
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第18期
《图片和搜索》
▽
「图 片」
在一些编排场景下,会需要使用到平台外的图片进行渲染或修饰,如大屏的背景图、自定义构件的背景图等;或者是在某些客户的内网环境中,“酷炫”的大屏所用到背景图。在这样的场景下,就需要预先将图片上传到环境中,一方面是为了节省请求时的资源,一方面是为了避免外网的资源无法在内网中请求并渲染。
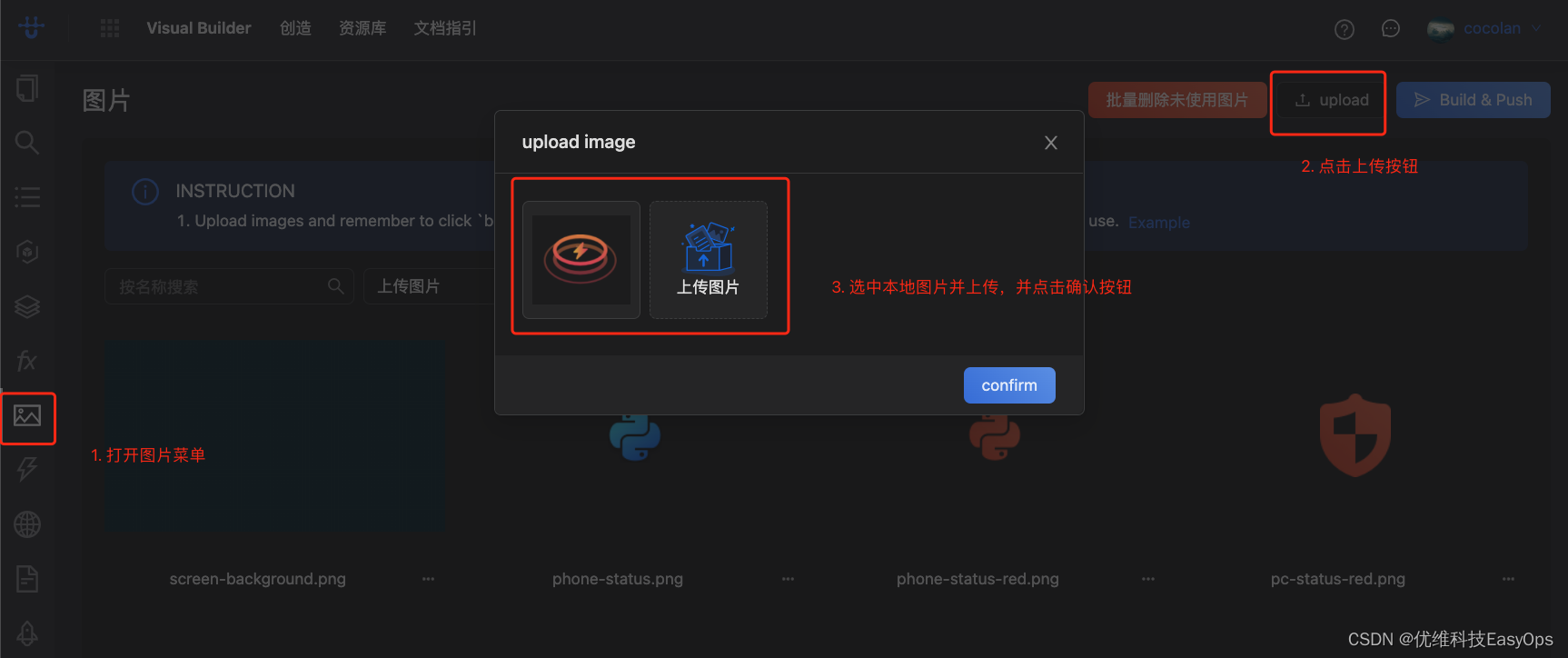
Visual Builder提供了图片上传的能力,并将上传的图片作为该微应用的资源之一,在打包部署时,能够直接部署在服务器上,避免资源的重复加载。
图片上传结束后,一定要记住点击Build & Push,否则无法现在图片的内容效果。
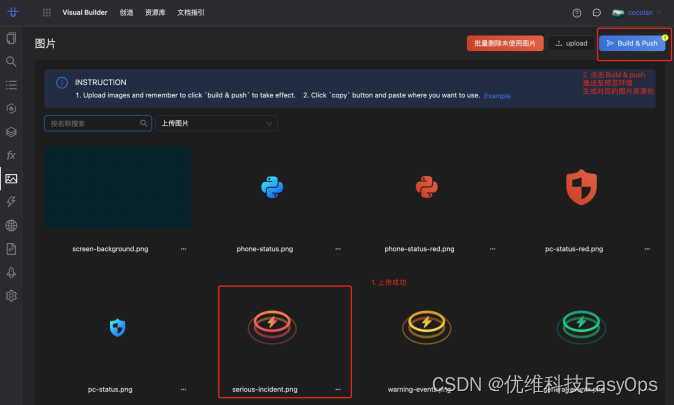
1.上传图片

