Chrome DevTools 简介
Chrome DevTools 是一组直接内置在基于 Chromium 的浏览器(如 Chrome、Opera 和 Microsoft Edge)中的工具,用于帮助开发人员调试和研究网站。
借助 Chrome DevTools,开发人员可以更深入地访问网站,并能够:
- 检查 DOM 中的元素
- 即时编辑元素和 CSS
- 检查和监控网站的性能
- 模拟用户的地理位置
- 模拟更快/更慢的网络速度
- 执行和调试 JavaScript
- 查看控制台日志
- 等等
Selenium 4 Chrome DevTools API

Selenium 是支持 web 浏览器自动化的一系列工具和库的综合项目。Selenium 4 添加了对 Chrome DevTools API 的原生支持。借助这些新的 API,我们的测试现在可以:
- 捕获和监控网络流量和性能
- 模拟地理位置,用于位置感知测试、本地化和国际化测试
- 更改设备模式并测试应用的响应性
这只是冰山一角!
Selenium 4 引入了新的 ChromiumDriver 类,其中包括两个方法用于访问 Chrome DevTools:getDevTools() 和 executeCdpCommand()。
getDevTools() 方法返回新的 DevTools 对象,允许您使用 send() 方法发送针对 CDP 的内置 Selenium 命令。这些命令是包装方法,使调用 CDP 函数更加清晰和简便。
executeCdpCommand() 方法也允许您执行 CDP 方法,但更加原始。它不使用包装的 API,而是允许您直接传入 Chrome DevTools 命令和该命令的参数。如果某个 CDP 命令没有 Selenium 包装 API,或者您希望以与 Selenium API 不同的方式进行调用,则可以使用 executeCdpCommand()。
像 ChromeDriver 和 EdgeDriver 这样的基于 Chromium 的驱动程序现在继承自 ChromiumDriver,因此您也可以从这些驱动程序中访问 Selenium CDP API。
让我们探索如何利用这些新的 Selenium 4 API 来解决各种使用案例。
模拟设备模式
我们今天构建的大多数应用都是响应式的,以满足来自各种平台、设备(如手机、平板、可穿戴设备、桌面)和屏幕方向的终端用户的需求。
作为测试人员,我们可能希望将我们的应用程序放置在不同的尺寸中,以触发应用程序的响应性。
我们如何使用 Selenium 的新 CDP 功能来实现这一点呢?
用于修改设备度量的 CDP 命令是 Emulation.setDeviceMetricsOverride,并且此命令需要输入宽度、高度、移动设备标志和设备缩放因子。这四个键在此场景中是必需的,但还有一些可选的键。
在我们的 Selenium 测试中,我们可以使用 DevTools::send() 方法并使用内置的 setDeviceMetricsOverride() 命令,但是这个 Selenium API 接受 12 个参数 - 除了 4 个必需的参数外,还有 8 个可选的参数。对于我们不需要发送的这 8 个可选参数中的任何一个,我们可以传递 Optional.empty()。
然而,为了简化这个过程,只传递所需的参数,我将使用下面代码中的原始 executeCdpCommand() 方法。
package com.devtools;import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import java.util.HashMap;
import java.util.Map;public class SetDeviceMode {final static String PROJECT_PATH = System.getProperty("user.dir");public static void main(String[] args){System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");ChromeDriver driver;driver = new ChromeDriver();DevTools devTools = driver.getDevTools();devTools.createSession();Map deviceMetrics = new HashMap(){{put("width", 600);put("height", 1000);put("mobile", true);put("deviceScaleFactor", 50);}};driver.executeCdpCommand("Emulation.setDeviceMetricsOverride", deviceMetrics);driver.get("https://www.google.com");}
}
在第19行,我创建了一个包含此命令所需键的映射。
然后在第26行,我调用 executeCdpCommand() 方法,并传递两个参数:命令名称为 “Emulation.setDeviceMetricsOverride”,以及包含参数的设备度量映射。
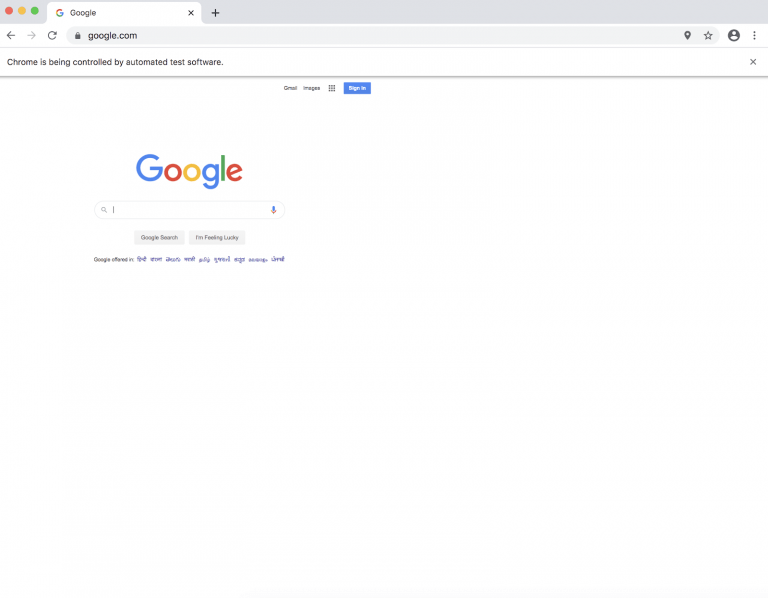
在第27行,我打开了渲染了我提供的规格的 “Google” 首页,如下图所示。

借助像 Applitools Eyes 这样的解决方案,我们不仅可以使用这些新的 Selenium 命令在不同的视口上快速进行测试,还可以在规模上保持任何不一致性。Eyes 足够智能,不会对由于不同的浏览器和视口导致的 UI 中微小且难以察觉的变化报告错误的结果。
模拟地理位置
