目录
前言
一、vue的介绍
1. Vue.js是什么?
2. 库和框架的区别
3.基本概念和用法:
二、MVVM的介绍
1. 什么是MVVM?
2. MVVM的组成部分
3. MVVM的工作流程
4. MVVM的优势
5. MVVM的应用场景
三、vue实例
1.模板语法:
2.双向数据绑定
3.虚拟dom实例
四、vue生命周期钩子
总结
前言
Vue.js是一款流行的JavaScript框架,它的核心库专注于视图层,使得开发者能够轻松地构建交互式Web界面。Vue的生命周期是指Vue实例从创建到销毁的整个过程,它包含了一系列的钩子函数,可以让我们在不同的阶段执行相应的操作。下面是一篇关于Vue入门及生命周期详解的文章,希望对你有所帮助。
一、vue的介绍
1. Vue.js是什么?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
官网:https://cn.vuejs.org/
Vue作者:尤雨溪/中国无锡
2. 库和框架的区别
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
3.基本概念和用法:
- Vue实例:Vue应用的入口,通过实例化Vue类来创建一个Vue实例。可以在实例中定义数据、方法、计算属性等。
- 模板语法:Vue使用一种类似HTML的模板语法,可以将数据绑定到视图上。通过双大括号
{{}}可以插入变量,使用指令v-可以实现条件渲染、循环等功能。 - 组件化:Vue允许将页面拆分成多个组件,每个组件都有自己的数据和视图。通过组件的嵌套和通信,可以构建复杂的应用。
二、MVVM的介绍
1. 什么是MVVM?
