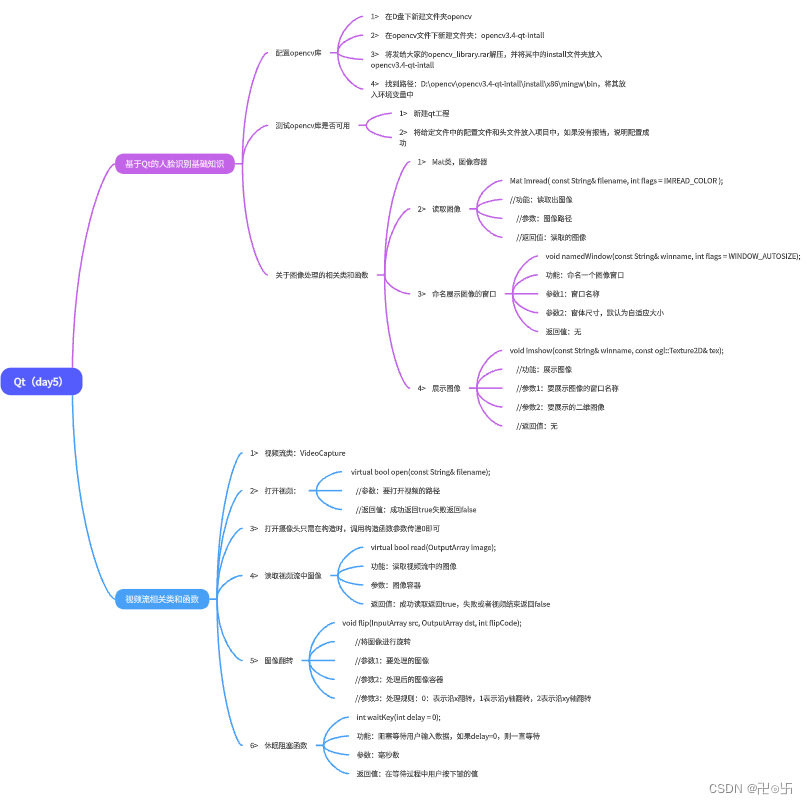
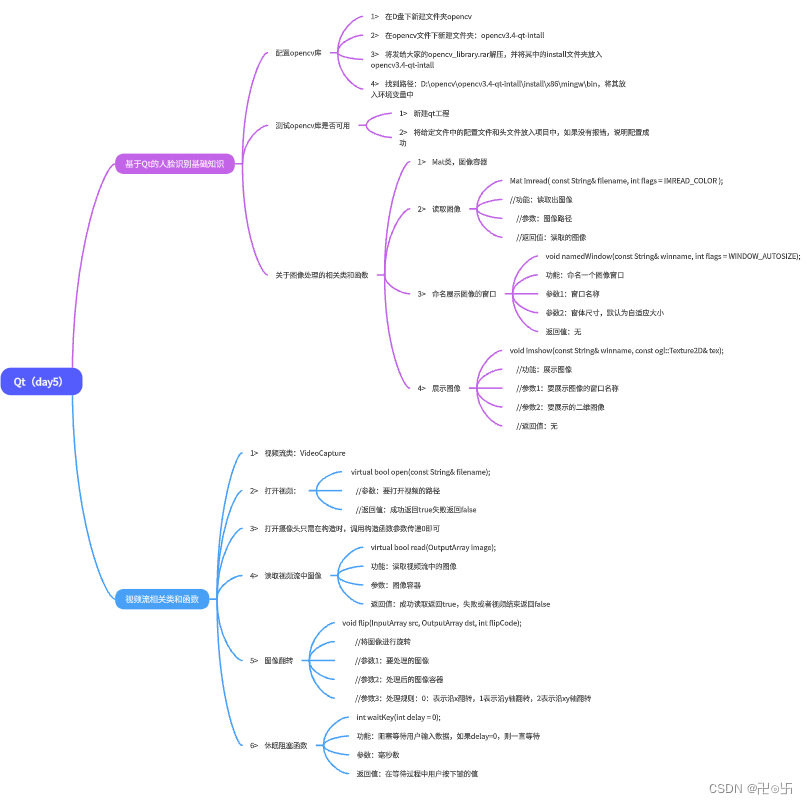
思维导图

将登录操作和数据库绑定
mywnd.h
#ifndef MYWND_H
#define MYWND_H#include <QMainWindow>
#include<QLabel>
#include<QLineEdit>
#include<QPushButton>
#include<QDebug>
#include<QMessageBox>
#include"second.h"
#include<QSqlDatabase>
#include<QSqlQuery>
#include<QSqlRecord>QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; }
QT_END_NAMESPACEclass MyWnd : public QMainWindow
{Q_OBJECTsignals:void loginbtn_signal();public slots:void registerbtn_slot();void loginbtn_slot();void cancelbtn_slot();public:MyWnd(QWidget *parent = nullptr);~MyWnd();private:Ui::MyWnd *ui;QPushButton *registerbtn;QPushButton *loginbtn;QPushButton *cancelbtn;QLineEdit *usernameedit;QLineEdit *passwdedit;QLabel *logolab;QLabel *usernamelab;QLabel *passwdlab;Second *s1;QSqlDatabase db;
};
#endif // MYWND_H
mywnd.cpp
#include "mywnd.h"
#include "ui_mywnd.h"MyWnd::MyWnd(QWidget *parent): QMainWindow(parent), ui(new Ui::MyWnd)
{ui->setupUi(this);//将当前界面的信号,与s1界面的槽函数进行连接s1=new Second;connect(this,&MyWnd::loginbtn_signal,s1,&Second::jump_slot);//对页面进行修改this->setFixedSize(QSize(800,700)); //固定文件框的大小this->setWindowTitle("华清远见"); //设置文件的标题this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png")); //为标题加图片//设置logo图片logolab=new QLabel(this); //构造一个lab,指定父组件logolab->resize(800,250); //设置图片尺寸logolab->setPixmap(QPixmap(":/icon/logo.png")); //设置logo图片logolab->setScaledContents(true); //设置图片自适应//设置username图片usernamelab=new QLabel(this); //构造一个lab,指定父组件usernamelab->resize(50,50); //设置图片尺寸usernamelab->move(230,300); //设置图片位置usernamelab->setPixmap(QPixmap(":/icon/username.jpg")); //设置logo图片usernamelab->setScaledContents(true); //设置图片自适应//设置passwd图片passwdlab=new QLabel(this); //构造一个lab,指定父组件passwdlab->resize(50,50); //设置图片尺寸passwdlab->move(230,380); //设置图片位置passwdlab->setPixmap(QPixmap(":/icon/passwd.jpg")); //设置logo图片passwdlab->setScaledContents(true); //设置图片自适应//设置username输入文本框usernameedit=new