element plus table 拖拽
sortablejs
package.json
"sortable.js": "^0.3.0","sortablejs": "^1.14.0",
"vuedraggable": "^2.24.3",
我的table 是在 el-dialog 里面的
在开发过程中出现过两个问题
1.进入加载 数据错乱
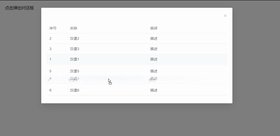
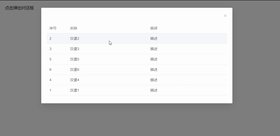
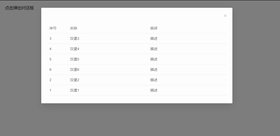
2.拖拽后 顺序错误
先贴代码
<template><div><a @click="openDialog">购买套餐</a><el-dialog v-model="dialogVisible"><el-tableref="sortableTable":data="sortedAppList"style="width: 100%"@selection-change="handleSelectionChange"><el-table-column prop="id" label="序号" width="80"></el-table-column><el-table-column prop="title" label="名称"></el-table-column><el-table-column prop="describe" label="描述"></el-table-column></el-table></el-dialog></div>
</template><script setup>
import { ref, nextTick } from 'vue'
import Sortable from 'sortablejs'const dialogVisible = ref(false)
const sortedAppList = ref([{ id: 1, title: '汉堡1', describe: '描述' },{ id: 2, title: '汉堡2', describe: '描述' },{ id: 3, title: '汉堡3', describe: '描述' },{ id: 4, title: '汉堡4', describe: '描述' },{ id: 5, title: '汉堡5', describe: '描述' },{ id: 6, title: '汉堡6', describe: '描述' }
])
const sortableTable = ref('')
const applite = ref([])
const changeOpenList = () => {// 异步获取数据setTimeout(() => {// 拖拽排序初始化const tableEl = sortableTable.value.$el.querySelector('.el-table__body-wrapper tbody')if (tableEl) {sortableTable.value.sortable = new Sortable(tableEl, {animation: 150,onEnd: (event) => {applite.value = sortedAppList.valueconst movedItem = applite.value[event.oldIndex]applite.value.splice(event.oldIndex, 1)applite.value.splice(event.newIndex, 0, movedItem) // 使用插入而不是替换的方式sortedAppList.value = []nextTick(() => {sortedAppList.value = applite.value // 更新最终的排序后数据})}})}}, 1000)
}const handleSelectionChange = (selection) => {// 处理选择变化console.log(selection)
}const openDialog = () => {dialogVisible.value = truechangeOpenList()
}
</script>