token登录的实现
我这种token只是简单的实现token,就是后端利用UUID 生成简单随机码,利用随机码作为在Redis中的键,然后存储的用户信息作为值,在每次合理请求的时候对token的有效时间进行刷新(利用拦截器),以确保用户信息的有效性。
为什么要用token
使用令牌(Token)进行身份验证和授权是一种常见的方式,特别适用于分布式和跨域请求的应用程序。
1. 为什么要使用 Token:
- 无状态性:Token 身份验证是无状态的,不需要在服务器端存储会话信息。每个请求都包含了身份信息,因此服务器不需要维护状态。
- 跨域支持:Token 可以轻松处理跨域请求,因为令牌可以在 HTTP 请求的头部(通常是 Authorization 头部)中传递,而不受同源策略的限制。
- 扩展性:Token 可以包含任意信息,因此可以用于传递用户权限、角色、过期时间等信息。
2. Token 使用逻辑:
- 用户登录成功后,生成一个 Token 并将用户信息存储在服务器端(如 Redis)以便快速验证和获取用户信息。
- 向前端返回 Token。
- 前端将 Token 存储在本地(通常是 sessionStorage 或 localStorage)。
- 在每个后续的请求中,前端将 Token 通过请求头(通常是 Authorization 头)发送给后端。
- 后端从请求头中获取 Token,验证其合法性,并使用 Token 获取用户信息。
后端(Spring Boot)示例:
定义login接口
@GetMapping("/login")public BaseResponse<String> login(String username,String password){LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper<>();lambdaQueryWrapper.eq(User::getUsername,username);User one = userService.getOne(lambdaQueryWrapper);if(one == null){throw new BusinessException(ErrorCode.NOT_FOUND_ERROR);}String token = UUID.randomUUID().toString();redisTemplate.opsForHash().putAll("test:user:"+token, BeanUtil.beanToMap(one));redisTemplate.expire("test:user:" + token,2, TimeUnit.MINUTES);return ResultUtils.success(token);}
定义一个获取用户信息的其他接口
@GetMapping("/get")public BaseResponse<User> get(){return ResultUtils.success(UserHolder.getValue());}
创建拦截器:
