文章目录
- 1、模块化的基本概念
- 2、Node.js 中模块化
- 【1】Node.js 中模块的分类
- 【2】加载模块
- 【3】模块作用域
- 【4】向外共享模块作用域中的成员
- 【5】模块化规范
- 3、npm与包(包/依赖/插件)
- 【1】包的基本知识:
- 【2】开发属于自己的包
- 【3】发布包
- 4、模块的加载机制
- 【1】优先从缓存中加载
- 【2】内置模块的加载机制
- 【3】自定义模块的加载机制
- 【4】第三方模块的加载机制
- 【5】目录作为模块
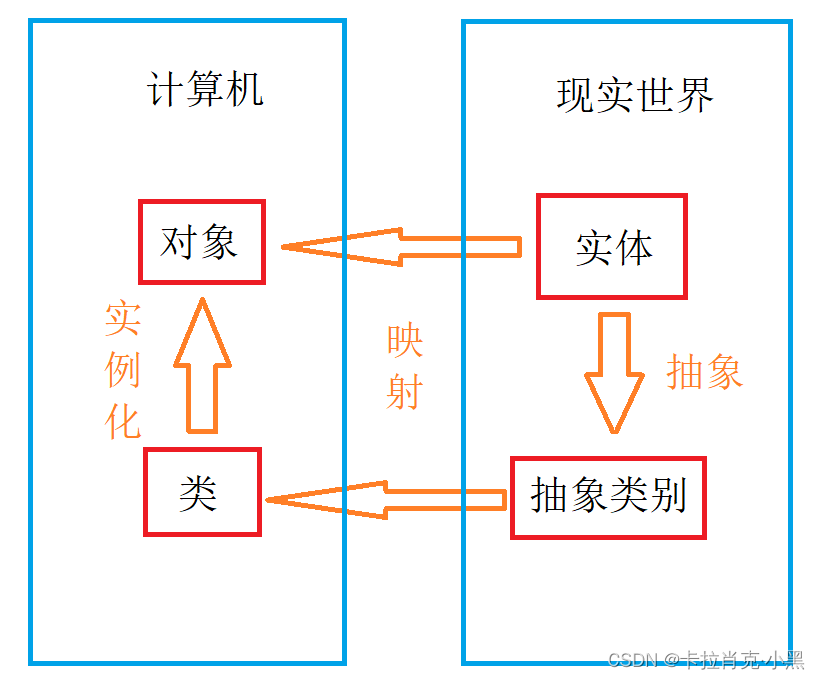
1、模块化的基本概念

