CSS 模糊效果 CSS 黑白效果 CSS调整亮度 饱和度 模糊效果 黑白效果
- 实现 调整亮度 饱和度 模糊效果 黑白效果 使用 filter
- 1、模糊
- 2、亮度
- 3、对比度
- 4、饱和度
- 5、黑白效果
- 6、反转颜色
- 7、组合使用
- 8、 filer 完整参数
实现 调整亮度 饱和度 模糊效果 黑白效果 使用 filter
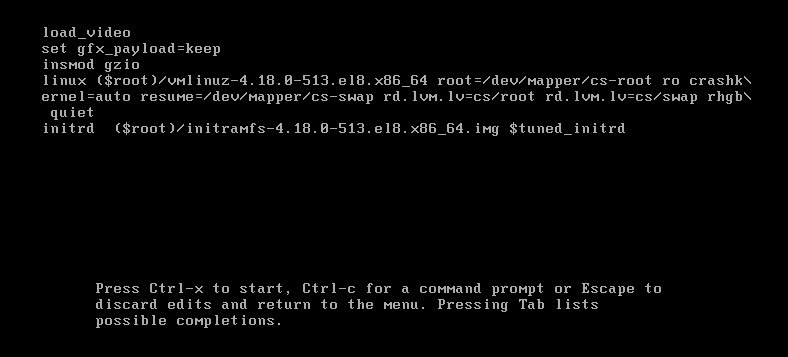
