人生是旷野,不是轨道。
思维导图


一、运算符
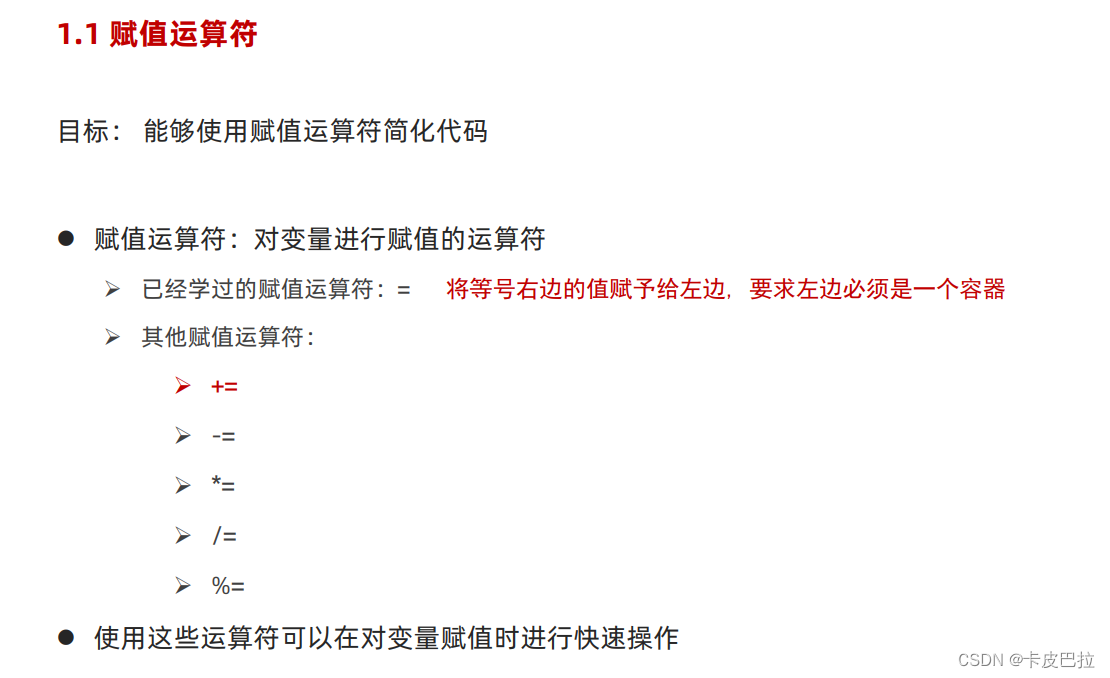
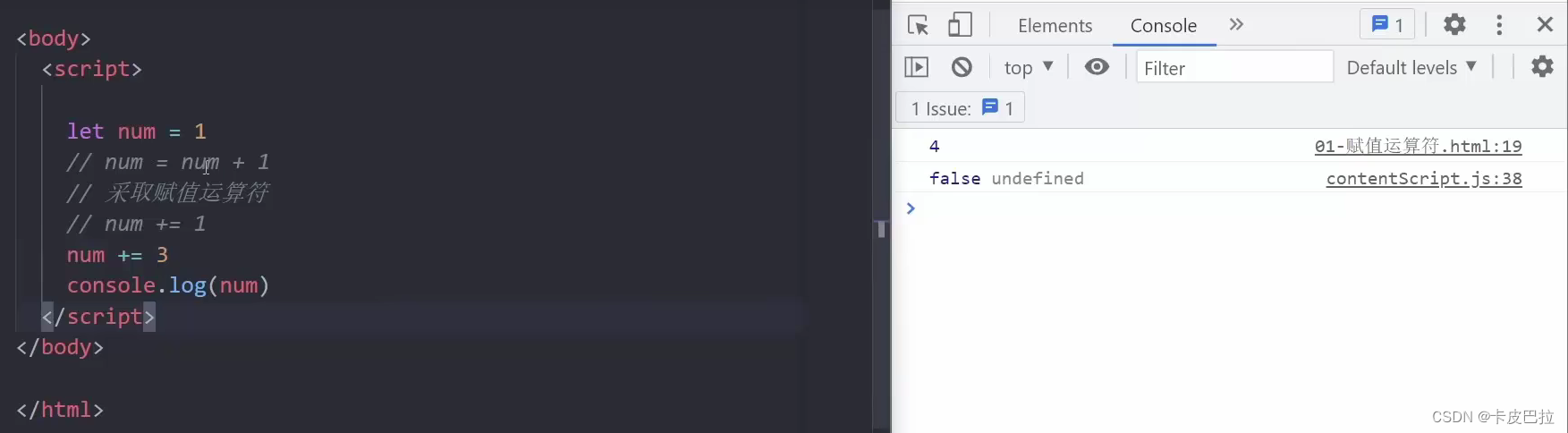
1.1 赋值运算符