2、Node.js 中模块化
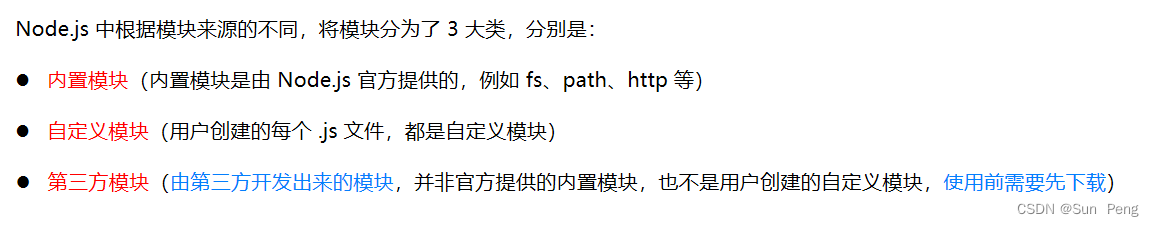
【1】Node.js 中模块的分类

【2】加载模块

【3】模块作用域
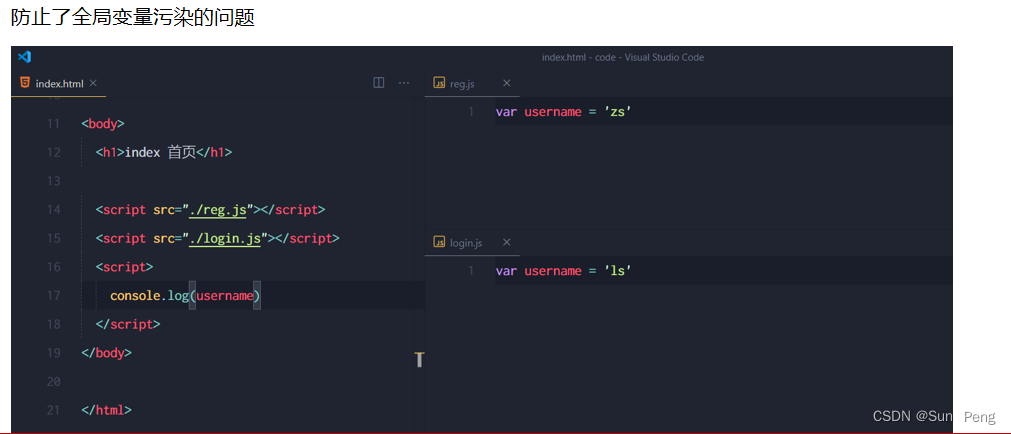
【3-1】模块作用域

【3-2】模块作用域好处

【4】向外共享模块作用域中的成员
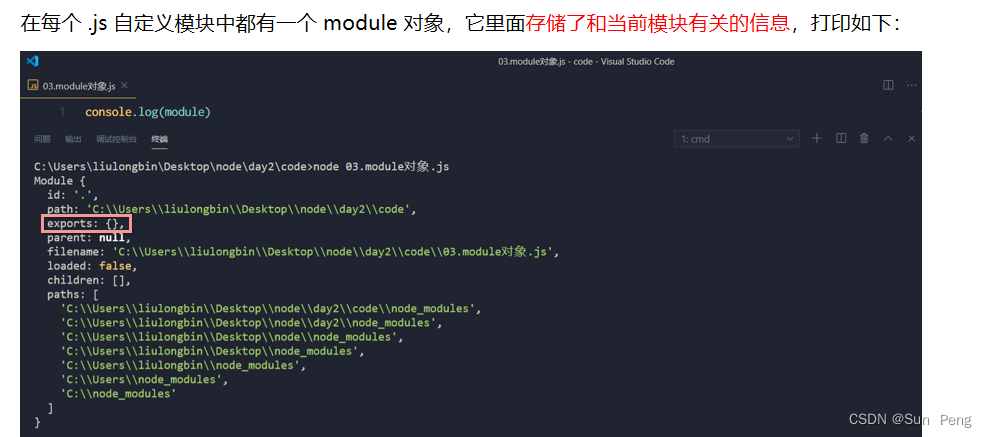
【4-1】 module 对象

【4-2】 module.exports 对象
module.exports默认导出为
{}

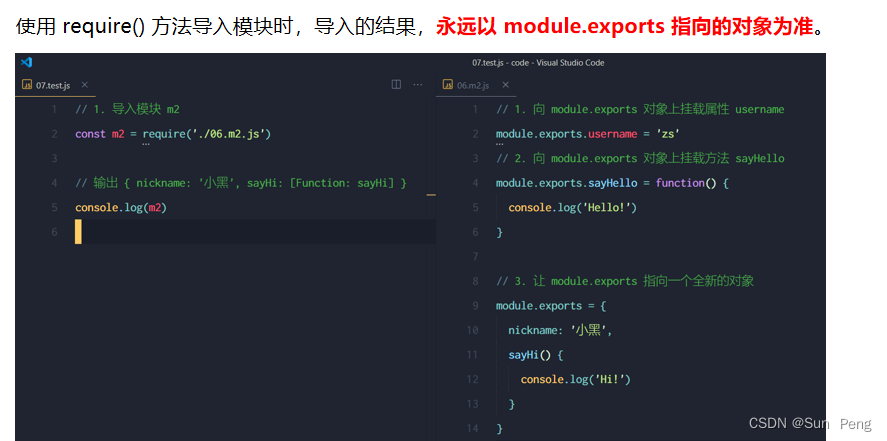
【4-3】 共享成员时的注意点

【4-4】exports 对象

【4-5】exports 和 module.exports 的使用误区

【5】模块化规范

3、npm与包(包/依赖/插件)
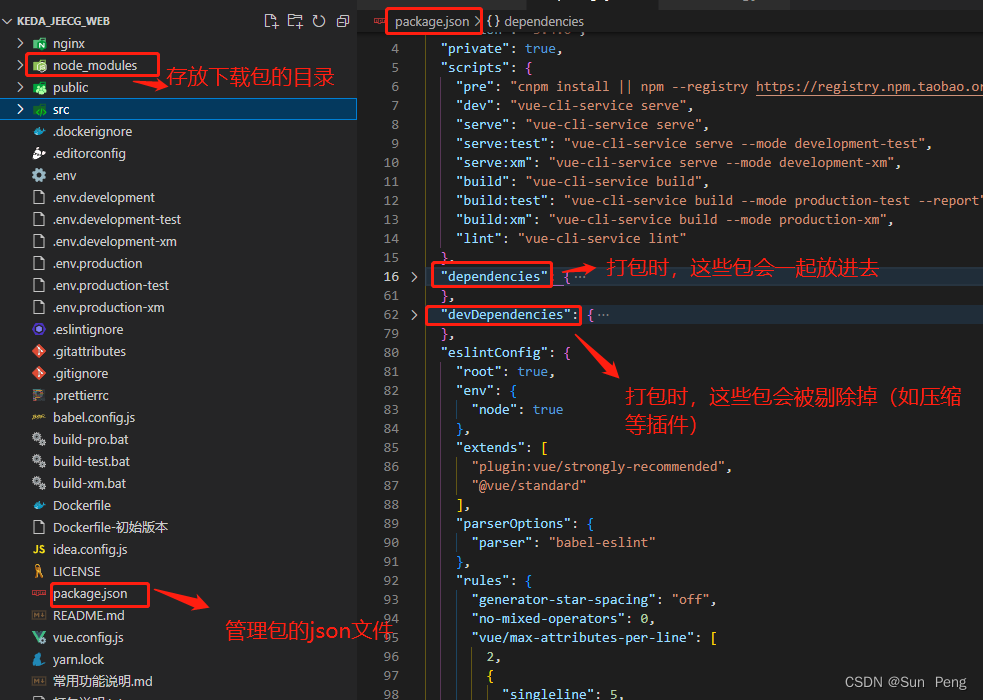
【1】包的基本知识:
【npm官网】https://www.npmjs.com/
【npm下载包官网】 https://registry.npmjs.org/
【规范包结构】https://yarnpkg.com/zh-Hans/docs/package-json





