一、实现水平居中
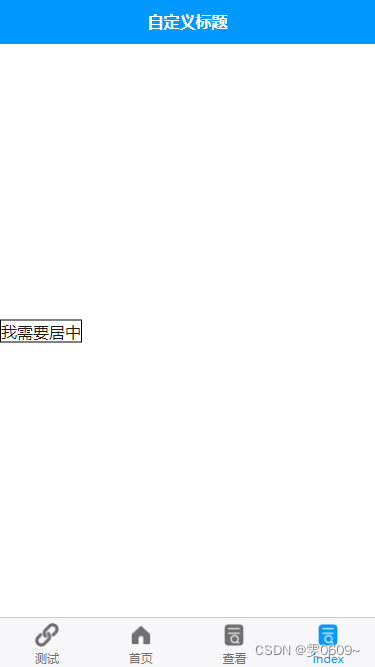
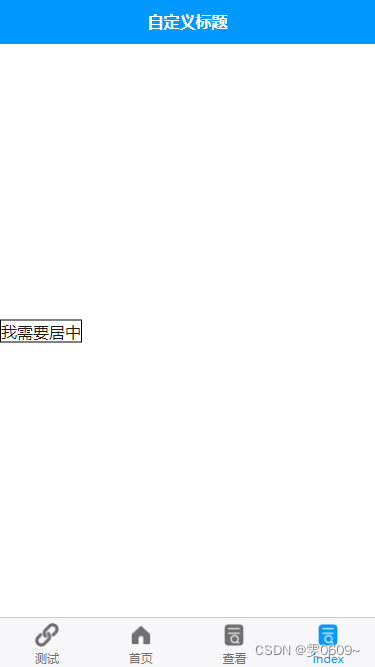
效果

代码
<template><view><view class="center">我需要居中</view></view>
</template><style>.center {position: absolute;left:50%;transform: translateX(-50%);border:1px solid black;}
</style>
二、实现竖直居中
效果

代码
<template><view><view class="center">我需要居中</view></view>
</template><style>.center {position: absolute;top:50%;transform: translateY(-50%);border:1px solid black;}
</style>
三、实现水平竖直居中
效果

代码
<template><view><view class="center">我需要居中</view></view>
</template><style>.center {position: absolute;top: 50%;left:50%;transform: translate(-50%,-50%);border:1px solid black;}
</style>