在许多情况下,我们需要测试特定的基于位置的功能,例如优惠、基于位置的价格等。为此,我们可以使用DevTools API来模拟位置。
@Testpublic void mockLocation(){devTools.send(Emulation.setGeolocationOverride(Optional.of(48.8584),Optional.of(2.2945),Optional.of(100)));driver.get("https://mycurrentlocation.net/");try {Thread.sleep(30000);} catch (InterruptedException e) {e.printStackTrace();}}
模拟网络速度
许多用户通过连接到 Wi-Fi 或蜂窝网络的手持设备访问 Web 应用程序。遇到信号弱的网络信号,因此互联网连接速度较慢是很常见的。
在互联网连接速度较慢(2G)或间歇性断网的情况下,测试应用程序在这种条件下的行为可能很重要。
伪造网络连接的 CDP 命令是 Network.emulateNetworkConditions。关于此命令的必需和可选参数的信息可以在文档中找到。
通过访问 Chrome DevTools,就可以模拟这些场景。让我们看看如何做到这一点。
package com.devtools;import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.network.Network;
import org.openqa.selenium.devtools.network.model.ConnectionType;import java.util.HashMap;
import java.util.Map;
import java.util.Optional;public class SetNetwork {final static String PROJECT_PATH = System.getProperty("user.dir");public static void main(String[] args){System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");ChromeDriver driver;driver = new ChromeDriver();DevTools devTools = driver.getDevTools();devTools.createSession();devTools.send(Network.enable(Optional.empty(), Optional.empty(), Optional.empty()));devTools.send(Network.emulateNetworkConditions(false,20,20,50,Optional.of(ConnectionType.CELLULAR2G)));driver.get("https://www.google.com");}
}
在第21行,我们通过调用 getDevTools() 方法获取 DevTools 对象。然后,我们调用 send() 方法来启用 Network,并再次调用 send() 方法来传递内置命令 Network.emulateNetworkConditions() 和我们希望与此命令一起发送的参数。
最后,我们使用模拟的网络条件打开 Google 首页。
捕获HTTP请求
使用 DevTools,我们可以捕获应用程序发起的 HTTP 请求,并访问方法、数据、头信息等等。
让我们看看如何使用示例代码捕获 HTTP 请求、URI 和请求方法。
package com.devtools;import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.network.Network;import java.util.Optional;public class CaptureNetworkTraffic {private static ChromeDriver driver;private static DevTools chromeDevTools;final static String PROJECT_PATH = System.getProperty("user.dir");public static void main(String[] args){System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");driver = new ChromeDriver();chromeDevTools = driver.getDevTools();chromeDevTools.createSession();chromeDevTools.send(Network.enable(Optional.empty(), Optional.empty(), Optional.empty()));chromeDevTools.addListener(Network.requestWillBeSent(),entry -> {System.out.println("Request URI : " + entry.getRequest().getUrl()+"\n"+ " With method : "+entry.getRequest().getMethod() + "\n");entry.getRequest().getMethod();});driver.get("https://www.google.com");chromeDevTools.send(Network.disable());}
}
开始捕获网络流量的 CDP 命令是 Network.enable。关于此命令的必需和可选参数的信息可以在文档中找到。
