Vue简介+搭建Vue开发环境+Hello小案例
- 1 Vue简介
- 2 搭建Vue开发环境
- 3 Hello小案例
1 Vue简介
- Vue是一套用于构建用户界面的渐进式JavaScript框架。(渐进式:Vue可以自底向上逐层的应用<简单应用:只需要一个轻量小巧的核心库><复杂应用:可以引入各式各样的Vue插件>)
- Vue特点:
1> 采用组件化模式,提高代码复用率、且让代码更好维护。

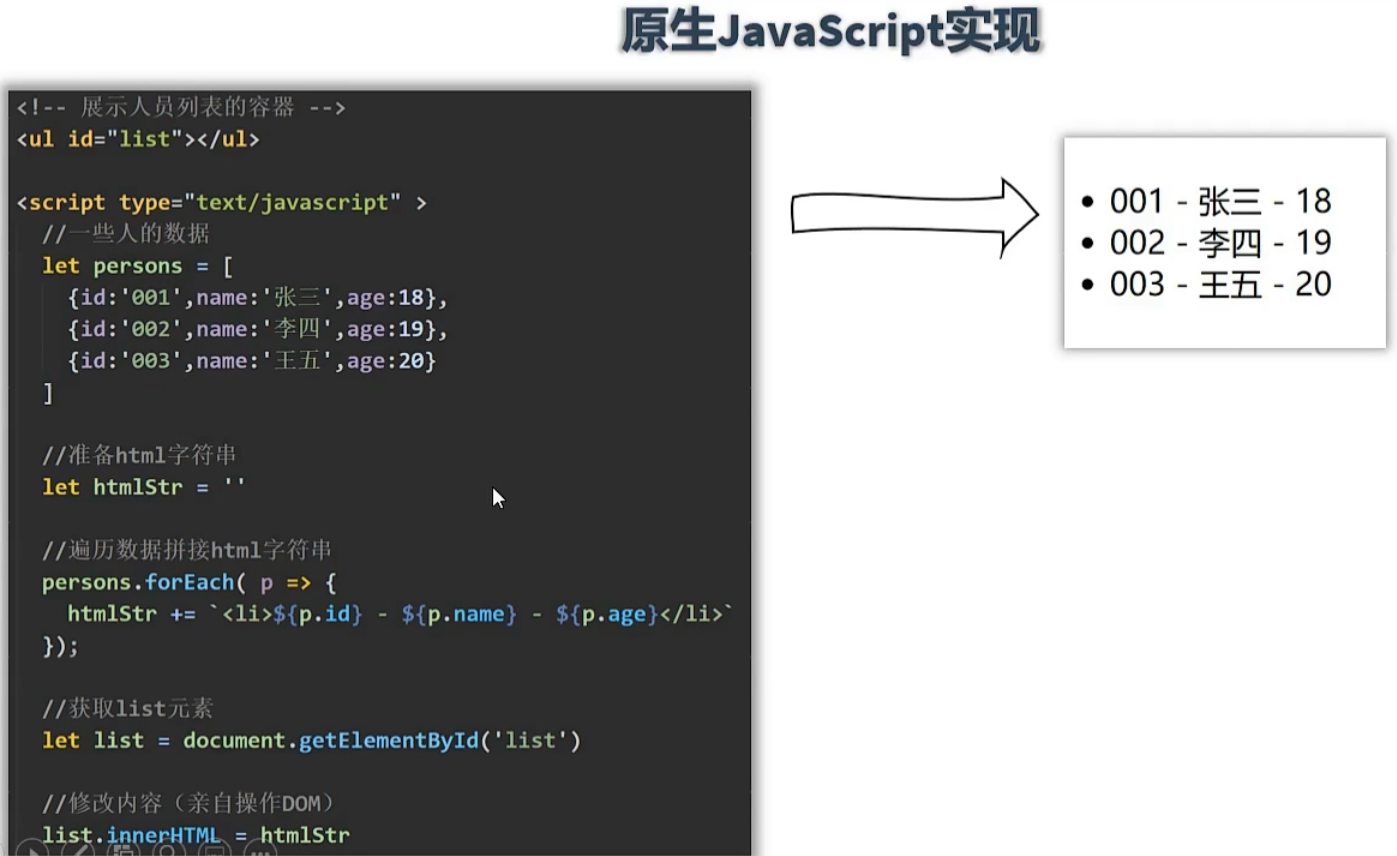
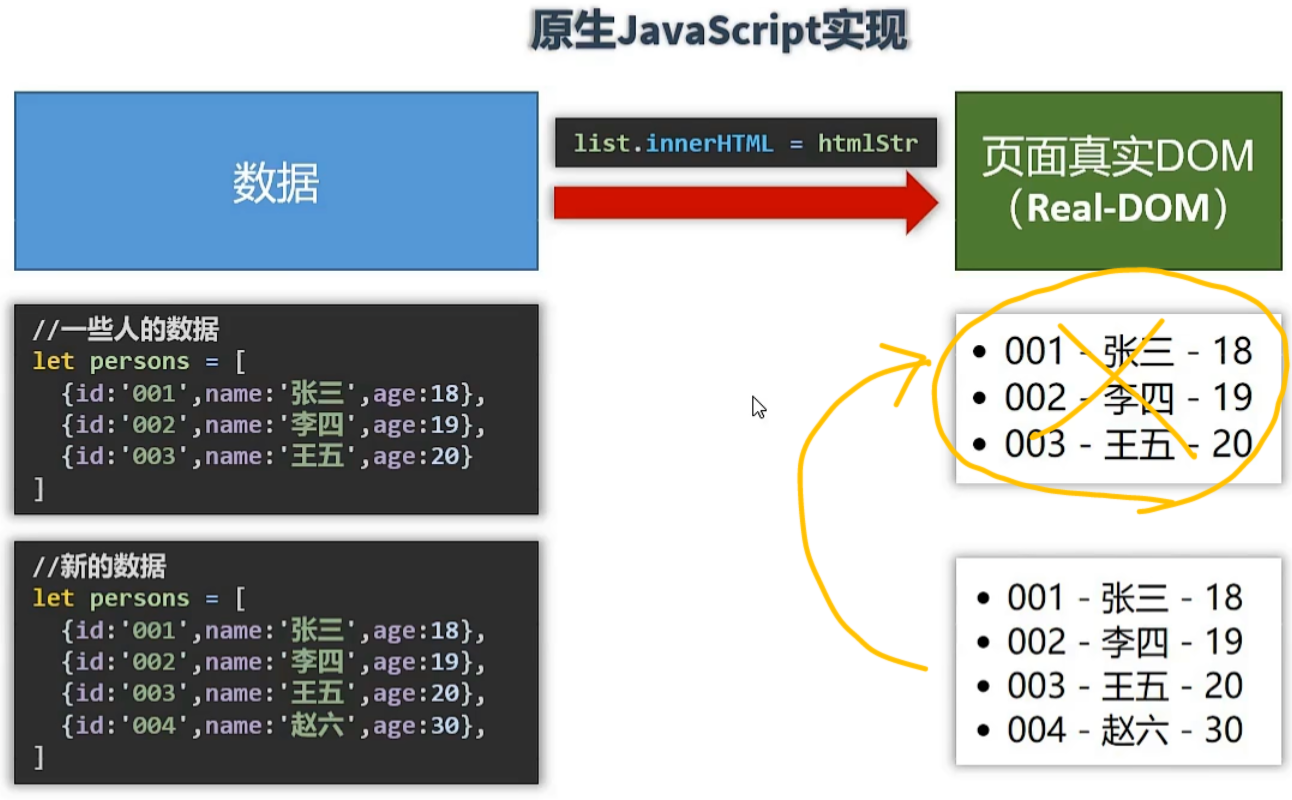