1、模糊
blur() 用于模糊元素,可以设置模糊的程度,例如filter: blur(5px);表示模糊程度为5像素

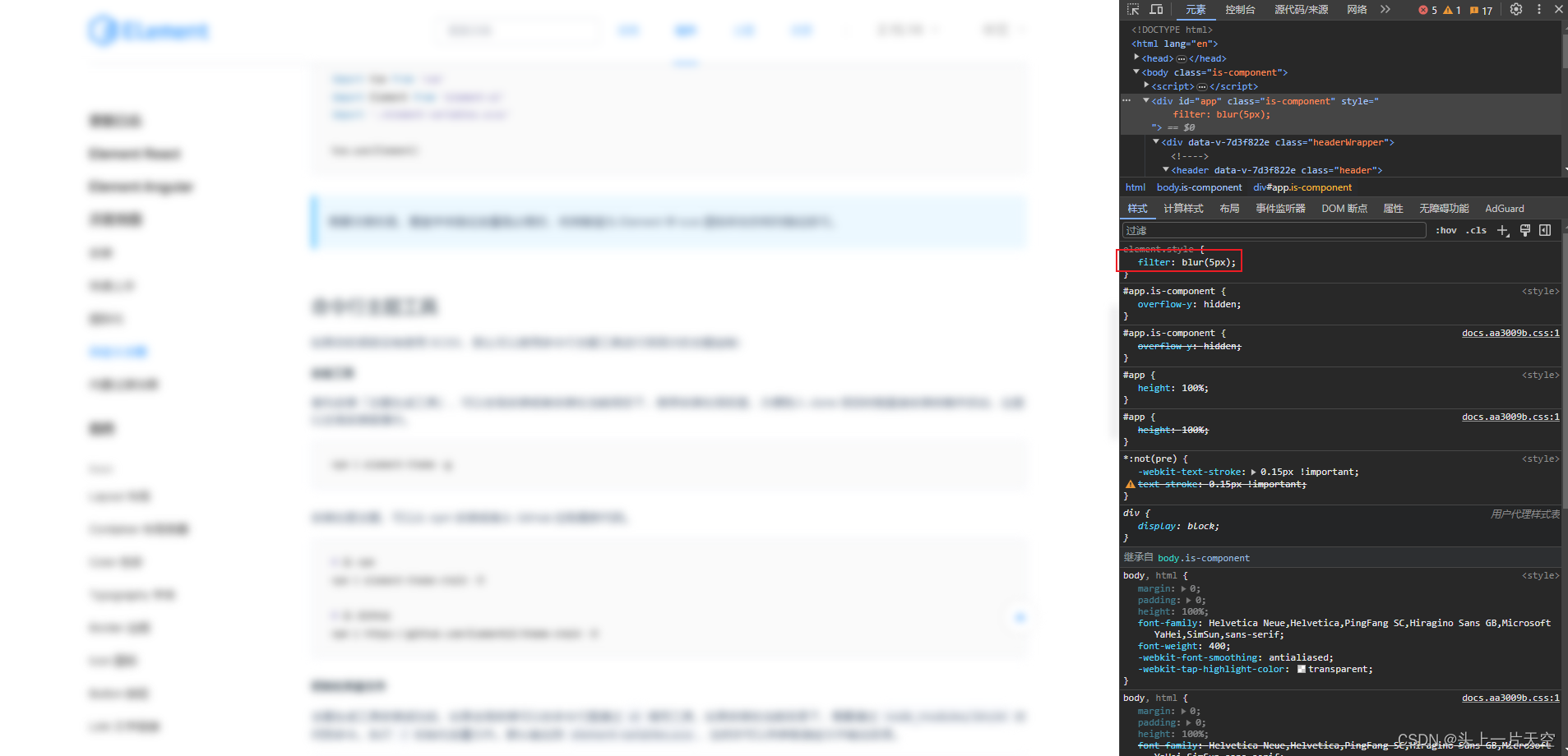
2、亮度
brightness() 用于调整元素的亮度,可以设置一个百分比值或者一个具体的颜色值,例如filter: brightness(160%);表示将元素亮度增加60%

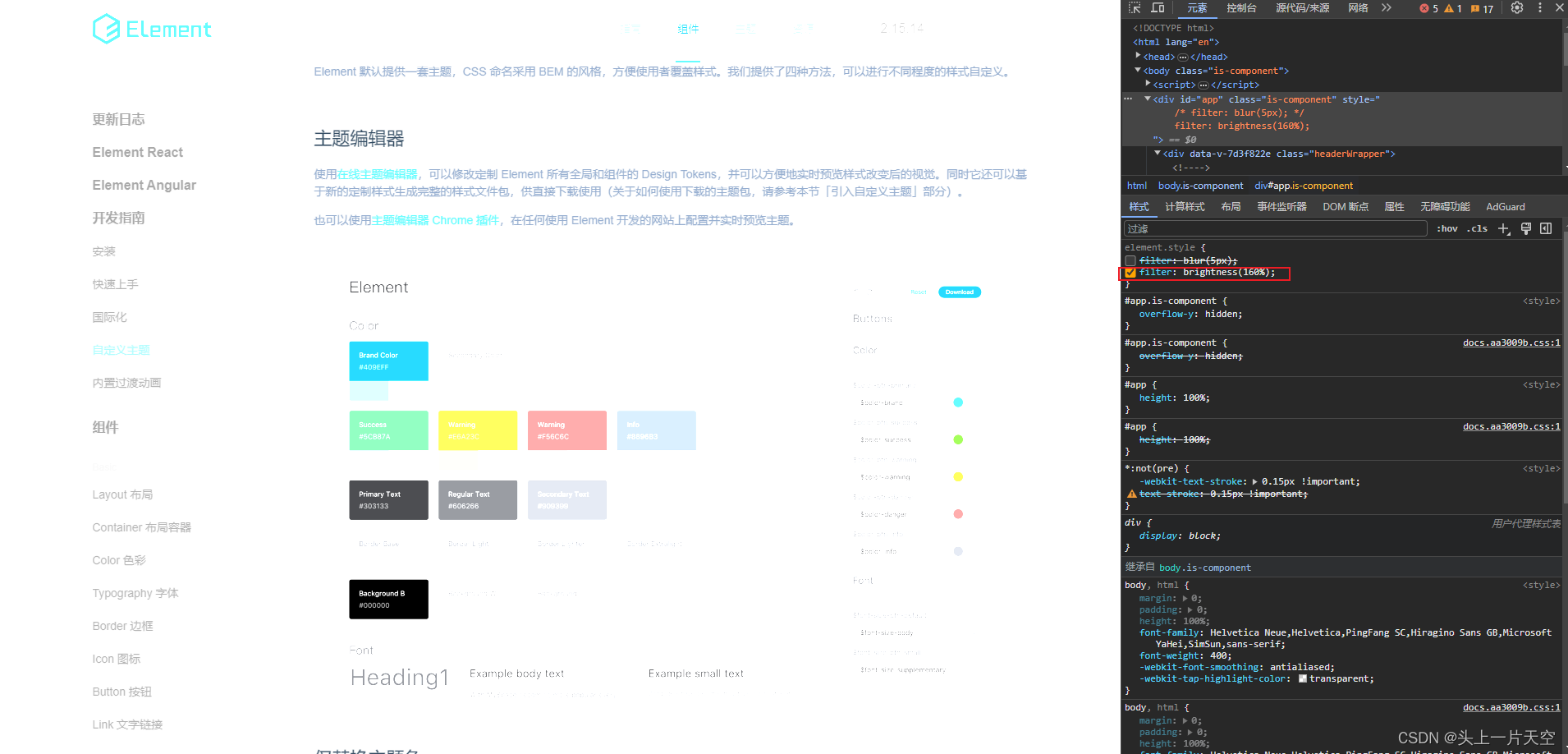
