步骤
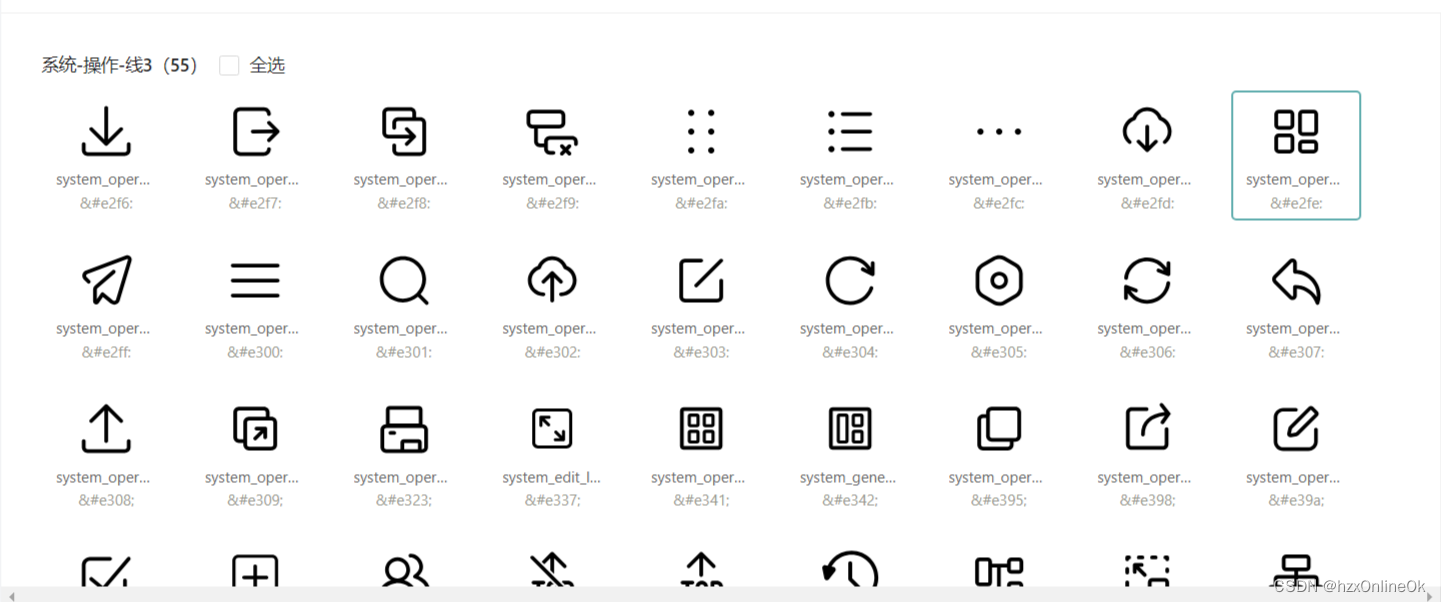
下载iconfont图标到本地,用浏览器打开,右键查看源代码,或者用开发IDE软件打开,找到path d=...,这个就是我们要传递给echart的icon的值。


代码示例:
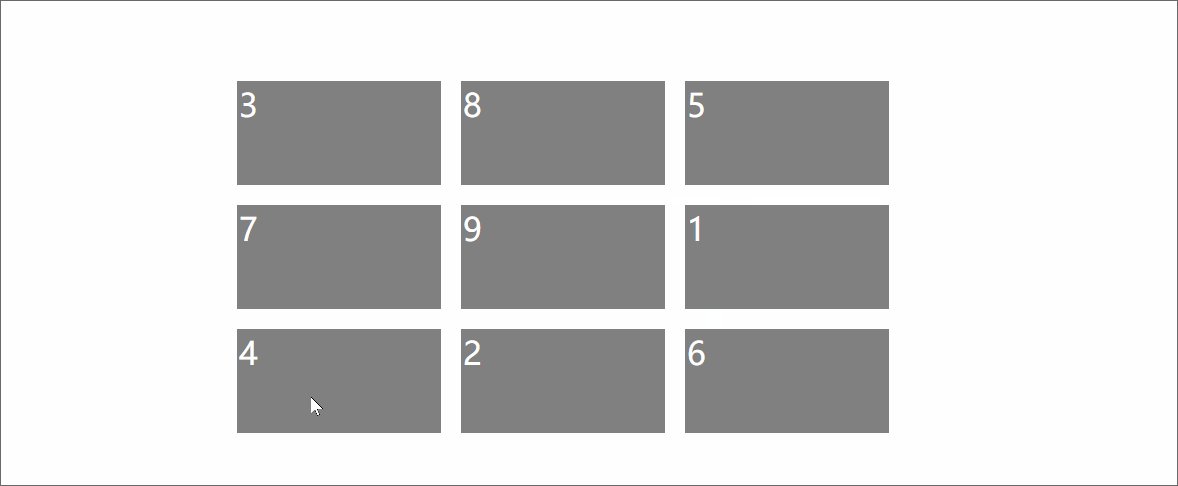
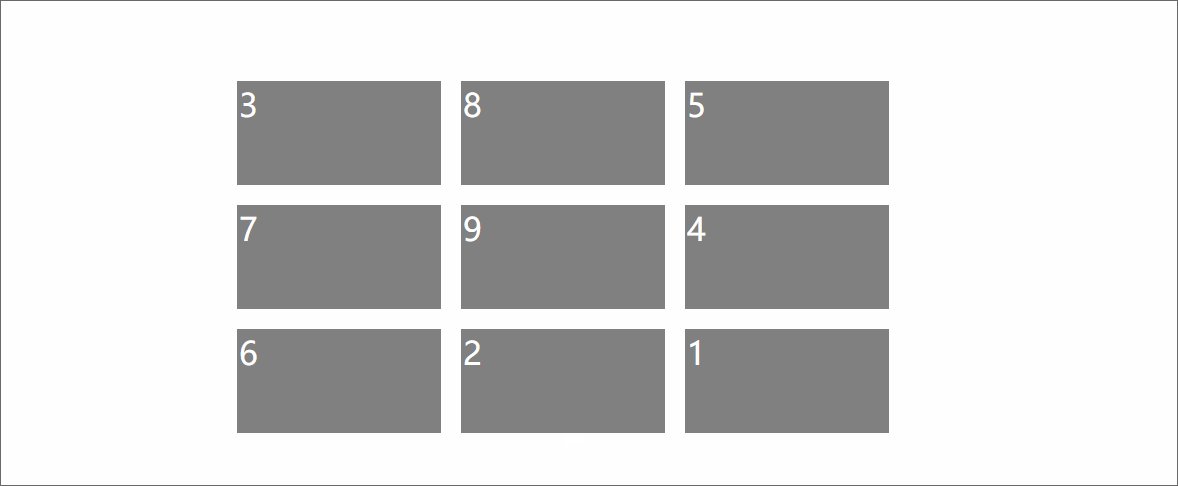
legend: {data: data?.map((item) => item.companyName),selectedMode: true, // 当selectedMode为false时,tooltip不生效!!!【巨坑】icon: 'path://M42,8.5 C42.8284271,8.5 43.5,9.17157288 43.5,10 C43.5,10.8284271 42.8284271,11.5 42,11.5 C35.8883895,11.5 32.0936192,12.8449819 29.7619812,15.3885869 C28.0373078,17.2700488 27.2535726,19.2375848 26.0644683,23.9296711 L25.7304159,25.2507287 C24.4779324,30.1177632 23.5588794,32.3374253 21.4494812,34.6385869 C18.4873692,37.8699819 13.8883895,39.5 7,39.5 C6.17157288,39.5 5.5,38.8284271 5.5,38 C5.5,37.1715729 6.17157288,36.5 7,36.5 C13.1116105,36.5 16.9063808,35.1550181 19.2380188,32.6114131 C20.9626922,30.7299512 21.7464274,28.7624152 22.9355317,24.0703289 L23.2695841,22.7492713 C24.5220676,17.8822368 25.4411206,15.6625747 27.5505188,13.3614131 C30.5126308,10.1300181 35.1116105,8.5 42,8.5 Z',itemWidth: 30,itemHeight: 30,left: 0,type: 'scroll',// pageFormatter: '', // 隐藏翻页的数字pageButtonItemGap: 2, // 翻页按钮的两个之间的间距pageIconColor: '#6495ed', // 翻页下一页的三角按钮颜色pageIconInactiveColor: '#aaa', // 翻页(即翻页到头时)pageIconSize: 7, // 翻页按钮大小pageButtonGap: 10, // 翻页按钮与图例的间距orient: 'horizontal',pageIcons: {horizontal: ['path://M58.9668995833333 84.5129995833333L112.2976925 125.5366866666667C121.4175704166667 