QLineEdit(this); //构造一个行编辑器,指定父组件usernameedit->resize(300,50); //设置行编辑器大小usernameedit->move(300,300); //设置行编辑器位置usernameedit->setEchoMode(QLineEdit::Normal); //设置明文模式usernameedit->setPlaceholderText("username"); //设置占位符//设置passwd输入文本框passwdedit=new QLineEdit(this); //构造一个行编辑器,指定父组件passwdedit->resize(300,50); //设置行编辑器大小passwdedit->move(300,380); //设置行编辑器位置passwdedit->setEchoMode(QLineEdit::Password); //设置密文模式passwdedit->setPlaceholderText("passwd"); //设置占位符//设置注册按钮registerbtn=new QPushButton("注册",this); //构造注册按键,指定父组件registerbtn->resize(380,60); //设置按键大小//registerbtn->setIcon(QIcon(":/icon/login.png")); //设置按键图标registerbtn->move(passwdlab->x(),passwdlab->y()+80); //设置按键位置//设置登录按钮loginbtn=new QPushButton("登录",this); //构造登录按键,指定父组件loginbtn->resize(380,60); //设置按键大小loginbtn->setIcon(QIcon(":/icon/login.png")); //设置按键图标loginbtn->move(registerbtn->x(),registerbtn->y()+70); //设置按键位置//设置取消按钮cancelbtn=new QPushButton("取消",this); //构造取消按键,指定父组件cancelbtn->resize(380,60); //设置按键大小cancelbtn->setIcon(QIcon(":/icon/cancel.png")); //设置按键图标cancelbtn->move(loginbtn->x(),loginbtn->y()+70); //设置按键位置//注册按键的信号与槽连接connect(registerbtn,&QPushButton::clicked,this,&MyWnd::registerbtn_slot);//登录按键的信号与槽连接connect(loginbtn,&QPushButton::clicked,this,&MyWnd::loginbtn_slot);//取消按键的信号与槽连接connect(cancelbtn,&QPushButton::clicked,this,&MyWnd::cancelbtn_slot);//先判断是否有数据库文件if(!db.contains("user.db")){//建一个数据库,给定使用的数据库类型db=QSqlDatabase::addDatabase("QSQLITE");//给刚刚创建的数据库设置名字db.setDatabaseName("user.db");}//打开数据库if(!db.open()){QMessageBox::information(this,"提示","数据库打开失败");return;}//实例化一个QSqlQuery的类对象QSqlQuery query;//准备sql语句QString sql="create table if not exists user(""username varchar(20) primary key,""passwd varchar(20))";//执行sql语言if(!query.exec(sql)){QMessageBox::information(this,"提示","数据表创建失败");return;}}MyWnd::~MyWnd()
