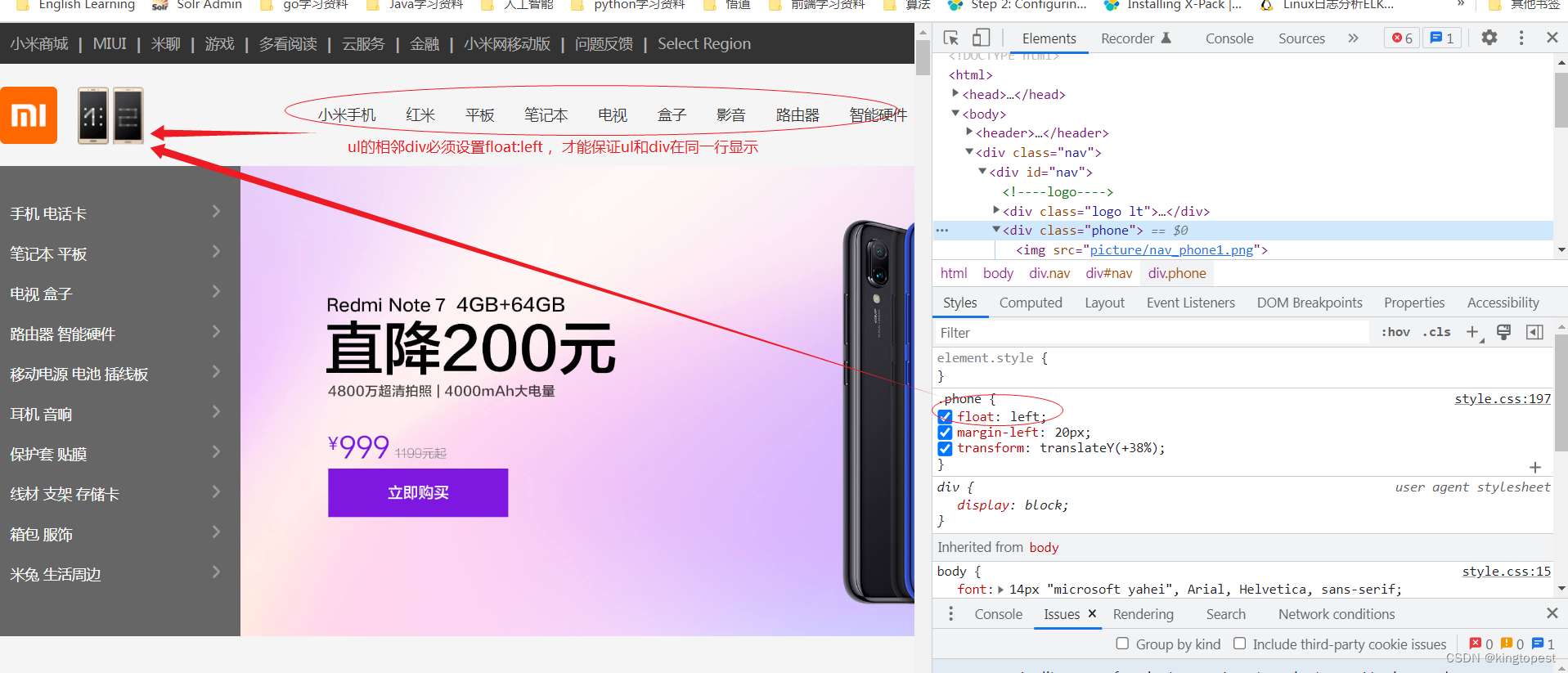
现象如下:

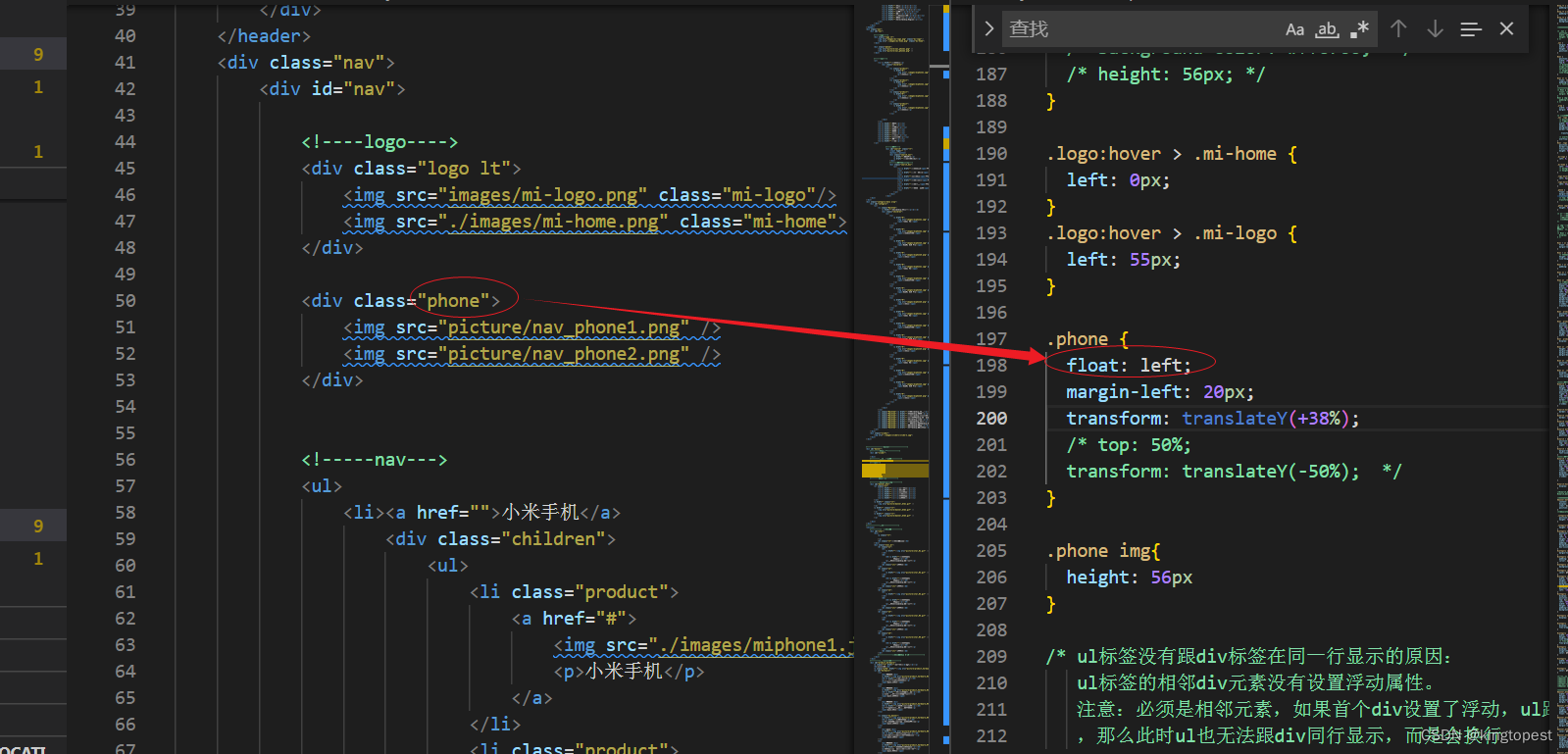
html结构如下:

可以看到div和ul是同级元素。
为什么这里ul换行了呢!
这里要敲黑板了! 因为ul是块级元素!也就是独占一行,跟div一样。
如果需要ul跟div在同一行显示,则要求ul前面相邻的div元素设置浮动属性: float:left.


果然给ul的相邻div加了float:left属性,问题解决!
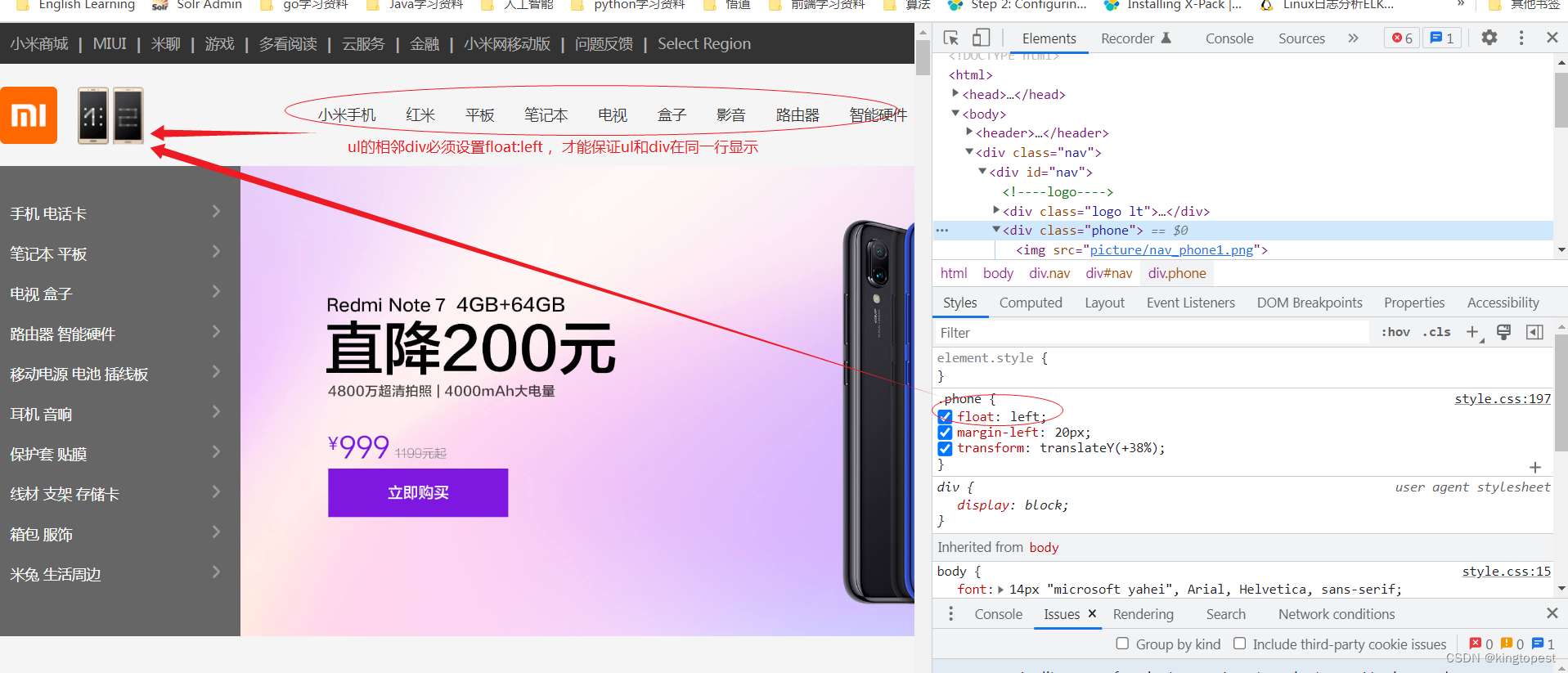
现象如下:

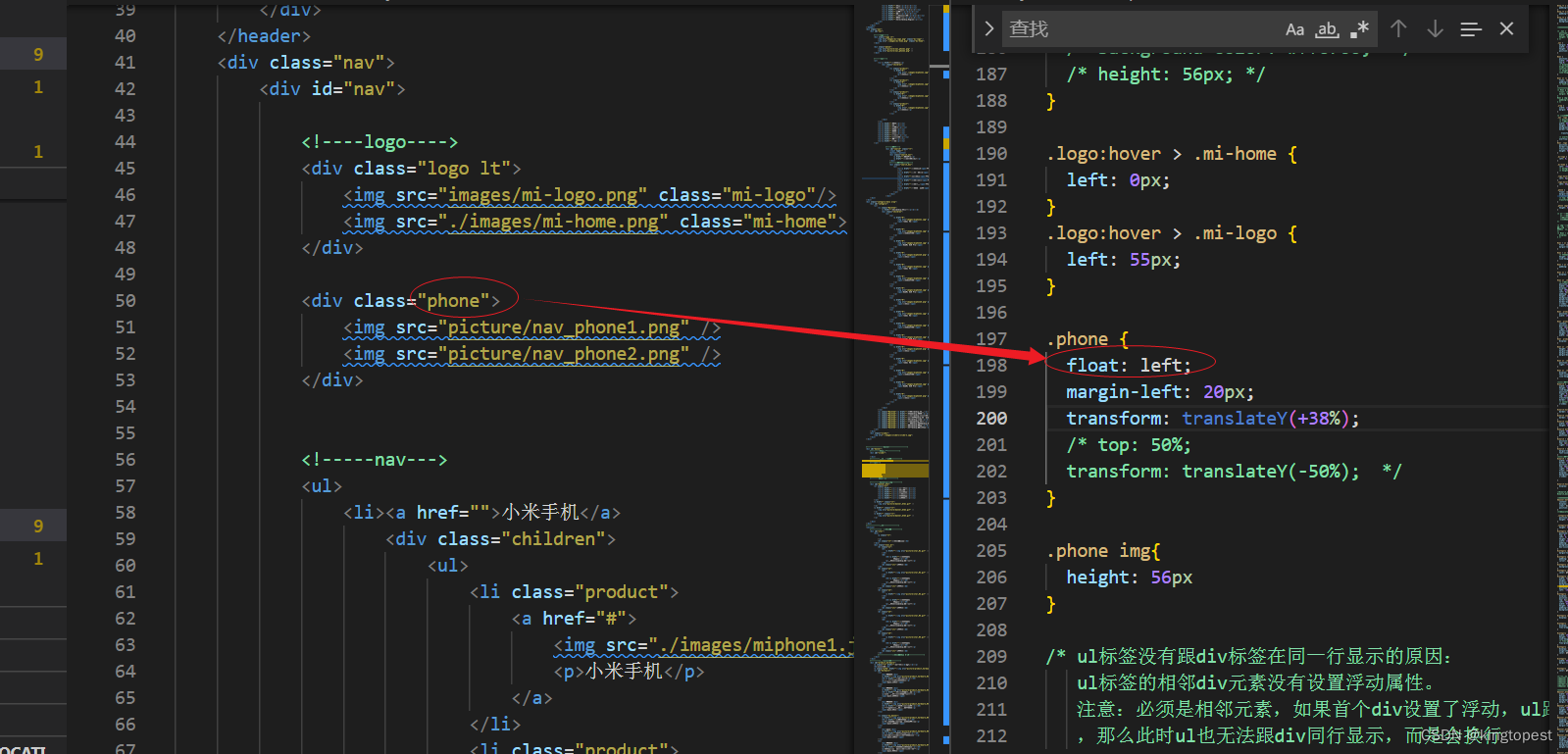
html结构如下:

可以看到div和ul是同级元素。
为什么这里ul换行了呢!
这里要敲黑板了! 因为ul是块级元素!也就是独占一行,跟div一样。
如果需要ul跟div在同一行显示,则要求ul前面相邻的div元素设置浮动属性: float:left.


果然给ul的相邻div加了float:left属性,问题解决!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/128431.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!