MVVM是Model-View-ViewModel的缩写,它是一种软件架构模式,用于将用户界面的逻辑与数据的处理分离。在MVVM中,界面的逻辑被放置在ViewModel中,而数据的处理则由Model负责。View负责展示数据,并与ViewModel进行交互。
2. MVVM的组成部分
-
Model:Model代表数据层,负责处理数据的获取、存储和操作。它可以是数据库、网络请求、本地文件等数据源。
-
View:View代表用户界面,负责展示数据和接收用户的输入。它可以是一个页面、一个控件或者一个组件。
-
ViewModel:ViewModel是View和Model之间的桥梁,负责处理界面的逻辑和数据的转换。它从Model中获取数据,并将数据转换为View可以展示的格式。ViewModel还负责处理用户的输入,并将输入传递给Model进行处理。
3. MVVM的工作流程
-
用户与View进行交互,例如点击按钮或输入文本。
-
View将用户的交互事件传递给ViewModel。
-
ViewModel接收到用户的交互事件后,根据需要从Model中获取数据。
-
ViewModel将获取到的数据进行处理和转换,然后将处理后的数据传递给View。
-
View接收到ViewModel传递的数据后,将数据展示给用户。
-
如果用户再次进行交互,重复上述步骤。
4. MVVM的优势
-
分离关注点:MVVM将界面的逻辑与数据的处理分离,使得代码更加清晰和可维护。
-
可测试性:由于界面的逻辑被放置在ViewModel中,可以更容易地对ViewModel进行单元测试。
-
可复用性:ViewModel可以独立于具体的界面进行开发,可以在不同的界面中复用。
-
响应式编程:MVVM框架通常支持响应式编程,可以实现数据的自动更新和绑定。
5. MVVM的应用场景
MVVM适用于需要处理大量数据和复杂交互的应用场景,特别是前端开发和移动应用开发。它可以帮助开发者更好地组织代码,提高开发效率和代码质量。