2> 声明式编码,让编码人员无需直接操作DOM,提高开发效率。

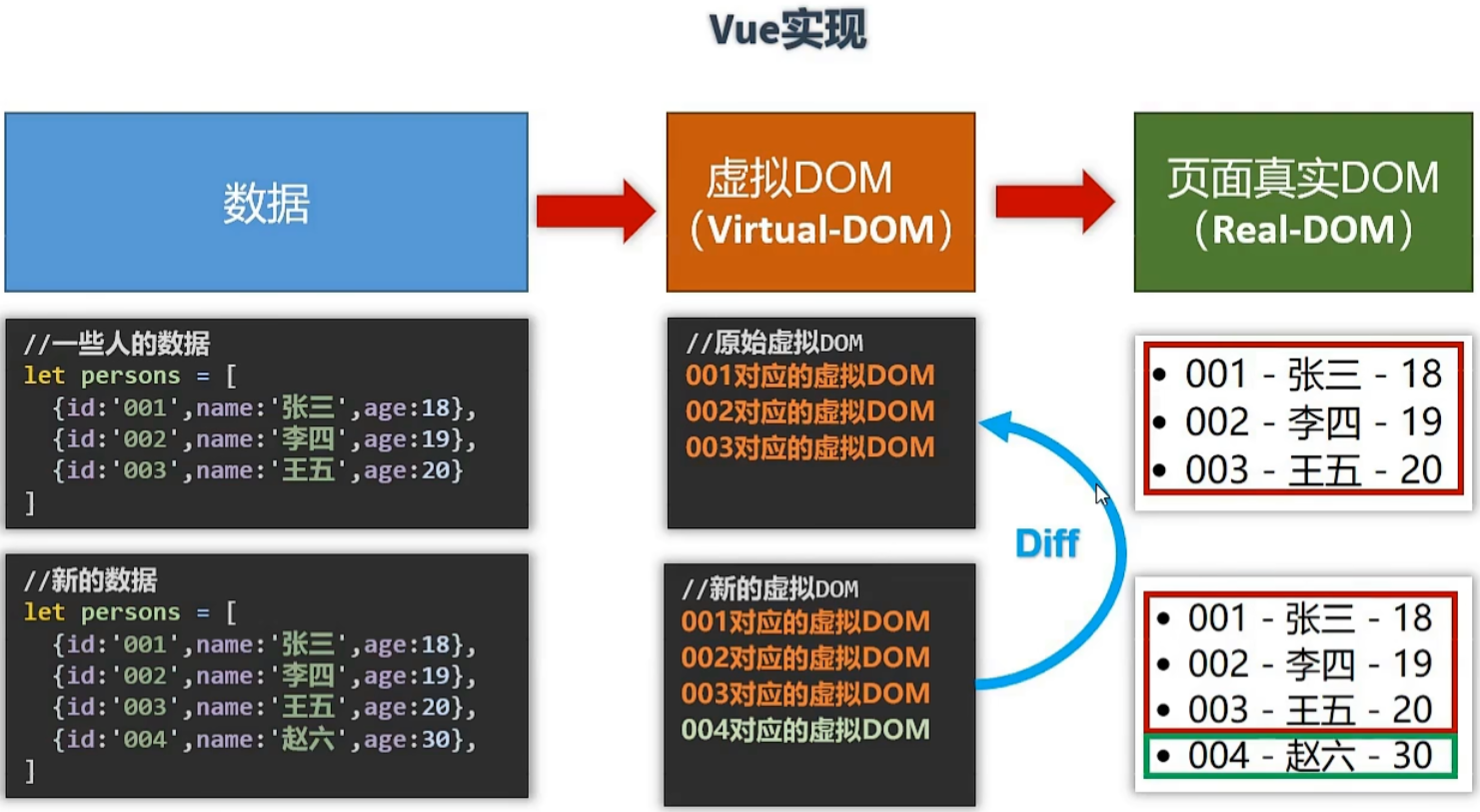
3> 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。



- 学习Vue之前要掌握的JavaScript基础知识:ES6语法规范;ES6模块化;包管理器;原型、原型链;数组常用方法;axios;promise…
- Vue2官网:https://v2.cn.vuejs.org/
- Vue3官网:https://cn.vuejs.org/