2.推送图片至预览环境

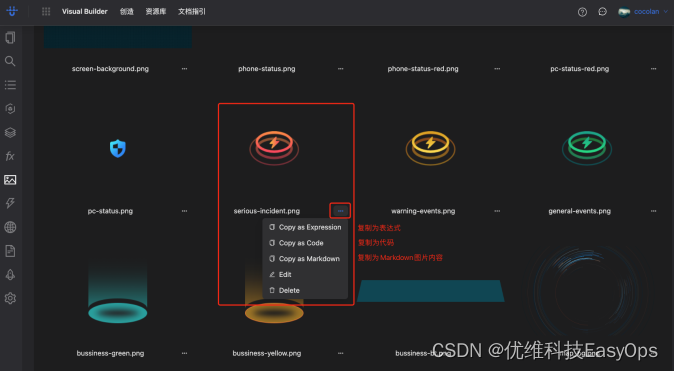
3.复制图片上传后的调用信息

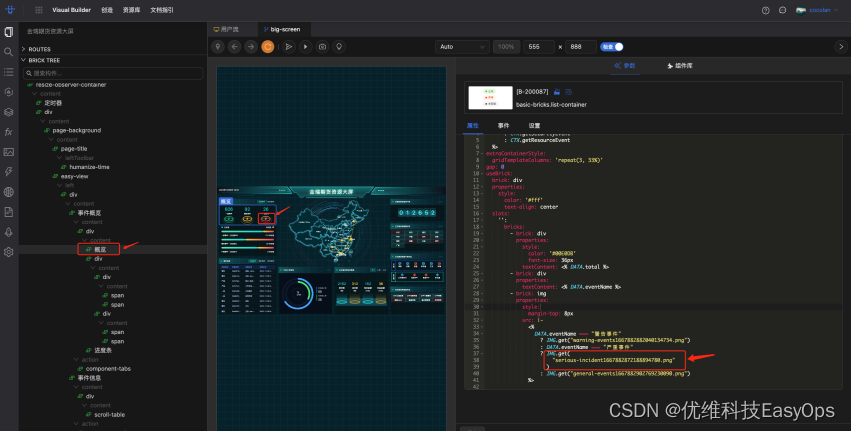
4.在路由界面,找到图片要显示的位置,并粘贴步骤3中复制的内容(此处选中Copy as Code)。