在我们的代码中,第22行使用 DevTools::send() 方法发送 Network.enable CDP 命令以启用网络流量捕获。
第23行添加了一个监听器,用于监听应用程序发送的所有请求。对于应用程序捕获的每个请求,我们使用 getRequest().getUrl() 提取 URL,并使用 getRequest().getMethod() 提取 HTTP 方法。
第29行,我们打开了 Google 的首页,并在控制台上打印了此页面发出的所有请求的 URI 和 HTTP 方法。
一旦我们完成了请求的捕获,我们可以发送 Network.disable 的 CDP 命令以停止捕获网络流量,如第30行所示。
拦截HTTP响应
为了拦截响应,我们将使用Network.responseReceived事件。当HTTP响应可用时触发此事件,我们可以监听URL、响应头、响应代码等。要获取响应正文,请使用Network.getResponseBody方法。
@Testpublic void validateResponse() {final RequestId[] requestIds = new RequestId[1];devTools.send(Network.enable(Optional.of(100000000), Optional.empty(), Optional.empty()));devTools.addListener(Network.responseReceived(), responseReceived -> {if (responseReceived.getResponse().getUrl().contains("api.zoomcar.com")) {System.out.println("URL: " + responseReceived.getResponse().getUrl());System.out.println("Status: " + responseReceived.getResponse().getStatus());System.out.println("Type: " + responseReceived.getType().toJson());responseReceived.getResponse().getHeaders().toJson().forEach((k, v) -> System.out.println((k + ":" + v)));requestIds[0] = responseReceived.getRequestId();System.out.println("Response Body: \n" + devTools.send(Network.getResponseBody(requestIds[0])).getBody() + "\n");}});driver.get("https://www.zoomcar.com/bangalore");driver.findElement(By.className("search")).click();}
访问控制台日志
我们都依赖日志来进行调试和分析故障。在测试和处理具有特定数据或特定条件的应用程序时,日志可以帮助我们调试和捕获错误消息,提供更多在 Chrome DevTools 的控制台选项卡中发布的见解。
我们可以通过调用 CDP 日志命令来通过我们的 Selenium 脚本捕获控制台日志,如下所示。
package com.devtools;import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.log.Log;public class CaptureConsoleLogs {private static ChromeDriver driver;private static DevTools chromeDevTools;final static String PROJECT_PATH = System.getProperty("user.dir");public static void main(String[] args){System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");driver = new ChromeDriver();chromeDevTools = driver.getDevTools();chromeDevTools.createSession();chromeDevTools.send(Log.enable());chromeDevTools.addListener(Log.entryAdded(),logEntry -> {System.out.println("log: "+logEntry.getText());System.out.println("level: "+logEntry.getLevel());});driver.get("https://testersplayground.herokuapp.com/console-5d63b2b2-3822-4a01-8197-acd8aa7e1343.php");}
}
在我们的代码中,第19行使用 DevTools::send() 来启用控制台日志捕获。
然后,我们添加一个监听器来捕获应用程序记录的所有控制台日志。对于应用程序捕获的每个日志,我们使用 getText() 方法提取日志文本,并使用 getLevel() 方法提取日志级别。
最后,打开应用程序并捕获应用程序发布的控制台错误日志。
捕获性能指标
在当今快节奏的世界中,我们以如此快的速度迭代构建软件,我们也应该迭代性地检测性能瓶颈。性能较差的网站和加载较慢的页面会让客户感到不满。
我们能够在每次构建时验证这些指标吗?是的,我们可以!