2 搭建Vue开发环境
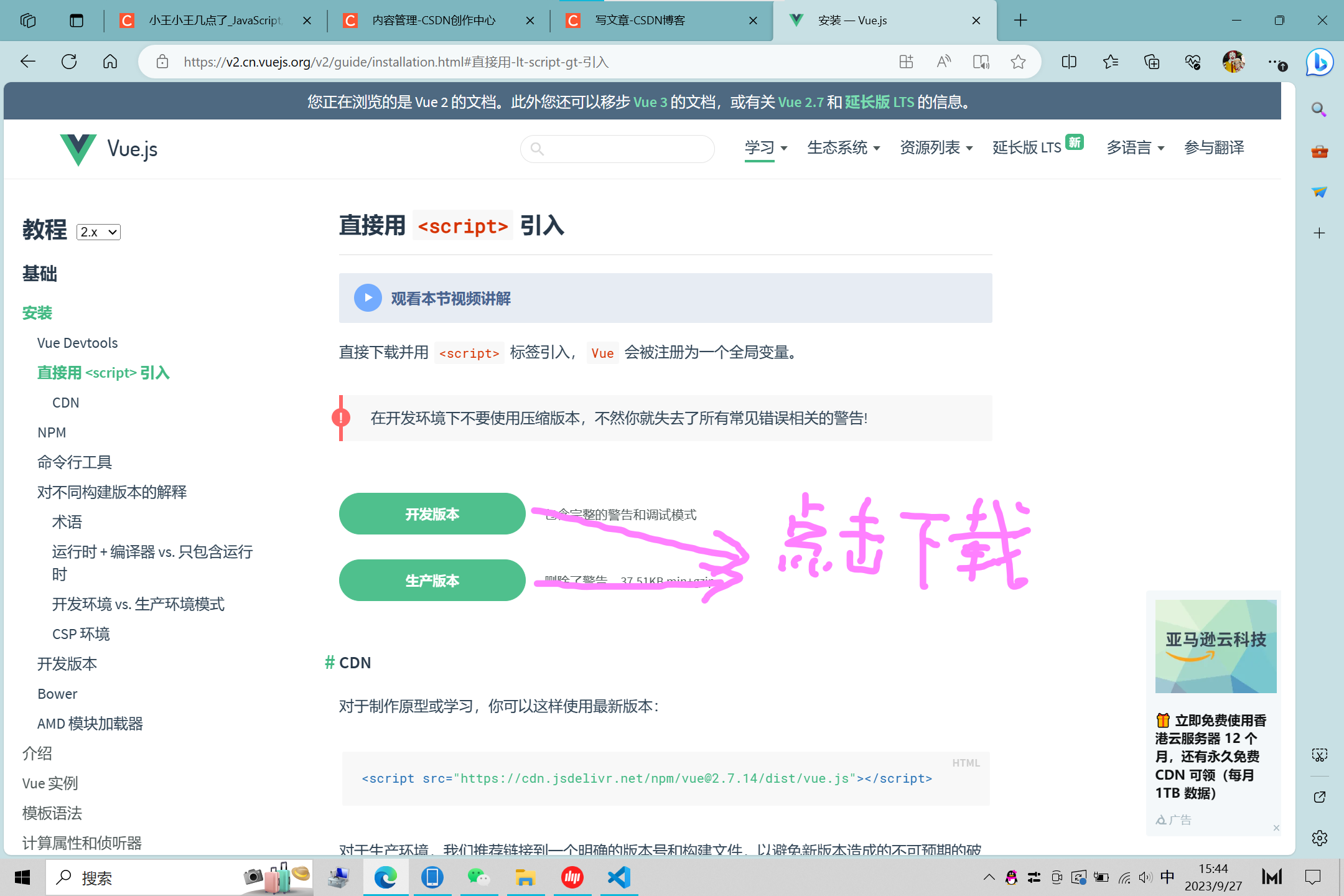
- 步骤一:学习 -> 教程 -> 安装 -> 直接用
<script>引入 -> 点击下载

- 步骤二:新建两个文件夹

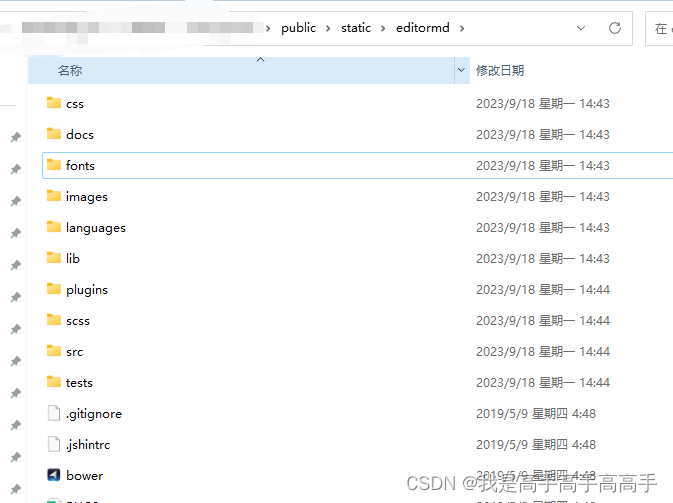
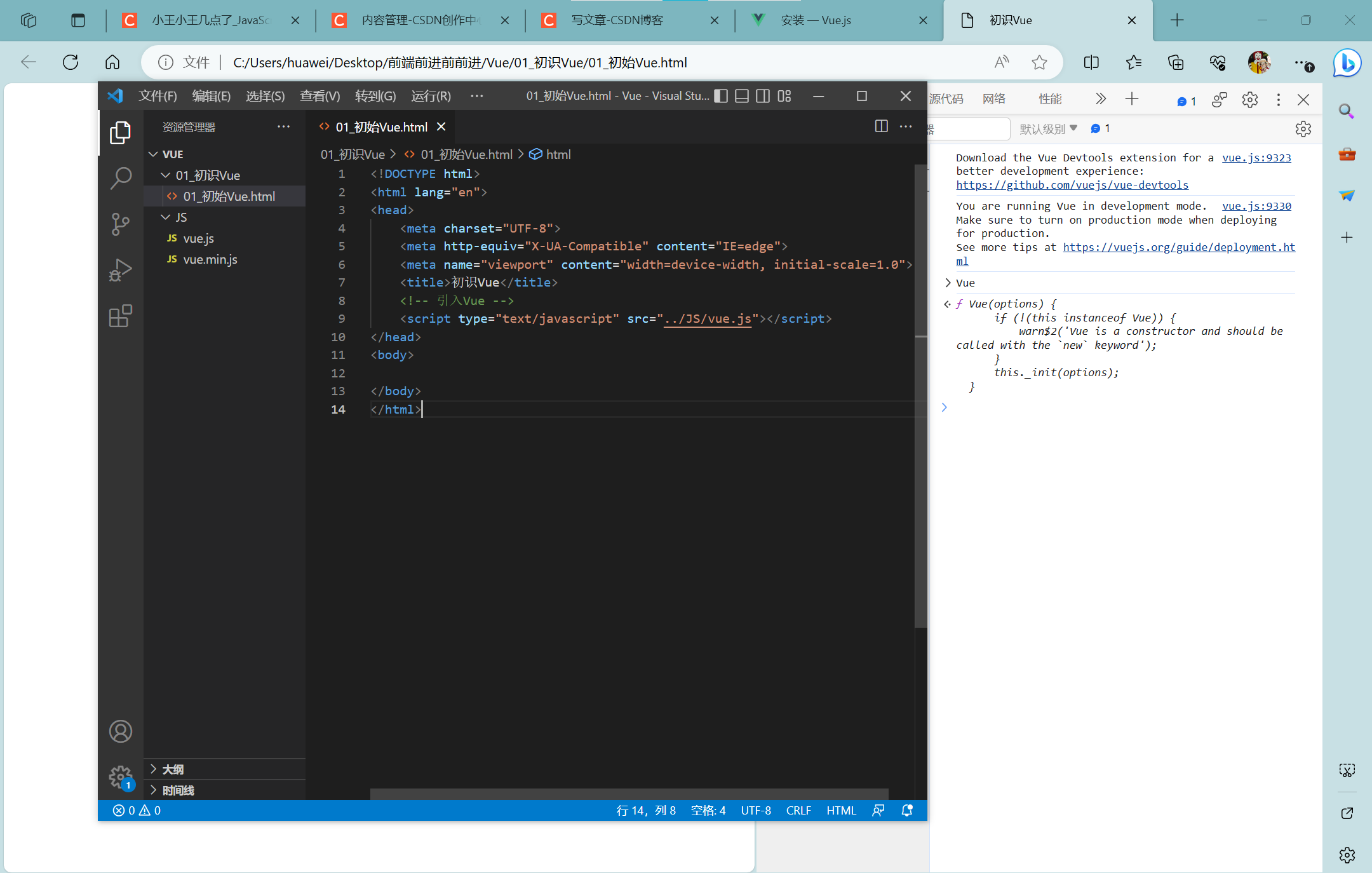
- 步骤三:将下载的两个js文件放入JS文件夹内,新建html文件并引入Vue

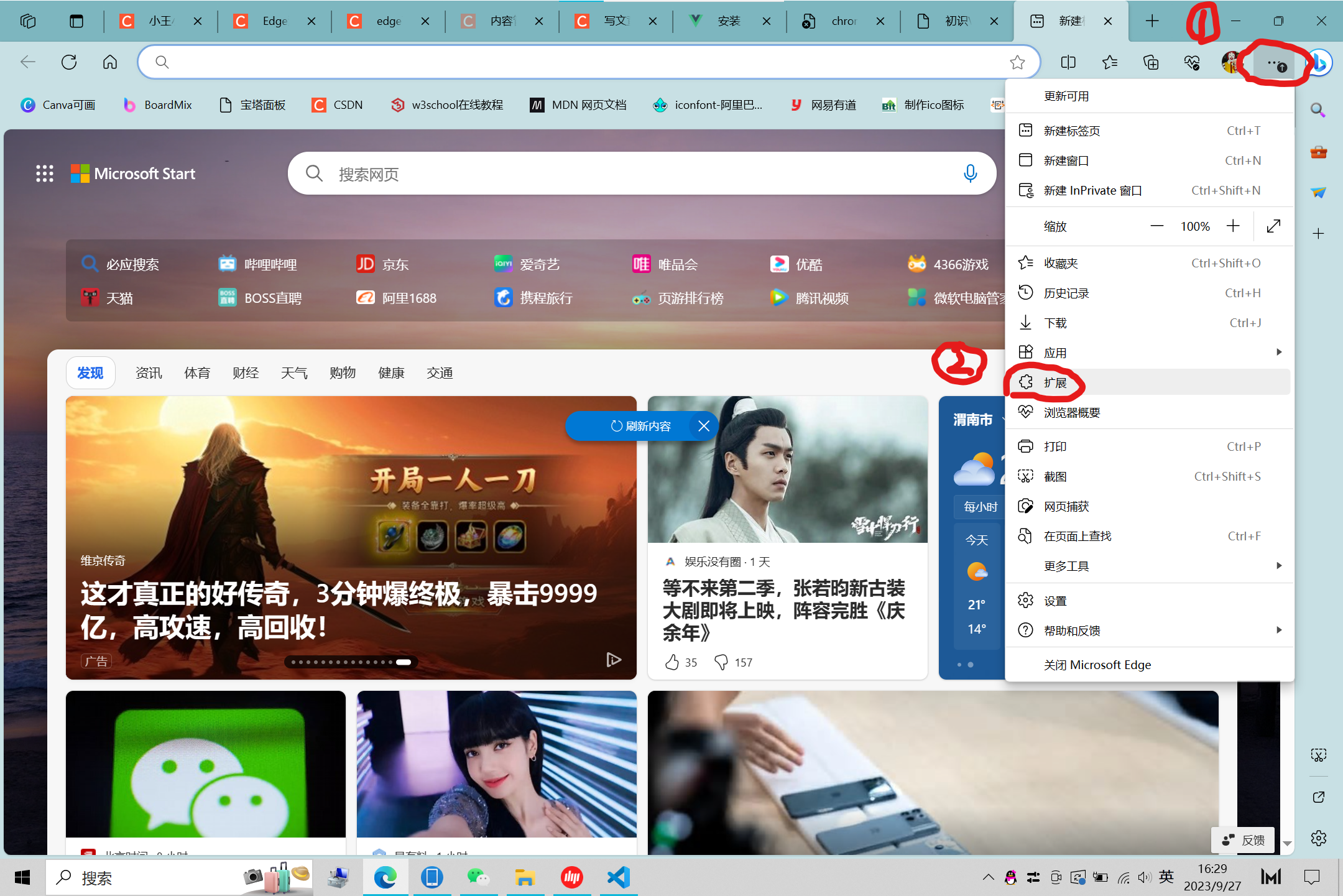
