盒子模型
常用的html标签都可以看作一个盒子,称为盒子模型
盒子由四部分组成:
content、padding、border、margin
边框
border:border-width(粗细) | border-style(样式) | border-color(颜色)
#one{border:1px solid red;}
border-style
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
| none | 无(默认) |
边框拆分写法:
方位:top、bottom、left、right
其他:width、style、color
border-方位-其他
#two{border-style:dashed;border-color:green;border-width:5px;}
#three{border-top:10px solid blue;border-left-color:#CCC;border-left-style: dotted;border-left-width: 10px;}
圆角边框
border-radius:length
length:px \ %
#four{border:2px solid black;border-radius:50%}
border-radius:左上 右上 右下 左下
#four{border:2px solid black;border-radius:15px 15px 15px 0;}
内边距
padding:10px
padding:20px 10px;(上下 左右)
padding:20px 10px 30px 30px;(上 右 下 左)
padding-left
padding-right
padding-top
padding-bottom
外边距
margin:20px;
margin:20px 10px;(上下 左右)
margin:20px 10px 30px 30px;(上 右 下 左)
margin-left
margin-right
margin-top
margin-bottom
取消内外边距:
*{margin:0;padding:0;}
html标签默认有内外边距,开发时需要先取消掉
盒子居中
margin:0 auto;
盒子大小计算:
宽度:内容宽+padding+border
高度:内容高+padding+border
计算宽高,不算margin
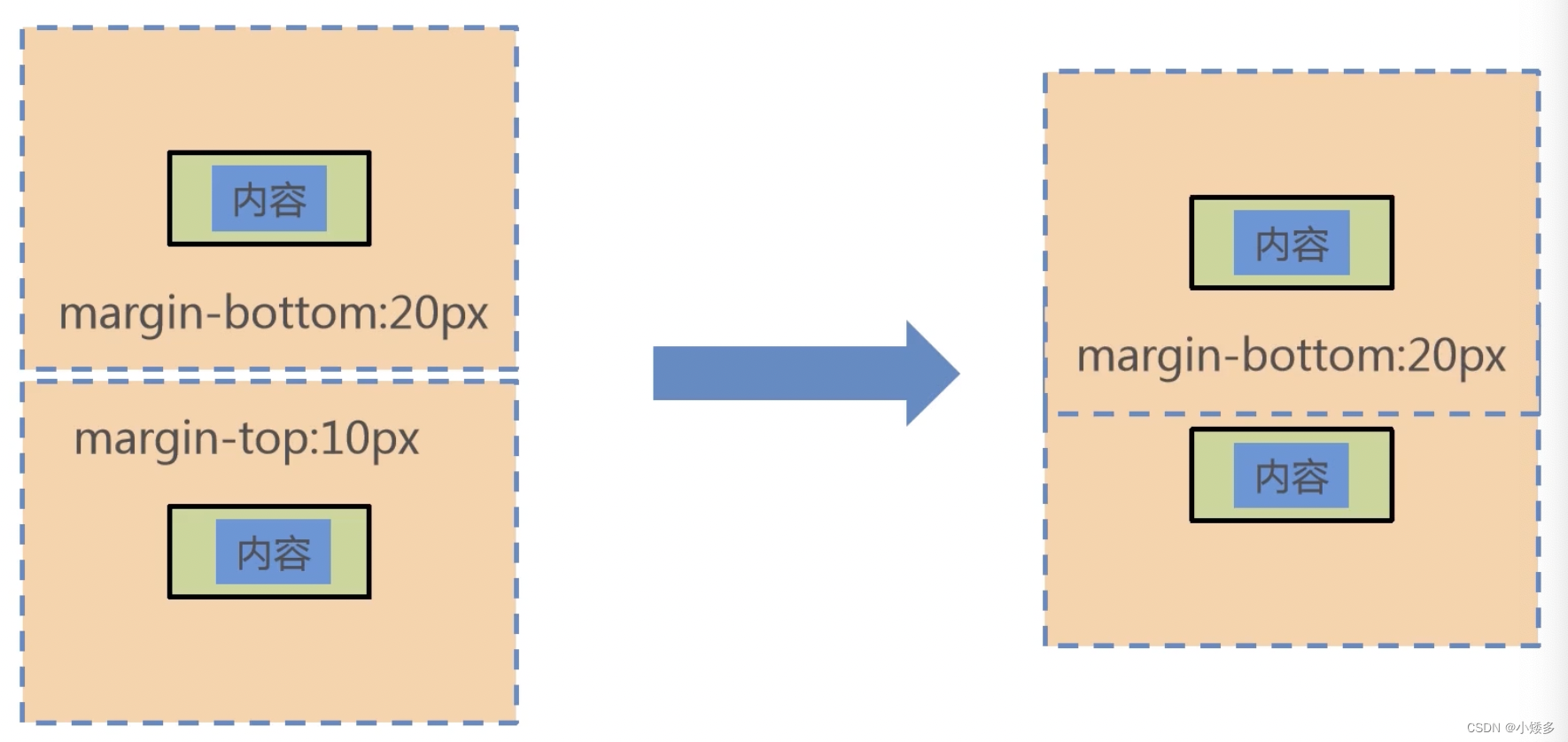
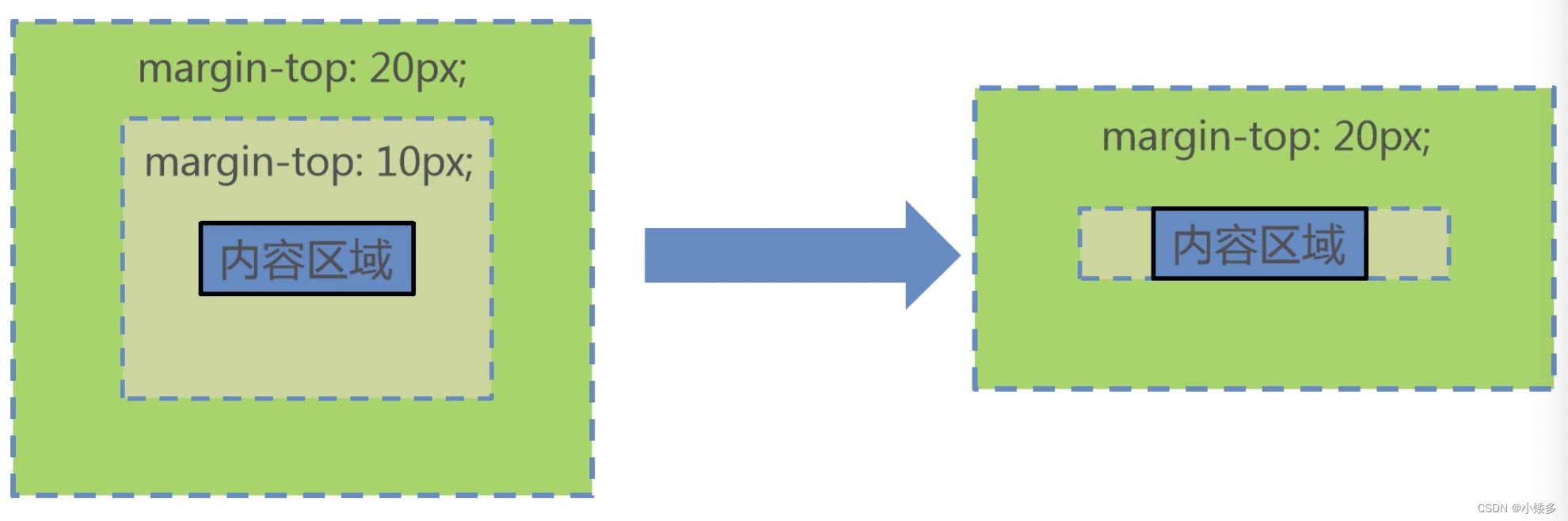
有时候会发生margin塌陷
box-sizing:
指定计算盒子宽高的方式,有两个值:content-box(默认)、border-box;
