二级菜单是指主菜单的子菜单。菜单栏实际是一种树型结构,子菜单是菜单栏的一个分支。简单分享主要的垂直和水平方向的CSS设计。
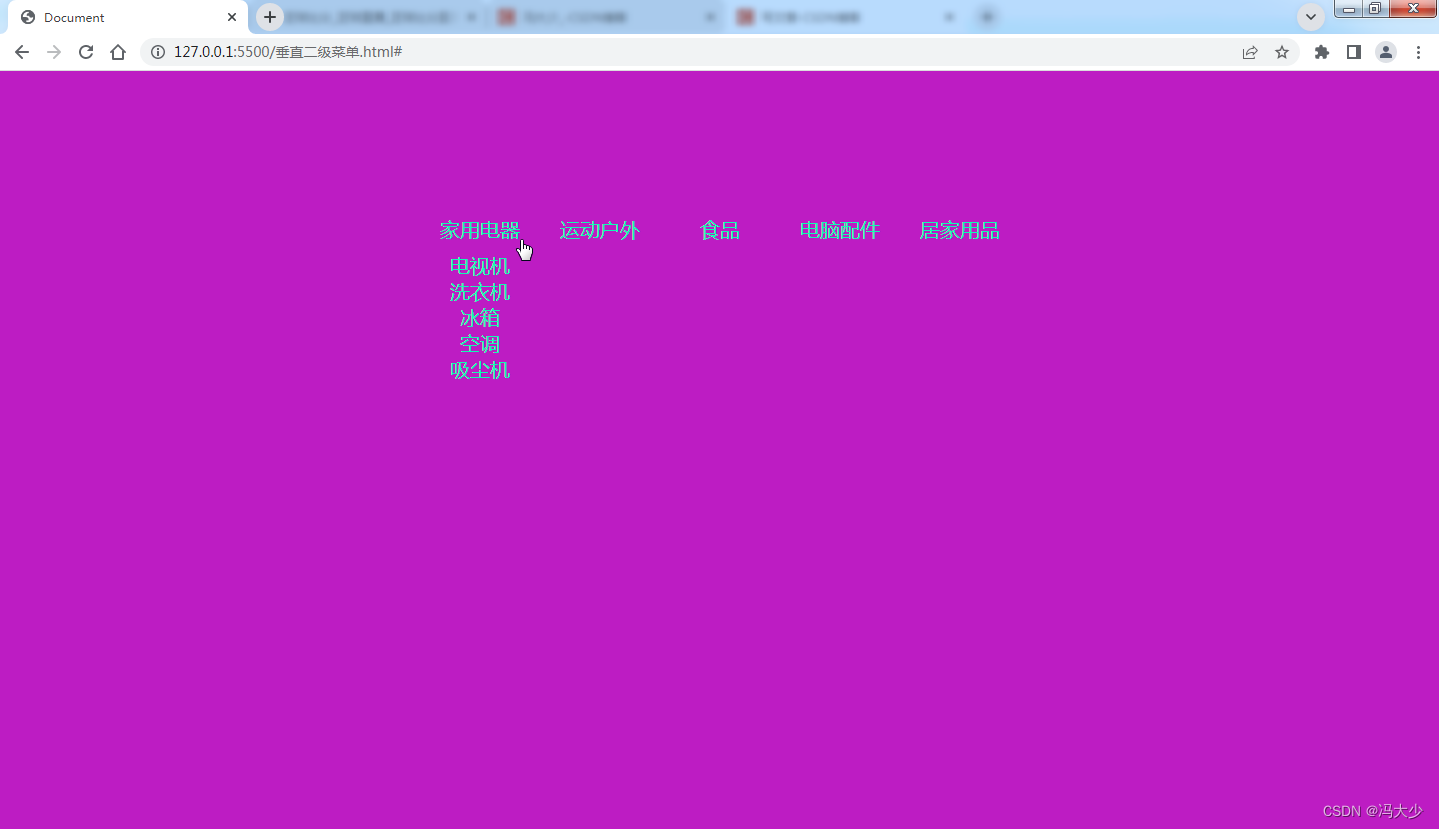
垂直方向:
HTML:
<body><div><ul><li><a href="#">家用电器</a><ul><li><a href="#">电视机</a></li><li><a href="#">洗衣机</a></li><li><a href="#">冰箱</a></li><li><a href="#">空调</a></li><li><a href="#">吸尘机</a></li></ul></li><li><a href="">运动户外</a><ul><li><a href="#">运动鞋</a></li><li><a href="#">运动服</a></li><li><a href="#">运动配件</a></li><li><a href="#">潜水装备</a></li><li><a href="#">游泳装备</a></li></ul></li><li><a href="">食品</a><ul><li><a href="#">海鲜</a></li><li><a href="#">蔬菜</a></li><li><a href="#">水果</a></li><li><a href="#">鲜肉</a></li><li><a href="#">零食</a></li></ul></li><li><a href="">电脑配件</a><ul><li><a href="#">主板</a></li><li><a href="#">硬盘</a></li><li><a href="#">CPU</a></li><li><a href="#">内存</a></li><li><a href="#">电源</a></li></ul></li><li><a href="">居家用品</a><ul><li><a href="#">家纺床品</a></li><li><a href="#">收纳配件</a></li><li><a href="#">餐具</a></li><li><a href="#">烹饪锅具</a></li><li><a href="#">厨柜</a></li></ul></li></ul>
