写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:13287946835@139.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
前端通过方法实现全部页面添加自定义文字的水印
本文关键字:水印、自定义、公共方法、随意添加文字
方法如下:
addWaterMarker(str){var can = document.createElement('canvas');var body = document.getElementById("app");body.appendChild(can);can.width=200;can.height=150;can.style.display='none';var cans = can.getContext('2d');cans.rotate(-20*Math.PI/180);cans.font = "16px Microsoft JhengHei";cans.fillStyle = "rgba(17, 17, 17, 0.30)";cans.textAlign = 'left';cans.textBaseline = 'Middle';cans.fillText(str,can.width/6,can.height/2);body.style.backgroundImage="url("+can.toDataURL("image/png")+")";},测试使用:
mounted() {
this.addWaterMarker('张健振 测试中');
}
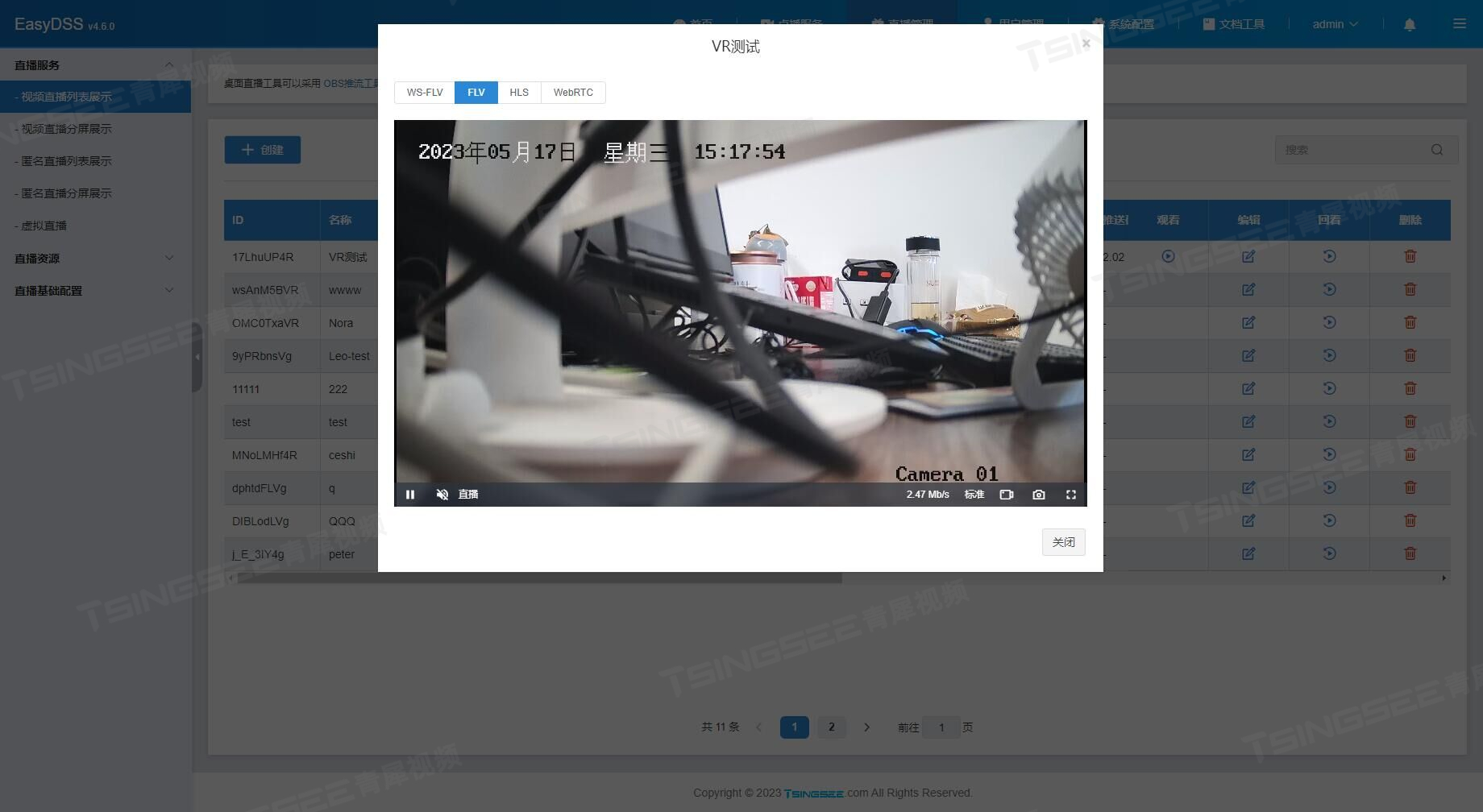
效果展示:

文章传送门:
vue的html2canvas使用解读,完美避免可能会造成的问题
dicom胶片展示,使用基石插件cornerstoneTools完成