public class LoginInterceptor implements HandlerInterceptor {private RedisTemplate<String,Object> redisTemplate;public LoginInterceptor(RedisTemplate<String,Object> template){this.redisTemplate = template;}@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)throws Exception {// 获取 sessionString token = request.getHeader("Authorization");// 检查用户是否已登录User user = new User();BeanUtil.fillBeanWithMap(redisTemplate.opsForHash().entries("test:user:"+token),user,false);if(user == null|| BeanUtil.isEmpty(user)){throw new BusinessException(ErrorCode.NOT_LOGIN_ERROR);}redisTemplate.expire("test:user:"+token,2, TimeUnit.MINUTES);// 将用户数据存储到 ThreadLocal 中,以便在整个请求周期内访问UserHolder.setValue(user);// 进行其他逻辑验证,根据需求自行添加return true; // 允许请求继续执行}@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler,ModelAndView modelAndView) throws Exception {// 在请求处理之后执行,可以对 ModelAndView 进行修改}@Overridepublic void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex)throws Exception {// 在请求完成之后执行,用于资源清理等操作// 清理 ThreadLocal 中的用户数据,防止内存泄漏UserHolder.clear();}
注册拦截器:
@Configuration
public class MvcConfig implements WebMvcConfigurer {@Resourceprivate RedisTemplate<String,Object> redisTemplate;@Overridepublic void addInterceptors(InterceptorRegistry registry) {// 登录拦截器registry.addInterceptor(new LoginInterceptor(redisTemplate)).addPathPatterns("/**").excludePathPatterns("/user/login");}
}
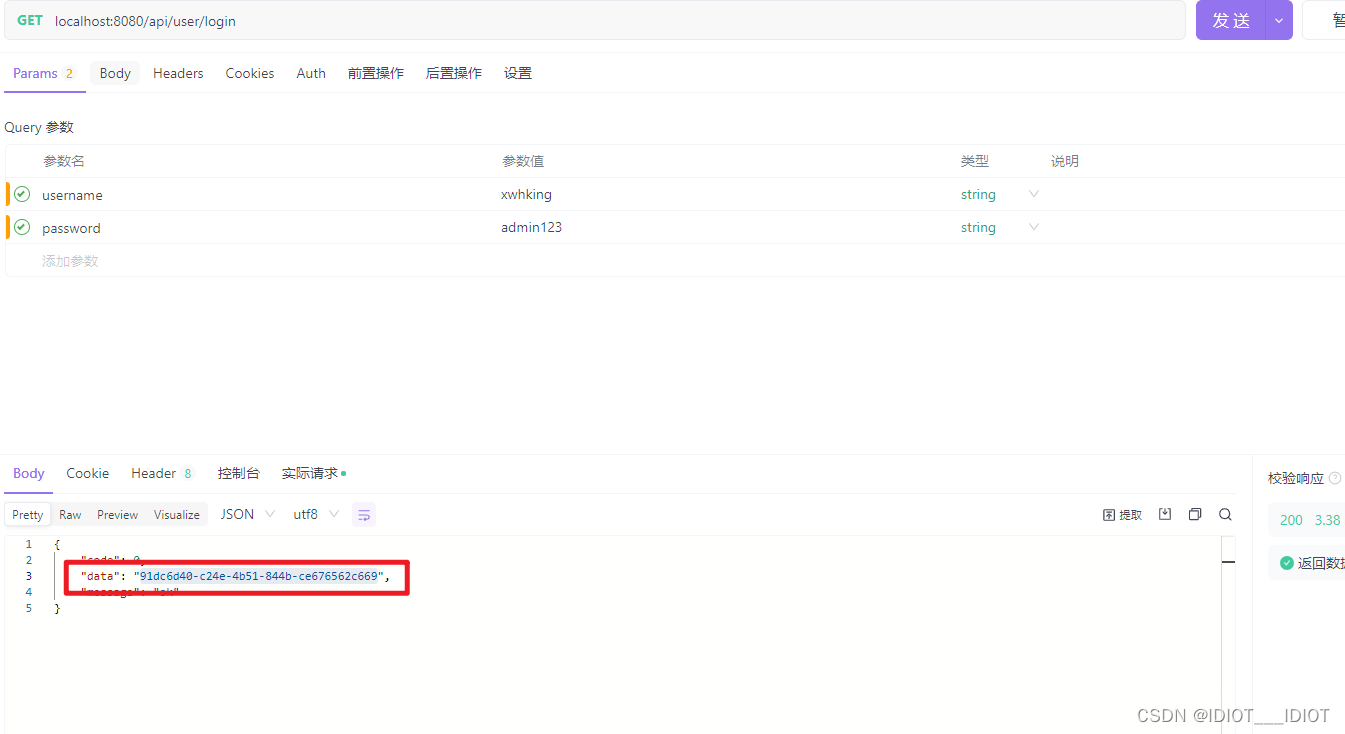
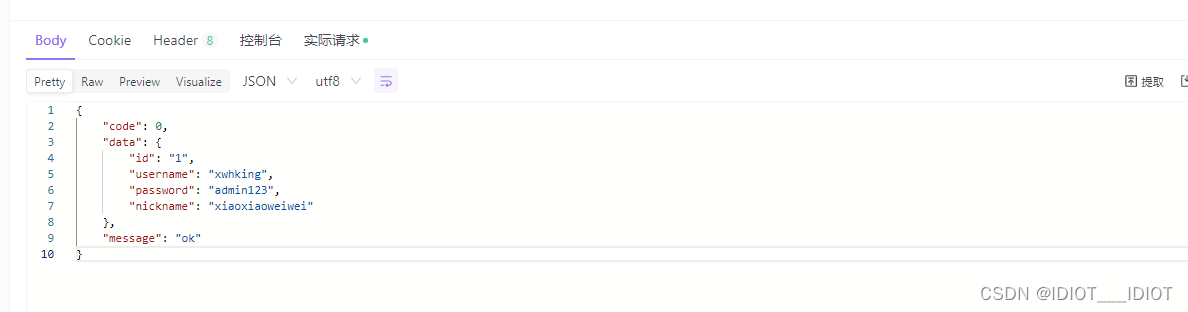
使用结果截图
结果返回了一个token,这个token前端拿到以后要保存到sessionStorage或者LocalStorage里面,再把这个token送到请求头中,就可以啦