当box-sizing:border-box;时,width和height就是最终的宽高,不再受padding影响
margin塌陷:
上下相邻的两个元素,并且上有margin-bottom,下有margin-top,会发生塌陷,塌陷后,margin取最大值

父子嵌套时,父元素有margin-top,子元素也有margin-top,会发生塌陷,塌陷后,margin取最大值

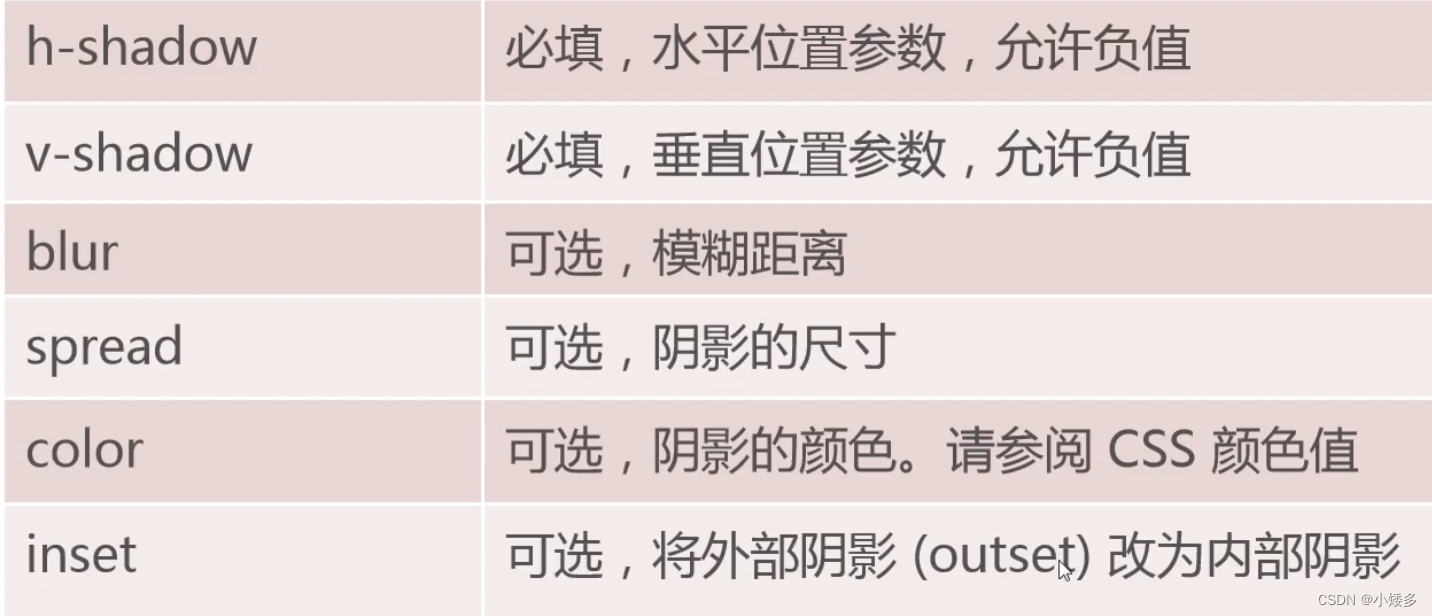
盒子阴影:
box-shadow:水平 垂直 模糊距离 影子大小 阴影颜色 内/外阴影;
box-shadow: 5px 5px 5px 5px rgba(0,0,0,1);

列表样式
针对ui-li \ ol-li设置的样式
list-style-type | list-style-image | list-style
list-style-type 设置圆点或序号的样式
list-style-type :none | disc(默认)…
list-style-image 使用图片代替圆点
list-style-image:url(图片路径)
list-style 既能设置圆点样式,又能设置图片样式
list-style:none;
list-style:url(图片路径)
list-style:url();list-style-position: inside;