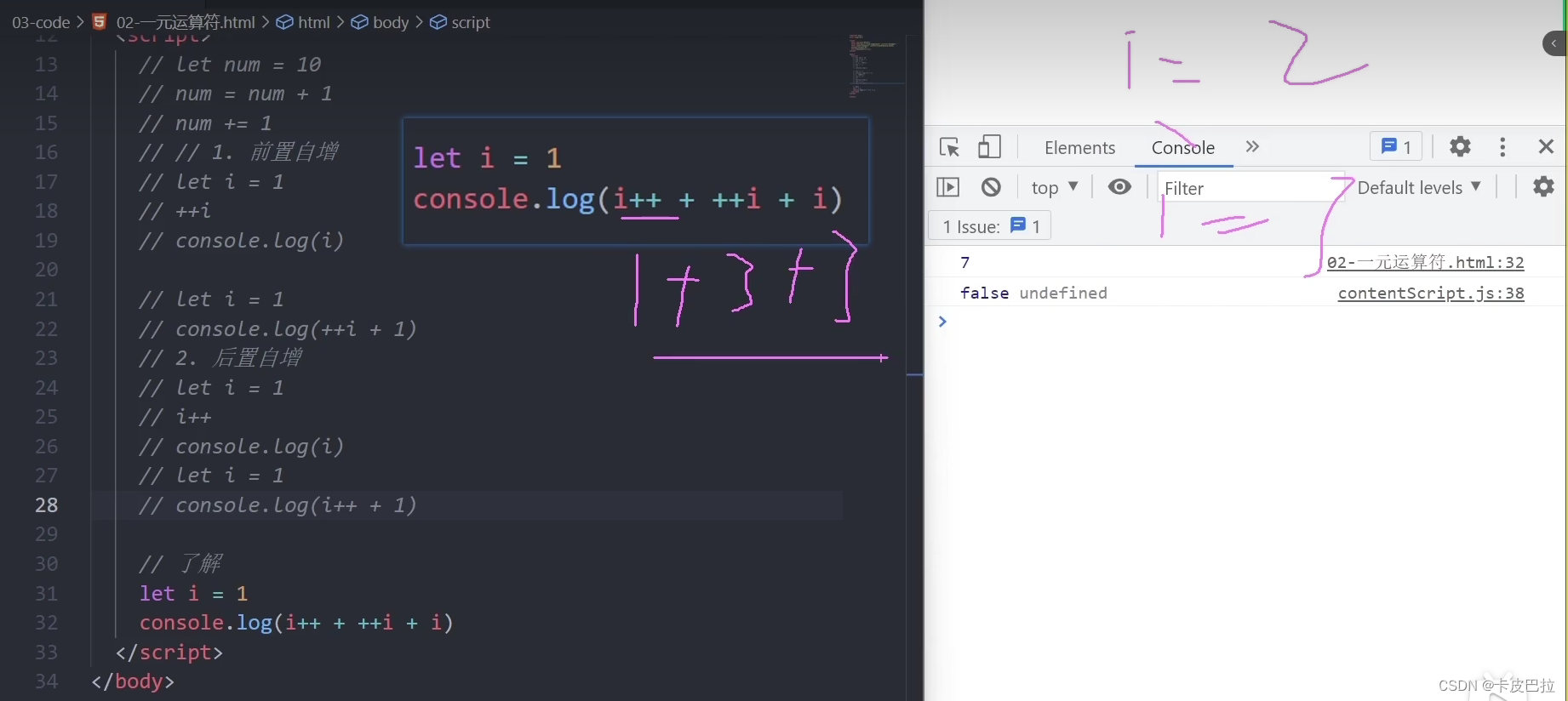
1.2 一元运算符








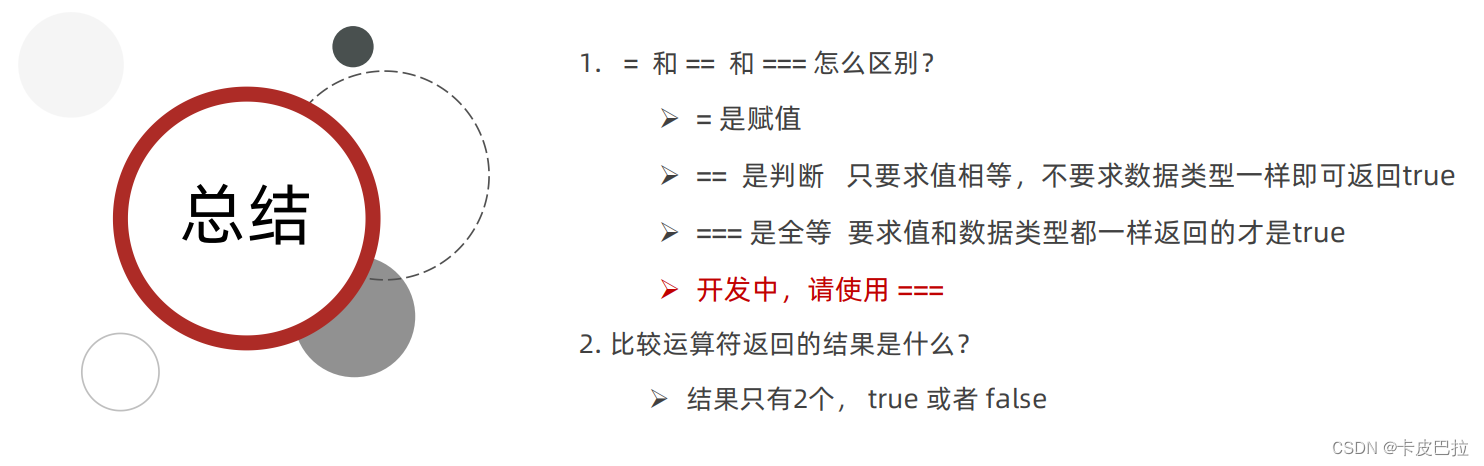
1.3 比较运算符









1.4 逻辑运算符



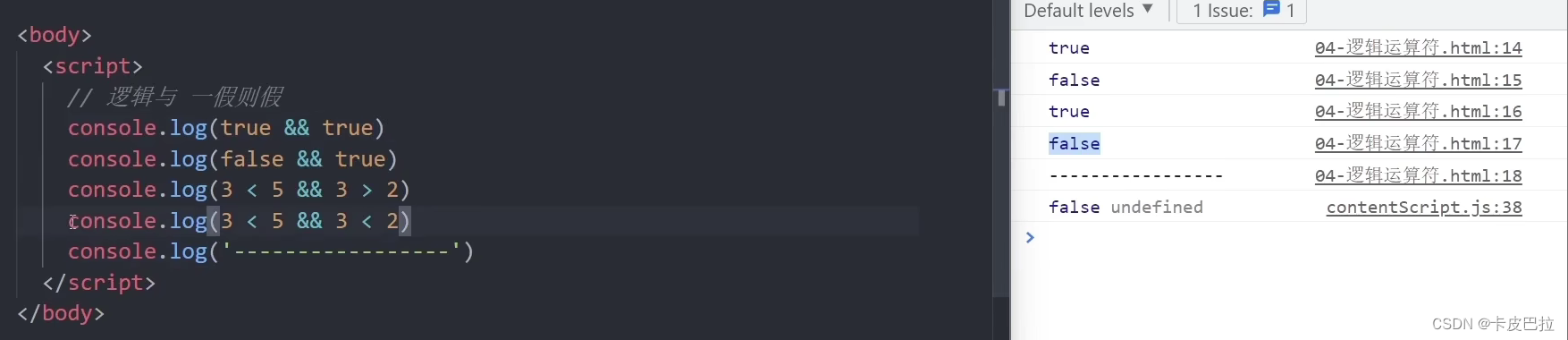
逻辑与,一假则假

逻辑或,一真则真



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 用户输入let num = +prompt('请输入一个数字:')// 2. 弹出结果alert(num % 4 === 0 && num % 100 !== 0)</script>
</body></html>1.5 运算符优先级

