博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
该系统创作于2023年,基于springboot技术,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,适合选题:高校、场馆、场馆预订、预订、场地预约、场地、Java项目、javaweb等。
项目功能:
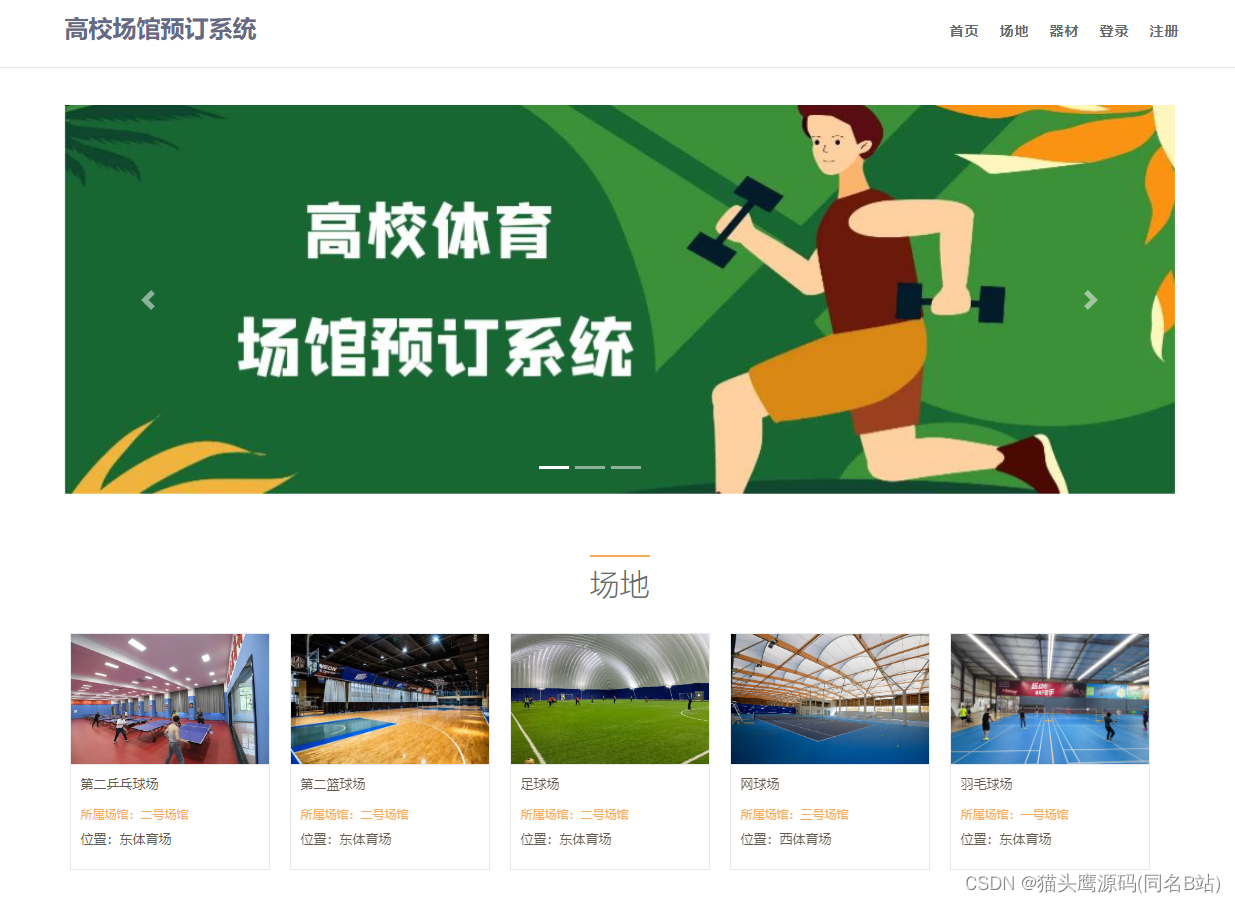
本文主要讨论的是关于体育馆的场地预订管理系统的研发,设计开发出利于老师学生远程预约以及管理员高效管理的系统,分为用户客户端和管理员管理系统。根据高校体育馆预约管理的实际情况并结合系统开发的要求,基于web设计地体育馆预约管理系统应具有如下功能:1.用户端功能板块:
(1)用户管理:用户注册及登录,用户个人信息查询,历史预约记录查询等;
(2)场馆预约管理:场地教学占用时间表查询,场地当前使用情况和预约情况查询,可预约时间查询等;场地预约及取消预约;
(3)体育器材管理:当前可借器材及数量查询,器材租借及归还等;
(4)用户评价反馈管理:场地相关问题可提交评价或建议进行反馈。2.管理员管理系统:
(1)用户管理:用户信息查询,用户历史预约情况查询和统计;
(2)场馆管理:场地信息如占用时间、当前使用状况等增删改和查询,场地预约情况管理;
(3)器材管理:器材数量和种类的增删改和查询,当前可借用种类和数量信息查询,租借和归还用户及时间查询;
(4)评价系统:回复评价建议。
系统包含技术:
后端:springboot、mybatis
前端:layui、bootstrap、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
语言:Java语言
是否Maven:是
页面类型:html
部分功能:
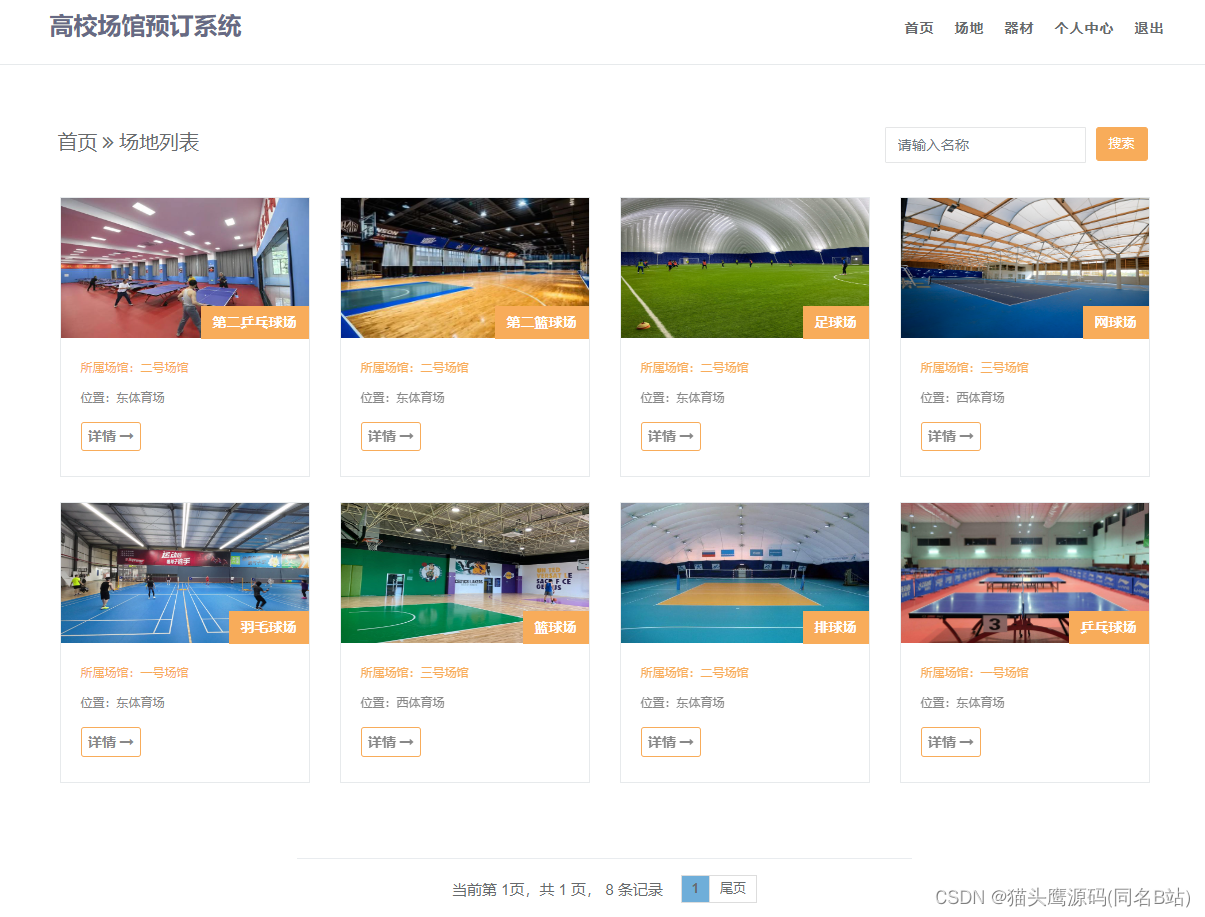
首页
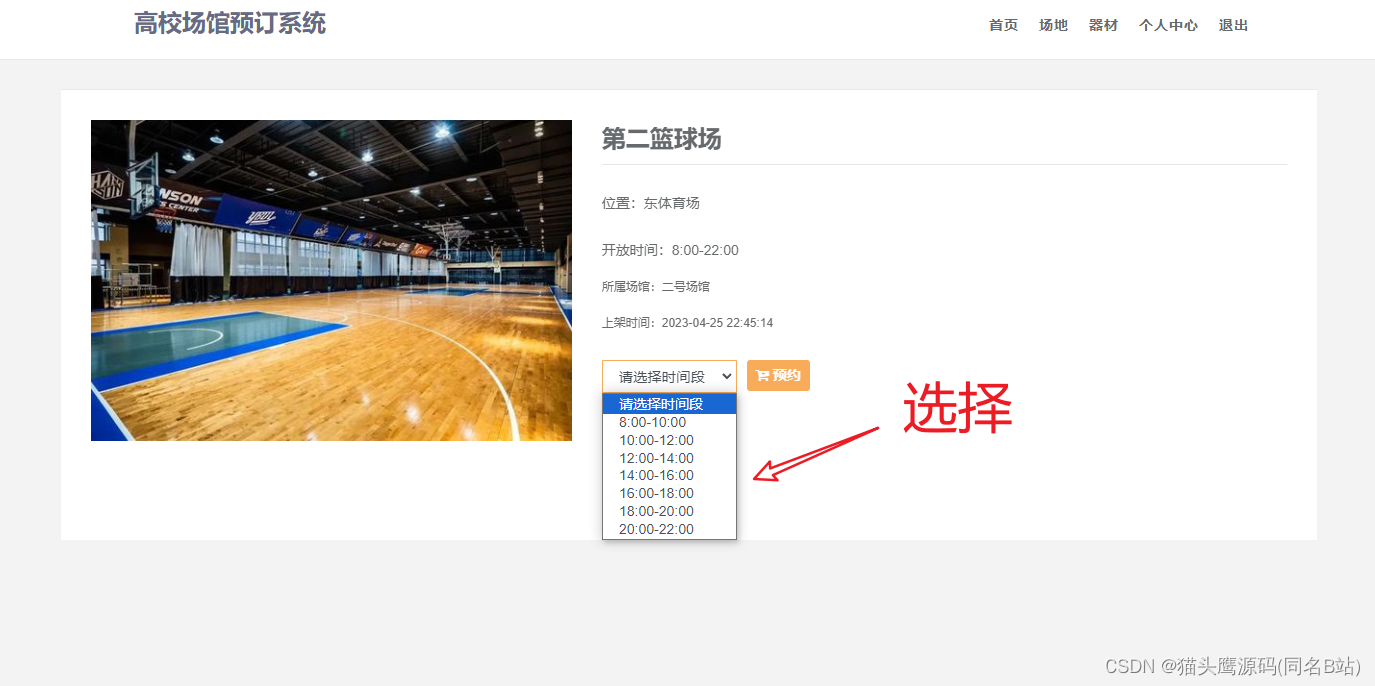
选择场馆

预订

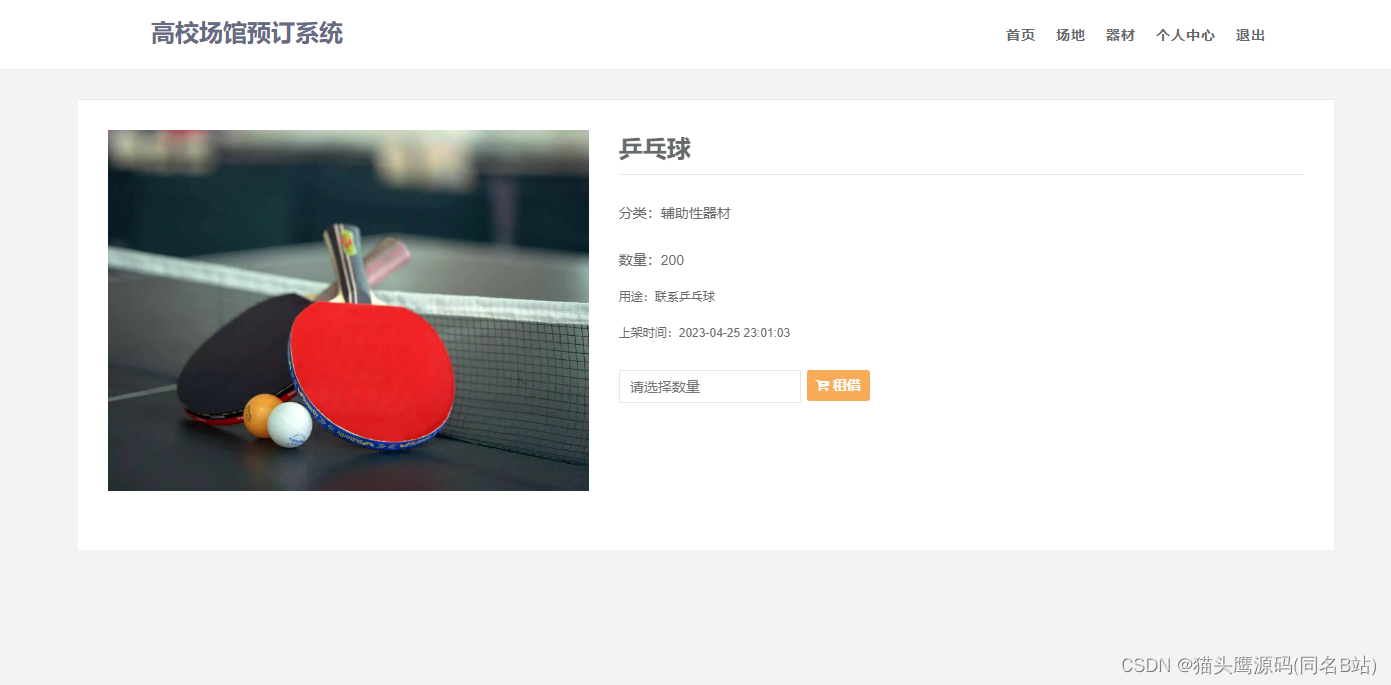
器材租借

租借

登录

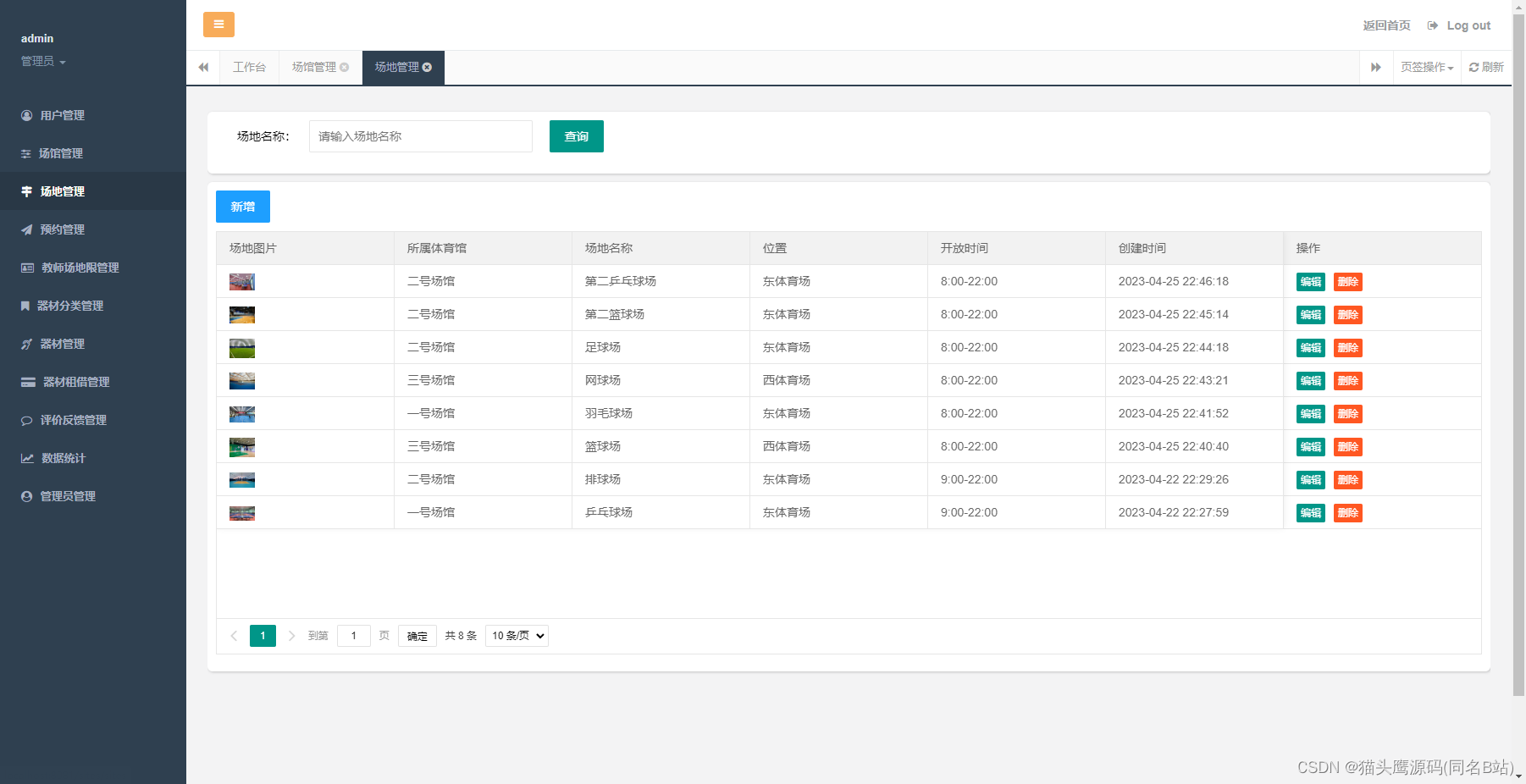
场地管理

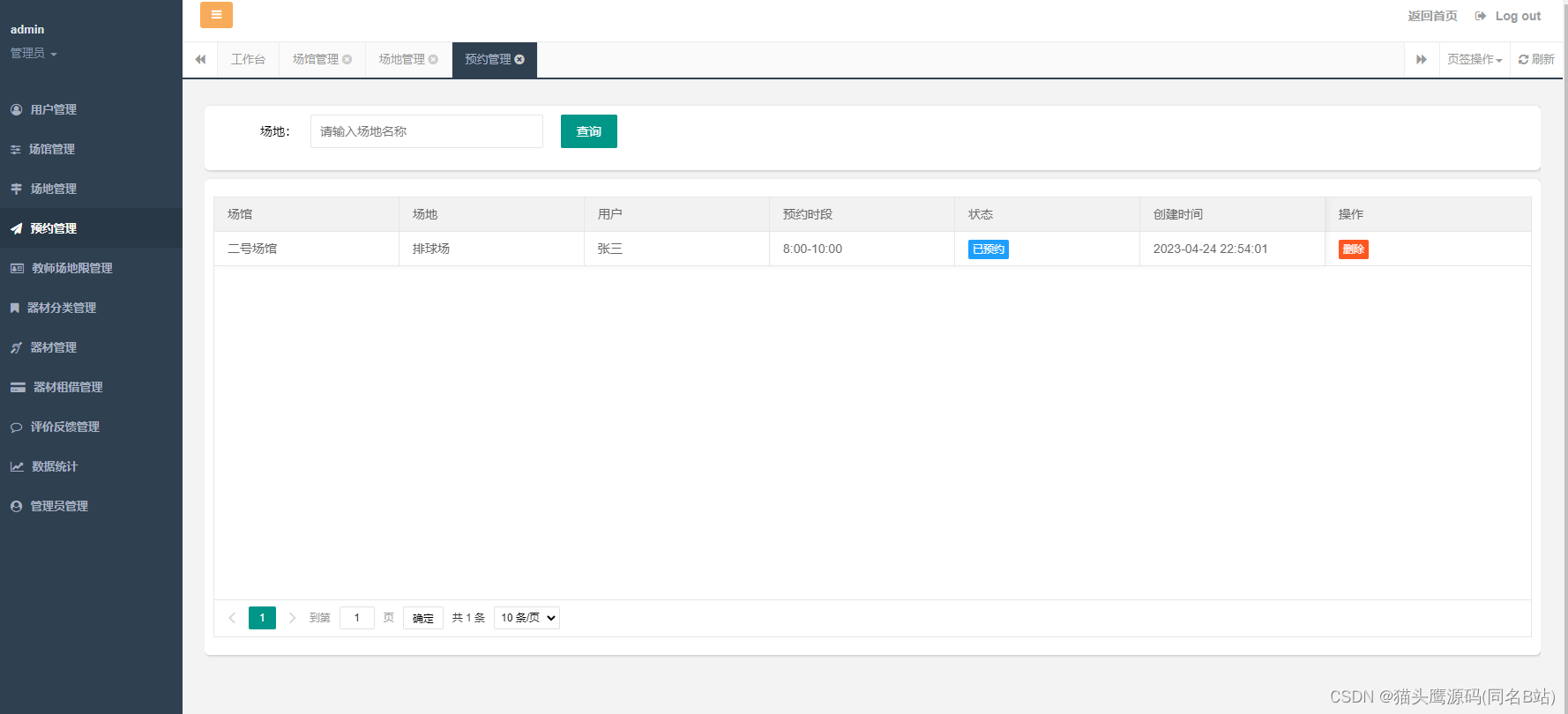