【2】开发属于自己的包
【2-1】需要实现的功能

【2-2】初始化包的基本结构

【2-3】初始化 package.json
关于更多 license 许可协议相关的内容,可参考 https://www.jianshu.com/p/86251523e898
【注】需要去npm官网搜索查看是否存在该名字的包
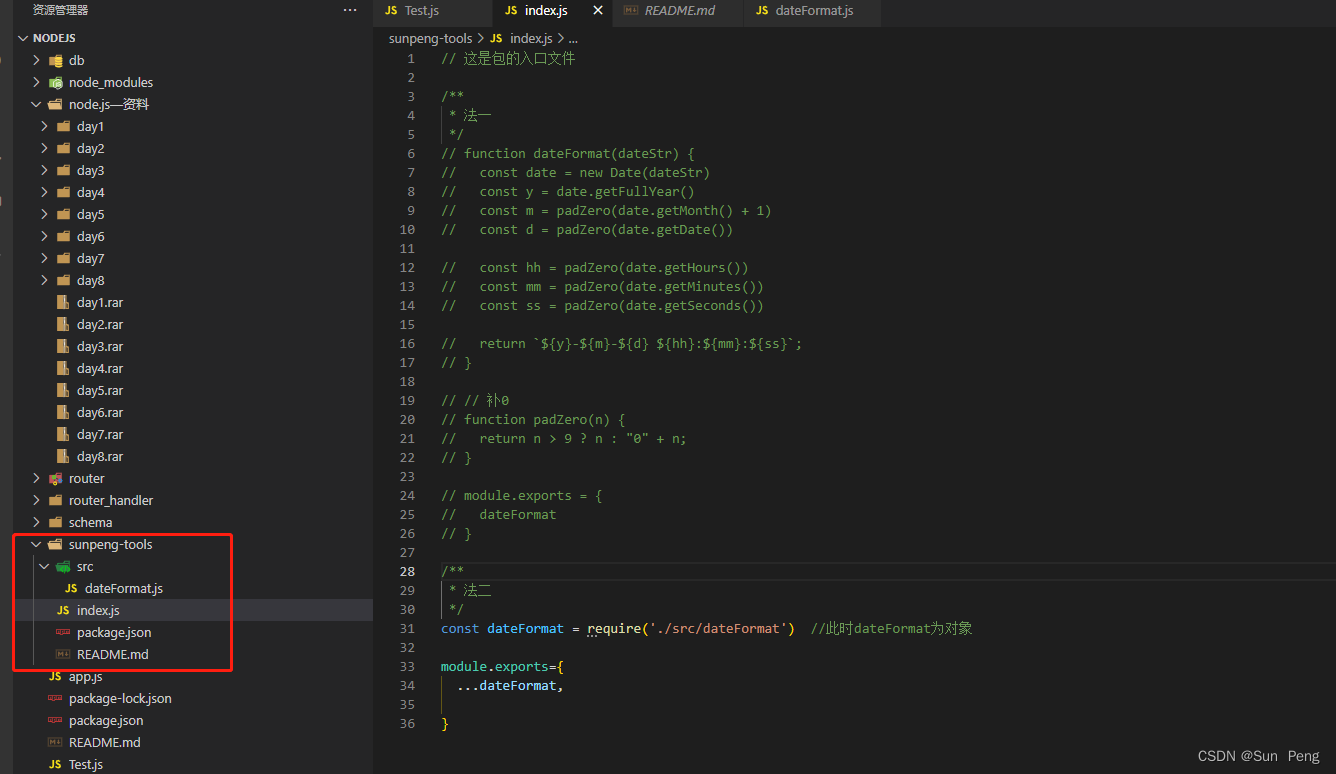
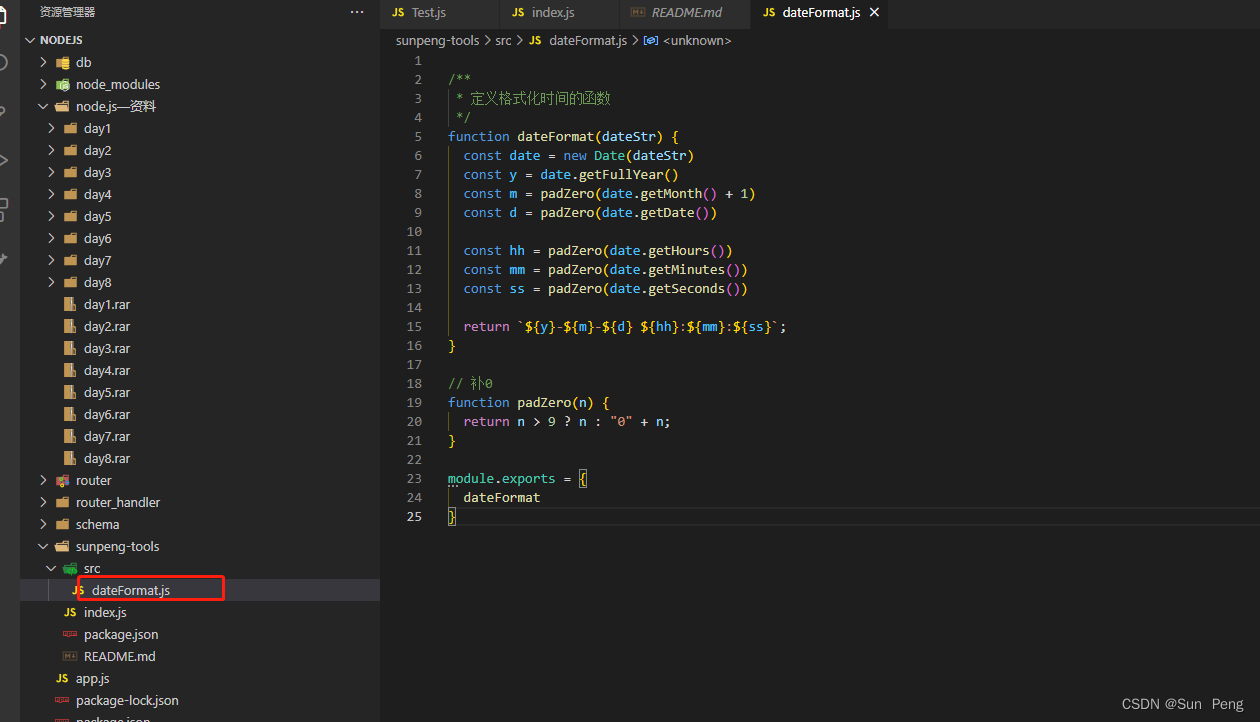
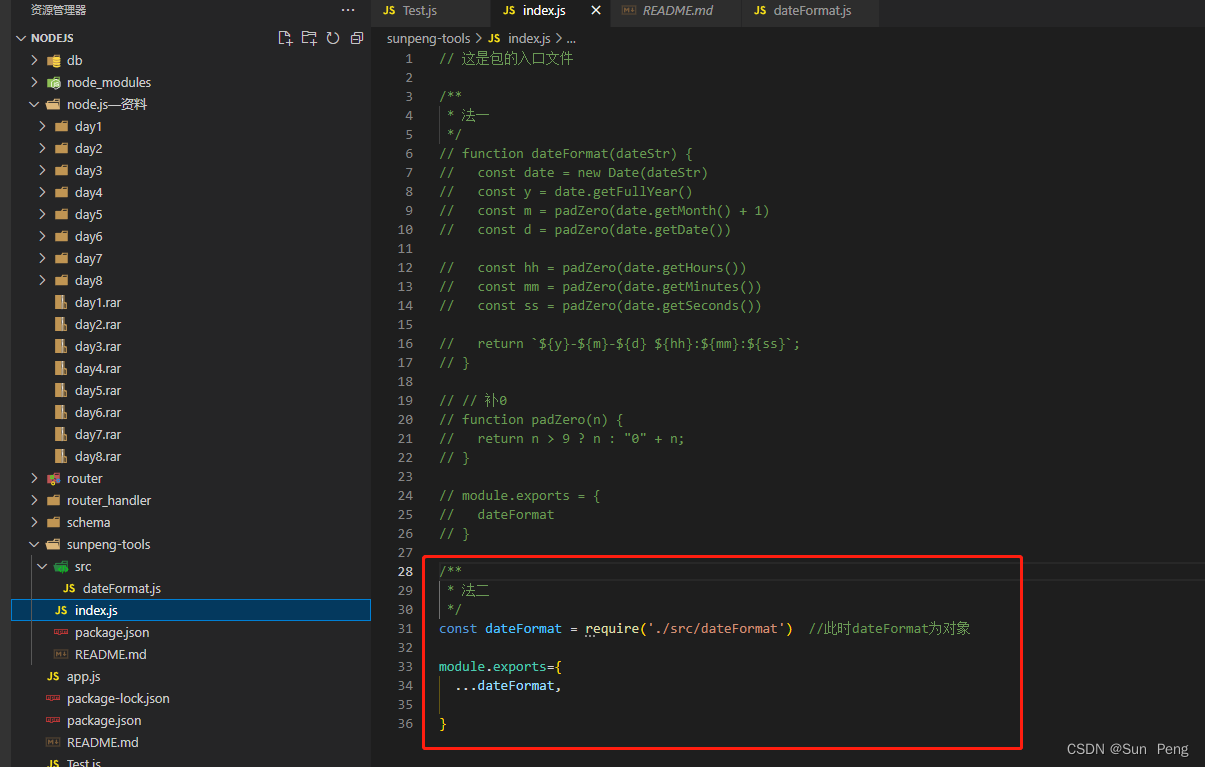
【2-4】在 index.js中定义包的相关功能(如:格式化时间的方法)