二、语句
2.1 表达式和语句




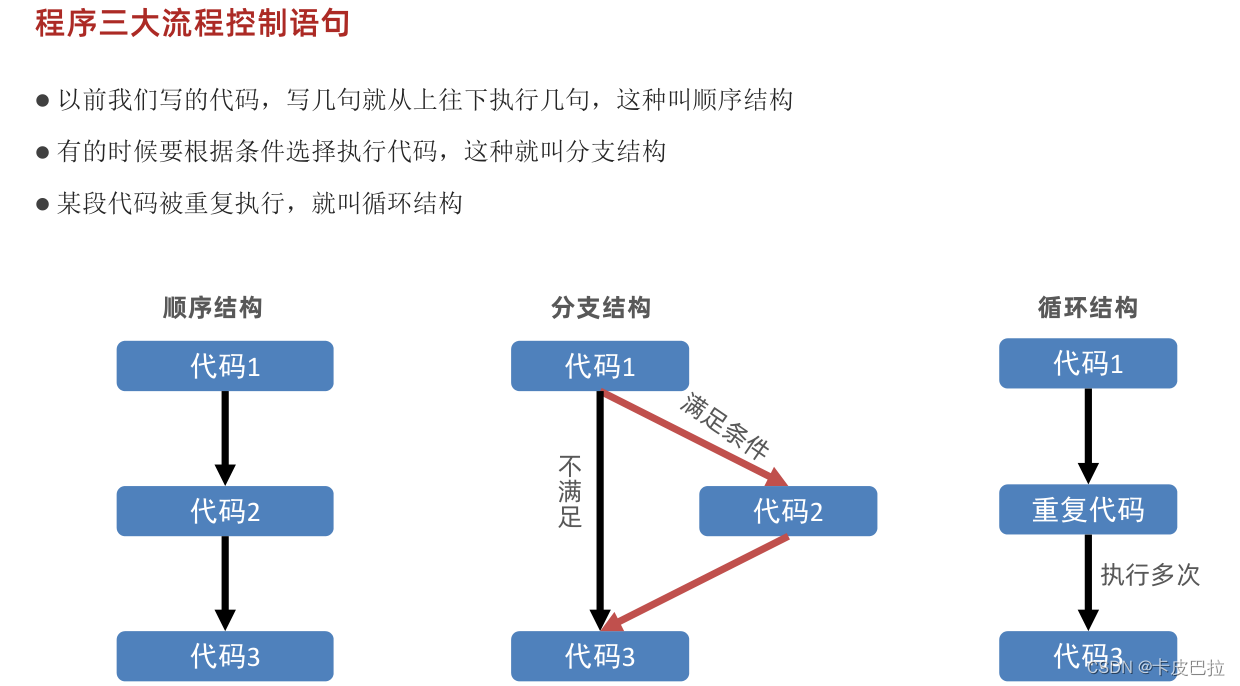
2.2 分支语句



(1)if语句


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 单分支语句// if (false) {// console.log('执行语句')// }// if (3 > 5) {// console.log('执行语句')// }// if (2 === '2') {// console.log('执行语句')// }// 1. 除了0 所有的数字都为真// if (0) {// console.log('执行语句')// }// 2.除了 '' 所有的字符串都为真 true// if ('pink老师') {// console.log('执行语句')// }// if ('') {// console.log('执行语句')// }// // if ('') console.log('执行语句')// 1. 用户输入let score = +prompt('请输入成绩')// 2. 进行判断输出if (score >= 700) {alert('恭喜考入黑马程序员')}console.log('-----------------')</script>
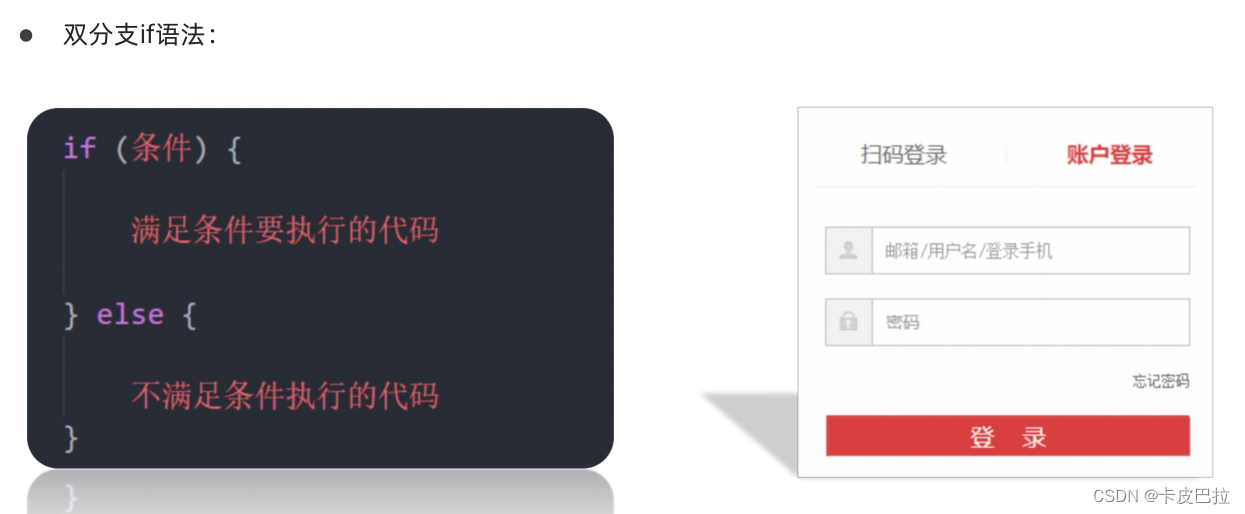
</body></html>(2)双分支if


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 用户输入let uname = prompt('请输入用户名:')let pwd = prompt('请输入密码:')// 2. 