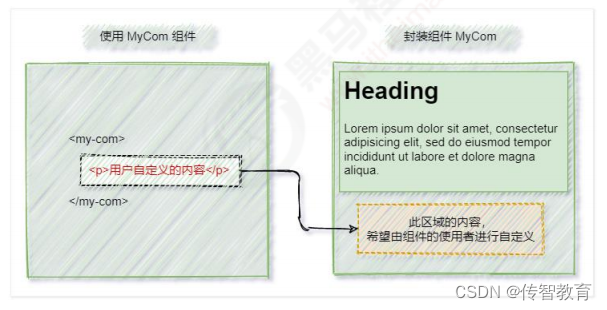
什么是插槽
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

<template><p>这是MyCom1组件的第1个p标签</p><!--通过slot标签,为用户预留内容占位符(插槽)--><slot></slot><p>这是MyCom1组件最后一个p标签</p>
</template>
<my-com-1><!-在使用 MyCom1 组件时,为插槽指定具体的内容--><p>~~~用户自定义的内容~~~</p>
</my-com-1>
如果在封装组件时没有预留任何插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
<template><p>这是MyCom1组件的第1个p标签</p><!--封装组件时吗,没有预留任何插槽--><p>这是MyCom1组件最后一个p标签</p>
</templa>
<my-com-1><!--自定义的内容会被丢弃--><p>~…-用户自定义的内容~~~</p>
</my-com-1>
封装组件时,可以为预留的插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
<template><p>这是MyCom1组件的第1个p标签</p><slot>这是后备内容</slot><p>这是MyCom1组件最后一个p标签</p>
</template>
具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
<div class="container"><header><!--我们希望把页头放这里--><slot name="header"></slot></header><main><!--我们希望把主要内容放这里--><slot></slot></main><footer><!--我们希望把页脚放这里--><slot name="footer"></slot></footer>
</div>
注意:没有指定 name 名称的插槽, 会有隐含的名称叫做 “default”。
在向具名插槽提供内容的时候,我们可以在一个元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
<my-com-2><template v-slot:header>
<h1>滕王阁序</h1></template><template v-slot:default><p>豫章故郡,洪都新府。</p><p>星分翼,地按街庐。</p><p>襟三江而带五潮,控蛮荆而引瓯越。</p></template><template v-slot:footer><p>落款:王勃</p></template>
</my-com-2>
作用域插槽
在封装组件的过程中,可以为预留的插槽绑定 props 数据,这种带有 props 数据的叫做“作用域插槽”。示例代码如下:
<tbody><!下面的slot是一个作用域插槽--><slot v-for="item in list":user="item"></slot>
</tbody>
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:
<my-com-3><!--1.接收作用域插槽对外提供的数据--><template v-slot:default="scope"><tr> <!--2.使用作用域插槽的数据--> <td>{{scope}}</td> </tr></template>
</my-com-3>
解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:
<my-com-3><!--v-slot:可以简写成#--><!--作用域插槽对外提供的数据对象,可以通过“解构赋值”简化接收的过程--><template #default="{user}"><tr><td>{{user.id}}</td><td>{{user.name}}</td><td>{{user.state}}</td></tr></template>
</my-com-3>