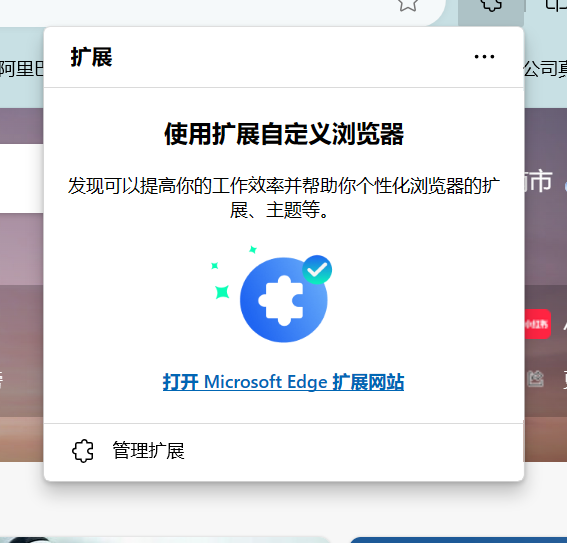
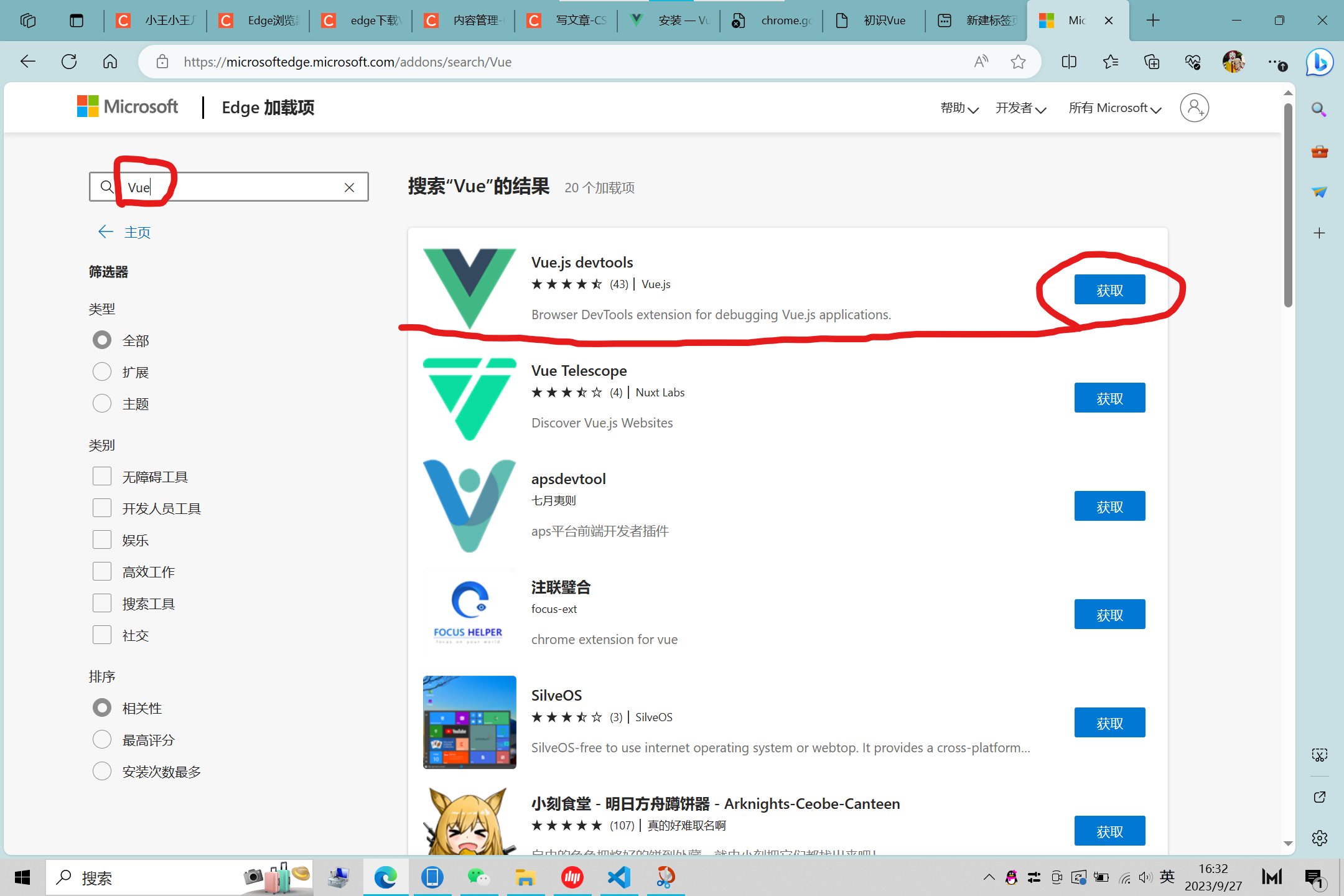
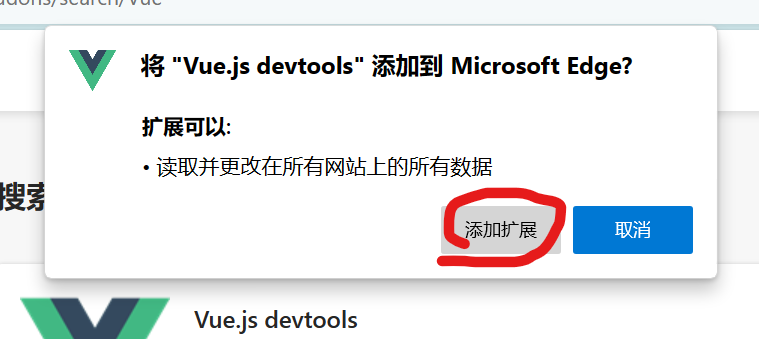
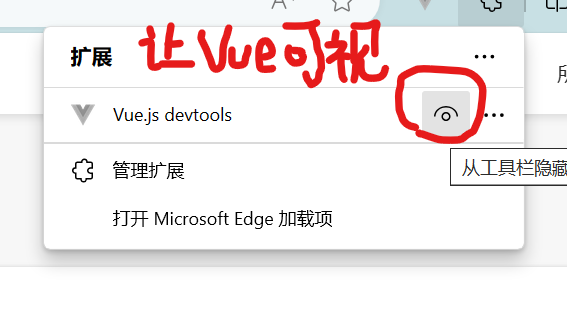
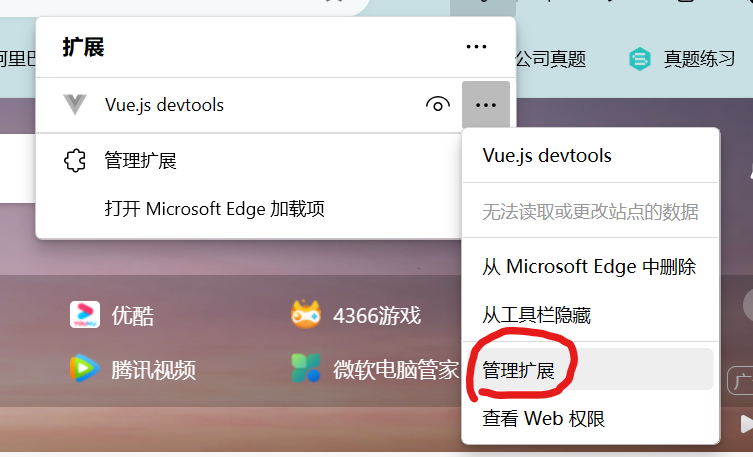
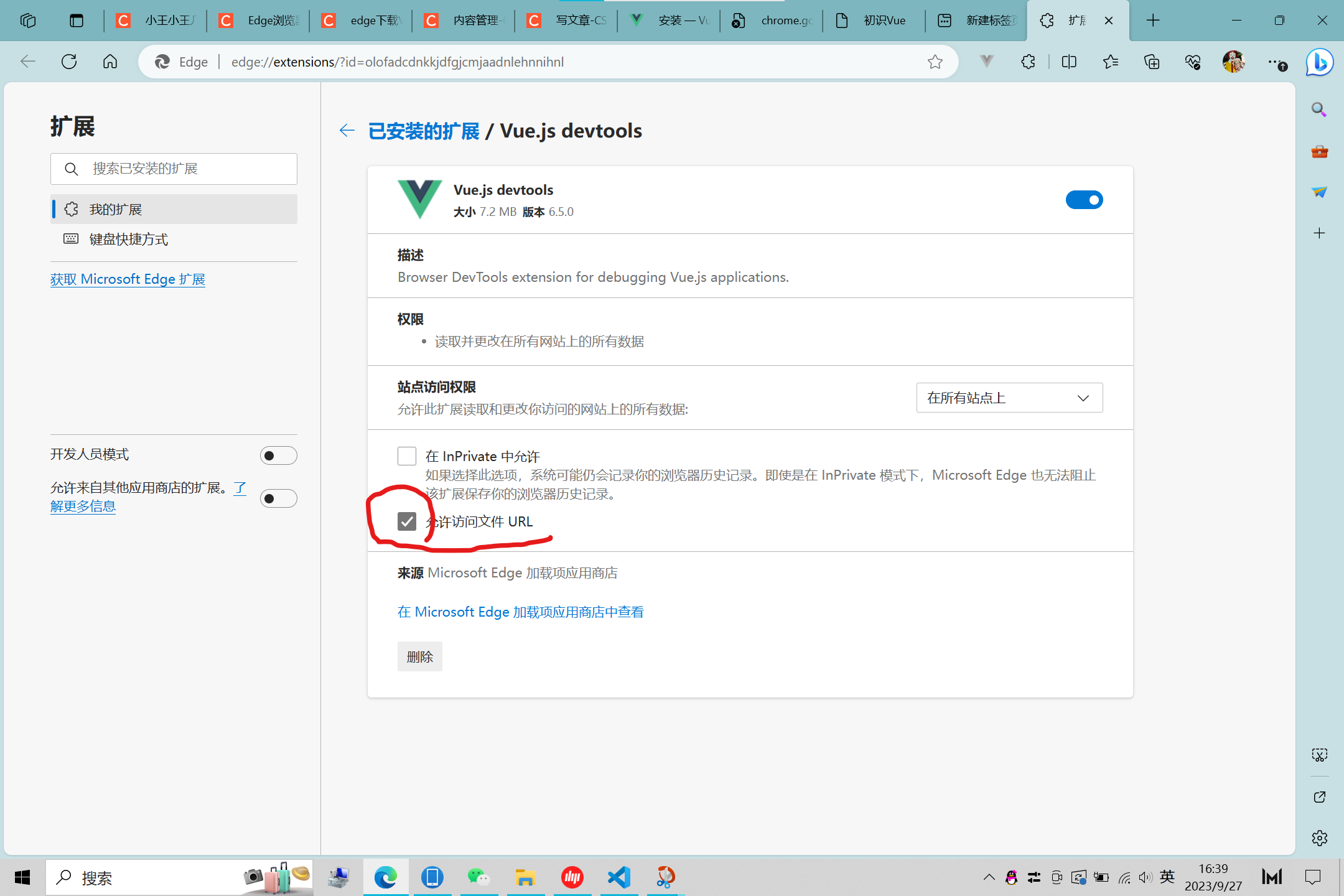
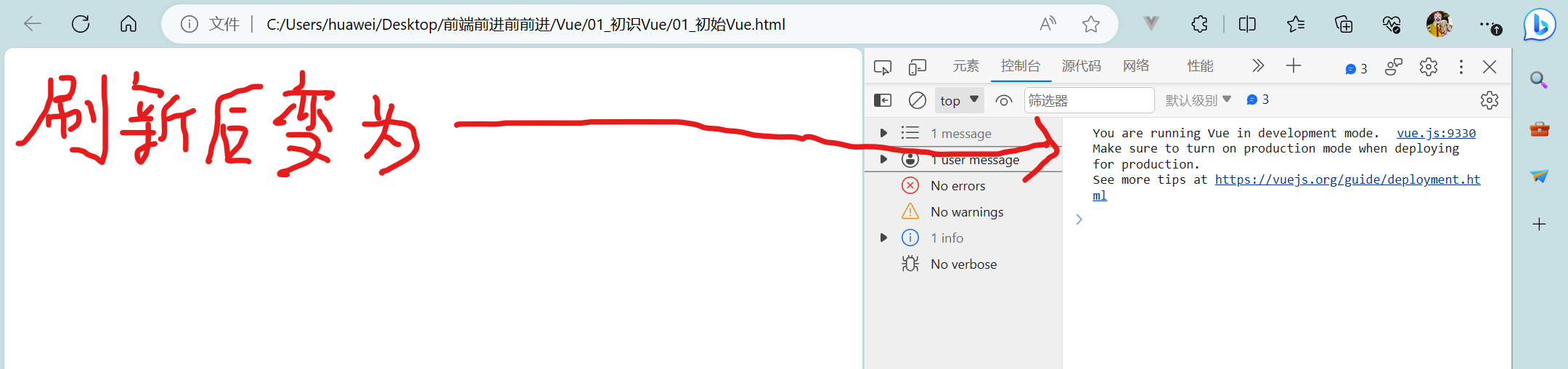
