Lazada商品详情数据接口是一个RESTful风格的接口,通过HTTP协议来访问和操作资源。
Lazada商品详情API接口的使用方法如下:
- 获取Lazada平台上指定商品的详细信息,包括商品名称、价格、库存、分类、描述、图片等。
- 支持通过商品ID、SKU、Seller SKU等唯一标识符来查询指定商品的详细信息。
- 支持通过语言、店铺、货币等参数来进行高级搜索。
- 支持返回JSON或XML格式的数据。
lazada商品详情数据接口步骤如下:
- 开发者注册一个账号。
- 为每个lazada应用注册一个应用程序键(App Key)。
- 下载lazada API的SDK并掌握基本的API基础知识和调用。
- 利用SDK接口和对象,传入AppKey或者必要的时候获取并传入SessionKey来进行程序开发。
- 利用lazada平台的文档中心和API测试工具,对接口进行测试。从而了解返回信息,方便程序获取。
lazada商品详情数据接口代码封装如下:
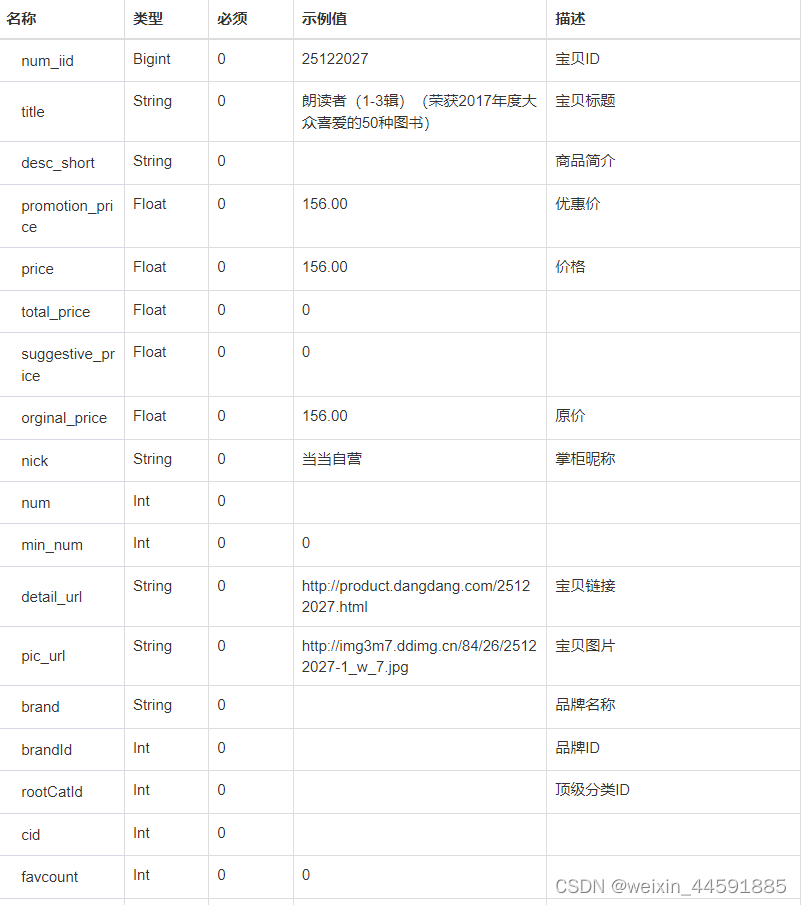
lazada.item_get-获取lazada商品详情数据返回值说明
1.公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中,演示demo示例) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本(复制薇:Taobaoapi2014) |
2.请求示例

3.响应示例

Lazada商品详情数据接口的用途如下:
- 获取商品信息。可以获取商品的完整详细信息,包括商品名称、价格、图片、描述、规格、库存等,这些信息帮助用户了解商品特点、性能和市场定位,并做出购买决策。
- 优化用户体验。在应用或网站中展示商品的详细信息,提供浏览和购买体验。
- 支持购买决策。商品详情API接口能够提供商品的评价和评论等信息,用户根据这些信息可以判断商品的质量和性价比,从而做出更准确的购买决策。
- 竞品分析和市场研究。可以获取到商品的销售数据,比如销量和评价等信息,这些数据帮助开发者和商家分析市场需求和消费者喜好,以制定更有效的销售策略。
- 推广和营销。可以获取到商品的宣传素材和营销信息,这些素材可以用于展示和推广商品,吸引更多的用户关注和购买。