
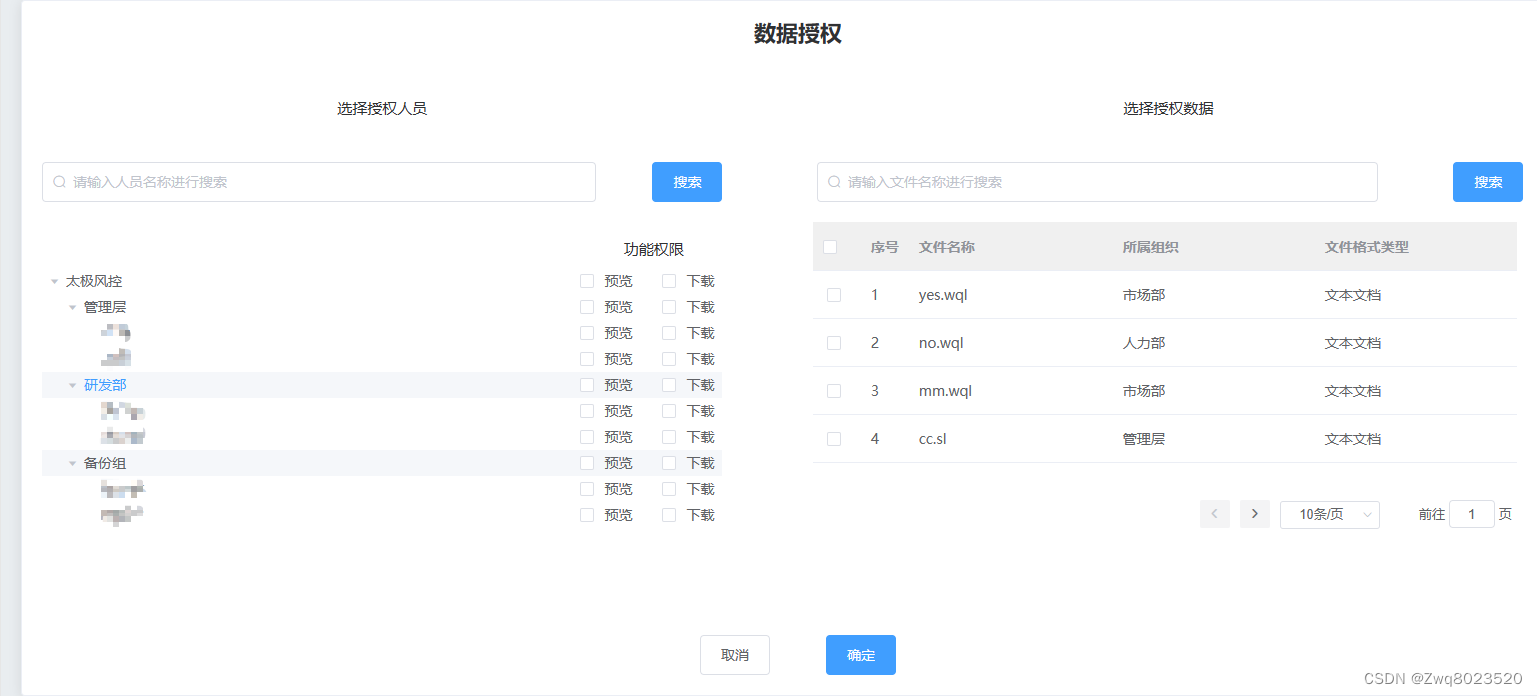
<template><div><el-card class="tree-card"><p class="title">数据授权</p><div class="box"><div class="tree"><div class="member">选择授权人员</div><div class="search"><div class="input"><el-inputplaceholder="请输入人员名称进行搜索"prefix-icon="el-icon-search"v-model="input2"></el-input></div><div class="search-btn"><el-button type="primary" @click="handleSearch">搜索</el-button></div></div><div class="function"><p>功能权限</p></div><el-tree :data="filteredData" node-key="id"><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ node.label }}</span><span><el-checkboxv-model="data.preview"@change="printNodeProperties(node, data, 'preview')">预览</el-checkbox><el-checkboxv-model="data.download"@change="printNodeProperties(node, data, 'download')">下载</el-checkbox></span></span></el-tree></div><div class="databox"><div class="data">选择授权数据</div><div class="search"><div class="input"><el-inputplaceholder="请输入文件名称进行搜索"prefix-icon="el-icon-search"v-model="input"></el-input></div><div class="search-btn"><el-button type="primary" @click="handleSearch1">搜索</el-button></div></div><div class="drprojectTable"><el-tableref="table":data="filteredTableData"row-key="id"class="drline":header-cell-style="rowClass"style="width: 100%"@selection-change="handleSelectionChange"><el-table-column type="selection"> </el-table-column><el-table-column label="序号" type="index" prop="id"></el-table-column><el-table-column prop="name" label="文件名称"> </el-table-column><el-table-column prop="organize" label="所属组织"></el-table-column><el-table-column prop="filetype" label="文件格式类型"></el-table-column></el-table><!-- 分页组件 --><div class="drblock"><el-pagination:current-page="currentPage":background="true":page-sizes="[10, 20]":page-size="pageSize"layout=" prev, pager, next,sizes, jumper":total="total"></el-pagination></div></div></div></div><div class="button"><el-button>取消</el-button><el-button type="primary" style="margin-left: 3vw">确定</el-button></div></el-card></div>
</template><script>
let id = 1000export default {name: 'OrganizeMaintain',data() {const data = []return {data: JSON.parse(JSON.stringify(data)),data: JSON.parse(JSON.stringify(data)),checkAll: false,checkedCities: [],tableData: [],multipleSelection: [],input2: '', // 用于存储搜索关键字filteredData: [], // 用于存储过滤后的数据filteredTableData: [],input: '',checked: '',nodesWithPreview: [], // 存储具有 preview 为 true 的节点nodesWithDownload: [], // 存储具有 download 为 true 的节点selectedNodes: [], // 用于存储所有preview被选中的节点selectedNodes1: [], // 用于存储所有download被选中的节点}},methods: {handleSearch1() {const searchText = this.input.trim().toLowerCase()console.log(searchText)if (searchText === '') {// 如果搜索关键字为空,则显示全部数据console.log(this.tableData)this.filteredTableData = this.tableData} else {// 根据搜索关键字筛选数据this.filteredTableData = this.tableData.filter((row) => {return row.name.toLowerCase().includes(searchText)})}},rowClass({}) {return 'background:#F0F0F0'},handleSelectionChange(selection) {// `selection`参数是选中的行数据数组console.log(selection)// 如果你需要获取所有选中行的特定属性,可以使用map函数const selectedIds = selection.map((row) => row.id)console.log(selectedIds)},collectPreviewNodes(node) {if (node.preview) {this.selectedNodes.push(node)}if (node.children && node.children.length > 0) {node.children.forEach((childNode) => {this.collectPreviewNodes(childNode)})}},collectDownloadNodes(node) {if (node.download) {this.selectedNodes1.push(node)}if (node.children && node.children.length > 0) {node.children.forEach((childNode) => {this.collectDownloadNodes(childNode)})}},printNodeProperties(node, data, type) {if (type === 'preview') {this.selectedNodes = [] // 清空之前收集的节点this.filteredData.forEach((rootNode) => {this.collectPreviewNodes(rootNode) // 递归收集节点})// 所有具有预览功能的节点console.log('具有 preview 为 true 的节点:', this.selectedNodes)const preview = this.selectedNodes.map((item) => item.id)console.log(preview)} else if (type === 'download') {this.selectedNodes1 = [] // 清空之前收集的节点this.filteredData.forEach((rootNode) => {this.collectDownloadNodes(rootNode) // 递归收集节点})// 所有具有下载功能的节点console.log('具有 download 为 true 的节点:', this.selectedNodes1)const download = this.selectedNodes1.map((item) => item.id)console.log(download)}},collectNodes(type) {if (type === 'preview') {this.nodesWithPreview = this.filteredData.filter((node) => node.preview)console.log('具有 preview 为 true 的节点:', this.nodesWithPreview)} else if (type === 'download') {this.nodesWithDownload = this.filteredData.filter((node) => node.download)console.log('具有 download 为 true 的节点:', this.nodesWithDownload)}},},created() {this.filteredData = this.datathis.filteredTableData = this.tableData},
}
</script><style scoped lang="scss">
.custom-tree-node {flex: 1;display: flex;align-items: center;justify-content: space-between;font-size: 14px;padding-right: 8px;
}
.tree-card {overflow-y: auto; /* 开启滚动显示溢出内容 */width: 100%;height: 88vh;.title {height: 40px;line-height: 40px;font-size: 22px;font-weight: bold;}.box {display: flex;margin-top: -6vh;.tree {width: 45%;margin-right: 5%;height: 77vh;overflow-y: auto;.search {display: flex;margin-top: -11vh;.input {width: 30vw;margin-right: 3vw;}}.function {margin-left: 29vw;margin-top: -8vh;p {height: 22px;line-height: 22px;margin-top: 5vh;margin-bottom: 1vh;}}}.databox {width: 50%;height: 77vh;overflow-y: auto;.search {display: flex;margin-top: -11vh;.input {width: 30vw;margin-right: 4vw;margin-left: 1vw;}}.checkbox {display: flex;margin-top: 2vh;}.drprojectTable {width: 95%;margin-left: 2%;margin-top: -5vh;::v-deep .el-table thead {line-height: 22px;}.drblock {margin-top: 35px;height: 60px;margin-bottom: 0px;text-align: right;}.drline {line-height: 35px;}.sort {display: inline-flex;flex-direction: column;align-items: center;height: 34px;width: 24px;vertical-align: middle;cursor: pointer;overflow: initial;position: relative;.sort-cart {width: 0;height: 0;border: 5px solid transparent;position: absolute;left: 7px;.ascending {border-bottom-color: #c0c4cc;top: 5px;}.descendign {border-top-color: #c0c4cc;bottom: 7px;}}}.sort:hover {cursor: pointer;}.label {display: flex;margin-left: 15px;}}}}.button {// margin-top: 13vh;height: 40px;line-height: 40px;display: flex;align-items: center;justify-content: center;}
}.list-card {overflow-y: auto; /* 开启滚动显示溢出内容 */width: 98%;height: 88vh;.checkbox {display: flex;margin-top: 2vh;}
}
</style>