判断输出if (uname === 'pink' && pwd === '123456') {alert('恭喜登录成功')} else {alert('用户名或者密码错误')}</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 用户输入let year = +prompt('请输入年份')// 2. 判断输出if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {alert(`${year}年是闰年`)} else {alert(`${year}年是平年`)}</script>
</body></html>(3)多分支if


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 用户输入let score = +prompt('请输入成绩:')// 2. 判断输出if (score >= 90) {alert('成绩优秀,宝贝,你是我的骄傲')} else if (score >= 70) {alert('成绩良好,宝贝,你要加油哦~~')} else if (score >= 60) {alert('成绩及格,宝贝,你很危险~')} else {alert('成绩不及格,宝贝,我不想和你说话,我只想用鞭子和你说话~')}</script>
</body></html>(4)三元运算符


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 三元运算符// 条件 ? 代码1 : 代码2// console.log(3 > 5 ? 3 : 5)// if (3 < 5) {// alert('真的')// } else {// alert('假的')// }// 3 < 5 ? alert('真的') : alert('假的')let sum = 3 < 5 ? 3 : 5console.log(sum)</script>
</body></html>
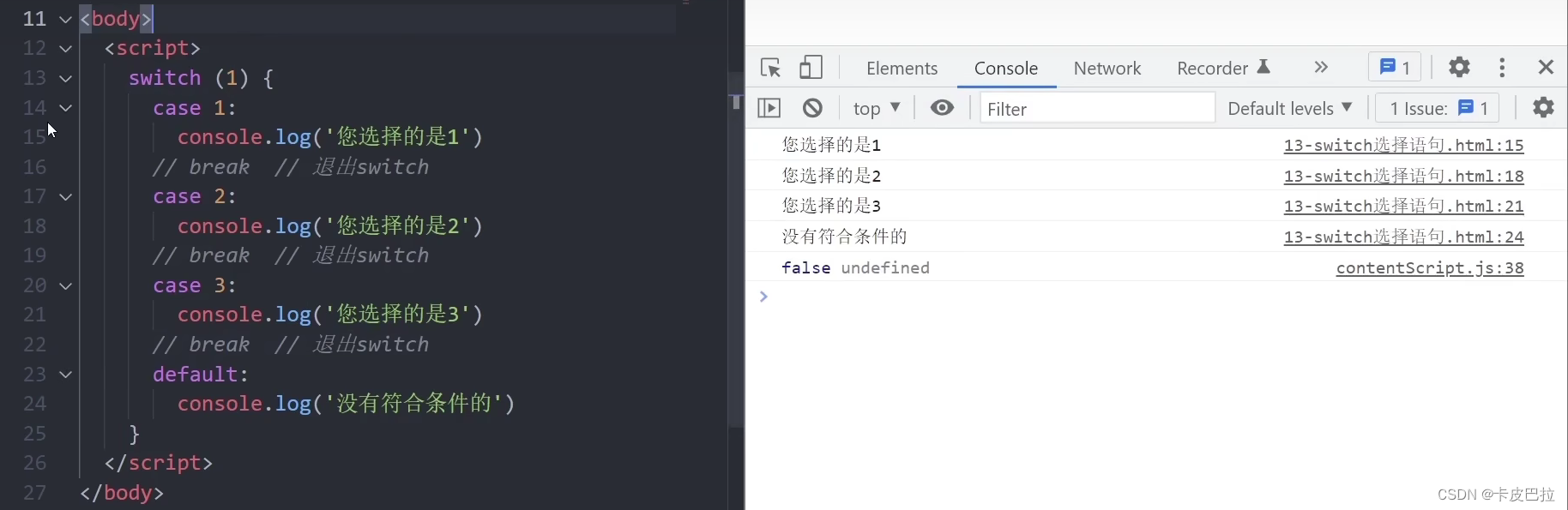
(5)switch语句

