百度地图2D API JavaScript API | 百度地图API SDK
百度地图3D API jspopularGL | 百度地图API SDK
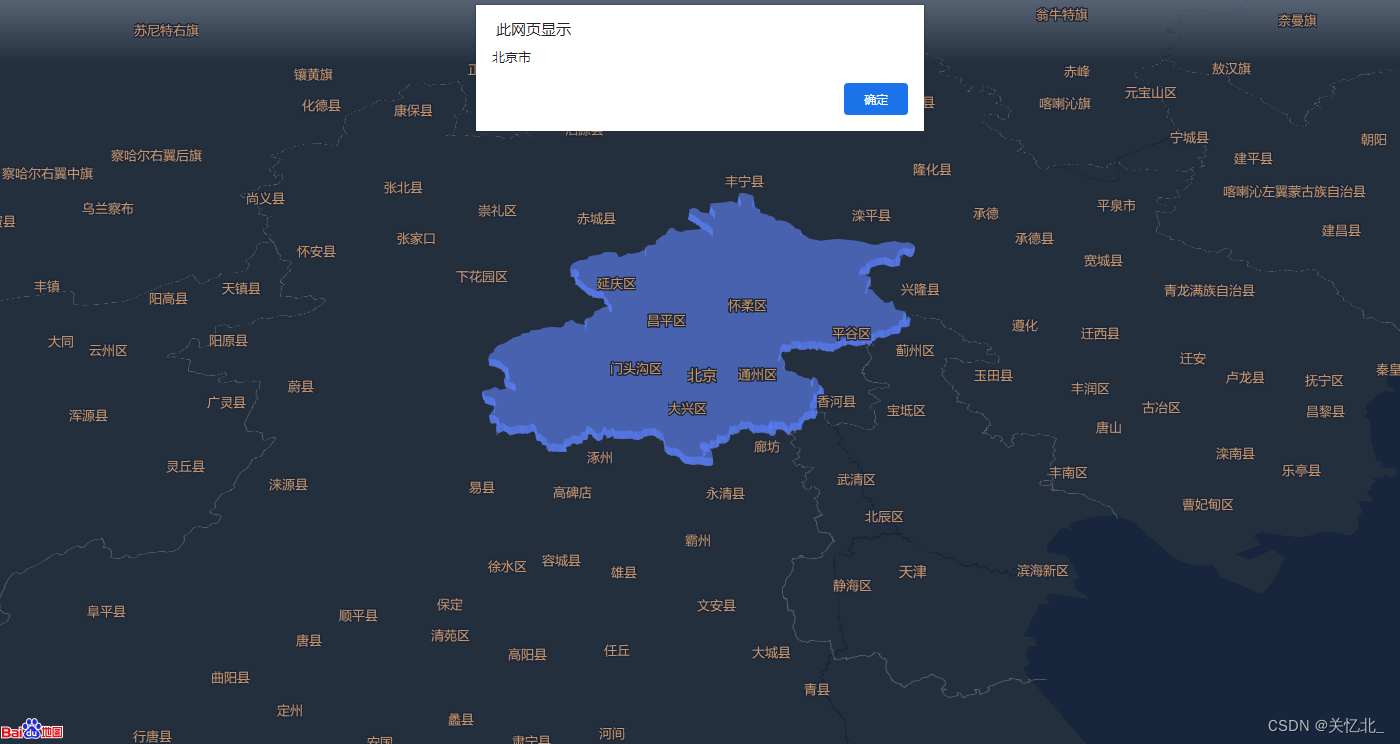
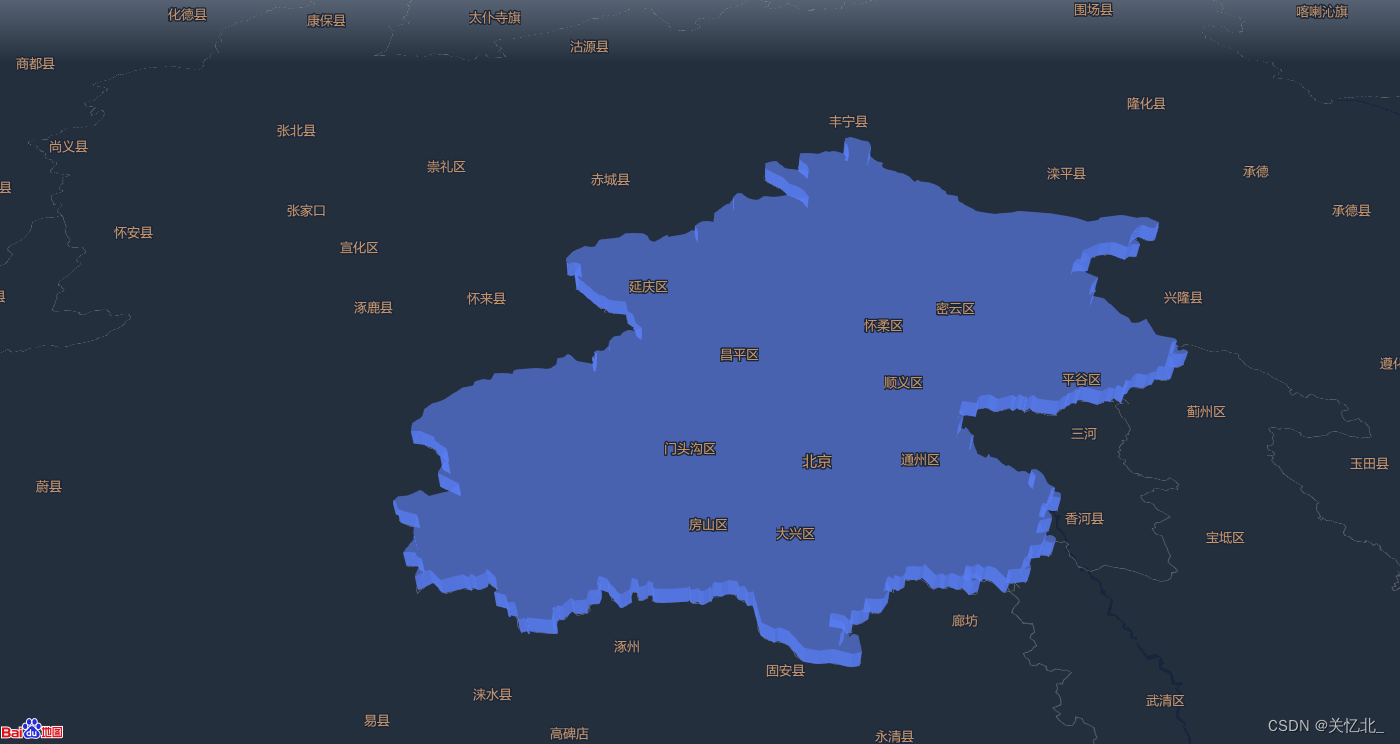
3D棱柱效果如下

一. 渲染地图
var map = new BMapGL.Map('container', {style: {styleJson: styleJson2}
})
map.centerAndZoom(new BMapGL.Point(116.404, 39.925), 9);
map.enableScrollWheelZoom(true);
map.setTilt(50);这块加了一个地图样式 是从百度地图 API 上扣的
<script src="http://bj.bcebos.com/v1/mapopen/api-demos/js/mapStyle.js"></script>二. 获取行政边界点位 并添加鼠标点击事件
var bd1 = new BMapGL.Boundary();
bd1.get('北京市', function (rs) {let count = rs.boundaries.length;for (let i = 0; i < count; i++) {let path = [];let str = rs.boundaries[i].replace(' ', '');let points = str.split(';');for (let j = 0; j < points.length; j++) {let lng = points[j].split(',')[0];let lat = points[j].split(',')[1];path.push(new