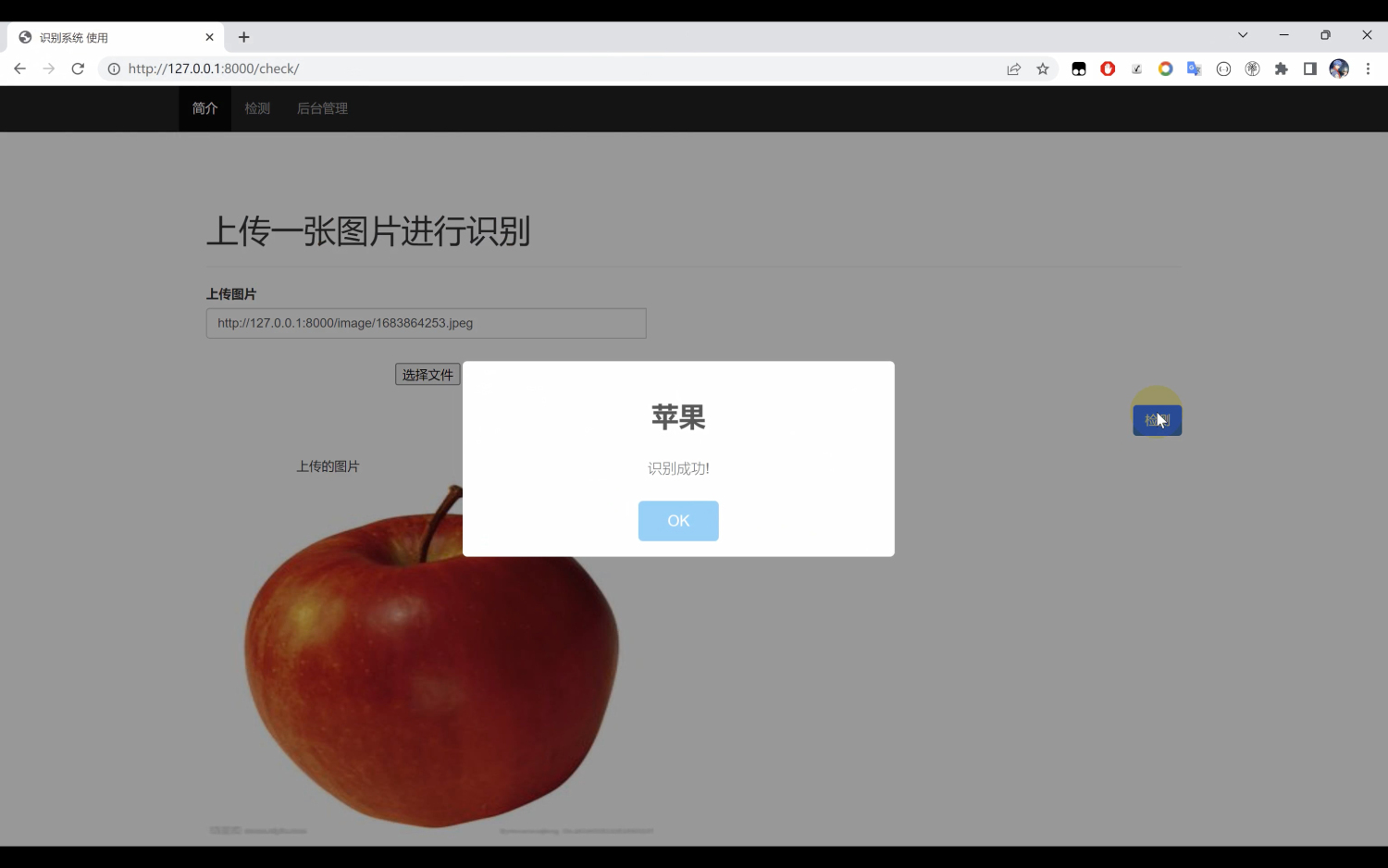
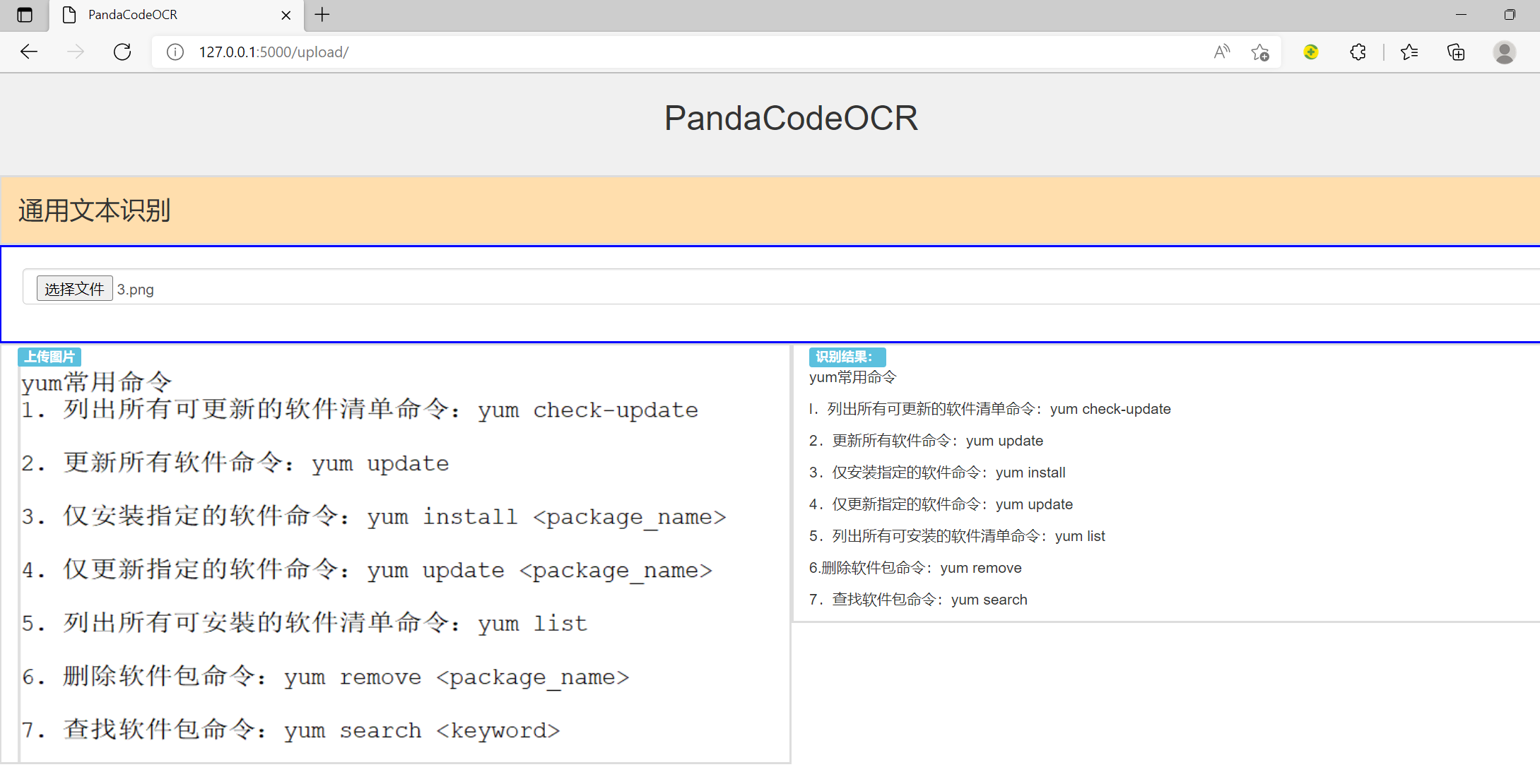
PaddleOCR学习笔记3-通用识别服务
今天优化了下之前的初步识别服务的python代码和html代码。
采用flask paddleocr bootstrap快速搭建OCR识别服务。
代码结构如下: 模板页面代码文件如下:
upload.html :
<!DOCTYPE html>
<html>
<meta charset"utf-8">
…
在UE4虚幻引擎中加入导航网格体边界体积后丧尸不能移动和发现玩家
UE4系列文章目录 文章目录 UE4系列文章目录前言一、用到的知识点二、问题原因 前言
最近使用ue4做第一人称视角射击游戏发现问题,加入导航网格体边界体积后丧尸不能移动和发现玩家。下图是出现的问题图片
一、用到的知识点
1.行为树:控制并显示AI的决…
推荐文章
- ⛳ String 字符串的存储原理及常用方法
- 【收录 Hello 算法】5.2 队列
- # mongodb_基础到进阶 -- MongoDB 高级--MongoDB 集群部署与安全性(四)
- # 如何使用 GitHub Copilot 发送 Tweet(译)
- #QT(QCharts绘制曲线)
- (42)MATLAB中使用fftshift绘制以零为中心的功率谱
- (C)一些题20
- (c语言进阶)内存函数
- (Linux学习一):Mac安装vmWare11.5,centOS 7安装步骤教程
- (MTK)java文件添加简单接口并配置相应的SELinux avc 权限笔记2
- (不用互三)解密AI创作:提升Prompt提示词的提问技巧
- (处理流)转换流与对象流