预约信息

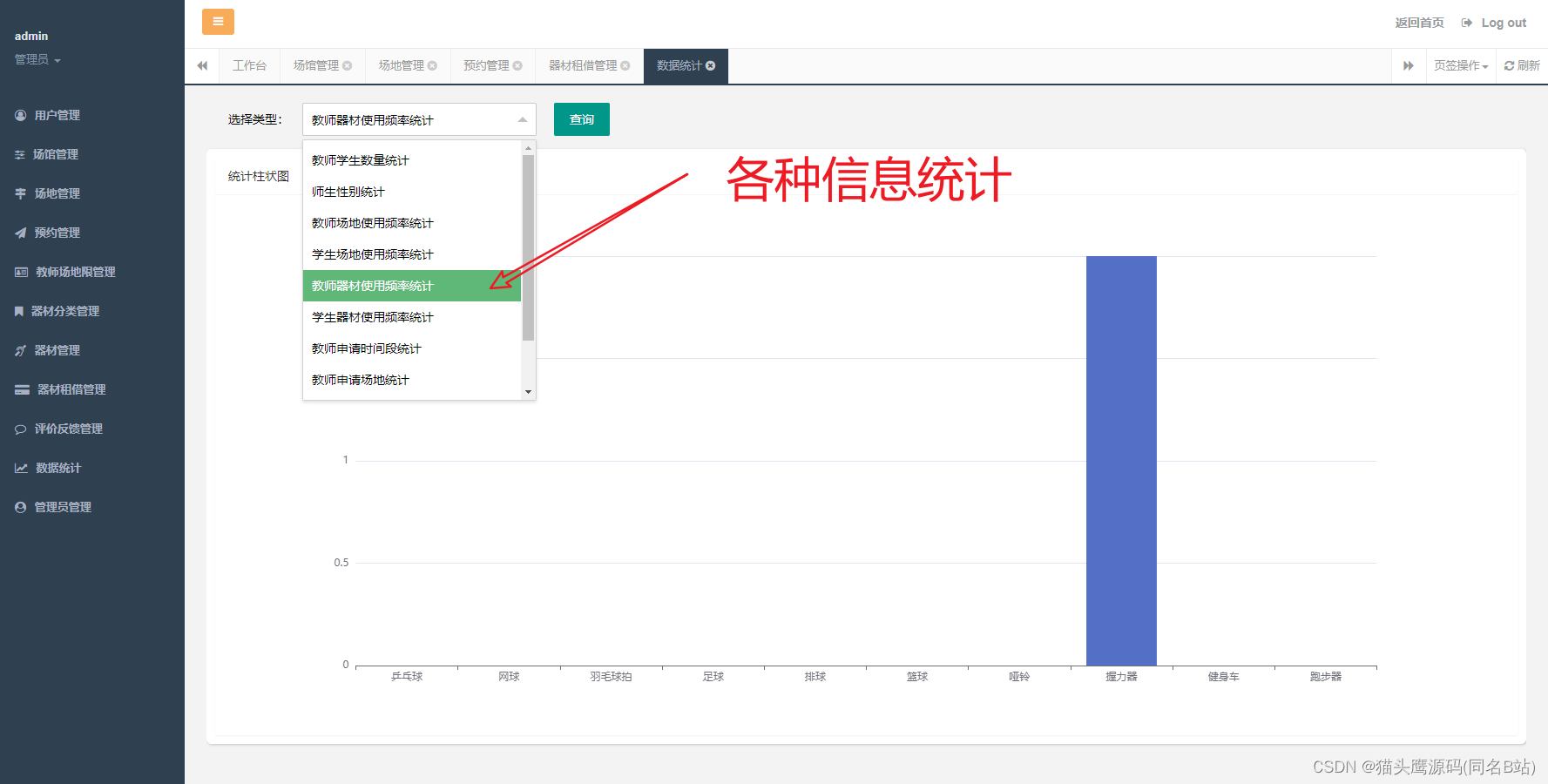
统计

部分代码截图:
/**进入列表页面*/@GetMapping("/category")public String userIframe(){return "CategoryList";}/**列表数据*/@GetMapping("/list")@ResponseBodypublic PageResultVo findCategory(Category category, Integer limit, Integer page){PageHelper.startPage(page,limit);List<Category> categoryList = categoryService.selectByCondition(category);PageInfo<Category> pages = new PageInfo<>(categoryList);return JsonData.table(categoryList,pages.getTotal());}/**编辑详情*/@GetMapping("/edit")@ResponseBodypublic Category edit(Model model, String id){return categoryService.selectById(id);}/**编辑*/@PostMapping("/edit")@ResponseBodypublic JsonData edit(Category category){int a = categoryService.updateById(category);if (a > 0) {return JsonData.success(null,"编辑成功!");} else {return JsonData.fail("编辑失败");}}/**删除*/@PostMapping("/del")@ResponseBodypublic JsonData del(String id){try{categoryService.deleteById(Integer.parseInt(id));}catch(Exception ex){JsonData.fail("出现错误");}return JsonData.success(null,"删除成功");}/**新增*/@PostMapping("/add")@ResponseBodypublic JsonData add(Category category){Date date = new Date();category.setCreateTime(date);int num = categoryService.addByCondition(category);if(num > 0){return JsonData.success(null,"添加成功");}else {return JsonData.fail("添加失败");}}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~