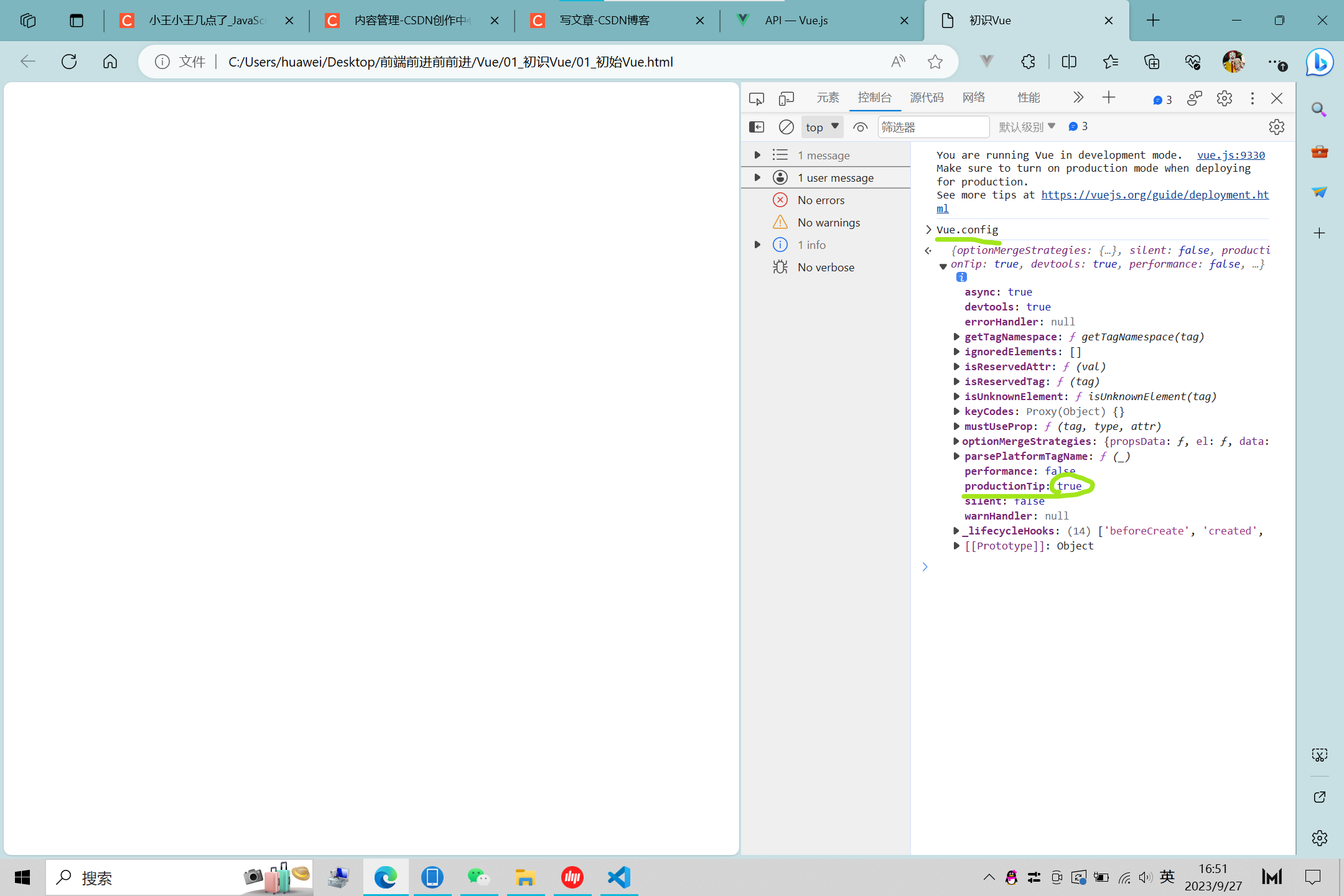
- 步骤四:安装Vue Devtools:








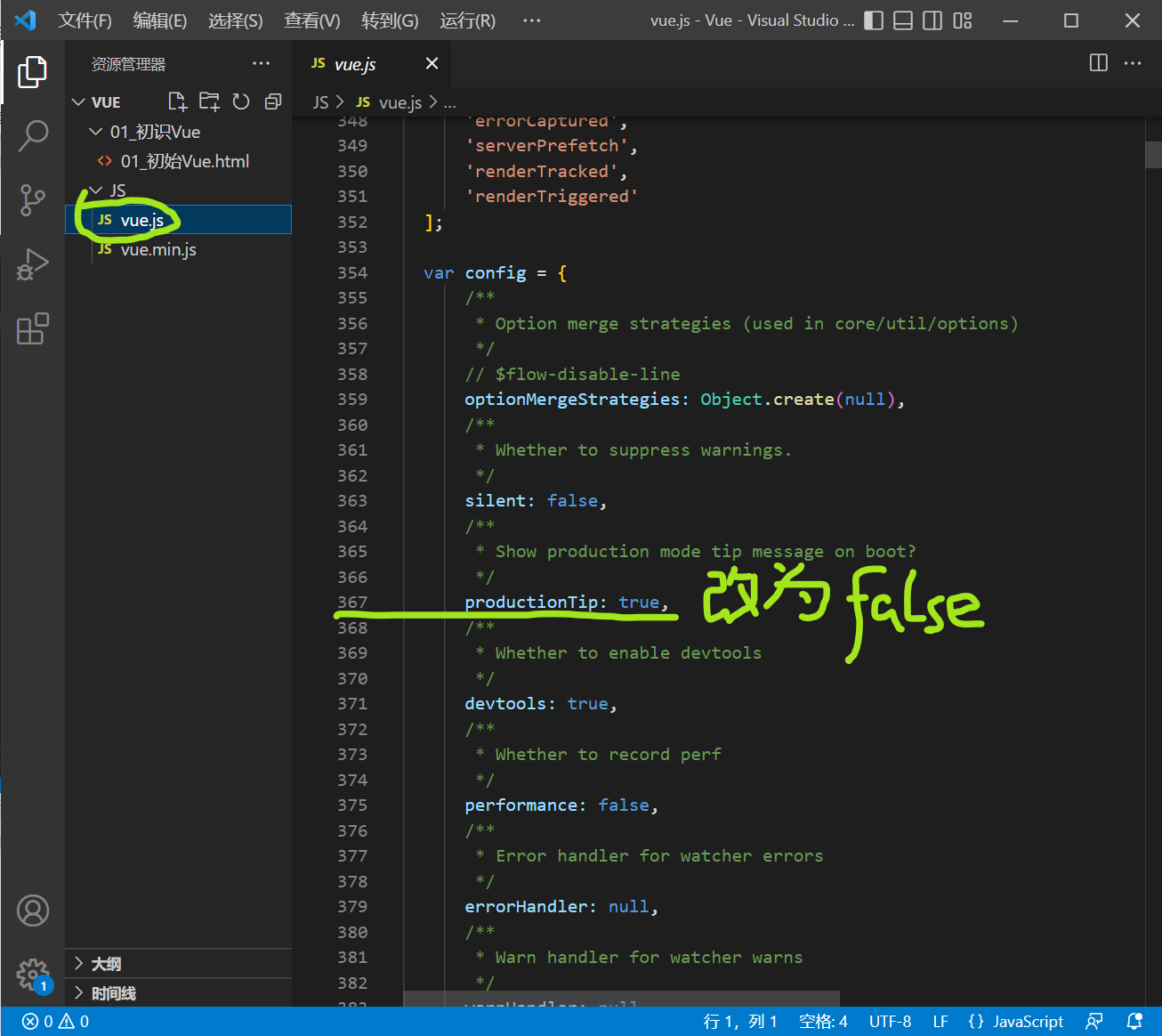
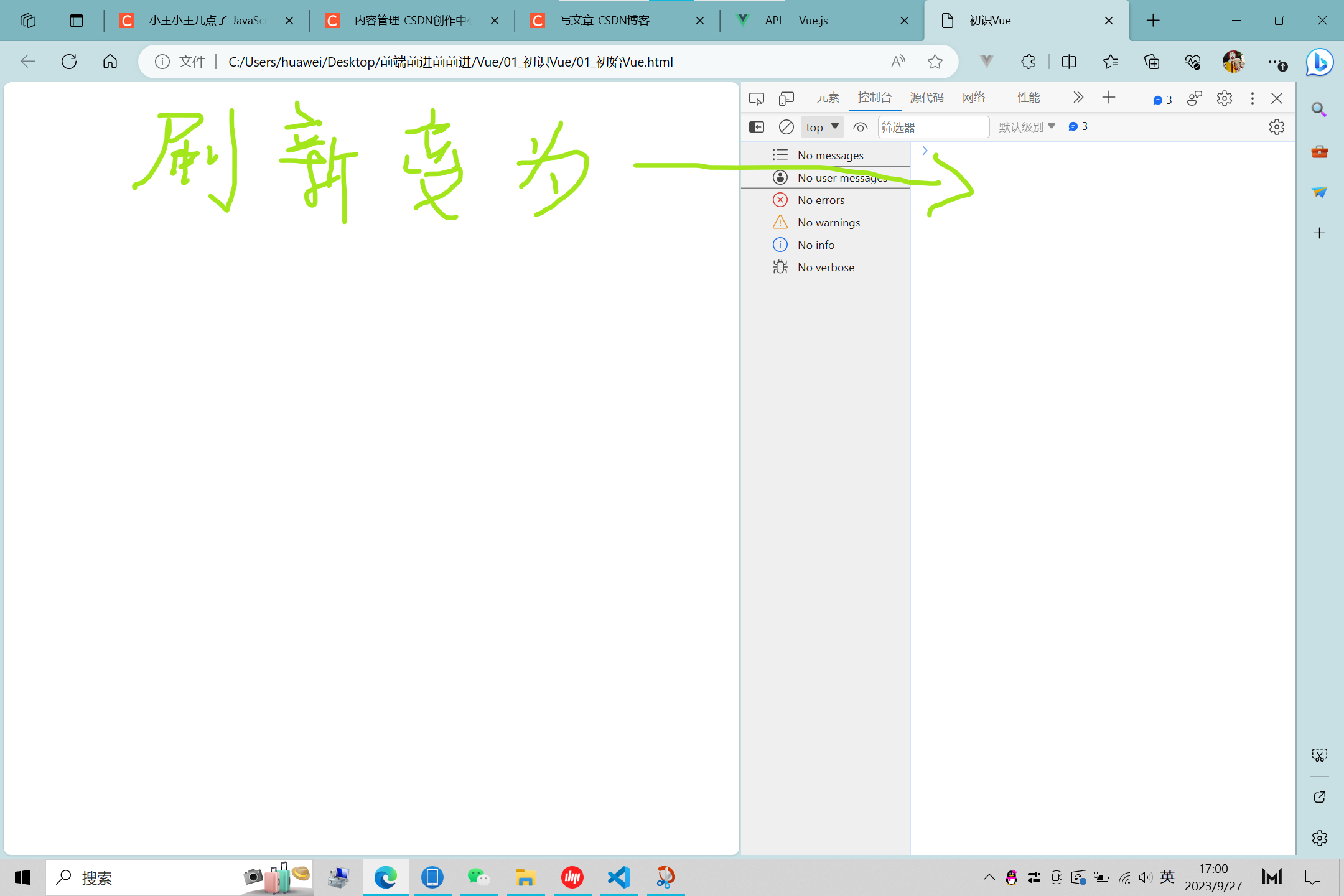
- 步骤五:





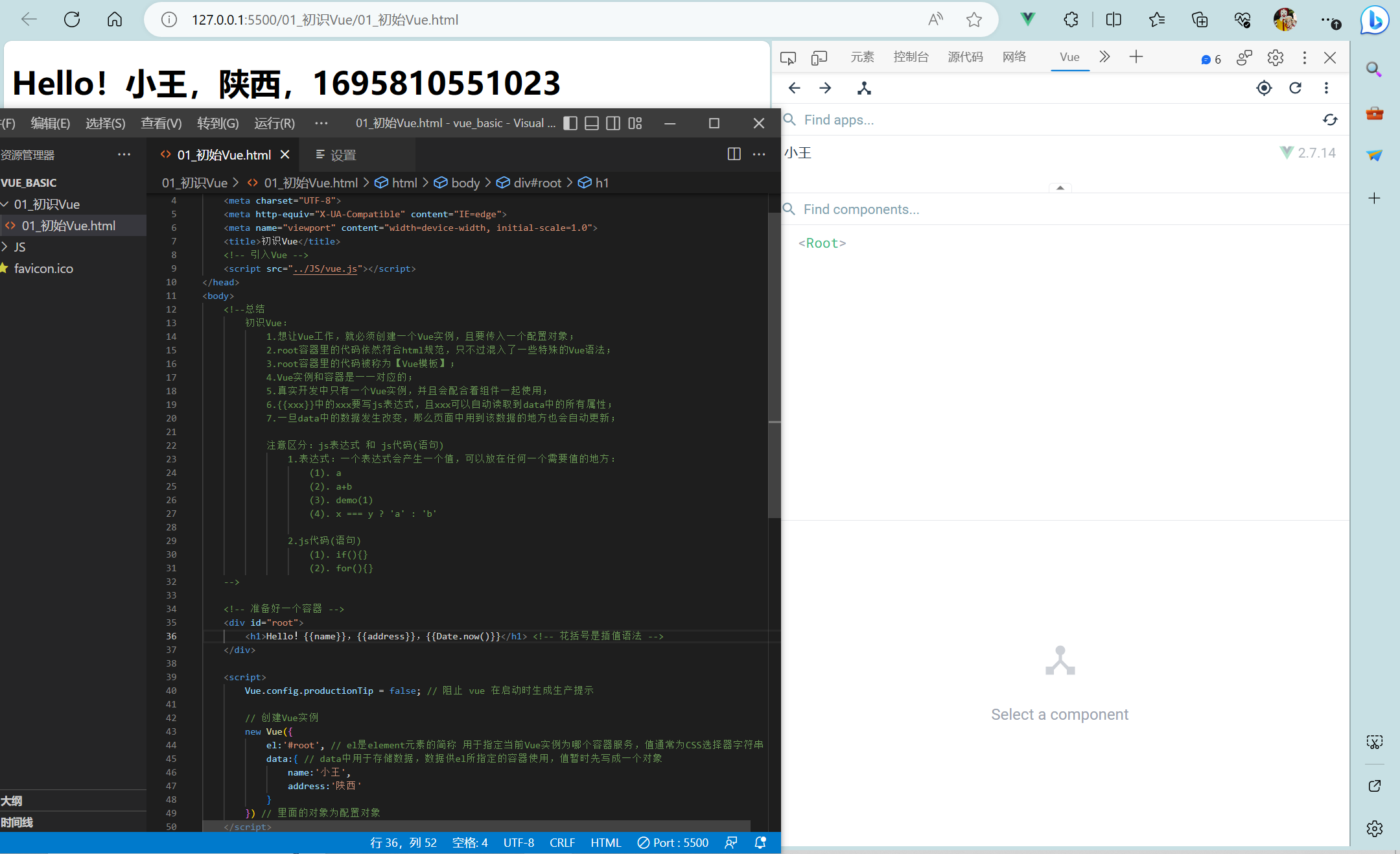
3 Hello小案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>初识Vue</title><!