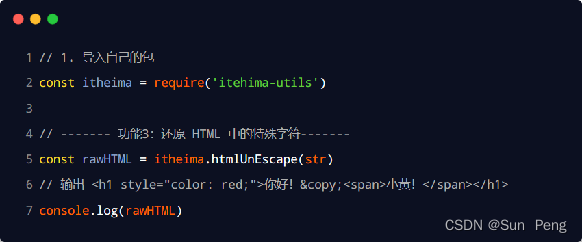
【2-5】 将不同的功能进行模块化拆分



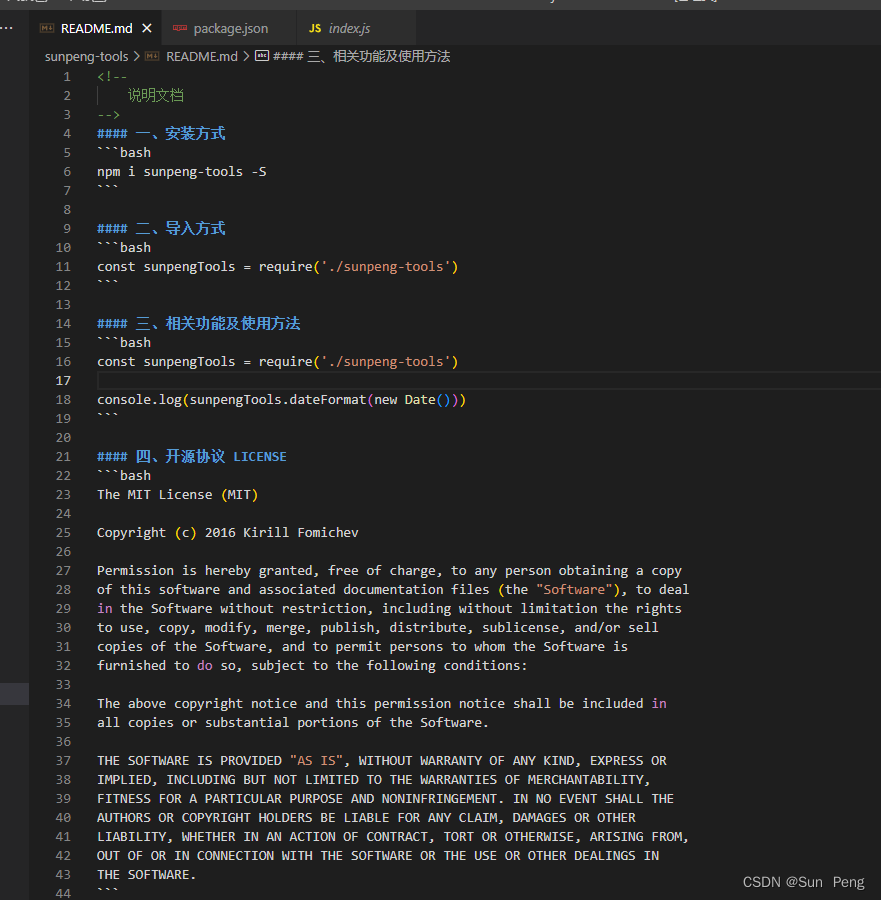
【2-6】 编写包的说明文档


【3】发布包
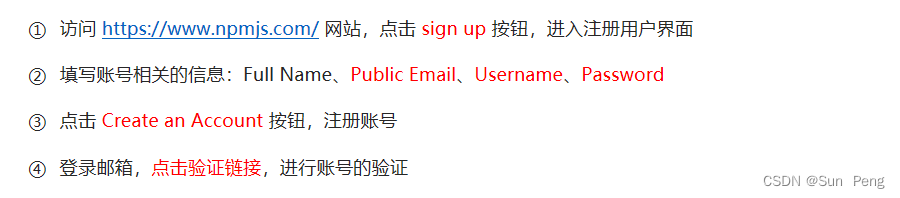
【3-1】注册 npm 账号https://www.npmjs.com/(建议用谷歌浏览器,Edge校验时图片显示不全)

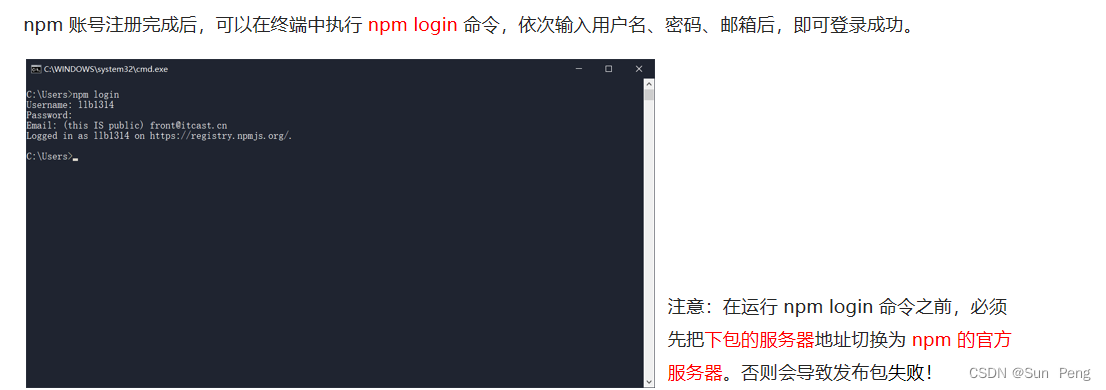
【3-2】登录 npm 账号

【注】
npm需要使用官方镜像源发布,不要使用淘宝镜像
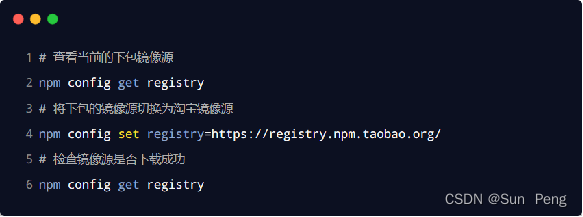
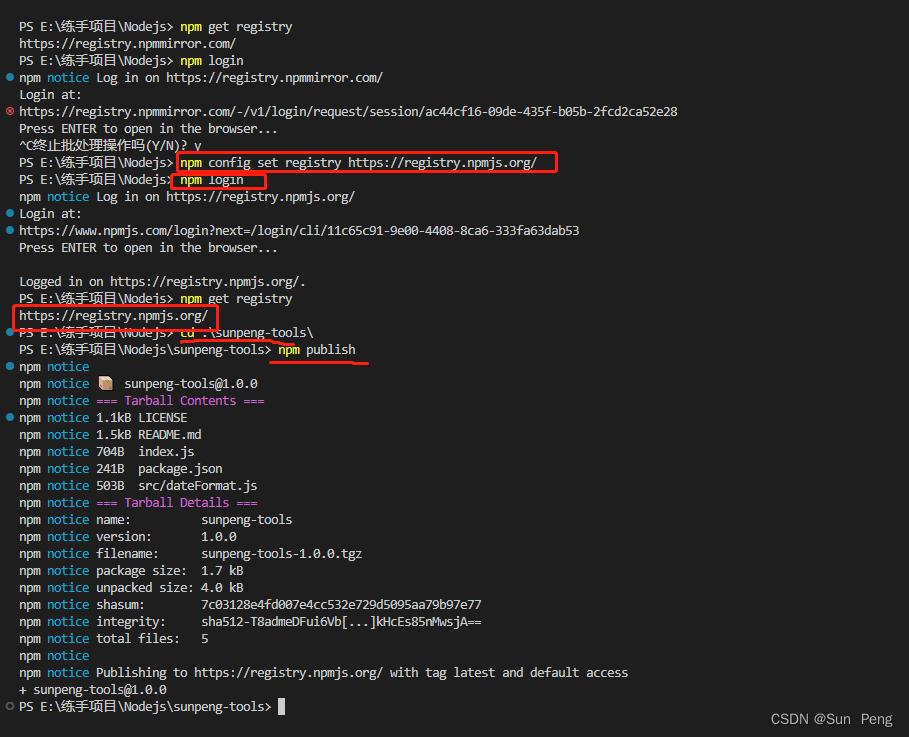
//查看镜像源使用状态:
npm get registry
//全局切换镜像源:
npm config set registry http://registry.npm.taobao.org
//全局切换官方镜像源
npm config set registry https://registry.npmjs.org/