BMapGL.Point(lng, lat));}// 将所有点位坐标添加到一个数组里面 然后下方代码 将棱柱渲染出来let prism = new BMapGL.Prism(path, 5000, {topFillColor: '#5679ea',topFillOpacity: 0.6,sideFillColor: '#5679ea',sideFillOpacity: 0.9});map.addOverlay(prism);// 绑定鼠标事件var events = ['click', 'mouseover', 'mouseout'];for (let i = 0; i < events.length; i++) {prism.addEventListener(events[i], e => {switch (events[i]) {case 'click':alert('北京市');break;case 'mouseover':e.target.setTopFillColor('#475fab');e.target.setTopFillOpacity(1);break;case 'mouseout':e.target.setTopFillColor('#5679ea');e.target.setTopFillOpacity(0.5);break;}});}}
});首先 调用了百度地图获取市级行政边界的方法 Boundary() 去获取了北京市的行政边界

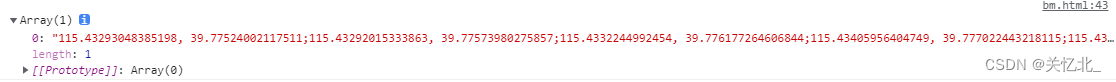
获取到是这个样子的
所以要处理一下 spilt(";") 通过分号处理成另外一个数组

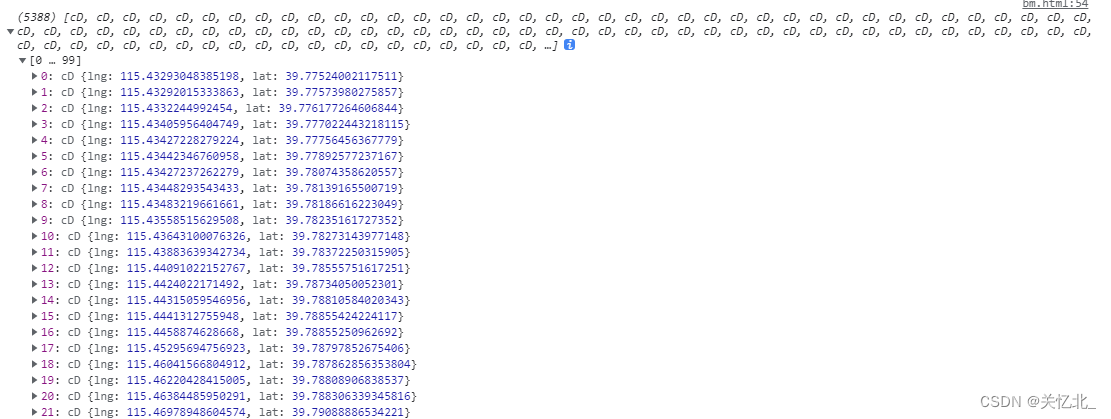
长这个样子
我们平常通过后端获取到的点位格式大概是 [{lat:114, lng: 30}, {lat:114, lng: 30}] 这样的,我们将其循环 new BMapGL.Point(lng, lat) 添加到地图点位当中 然后 push 到一个数组里 储存起来
例如 path.push(new BMapGL.Point(lng, lat));
打印一下 path

下方就可以直接把这个 path 里的点位渲染成3D棱柱图了
let prism = new BMapGL.Prism(path, 5000, {topFillColor: '#5679ea',topFillOpacity: 0.6,sideFillColor: '#5679ea',sideFillOpacity: 0.9
});
map.addOverlay(prism);鼠标事件
// 绑定鼠标事件
var events = ['click', 'mouseover', 'mouseout'];
for (let i = 0; i < events.length; i++) {prism.addEventListener(events[i], e => {switch (events[i]) {case 'click':alert('北京市');break;case 'mouseover':e.target.setTopFillColor('#475fab');e.target.setTopFillOpacity(1);break;case 'mouseout':e.target.setTopFillColor('#5679ea');e.target.setTopFillOpacity(0.5);break;}});
}如果只需要点击事件
prism.addEventListener('click', e => {alert('北京市');
});