捕获性能指标的 CDP 命令是 Performance.enable。关于这个命令的信息可以在文档中找到。
让我们看看如何在 Selenium 4 和 Chrome DevTools API 中完成这个过程。
package com.devtools;import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.performance.Performance;
import org.openqa.selenium.devtools.performance.model.Metric;
import java.util.Arrays;
import java.util.List;
import java.util.stream.Collectors;public class GetMetrics {final static String PROJECT_PATH = System.getProperty("user.dir");public static void main(String[] args){System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");ChromeDriver driver = new ChromeDriver();DevTools devTools = driver.getDevTools();devTools.createSession();devTools.send(Performance.enable());driver.get("https://www.google.org");List<Metric> metrics = devTools.send(Performance.getMetrics());List<String> metricNames = metrics.stream().map(o -> o.getName()).collect(Collectors.toList());devTools.send(Performance.disable());List<String> metricsToCheck = Arrays.asList("Timestamp", "Documents", "Frames", "JSEventListeners","LayoutObjects", "MediaKeySessions", "Nodes","Resources", "DomContentLoaded", "NavigationStart");metricsToCheck.forEach( metric -> System.out.println(metric +" is : " + metrics.get(metricNames.indexOf(metric)).getValue()));}
}
首先,我们通过调用 DevTools 的 createSession() 方法创建一个会话,如第19行所示。
接下来,我们通过将 Performance.enable() 命令发送给 send() 来启用 DevTools 来捕获性能指标,如第20行所示。
一旦启用了性能捕获,我们可以打开应用程序,然后将 Performance.getMetrics() 命令发送给 send()。这将返回一个 Metric 对象的列表,我们可以通过流式处理来获取捕获的所有指标的名称,如第25行所示。
然后,我们通过将 Performance.disable() 命令发送给 send() 来禁用性能捕获,如第29行所示。
为了查看我们感兴趣的指标,我们定义了一个名为 metricsToCheck 的列表,然后通过循环遍历该列表来打印指标的值。
基本身份验证
在 Selenium 中,无法与浏览器弹出窗口进行交互,因为它只能与 DOM 元素进行交互。这对于身份验证对话框等弹出窗口构成了挑战。
我们可以通过使用 CDP API 直接与 DevTools 处理身份验证来绕过此问题。设置请求的附加标头的 CDP 命令是 Network.setExtraHTTPHeaders。
以下是在 Selenium 4 中调用此命令的方法。
package com.devtools;import org.apache.commons.codec.binary.Base64;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.network.Network;
import org.openqa.selenium.devtools.network.model.Headers;
import java.util.HashMap;
import java.util.Map;
import java.util.Optional;public class SetAuthHeader {private static final String USERNAME = "guest";private static final String PASSWORD = "guest";final static String PROJECT_PATH = System.getProperty("user.dir");public static void main(String[] args){System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");ChromeDriver driver = new ChromeDriver();//Create DevTools session and enable NetworkDevTools chromeDevTools = driver.getDevTools();chromeDevTools.createSession();chromeDevTools.send(Network.enable(Optional.empty(), Optional.empty(), Optional.empty()));//Open websitedriver.get("https://jigsaw.w3.org/HTTP/");//Send authorization headerMap<String, Object> headers = new HashMap<>();String basicAuth ="Basic " + new String(new Base64().encode(String.format("%s:%s", USERNAME, PASSWORD).getBytes()));headers.put("Authorization", basicAuth);chromeDevTools.send(Network.setExtraHTTPHeaders(new Headers(headers)));//Click authentication test - this normally invokes a browser popup if unauthenticateddriver.findElement(By.linkText("Basic Authentication test")).click();String loginSuccessMsg = driver.findElement(By.tagName("html")).getText();if(loginSuccessMsg.contains("Your browser made it!")){System.out.println("Login successful");}else{System.out.println("Login failed");}driver.quit();}
}
我们首先使用 DevTools 对象创建一个会话,并启用 Network。这在第25-26行中展示。
接下来,我们打开我们的网站,然后创建用于发送的身份验证标头。
在第35行,我们将 setExtraHTTPHeaders 命令发送到 send(),同时发送标头的数据。这部分将对我们进行身份验证并允许我们绕过浏览器弹出窗口。
为了测试这个功能,我们点击了基本身份验证测试链接。如果您手动尝试这个操作,您会看到浏览器弹出窗口要求您进行登录。但由于我们发送了身份验证标头,所以我们的脚本中不会出现这个弹出窗口。
相反,我们会收到消息“您的浏览器登录成功!”。
总结
通过添加 CDP API,Selenium 已经变得更加强大。现在,我们可以增强我们的测试,捕获 HTTP 网络流量,收集性能指标,处理身份验证,并模拟地理位置、时区和设备模式。以及在 Chrome DevTools 中可能出现的任何其他功能!
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!