注1:虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。
注2:学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
三、vue实例
1.模板语法:
Vue使用基于HTML的模板语法,允许你将数据绑定到DOM元素。使用双大括号{{}}进行数据绑定,使用v-指令(如v-model)进行属性绑定。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}</div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el: '#app',data(){return {msg: 'Hello Vue!你 biao哥哥 又来咯!!!'}}})</script></body>
</html>

2.双向数据绑定
边界中的变量和vue实例中的变量定义
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}<input type="text" v-model="msg" /></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el: '#app',data(){return {msg: 'Hello Vue!你 biao哥哥 又来咯!!!'}},})</script></body>
</html>

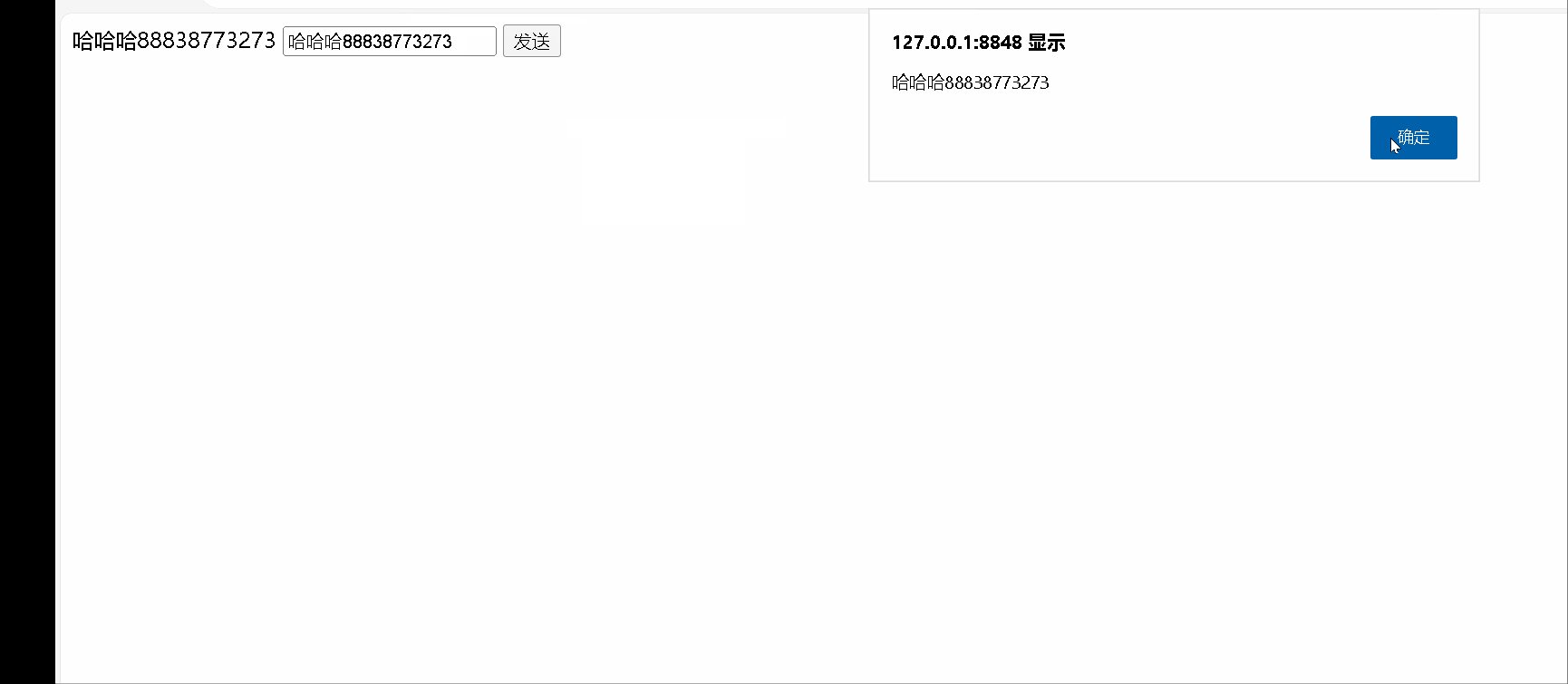
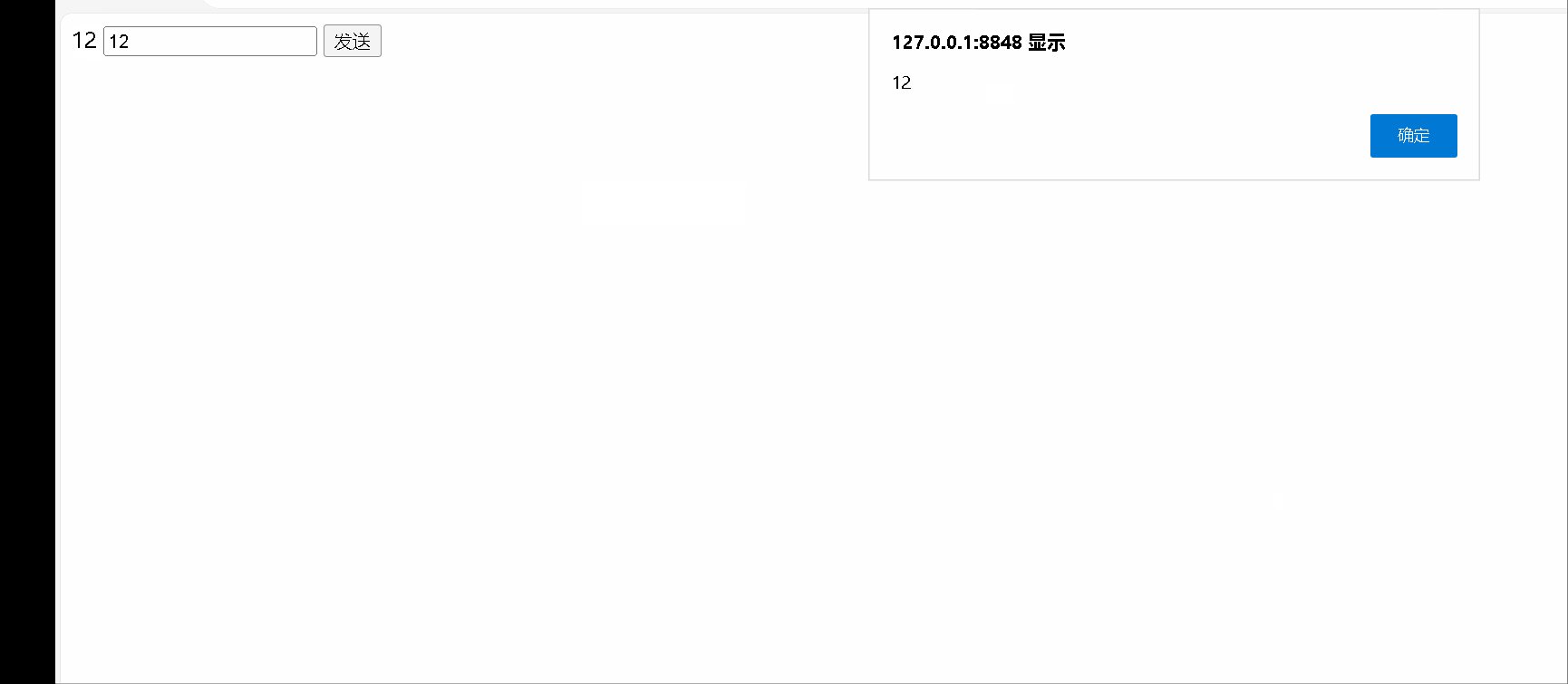
