给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。
3. 无重复字符的最长子串 - 力扣(LeetCode)
// 3.无重复字符的最长子串
// 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。
class Solution {
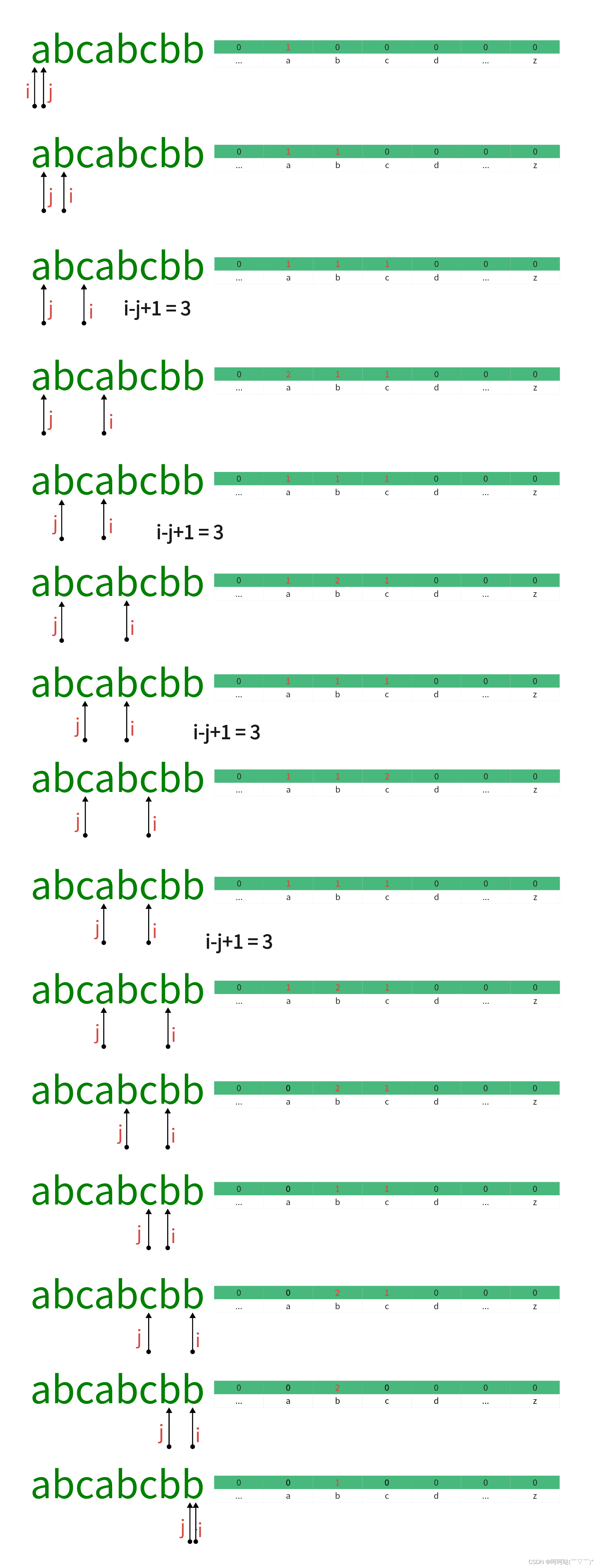
public:int lengthOfLongestSubstring(string s) {int arr[256] = {0};int maxLen = 0;int tmpStrLen = 0;for(int i=0,j=0;i<s.size();i++) {arr[s[i]]++;while(j<i && arr[s[i]] > 1) {arr[s[j]]--;j++;}tmpStrLen = i - j + 1;maxLen = max(maxLen,tmpStrLen);}return maxLen;}
};// "abcabcbb"
// "abc" 3// "bbbbb"
// "b" 1// "pwwkew"
// "wke" 3