问题:
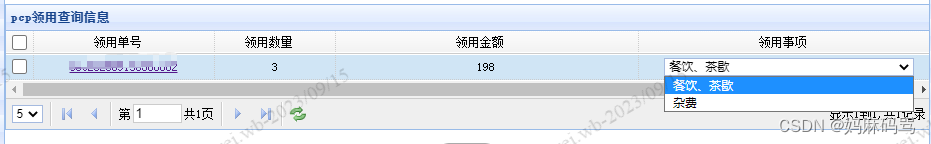
想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。

解决方案:
其中economicIssuesSelect使用下拉框,重点关注
initEconomicIssues(row)方法。这里的方法需要传递row
$('#queryPcpTable').datagrid({title: 'pcp领用查询信息',width: wd,url: send_url,queryParams:params,striped: true,pagination: true,pageNumber: 1,// 默认初始每页的行数pageSize: 5,// 每页行数可选列表pageList: [5],nowrap: true,checkOnSelect: true,selectOnCheck: true,columns: [[{field: 'checkbox', checkbox: true},{field: 'consumingNo',title: '领用单号',align: 'center',width: 180,formatter:function(value,row,index) {return '<a name="detail_data" href="#" οnclick="javascript:detailRow(this)">'+ value + '</a>';}},{field: 'consumingNumber', title: '领用数量', align: 'center',width: 120},{field: 'consumingAmount', title: '领用金额', align: 'center', width: wd * (1.3 / (col_size + 1))},{field: 'economicIssuesSelect', title: '领用事项', align: 'center', width: wd * (1.3 / (col_size + 1)),formatter:function(value,row,index) {var selectHtml = initEconomicIssues(row);return selectHtml;}},// { field: 'economicIssuesNo',// title: '领用事项', align: 'center',// width: wd * (1.3 / (col_size + 1)),// editor: {// type: 'combobox',//下拉框// options: {// valueField: 'economicIssuesNo',//对应为表格中的field// textField: 'economicIssuesDesc',//显示值// editable: false,// panelHeight:102,//控制下拉框高度// data: economicIssuesNoArryData, //json数据// required: false// }// }// },{field: 'url', hidden:true }]],onClickRow: function (rowIndex, rowData) {},onCheck: function (rowIndex, rowData) {},onUncheck: function (rowIndex, rowData) {},onLoadSuccess:function (data){// var rows = $(this).datagrid("getRows");// //使等级显示为下拉框// for(var index=0;index<rows.length;index++){// $(this).datagrid("beginEdit", index);// if($(this).datagrid("getEditor",{index:index,field:"economicIssuesNo"}).target.combobox('getValue') == ''){// $(this).datagrid("getEditor",{index:index,field:"economicIssuesNo"}).target.combobox('setValue', "空");// }// }}});
其中economicIssuesNoArry是下拉框里list值,可以是写死也可以是动态ajax获取,这里的方法重点是select的id,这个id是拼凑出来的,由上个datagrid里的consumingNo(唯一主键)构成
//初始化领用单号经济事项function initEconomicIssues(obj){if (economicIssuesNoArry.length > 0) {var html = '<select id="economicIssuesSelect' + obj.consumingNo + '"' + 'class="easyui-combobox" style="width:250px; required="true">';for (var i = 0; i < economicIssuesNoArry.length; i++) {html += '<option value="' + economicIssuesNoArry[i].economicIssuesNo + '">' + economicIssuesNoArry[i].description + '</option>'}html += "</select>";return html;} else {//支出类别var issuesCategory = $("#issuesCategory").val();//支出项目var issuesClass = $("#issuesClass").val();//预算中心var budgetCenter = $('#budgetCenter').val();//机构代码var finBranchCode = $('#responsibleFinBranchCode').val();var html = "";//查询经济事项$.ajax({type: 'post',// url: '${ctx}economicIssuesTbl/getEconomicIssuesNo.do?businessBook=${businessBook}&billType=${billType}' + '&issuesCategory=' + issuesCategory + '&issuesClass=' + issuesClass,url: '${ctx}economicIssuesSet/getExpenseEconomicIssues.do?isExpensesApply=Y&businessBook=${businessBook}&billType=13&budgetCenter='+ budgetCenter + '&issuesCategory=' + issuesCategory+ '&finBranchCode=' + finBranchCode+ '&issuesClass=' + issuesClass,dataType: 'json',async: false,success: function (result) {var resData = result.rows;for (var i = 0; i < resData.length; i++) {if (resData[i].description.search("餐饮、茶歇") != -1) {economicIssuesNoArry.push(resData[i]);}if (resData[i].description.search("杂费") != -1) {economicIssuesNoArry.push(resData[i]);}}html = '<select id="economicIssuesSelect' + obj.consumingNo + '"' + 'class="easyui-combobox" style="width:250px; required="true">';for (var i = 0; i < economicIssuesNoArry.length; i++) {html += '<option value="' + economicIssuesNoArry[i].economicIssuesNo + '">' + economicIssuesNoArry[i].description + '</option>'}html += "</select>";}});return html;}}
获取datagird里的下拉框选中的value和text
这里只需获取选中的rows数组然后通过下标获取对应的行数据,最后通过拼凑id值再使用
$(“#id option:selected”).val();
方法获取select选中的值和value
var rows = $('#queryPcpTable').datagrid('getSelections');var num = rows.length;......//已选中的领用单增加行var rowObj = rows[i];//获取领用事项的Idvar elementText = "#" + "economicIssuesSelect" + rowObj.consumingNo + " option:selected";//获取领用事项描述var economicIssuesDesc = $(elementText).text();//获取领用事项novar economicIssuesNo = $(elementText).val();