3.虚拟dom实例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}<input type="text" v-model="msg" /><button type="button" @click="tan()">发送</button></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el: '#app',data(){return {msg: 'Hello Vue!你 biao哥哥 又来咯!!!'}},methods:{tan(){alert(this.msg)}}})</script></body>
</html>

v-model:是Vue中非常重要的一个指令,用于在表单控件元素和Vue实例之间创建双向数据绑定。当用户输入表单控件的值时,v-model会自动更新Vue实例中的值;当Vue实例中的数据发生变化时,v-model也会自动更新表单控件的值。
value:是v-model指令绑定的表单控件元素的value属性。它表示表单控件当前显示的值,也是Vue实例中通过v-model指令绑定的数据。
@click:是Vue中的事件监听器指令,用于在元素上添加点击事件处理函数。当用户点击该元素时,Vue实例中绑定了@click事件的函数就会被执行。
四、vue生命周期钩子
Vue的生命周期可以分为创建、更新和销毁三个阶段,每个阶段都有对应的钩子函数。下面是Vue的生命周期钩子函数及其对应的阶段:
- beforeCreate:在实例初始化之后,数据观测和事件配置之前调用。
- created:在实例创建完成后调用,此时已经完成了数据观测和事件配置。
- beforeMount:在挂载开始之前调用,此时模板已经编译完成,但尚未挂载到DOM上。