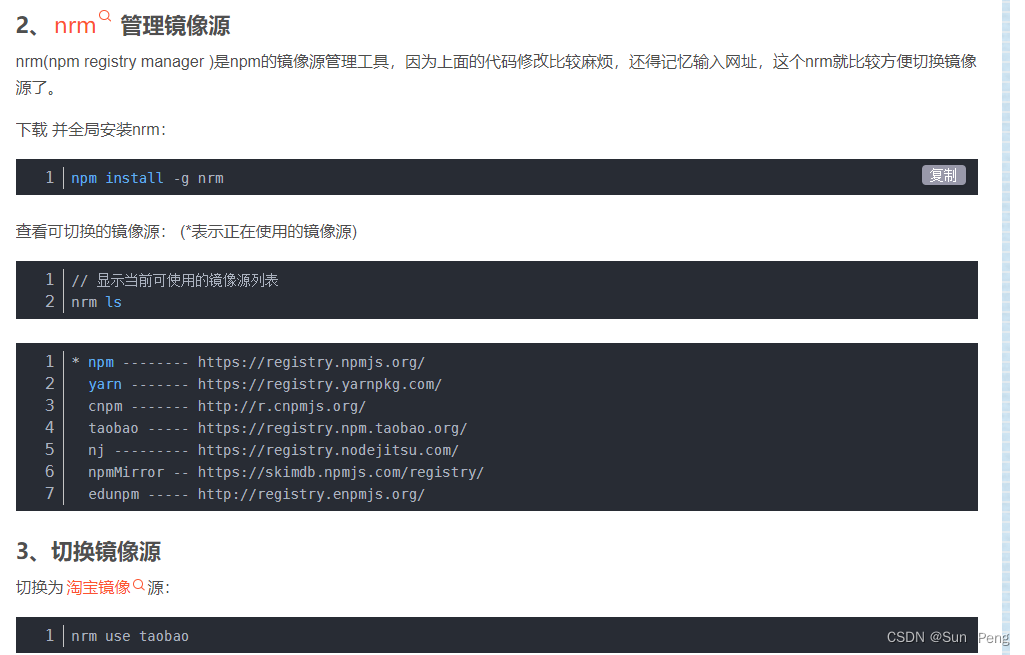
npm i nrm -g
#切换官方镜像源
nrm use npm


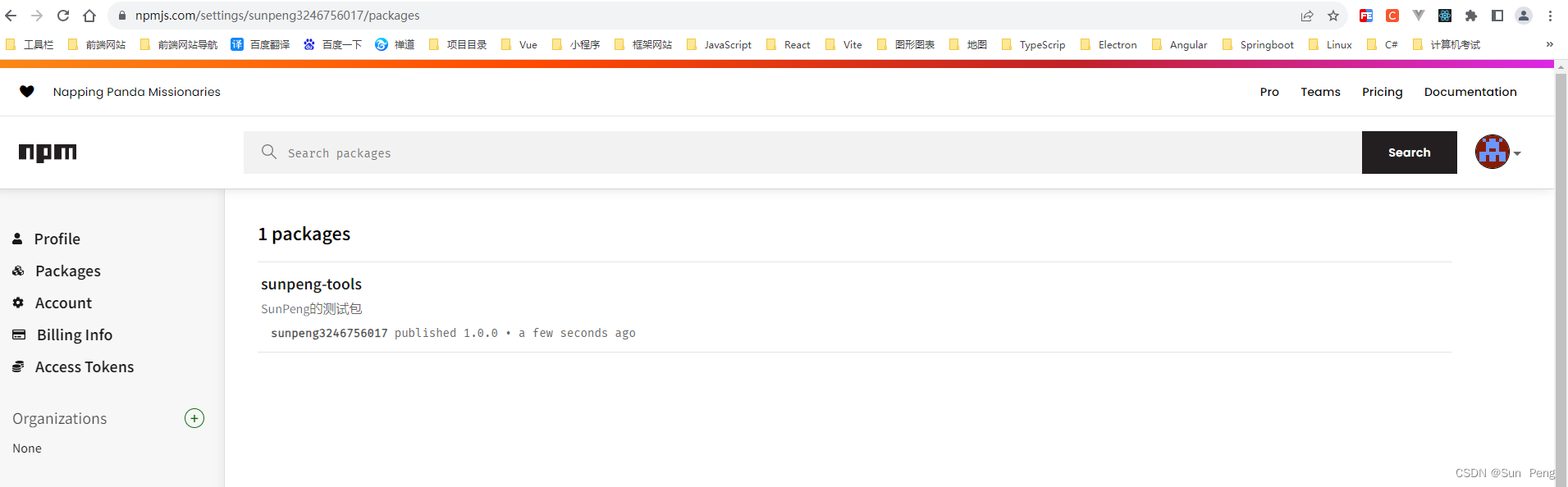
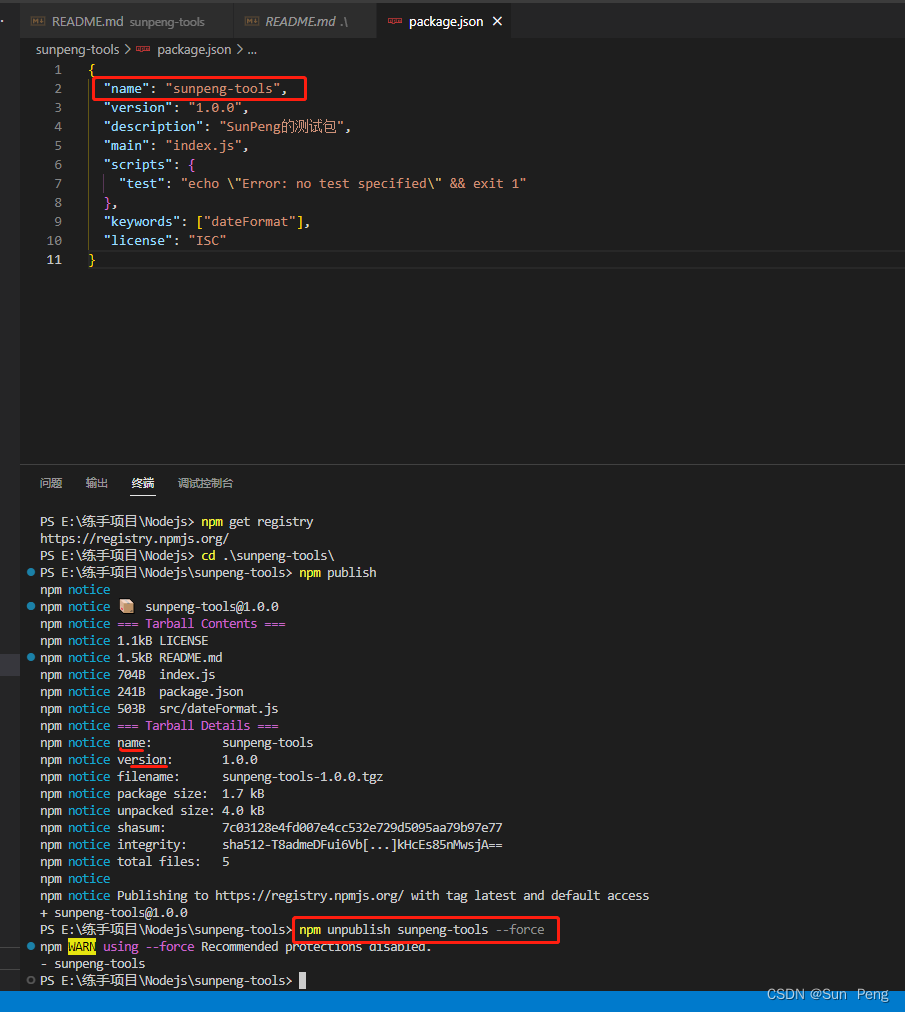
