效果

代码
<template><view><view class="add"><image :src="add_icon" mode=""></image></view><view class="container_position"><view class="container_info"><view class="position"><view class="circle"><img :src="device" class="center-image"><view v-for="(item, index) in itemList" :key="index" class="item" :style="getItemStyle(index)"><img :src="item.src" /><view>{{ item.name }}</view></view></view></view></view></view></view>
</template><script>export default {data() {return {device: getApp().globalData.icon + 'look/device.png',add_icon: getApp().globalData.icon + 'look/add.png',itemList: [{name: "车道指示器",src: "/static/item2.png"},{name: "车道指示器",src: "/static/item3.png"},{name: "车道指示器",src: "/static/item4.png"},{name: "车道指示器",src: "/static/item5.png"},{name: "车道指示器",src: "/static/item6.png"},{name: "车道指示器",src: "/static/item7.png"},{name: "车道指示器",src: "/static/item8.png"},],circleRadius: 240, // 圆的半径itemSize: 120, // 每个view的大小}},methods: {// 计算每个 view 的样式getItemStyle(index) {const {itemList,circleRadius,itemSize} = this;const angle = (2 * Math.PI) / itemList.length; // 每个 view 的角度间隔const centerX = circleRadius + itemSize / 2; // 圆心的 x 坐标const centerY = circleRadius + itemSize / 2; // 圆心的 y 坐标const radius = circleRadius + itemSize / 2; // view 的圆心距离(圆的半径加上 view 大小的一半)const x = Math.round(centerX + radius * Math.cos(angle * index - Math.PI / 2)); // 计算 x 坐标const y = Math.round(centerY + radius * Math.sin(angle * index - Math.PI / 2)); // 计算 y 坐标return {width: itemSize + "rpx",height: itemSize + "rpx",position: "absolute",top: y + "rpx",left: x + "rpx",transform: `translate(-50%, -50%)`, // 居中显示};},}}
</script><style lang="scss">page {background-color: #619fe1;}.add {// border: 1px solid black;image {width: 60rpx;height: 60rpx;}text-align:right;padding:2% 2% 0 0;}.container_position {width: 100%;display: flex;justify-content: center;align-items: center;.container_info {width: 95%;/* 整体位置 */.position {/* border: 1px solid black; */position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}/* 圆的样式 */.circle {width: 600rpx;height: 600rpx;border-radius: 50%;/* border: 1px solid black; */}/* 中间图标 */.center-image {width: 160rpx;height: 160rpx;position: absolute;top: 50%;left: 50%;border-radius: 50%;transform: translate(-50%, -50%);box-shadow: 0 4px 6px rgba(0, 0, 0, 0.4);}/* 小图标 */.item {display: flex;flex-direction: column;align-items: center;justify-content: center;text-align: center;// border: 1px solid black;view {font-size: 90%;width: 120%;margin-top: 10%;}}/* 小图标的图片信息 */.item img {width: 100rpx;height: 100rpx;border-radius: 50%;box-shadow: 0 4px 6px rgba(0, 0, 0, 0.4);}}}
</style>








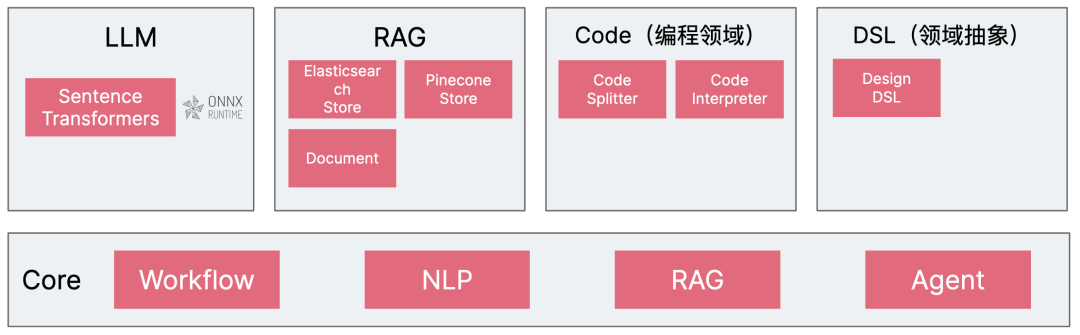
![[AI Agent学习] MetaGPT源码浅析](https://img-blog.csdnimg.cn/img_convert/322697900ee16441f4327cea4f2926c0.png)