- mounted:在挂载完成后调用,此时实例已经挂载到DOM上。
- beforeUpdate:在数据更新之前调用,可以在此时修改数据。
- updated:在数据更新之后调用,DOM已经重新渲染。
- beforeDestroy:在实例销毁之前调用,可以在此时进行一些清理工作。
- destroyed:在实例销毁之后调用,此时实例中的所有东西都已经被销毁。
除了这些常用的生命周期钩子函数,Vue还提供了一些其他的钩子函数,如activated和deactivated,用于处理keep-alive组件的激活和停用。
生命周期示例图:

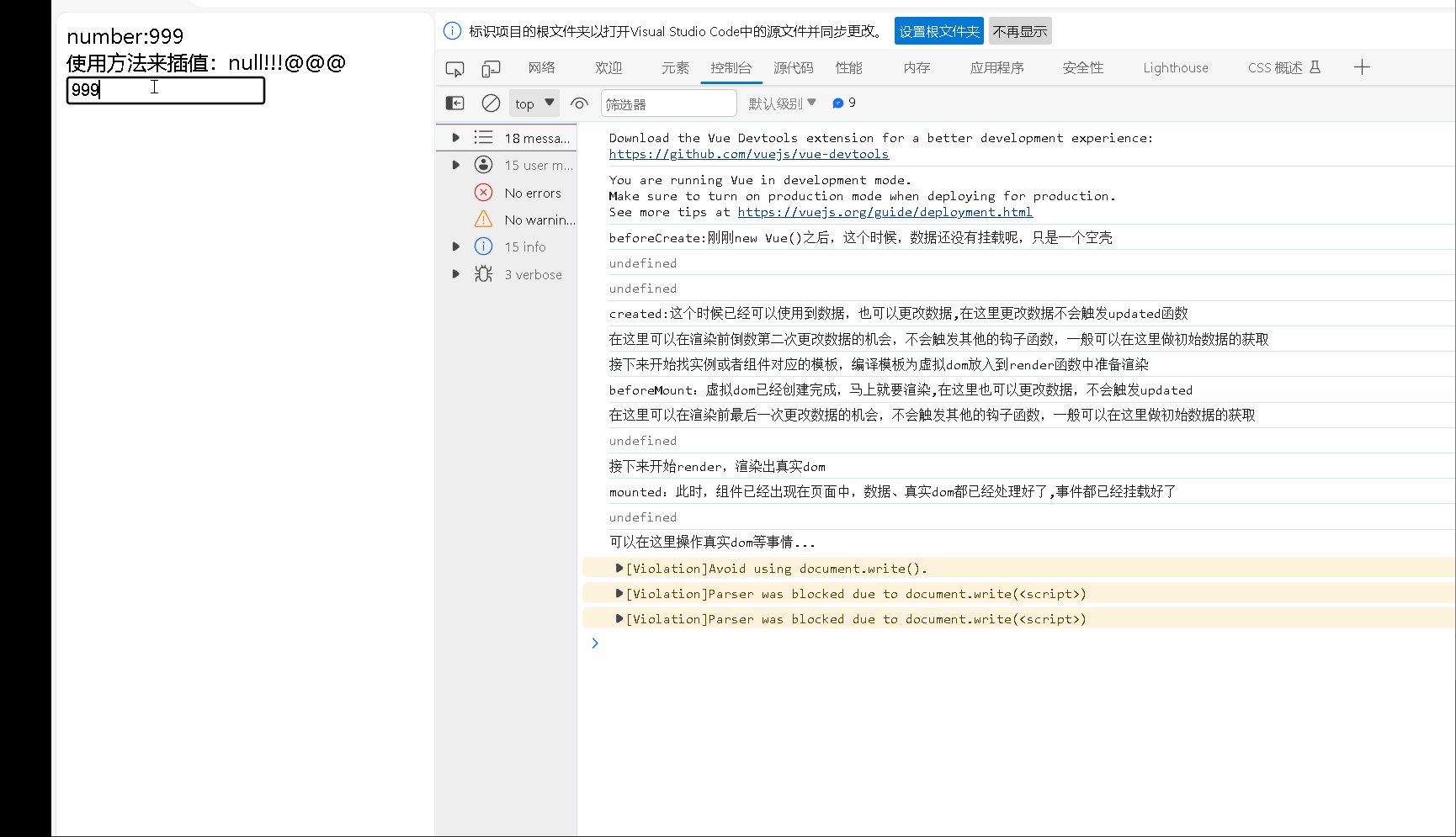
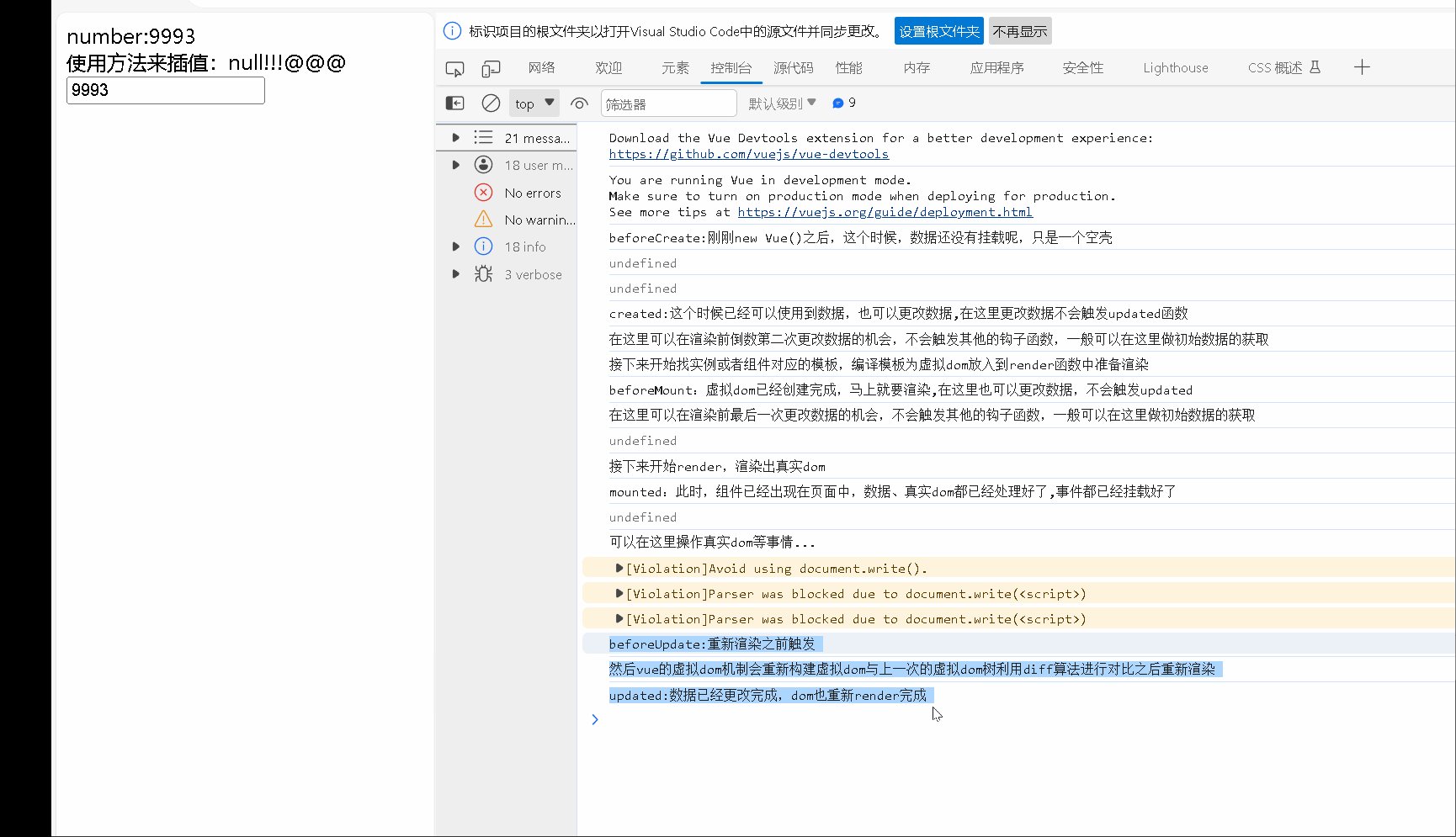
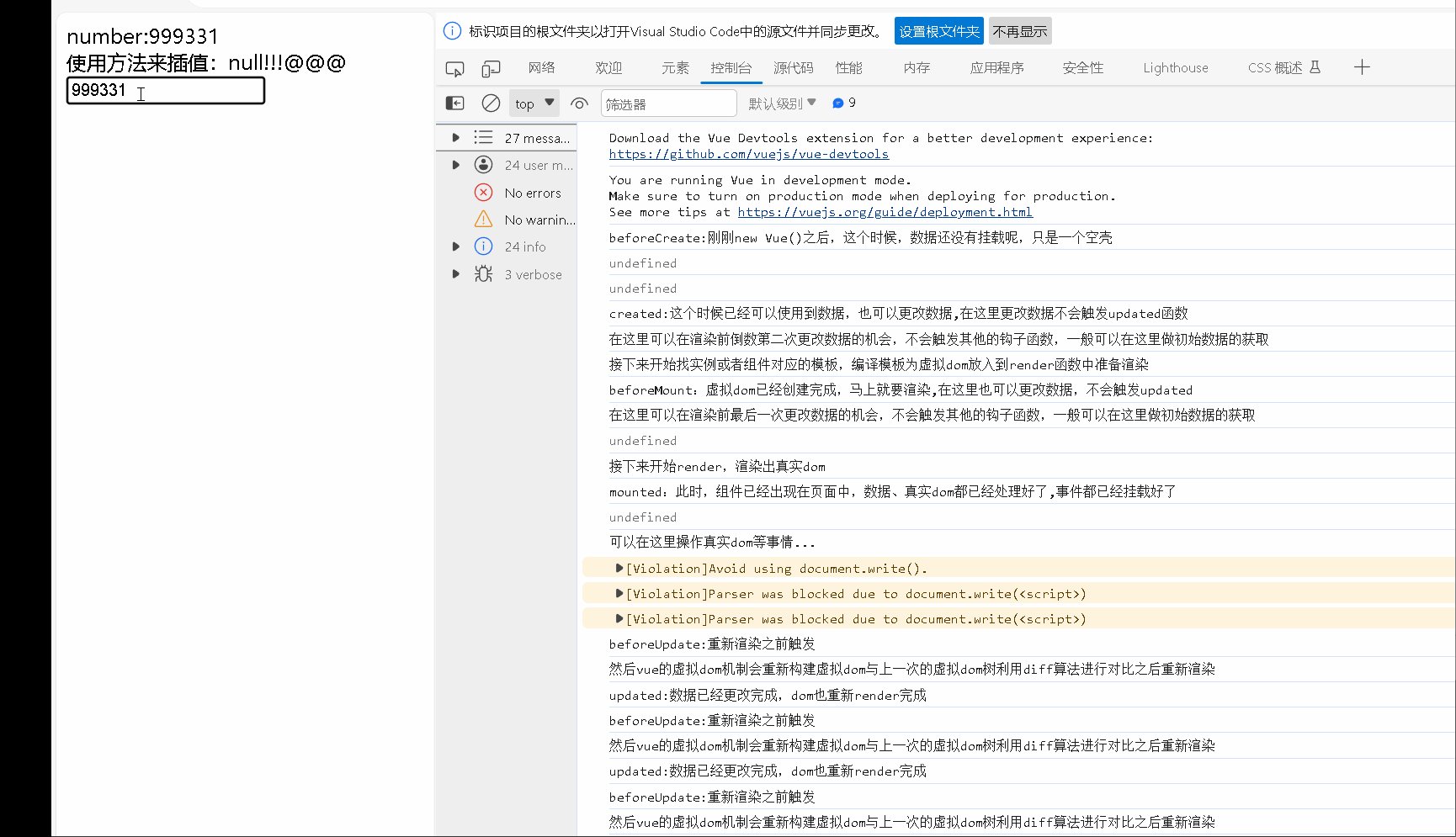
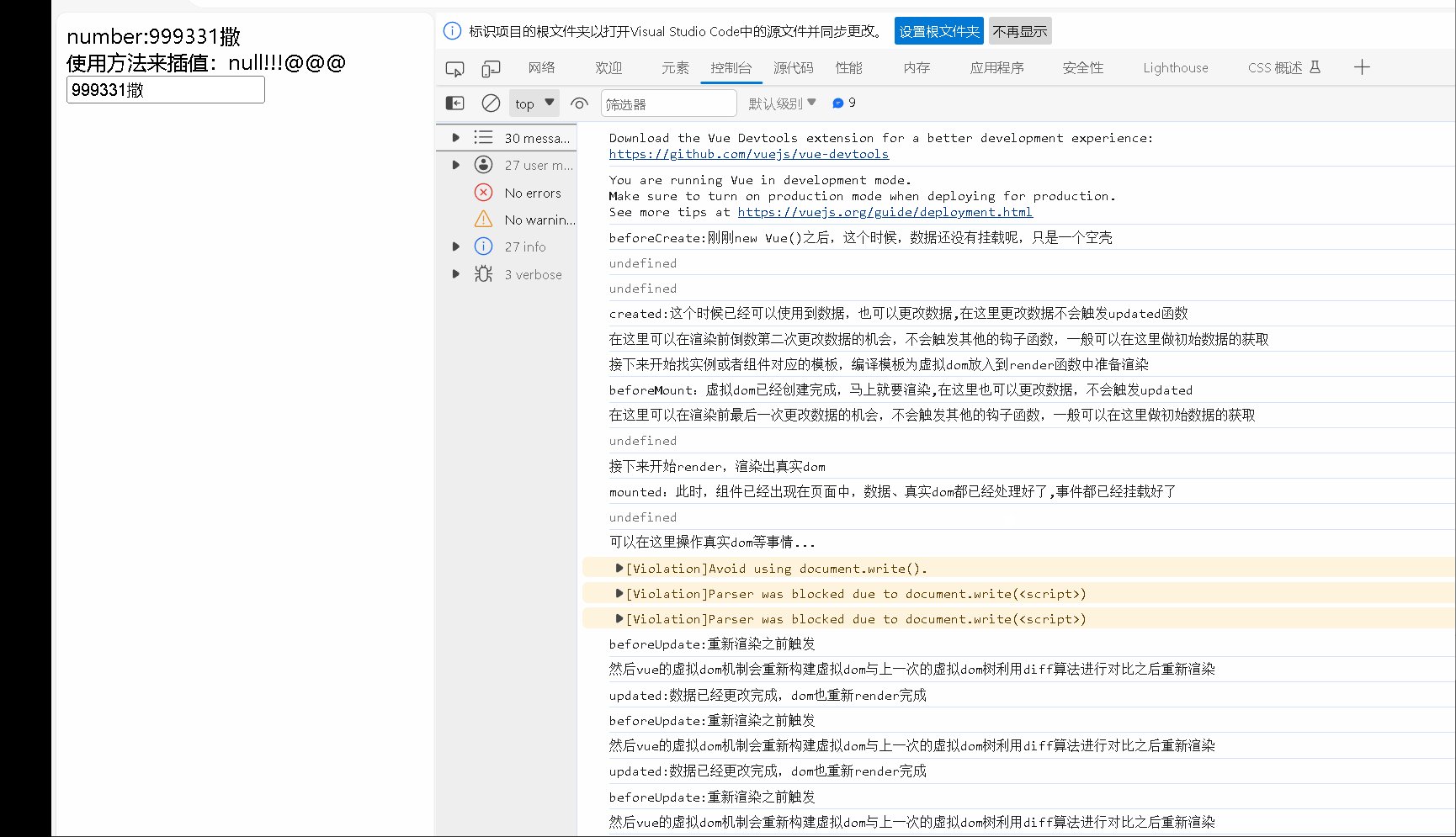
示例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script></head><body><div id="d1"><div>number:{{number}}</div><div>{{detail()}}</div><input type="text" v-model="number" /></div><script>var data = {number:999,msg:null};var vm = new Vue({el:'#d1',data:data,methods:{detail:function(){return "使用方法来插值:"+this.msg;}},beforeCreate:function(){console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳') console.log(this.msg)//undefinedconsole.log(document.getElementsByClassName("myp")[0])//undefined},created:function(){console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')this.msg+='!!!'console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')},beforeMount:function(){console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')this.msg+='@@@'console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log(document.getElementsByClassName("myp")[0])//undefinedconsole.log('接下来开始render,渲染出真实dom')},// render:function(createElement){// console.log('render')// return createElement('div','hahaha')// },mounted:function(){ console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')console.log(document.getElementsByClassName("myp")[0])console.log('可以在这里操作真实dom等事情...')// this.$options.timer = setInterval(function () {// console.log('setInterval')// this.msg+='!' // }.bind(this),500)},beforeUpdate:function(){//这里不能更改数据,否则会陷入死循环console.log('beforeUpdate:重新渲染之前触发')console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染') },updated:function(){//这里不能更改数据,否则会陷入死循环console.log('updated:数据已经更改完成,dom也重新render完成')},beforeDestroy:function(){console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')// clearInterval(this.$options.timer)},destroyed:function(){console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')}});</script></body>
</html>

总结
Vue.js是一款非常强大且易于上手的JavaScript框架,通过数据驱动视图的方式,使得我们可以更加高效地构建用户界面。同时,了解Vue的生命周期也是非常重要的,它可以帮助我们在不同的阶段执行相应的操作。希望这篇文章对你有所帮助,祝你在学习Vue.js的过程中取得进步!