目录
JavaScript的概念
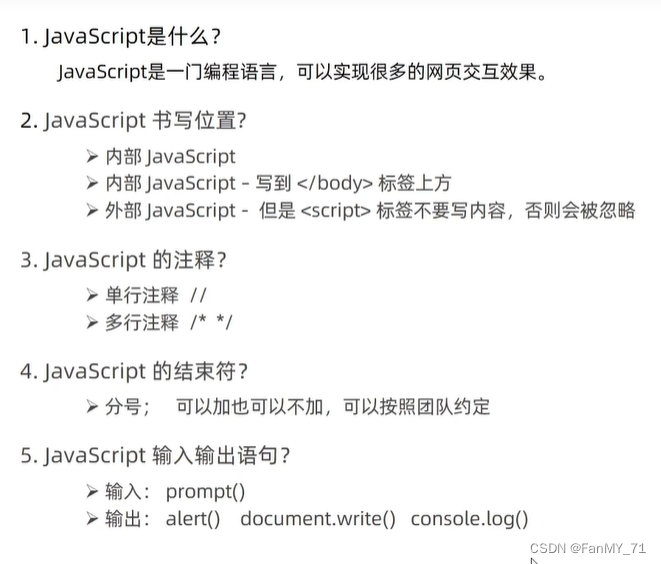
JavaScript是什么
JavaScript组成
JavaScript如何写
JavaScript书写位置
注释
结束符
输出和输入语法
输出语法
输入语法
代码执行顺序
字面量
总结
JavaScript的概念
JavaScript是什么
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果
作用:
- 网页特效(监听用户的一些行为让网页做出对应的反馈)
- 表单验证(针对表单数据的合法性进行判断)
- 数据交互(获取后台的数据,渲染到前端)
- 服务端编程(node.js)

JavaScript组成

- ECMAScript:规定了js基础语法核心知识
- 比如:变量、分支语句、循环语句、对象等等
- Web APIs
- DOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM:操作浏览器,比如页面弹窗、检测窗口速度、存储数据到浏览器等等
权威网站:JavaScript | MDN
JavaScript如何写
JavaScript书写位置
- 内部JavaScript
直接写在html文件里,用script标签包住
规范:script标签写</body>在上面
我们将<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载HTML。如果先加载的JavaScript期望修改其下方的HTML,那么它可能由于HTML尚未被加载而失效。因此,将JavaScript 代码放在HTML页面的底部附近通常是最好的策略。
- 外部JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中
1.script标签中间无需写代码,否则会被忽略!
2.外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读,因此这是个好的习惯。
- 内联JavaScript
代码写在标签内部
<body>
<button onclick="alert('逗你玩~~~')">点击我月薪过万</button>
</body>
注释
- 单行注释
- 符号://
- 作用://右边这一行的代码会被忽略
- 快捷键: ctrl +/
- 块注释
- 符号:/* */
- 作用:在/和/之间的所有内容都会被忽略
- 快捷键: shift + alt + a
结束符
- 作用:使用英文的;代表语句结束
- 实际情况:实际开发中,可写可不写,浏览器(JavaScript引擎)可以自动推断语句的结束位置
- 现状:在实际开发中,越来越多的人主张,书写JavaScript代码时省略结束符
- 约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
输出和输入语法
什么是语法?
- 人和计算机打交道的规则约定
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
输出语法

输入语法
- 语法:prompt()
- 作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
- 展示

代码执行顺序
- 按HTML文档流顺序执行JavaScript代码
- alert()和 prompt()它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
- 工资为1000,此时1000就是数字字面量
- '我是帅哥'字符串字面量
- [] 数组字面量 {}对象字面量 等等
总结



![web:[ACTF2020 新生赛]Exec](https://img-blog.csdnimg.cn/ccdcdf16992b42159516b68e35454ac0.png)