case穿透


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1.用户输入 2个数字 + 操作符号 + - * / let num1 = +prompt('请您输入第一个数字:')let num2 = +prompt('请您输入第二个数字:')let sp = prompt('请您输入 + - * / 其中一个:')// 2. 判断输出switch (sp) {case '+':alert(`两个数的加法操作是${num1 + num2}`)breakcase '-':alert(`两个数的减法操作是${num1 - num2}`)breakcase '*':alert(`两个数的乘法操作是${num1 * num2}`)breakcase '/':alert(`两个数的除法操作是${num1 / num2}`)breakdefault:alert(`你干啥咧,请输入+-*/`)} </script>
</body></html>2.3 循环结构
2.3.1 断点调试


2.3.2 while循环







<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// let age = 18// age = age + 1// age += 1// 1. 页面输出1~100// let i = 1// while (i <= 100) {// document.write(`这是第${i}个数<br>`)// i++// }// 2. 页面输出1~100 累加和// let i = 1 // 变量的起始值// let sum = 0 // 累加和变量// while (i <= 100) {// // 把i 累加到 sum 里面// // sum = sum + i// sum += i// i++// }// console.log(sum) // 5050// 3. 页面输出1~100 偶数和let i = 1let sum = 0while (i <= 100) {// 筛选偶数 只有偶数才累加if (i % 2 === 0) {sum = sum + i}// 每次循环都要自加i++}console.log(sum)</script>
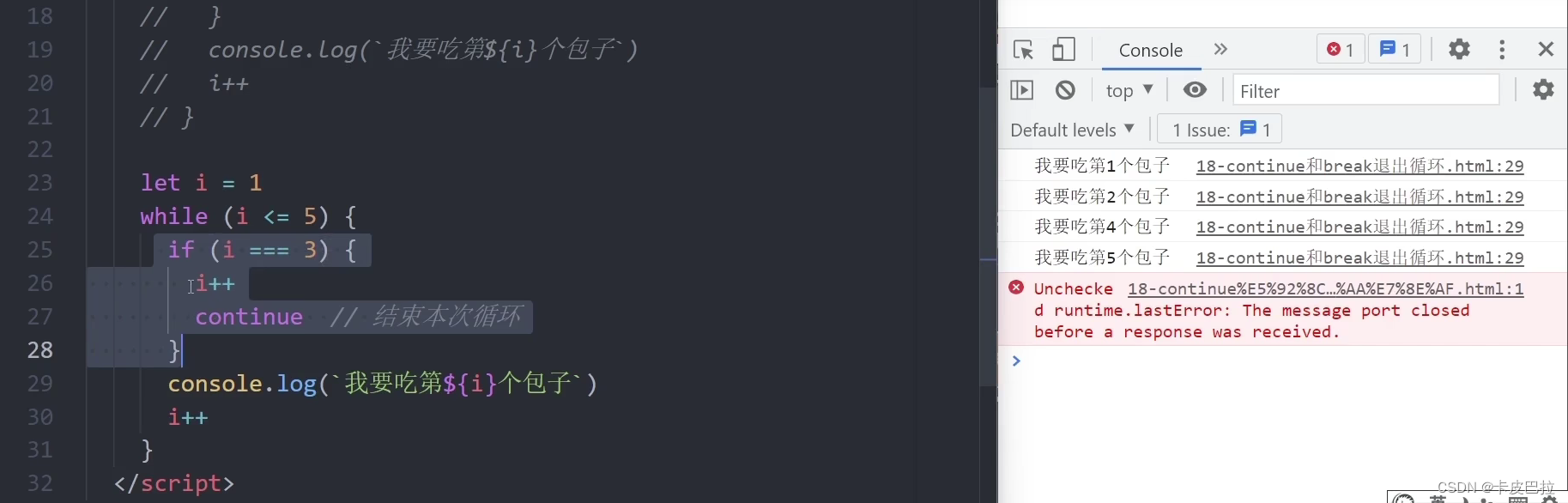
</body></html>2.3.3 循环退出


