背景
要求做一个页面,可以在菜单配置参数后直接跳转显示不同的报表;
具体步骤
步骤1:接收参数
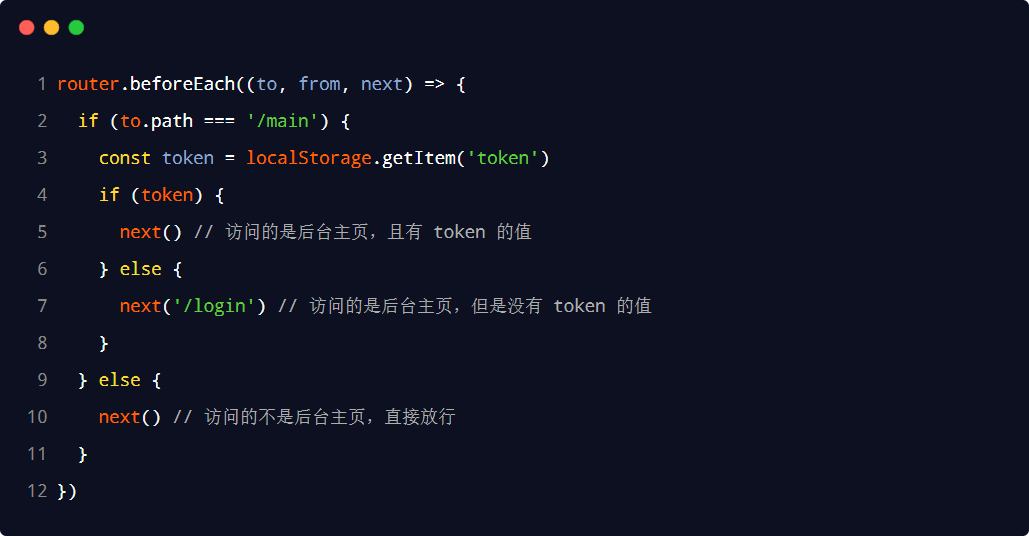
参数配置与路由拦截这里不详细说,可以参考vue配置参数跳转
说明:这里参考的是saber框架中的特殊情况,如果不是在此框架中 url一般是 /web/index/123 ,然后配置路由以便接收,然后在页面接收该参数即可;(当然传参还有其它方法,具体可以参考这位博主总结的vue路由传参;)
配置路由

页面接收参数
const temp = this.$route.params.pageId;console.log("temp---"+temp);步骤2:动态改变页面数据
若传入参数不同,页面还显示一样的数据,说明没有动态改变,那么只需要加一个监听事件,在参数改变的时候,同时重新请求数据即可;
watch: { // 监听,当路由发生变化的时候执行'$route.path': {handler(toPath, fromPath){//这里的toPath是当前页面的url,fromPath则是上一个页面的urlthis.pageId=this.$route.params.pageId //接收参数;//此处url为/web/index/123 加路由配置//如果url拼接格式为/web/index?userID=111 //那么接收参数方法为 this.$route.query.userIDif(this.pageId){this.getTicket(this.pageId);}},deep: true, // 深度监听immediate: true, // 第一次初始化渲染就可以监听到}},步骤3:标题动态改变

方法一:更改菜单点击逻辑(次优)
因为菜单点击逻辑为 路由相同时不会改变名字,名字都统一为排序第一个的名字;因此找到菜单点击逻辑,修改页面名字即可;
PS:修改逻辑后,路由拦截参数那种方法会报错,暂时不知道解决方法;这种解决方法,菜单传参都不能用配置路由的方法;
菜单属性

修改菜单点击逻辑
open (item) {this.$router.push({name: item.name,//动态修改页面名字path: item[this.pathKey],query: func.isJSON(item.remark) ? JSON.parse(item.remark) : item[this.queryKey]
//这里是利用菜单本有的备注属性去传参,逻辑是利用工具类判断是否为json类,然后接收参数this.$route.query.userID});}
方法二:更改携带参数(更优)
查看菜单点击后拦截代码逻辑,发现标题设置也可以在query中加入;

因此在菜单属性中多加一个name 的属性即可;

以上即为本人项目中的处理思路,若有帮助到你,那真的太好了!
若没有望亲喷
PS:其中动态改变页面标题的还有一种方式,具体可以参考这个博文,写的不错动态title设置;