【3-3】 把包发布到 npm 上(包名没有被占用)
npm login
npm publish
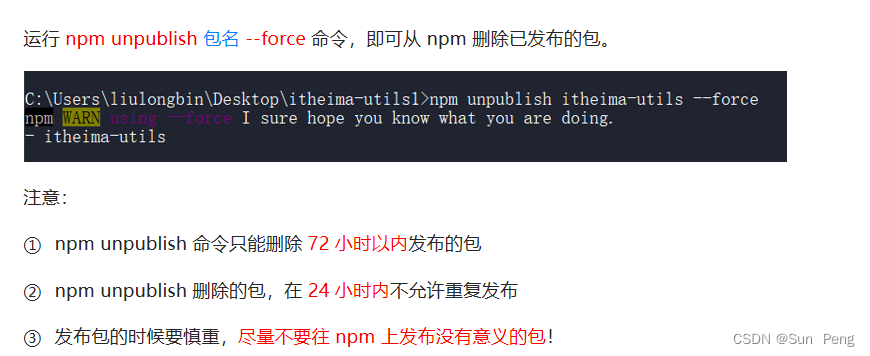
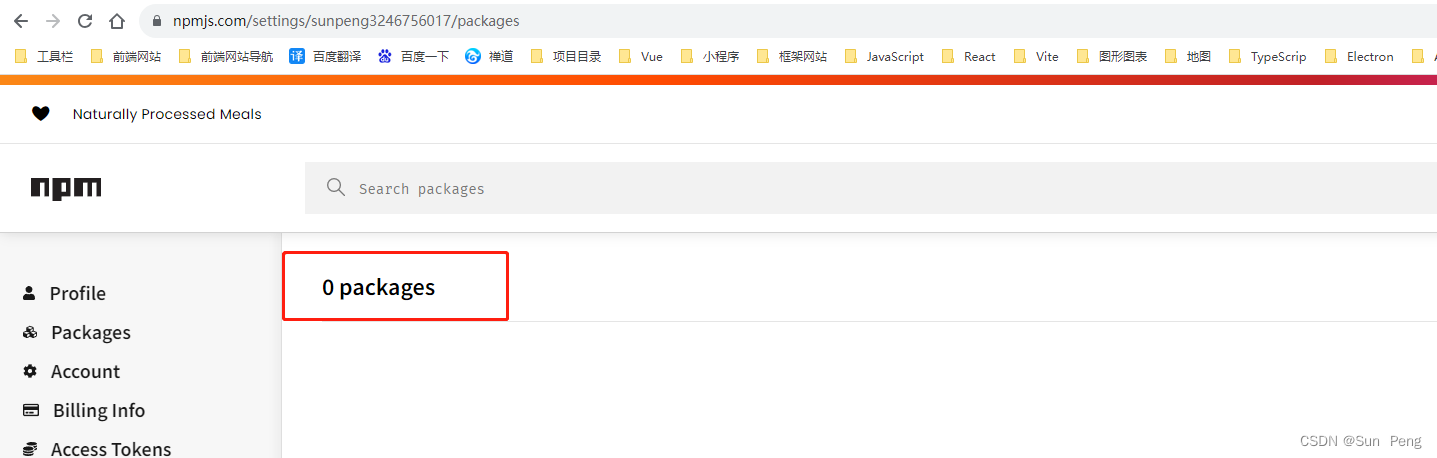
npm unpublish 包名 --force

