目录
前言
如何实现圆形的点?
片元着色器内置变量(gl_FragCoord、gl_PointCoord)
gl_PointCoord的含义
示例程序(RoundedPoint.js)
代码详解
前言
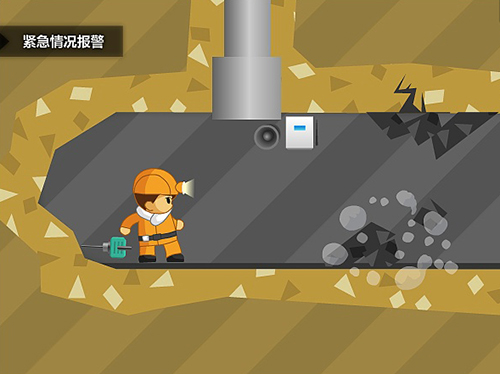
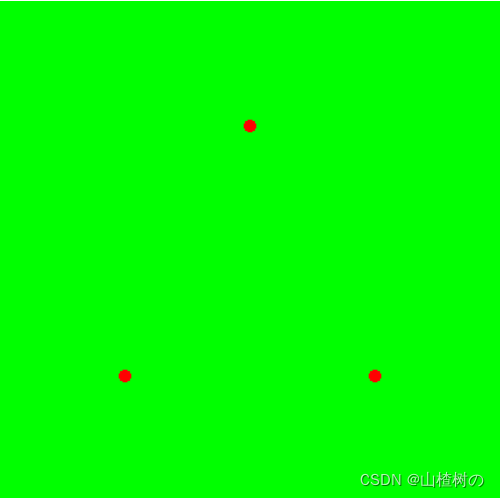
本文将讨论示例程序RoundedPoint,该程序绘制了圆形的点,如下图所示。

如何实现圆形的点?
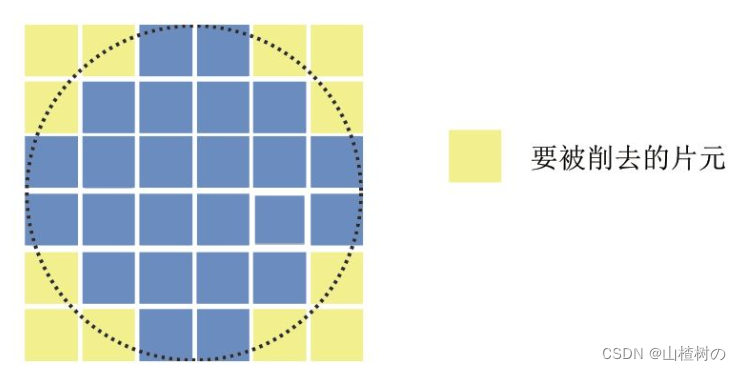
为了绘制一个圆点,我们需要将原先的方点“削”成圆形的。之前说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元都会经过片元着色器的处理。如果直接进行绘制,画出的就是方形的点;而如果在片元着色器中稍作改动,只绘制圆圈以内的片元,这样就可以绘制出圆形的点了,如下图所示。

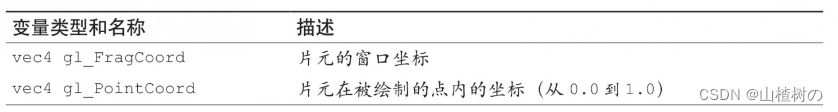
为了将矩形削成圆形,需要知道每个片元在光栅化过程中的坐标。之前的程序在片元着色器中通过内置变量gl_FragCoord来访问片元的坐标。实际上,片元着色器还提供了另一个内置变量gl_PointCoord,如下表所示。这个变量可以帮助我们绘制圆形的点。
片元着色器内置变量(gl_FragCoord、gl_PointCoord)

gl_PointCoord的含义
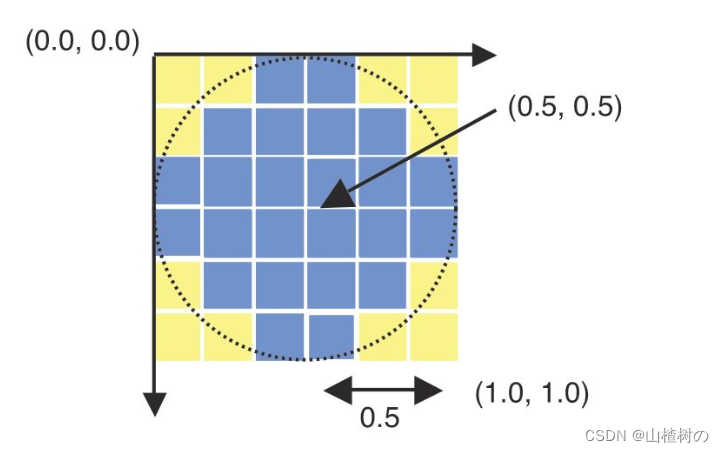
gl_PointCoord变量表示当前片元在所属的点内的坐标,坐标值的区间是从0.0到1.0,如下图所示。为了将矩形削成圆形,需要将与点的中心(0.5,0.5)距离超过0.5,也就是将圆圈外的的片元剔除掉。在片元着色器中,我们可以使用discard语句来放弃当前片元。

示例程序(RoundedPoint.js)
如下显示了示例程序的代码,该程序以MultiPoint.js为基础修改了片元着色器,将原先的方点绘制成圆点。顶点着色器虽然没有改动,但仍然列出来以供参考。
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = 10.0;\n' +'}\n';
var FSHADER_SOURCE ='precision mediump float;\n' +'void main() {\n' + ' float d = distance(gl_PointCoord, vec2(0.5, 0.5));\n' +' if(d < 0.5) {\n' + ' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +' } else { discard; }\n' +'}\n';function main() {var canvas = document.getElementById('webgl');var gl = getWebGLContext(canvas);if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) returnvar n = initVertexBuffers(gl);gl.clearColor(0, 1, 0, 1);gl.clear(gl.COLOR_BUFFER_BIT);gl.drawArrays(gl.POINTS, 0, n);
}function initVertexBuffers(gl) {var vertices = new Float32Array([0, 0.5, -0.5, -0.5, 0.5, -0.5]);var n = 3; // The number of verticesvar vertexBuffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);var a_Position = gl.getAttribLocation(gl.program, 'a_Position');gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(a_Position);return n;
}
代码详解
绘制圆点的逻辑发生在片元着色器中,它根据当前片元和点的中心的距离来决定是否舍弃当前片元。gl_PointCoord变量保存了片元在点内的坐标,而点的中心坐标是(0.5,0.5),所以片元着色器:
1. 计算片元距离所属点的中心的距离。
2. 如果距离小于0.5,则绘制该片元,否则舍弃它。
在RoundedPoint.js中,实际上只需要计算gl_PointCoord与(0.5,0.5)的距离,前者是vec2变量,所以我们也令(0.5,0.5)为vec2类型的,并调用内置的distance()函数(第10行)。
计算出片元与所属点中心的距离后,就判断该距离是否小于0.5,即是否在“圆点”之内。如果片元在圆点之内,就照常为gl_FragColor赋值以绘制该片元(第12行),否则就使用discard语句,WebGL会自动地舍弃该片元,直接处理下一个片元。


![[old]TeamDev DotNetBrowser Crack](https://img-blog.csdnimg.cn/img_convert/a1d340e4a7265a7d016b5c43d95f438d.png)