</div>
</body>
CSS:
* {margin: 0;padding: 0;
}body{background-color:rgba(184, 8, 190, 0.918);
}div{ position: absolute;left: 50%;top: 50%;margin-left: -300px;margin-top: -250px;
}div>ul>li{float:left;
}li{list-style: none;}li>ul{display: none;margin-top: 10px; }li:hover ul{display: block;
}a {text-decoration: none;display: block;width: 120px;font-size: 20px;text-align: center;color:rgb(14, 252, 180);
}

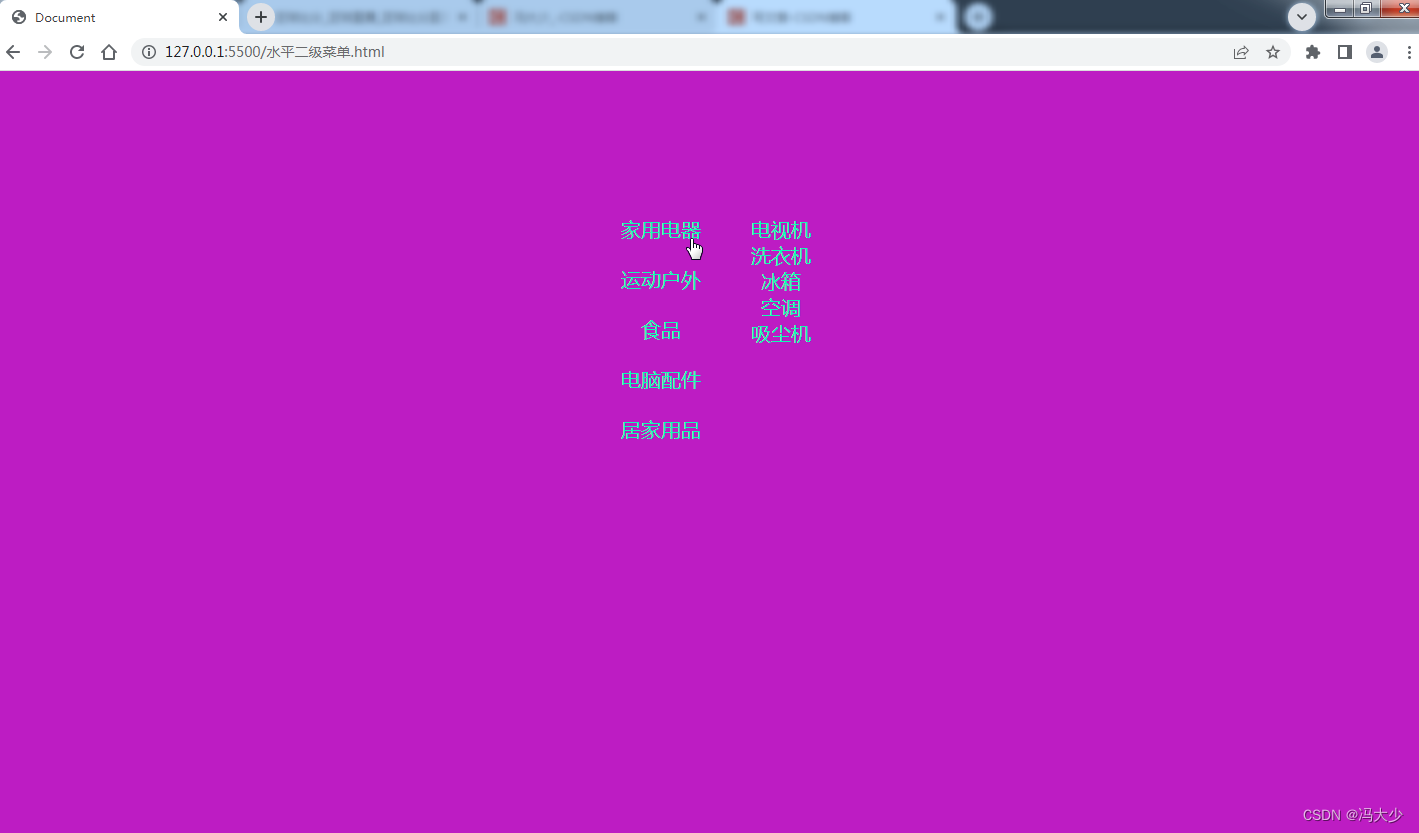
水平方向:
HTML:
<body><div><ul><li><a href="#">家用电器</a><ul><li><a href="#">电视机</a></li><li><a href="#">洗衣机</a></li><li><a href="#">冰箱</a></li><li><a href="#">空调</a></li><li><a href="#">吸尘机</a></li></ul></li><li><a href="">运动户外</a><ul><li><a href="#">运动鞋</a></li><li><a href="#">运动服</a></li><li><a href="#">运动配件</a></li><li><a href="#">潜水装备</a></li><li><a href="#">游泳装备</a></li></ul></li><li><a href="">食品</a><ul><li><a href="#">海鲜</a></li><li><a href="#">蔬菜</a></li><li><a href="#">水果</a></li><li><a href="#">鲜肉</a></li><li><a href="#">零食</a></li></ul></li><li><a href="">电脑配件</a><ul><li><a href="#">主板</a></li><li><a href="#">硬盘</a></li><li><a href="#">CPU</a></li><li><a href="#">内存</a></li><li><a href="#">电源</a></li></ul></li><li><a href="">居家用品</a><ul><li><a href="#">家纺床品</a></li><li><a href="#">收纳配件</a></li><li><a href="#">餐具</a></li><li><a href="#">烹饪锅具</a></li><li><a href="#">厨柜</a></li></ul></li></ul></div>
</body>
CSS:
* {margin: 0;padding: 0;
}body{background-color:rgba(184, 8, 190, 0.918);
}div{position: absolute;left: 50%;top: 50%;margin-left: -60px;margin-top: -250px;
}div>ul>li{width: 120px;height: 50px;flex:1;display: flex;flex-flow: column;justify-content: space-between; }li {position: relative;list-style: none;
}li>ul {display: none;position: absolute;left: 100%;top: 0;
}li:hover ul {display: block;
}a {margin-left: -50px;text-decoration: none;display: block;width: 120px;font-size: 20px;text-align: center;color:rgb(14, 252, 180);}