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// let i = 1// while (i <= 5) {// console.log(i)// if (i === 3) {// break // 退出循环// }// i++// }let i = 1while (i <= 5) {if (i === 3) {i++continue}console.log(i)i++}</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>while (true) {let str = prompt('你爱我吗')// 退出条件 爱if (str === '爱') {break}}</script>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
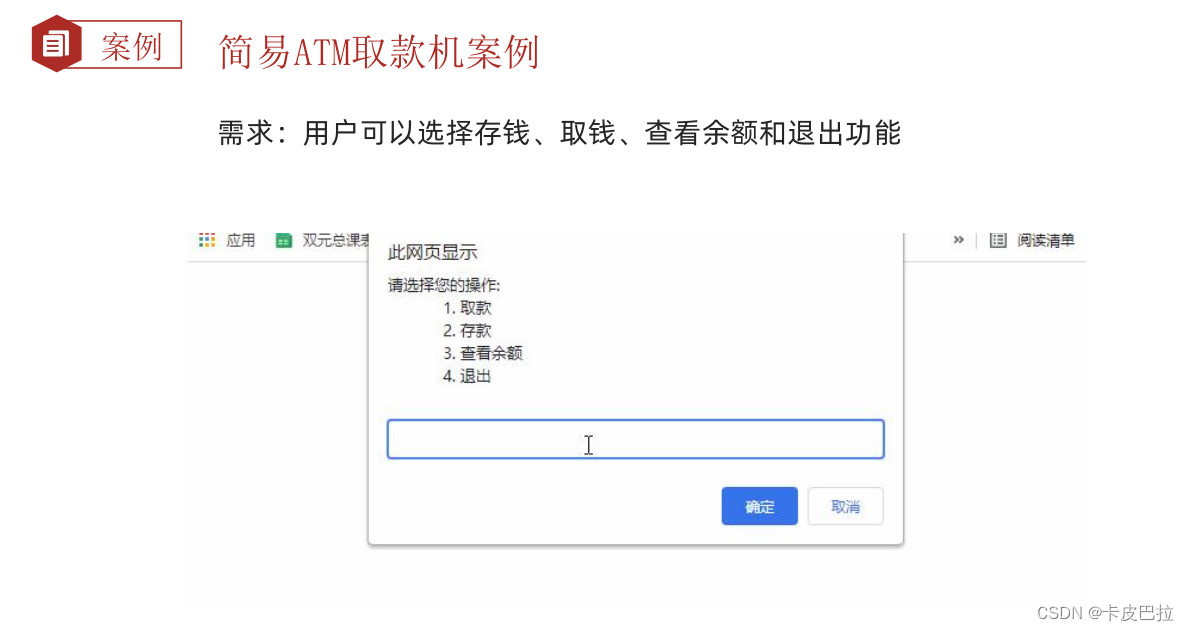
</head><body><script>// 1. 开始循环 输入框写到 循环里面// 3. 准备一个总的金额let money = 100while (true) {let re = +prompt(`请您选择操作:1.存钱2.取钱3.查看余额4.退出`)// 2. 如果用户输入的 4 则退出循环, break 写到if 里面,没有写到switch里面, 因为4需要break退出循环if (re === 4) {break}// 4. 根据输入做操作switch (re) {case 1:// 存钱let cun = +prompt('请输入存款金额')money = money + cunbreakcase 2:// 存钱let qu = +prompt('请输入取款金额')money = money - qubreakcase 3:// 存钱alert(`您的银行卡余额是${money}`)break}}</script>
</body></html>