{delete ui;
}void MyWnd::registerbtn_slot(){if(usernameedit->text()==""||passwdedit->text()==""){QMessageBox::information(this,"提示","用户名或密码不能为空");return;}else{//将数据获取QString username=usernameedit->text();QString passwd=passwdedit->text();//实例化一个QSqlQuery的类对象QSqlQuery query;//准备sql语句QString sql=QString("insert into user(username,passwd)""values('%1','%2')").arg(username).arg(passwd);//执行sql语句if(!query.exec(sql)){QMessageBox::information(this,"提示","注册失败");return;}else{QMessageBox::information(this,"成功","注册成功");}}
}void MyWnd::loginbtn_slot(){QMessageBox box(this); //基于属性版本实现消息对话框//将数据获取QString username=usernameedit->text();//实例化一个QSqlQuery的类对象QSqlQuery query;//准备sql语句QString sql=QString("select * from user where username='%1'").arg(username);//执行sql语句if(!query.exec(sql)){QMessageBox::information(this,"提示","查询失败");return;}QString passwd;while(query.next()){passwd=query.record().value("passwd").toString();}if(usernameedit->text()==""||passwdedit->text()==""){QMessageBox::information(this,"提示","用户名或密码不能为空");}else if(usernameedit->text()==username&&passwdedit->text()==passwd){box.setIcon(QMessageBox::Information);box.setWindowTitle("登陆成功");box.setText("登陆成功");box.setStandardButtons(QMessageBox::Ok);box.setDefaultButton(QMessageBox::Ok);box.exec();emit loginbtn_signal(); //发射跳转的信号this->hide(); //隐藏第一个页面}else{box.setIcon(QMessageBox::Question);box.setWindowTitle("匹配错误");box.setText("账号密码不匹配,是否重新登录?");box.setStandardButtons(QMessageBox::Ok|QMessageBox::Cancel);box.setDefaultButton(QMessageBox::Ok);int ret=box.exec();if(ret==QMessageBox::Ok){usernameedit->clear(); //清空用户框中的内容passwdedit->clear(); //清空密码框中的内容}else{this->close(); //关闭页面}}
}void MyWnd::cancelbtn_slot(){int ret=QMessageBox::warning(this, //基于静态成员函数版本的消息对话框"是否退出","是否确定要退出登录?",QMessageBox::Yes|QMessageBox::No,QMessageBox::No);if(ret==QMessageBox::Yes){this->close();}
}