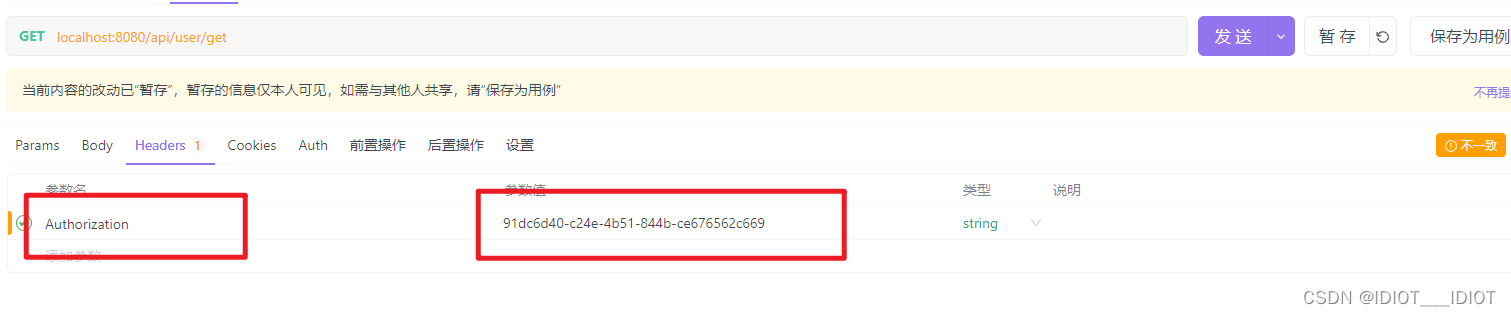
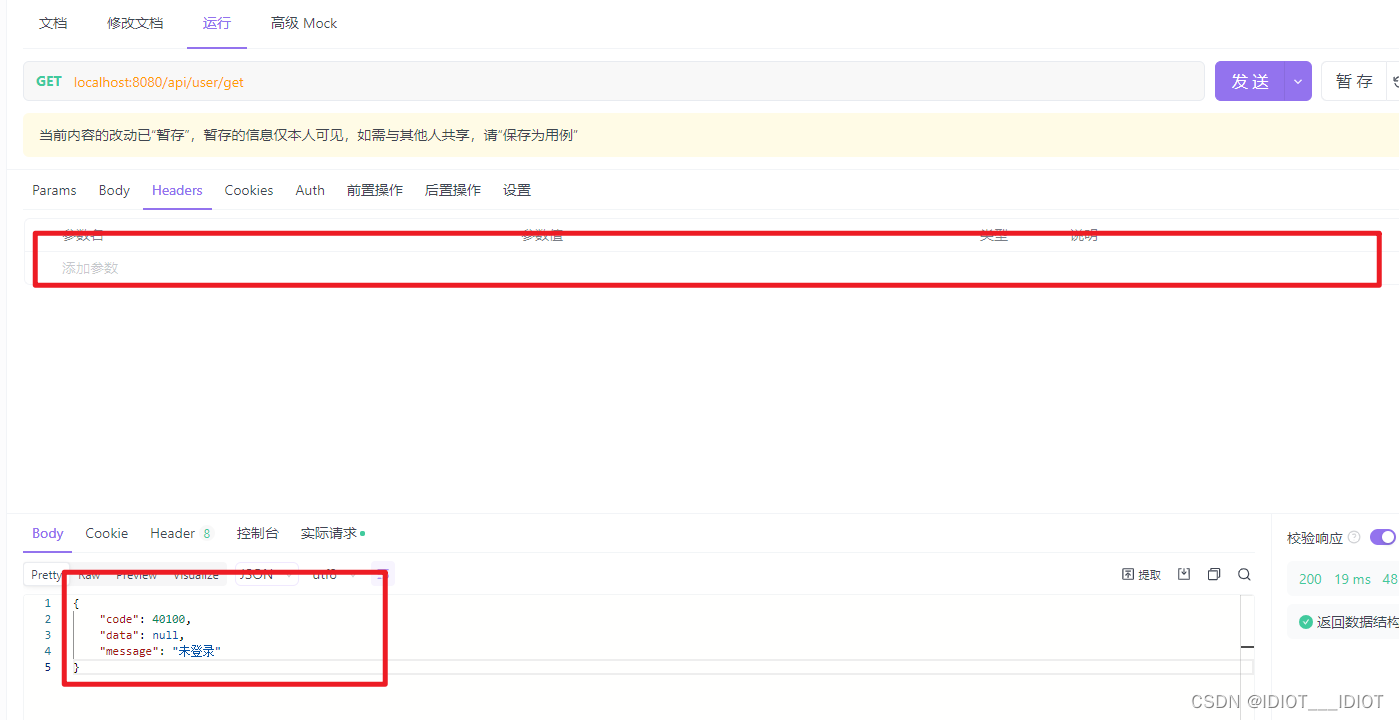
另一个请求:
设置请求头
设置Authorization

然后发起就可以得到啦

如果没有authorization就是得到未登录结果

前端(Vue.js)示例:
<!-- Login.vue -->
<template><div><input v-model="username" placeholder="Username" /><input type="password" v-model="password" placeholder="Password" /><button @click="login">Login</button></div>
</template><script>
export default {data() {return {username: '',password: ''};},methods: {login() {// 发送登录请求,获取 Tokenaxios.post('/api/user/login', { username: this.username, password: this.password }).then(response => {const token = response.data.token;// 存储 Token 到 sessionStoragesessionStorage.setItem('token', token);// 跳转到其他页面或进行其他操作}).catch(error => {console.error('Login failed:', error);});}}
};
</script>

















![[设计模式] 浅谈SOLID设计原则](https://img-blog.csdnimg.cn/f845bb46162944a4b7f3f8e7292cf2aa.png)