ps: 1. 支持一次上传多个图片文件;2. 仅支持图片格式的文件(.png\.jpg\.gif等)
「 搜 索」
在Visual Builder编排过程中,数据会存储在MicroApp项目模型中,但最终会形成一个storyBoard.json文件,基于这个文件内容通过平台底层框架渲染,最终在界面上展示编排效果。Visual Builder提供了强大的全局搜索功能对该文件内容进行查询,便于用户在编排过程中进行查询。
搜索页面的搜索框,默认支持Brick、Alias、Properties、Events、Context、Proxy、Ref、Path、Name、Menu等字段的模糊搜索,也可以点击展开高级搜索,进行对应字段的精准匹配;如果以上的默认字段不满足想要精准查询的内容,可以点击右上角的“···”,进行其他字段的选择,并搜索。
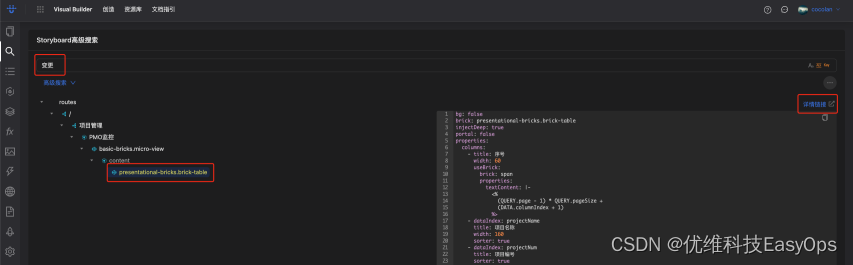
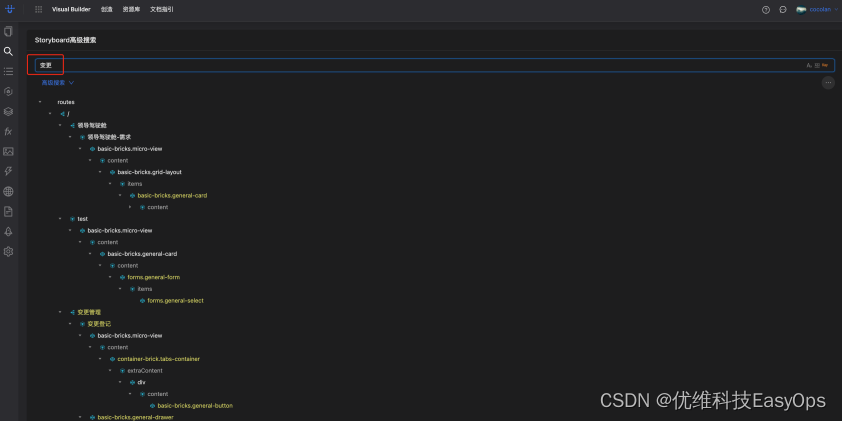
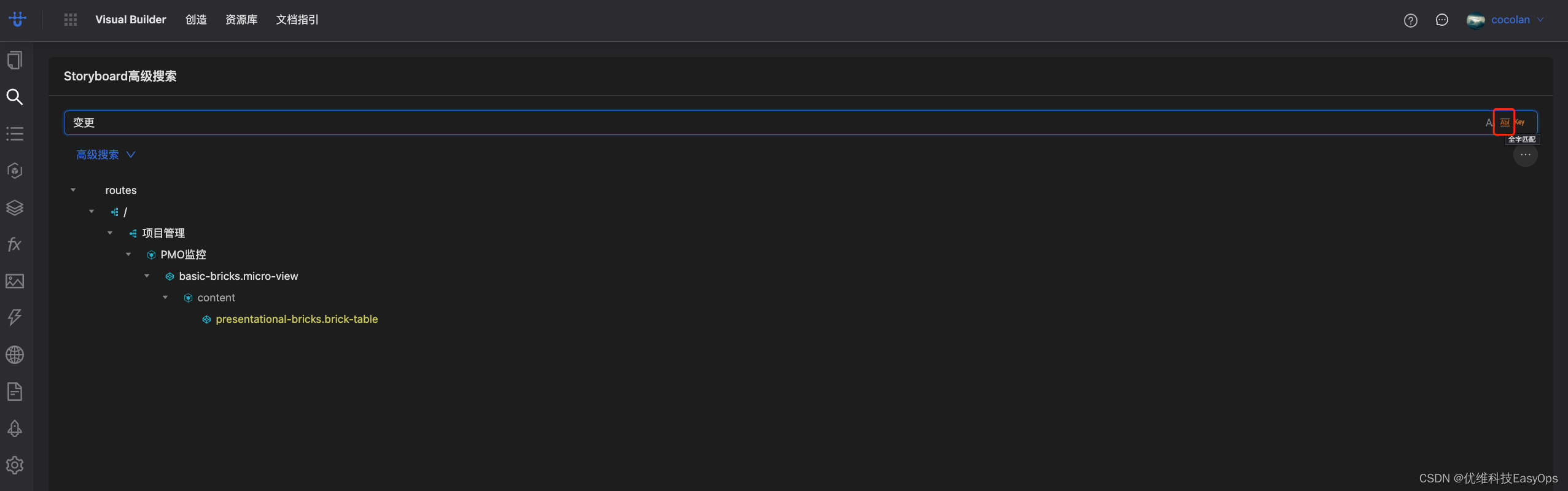
在功能页面比较多的微应用中,我们想要搜索一个包含“变更”的页面,就可以在搜索页面,进行“变更”的模糊搜索,搜索示例如下图:

ps:黄色高亮的内容,即为搜索结果与搜索内容匹配的结果
如果觉得搜索的内容太广泛,可以选择搜索框后的“区分大小写”、“全字匹配”等正则匹配模式。此处选中“全字匹配”。

点击高亮的构件或路由,查看该构件或路由的配置内容,点击代码框右上角的“详情链接”,可以打开新标签页查看页面整体编排内容和预览效果,并编辑调整。