【3-4】删除已发布的包



【Dev-sidecar】Github 加速、Stack Overflow 加速、NPM 加速
官方网址:https://github.com/docmirror/dev-sidecar/releases/tag/v1.7.3
备份地址:https://lhnq31mi09.feishu.cn/file/TtW6byRKmoVLqkx1vSycSQjZnzh
4、模块的加载机制
【1】优先从缓存中加载

【2】内置模块的加载机制

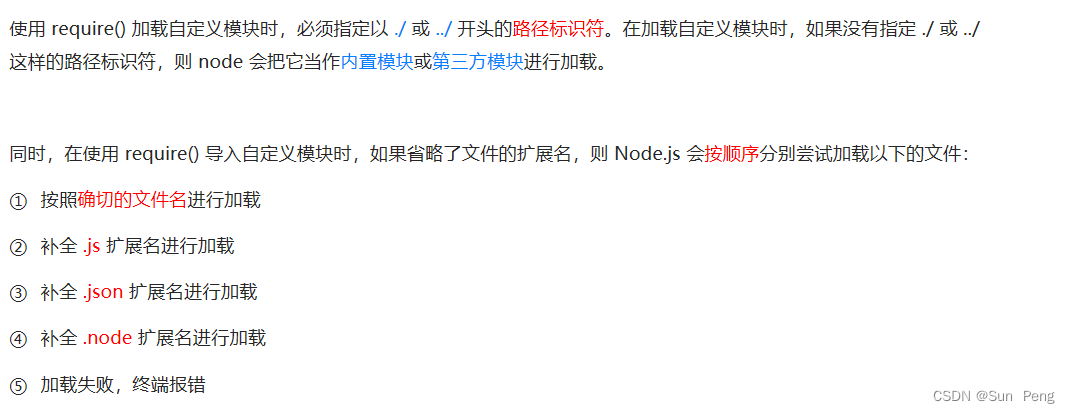
【3】自定义模块的加载机制

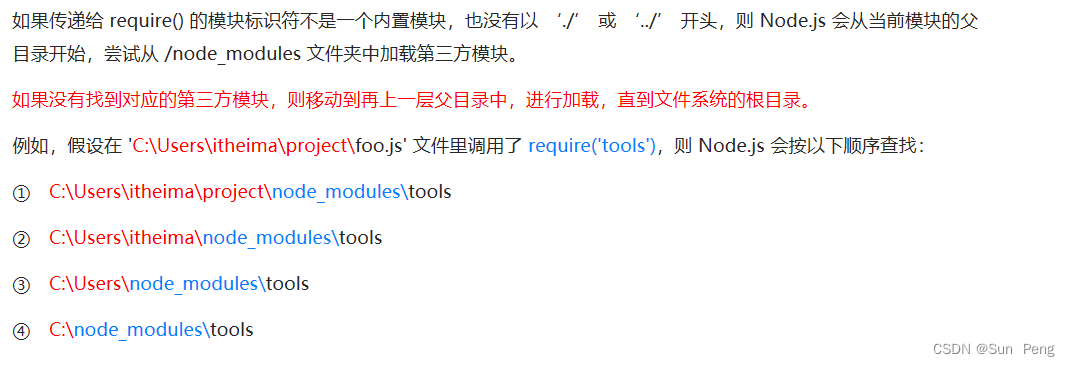
【4】第三方模块的加载机制

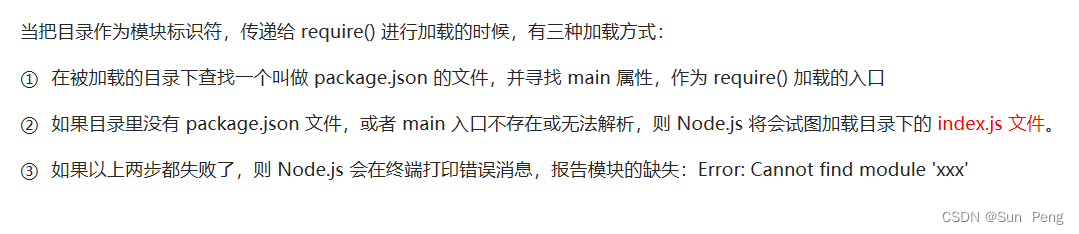
【5】目录作为模块