-- 引入Vue --><script src="../JS/vue.js"></script>
</head>
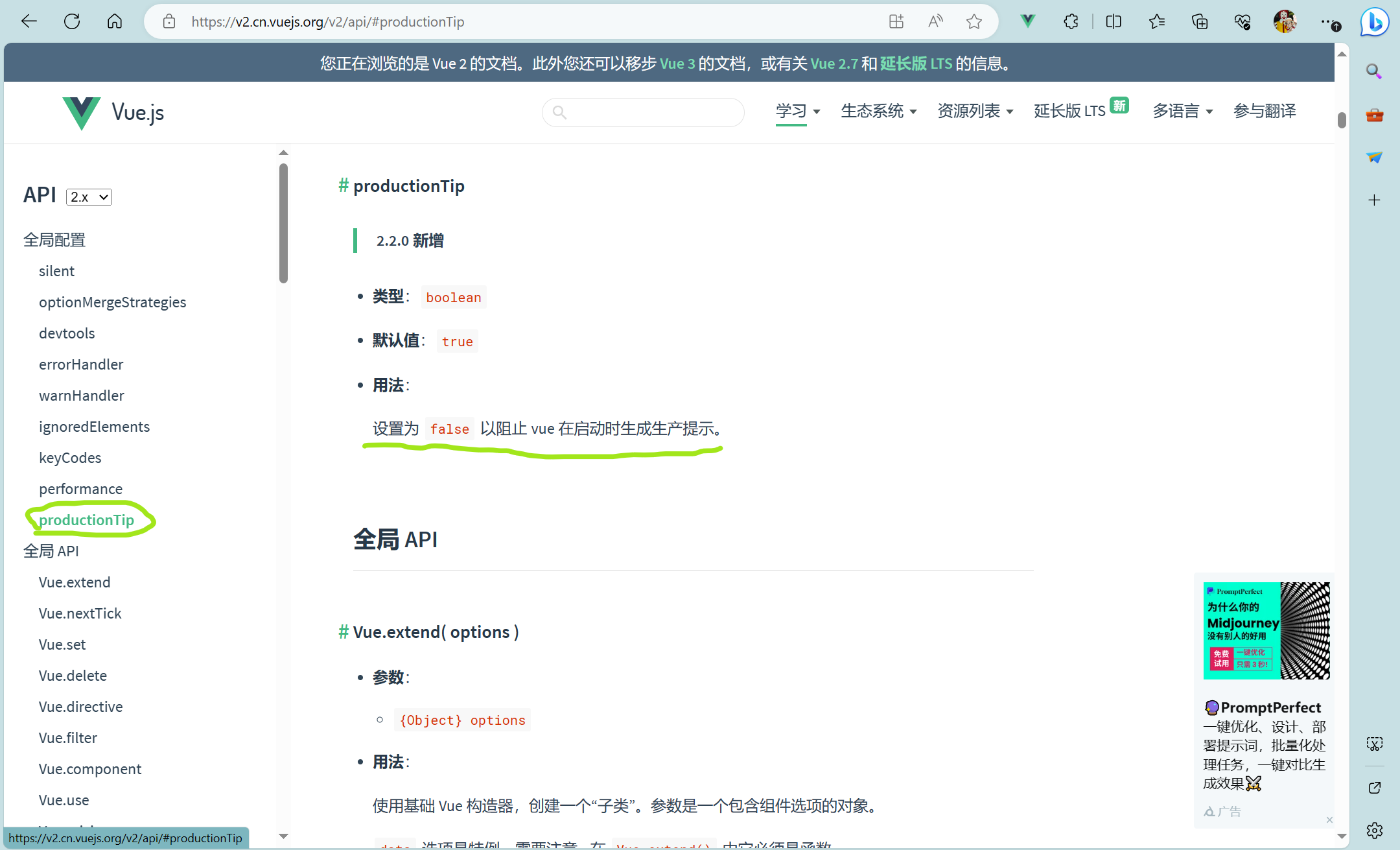
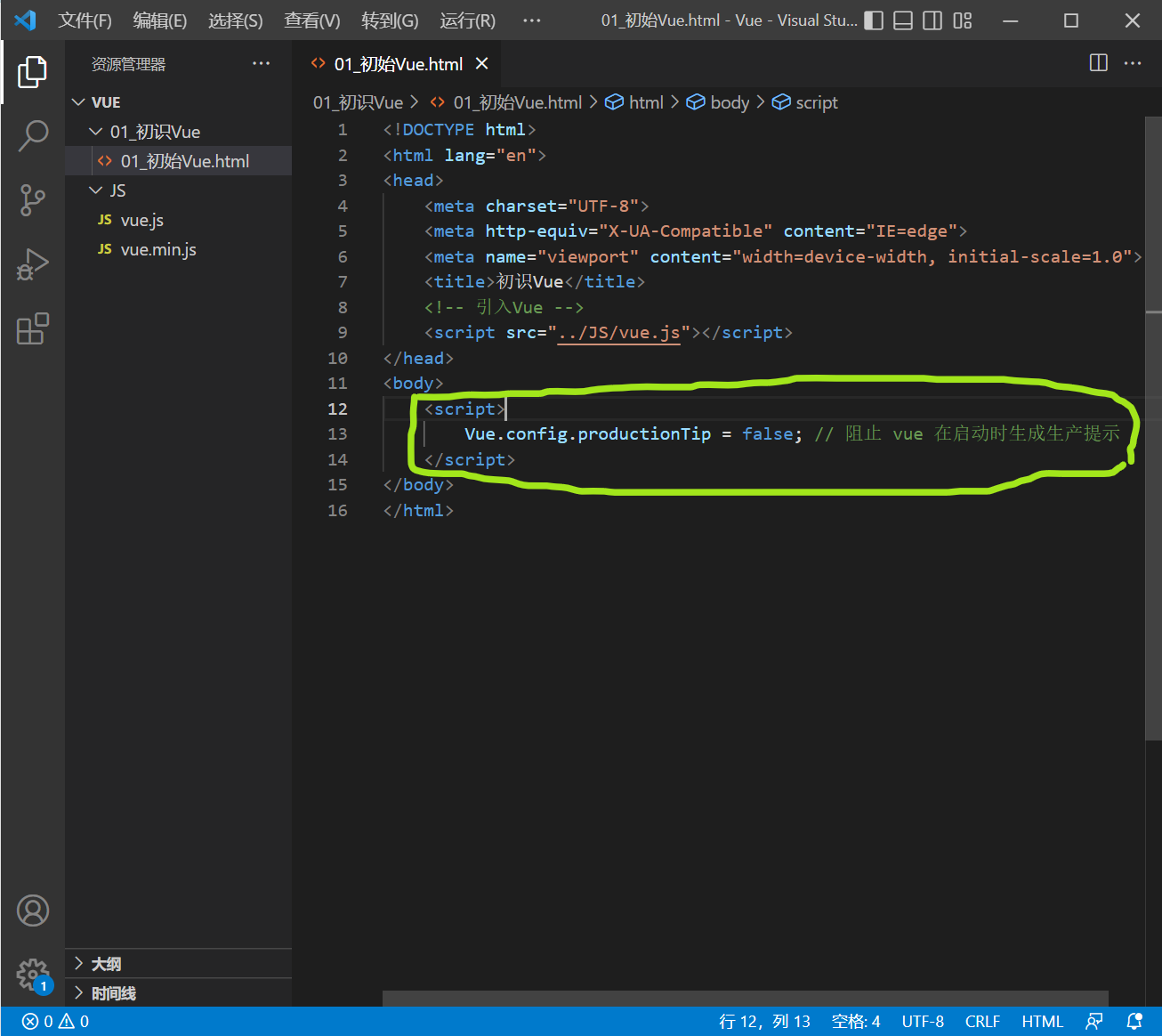
<body><!--总结初识Vue:1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;3.root容器里的代码被称为【Vue模板】;4.Vue实例和容器是一一对应的;5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;注意区分:js表达式 和 js代码(语句)1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:(1). a(2). a+b(3). demo(1)(4). x === y ? 'a' : 'b'2.js代码(语句)(1). if(){}(2). for(){}--><!-- 准备好一个容器 --><div id="root"><h1>Hello!{{name}},{{address}},{{Date.now()}}</h1> <!-- 花括号是插值语法 --></div><script>Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示// 创建Vue实例new Vue({el:'#root', // el是element元素的简称 用于指定当前Vue实例为哪个容器服务,值通常为CSS选择器字符串data:{ // data中用于存储数据,数据供el所指定的容器使用,值暂时先写成一个对象name:'小王',address:'陕西'}}) // 里面的对象为配置对象</script>
</body>
</html>