132.55197725 134.4977091666667 130.8458722083333 141.5129995833334 121.7259941666667C144.3144195833334 118.0841483333333 145.8333333333334 113.6183570833333 145.8333333333334 109.0236866666667L145.8333333333334 26.9763133333333C145.8333333333334 15.4703808333333 136.5059320833334 6.14298 125 6.14298C120.4053295833334 6.14298 115.9395383333334 7.66189375 112.2976925 10.4633133333333L58.9668995833333 51.4870004166667C49.8470216666667 58.5022908333333 48.1409166666667 71.5824295833333 55.1562075 80.7023075C56.2560975 82.1321645833333 57.5370425 83.4131095833333 58.9668995833333 84.5129995833333z','path://M137.7581054166667 85.1290041666667L86.85854125 120.36716375C77.3984533333333 126.91645525 64.4202875 124.55678875 57.8709958333333 115.0967008333333C55.4589158333333 111.612585 54.1666666666667 107.4757525 54.1666666666667 103.2381595833333L54.1666666666667 32.7618404166666C54.1666666666667 21.2559079166667 63.4940679166667 11.9285070833333 75 11.9285070833333C79.2375929166667 11.9285070833333 83.3744254166667 13.22075625 86.85854125 15.63283625L137.7581054166667 50.8709958333333C147.2181929166667 57.4202875 149.5778595833334 70.3984533333333 143.0285679166667 79.85854125C141.60285625 81.9179029166667 139.8174670833333 83.7032920833333 137.7581054166667 85.1290041666667z',],},formatter(name) {// 超过指定字符省略显示return name.length > 6 ? `${name.substr(0, 6)}...` : name;},tooltip: {show: true,},},