3、对比度
contrast() 用于调整元素与背景之间的对比度,可以设置一个百分比值或者一个具体的颜色值,例如filer: contrast(160%);表示将元素与背景的对比度增加60%。

4、饱和度
saturate() 用于增加或减少元素的饱和度,可以设置一个百分比值或者一个具体的颜色值,例如filter: saturate(200%);表示将元素的饱和度增加到最大值。

5、黑白效果
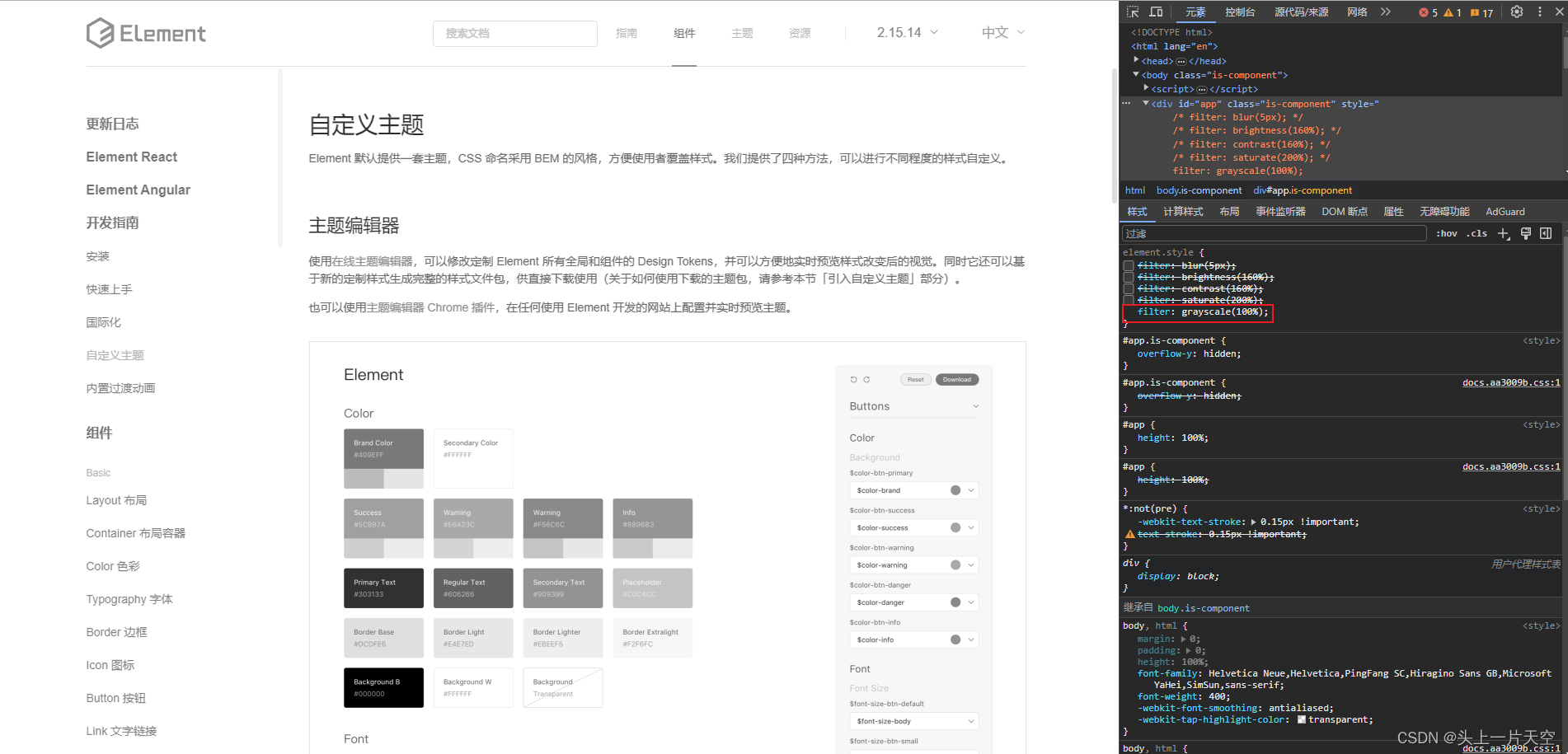
grayscale() 用于将元素转换为灰度图像,可以设置一个百分比值或者一个具体的颜色值,例如filter: grayscale(100%);表示将元素转换为完全的灰度图像。

6、反转颜色
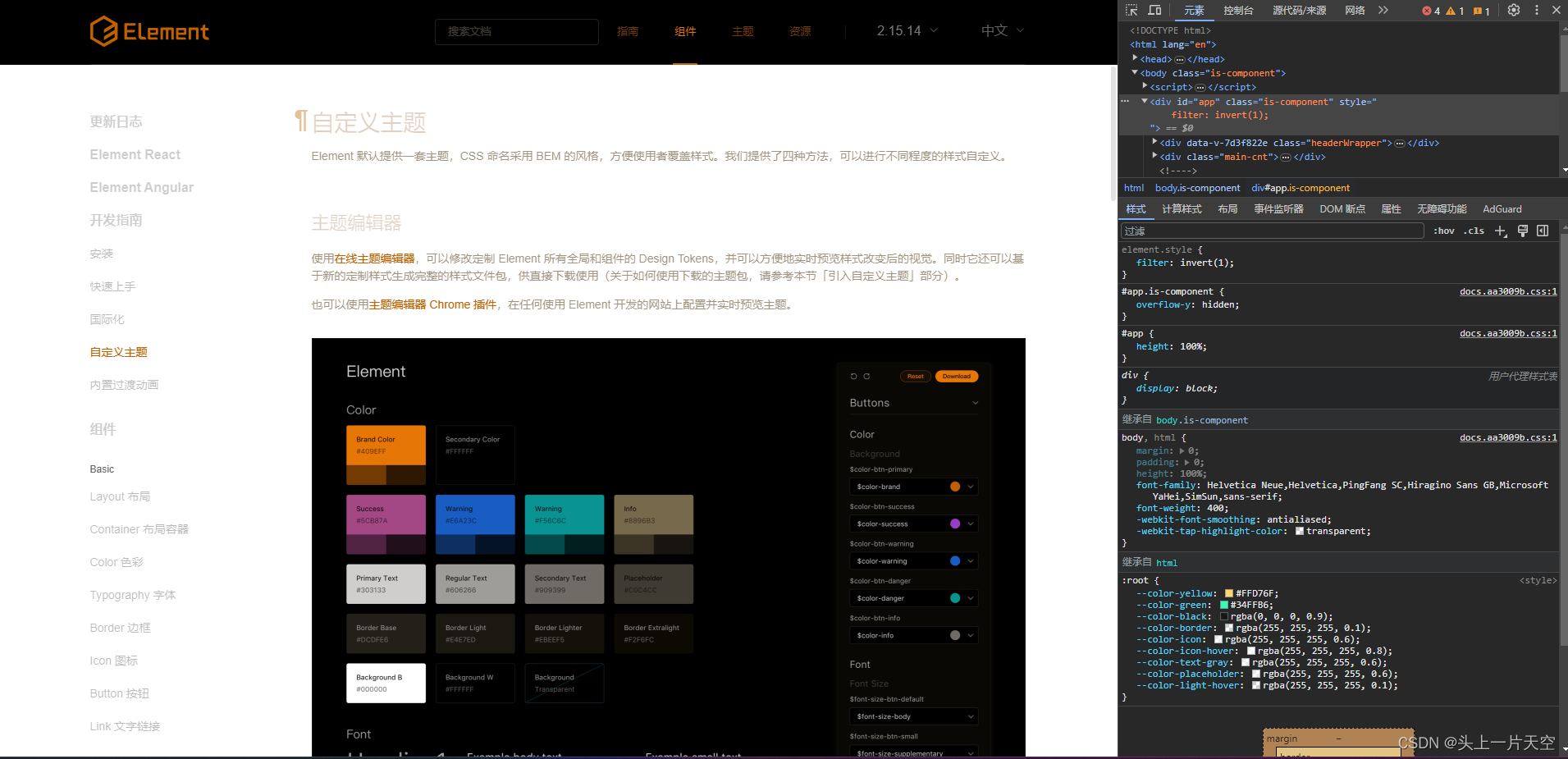
filter: invert(1) 用于反转图像的颜色。当应用于图像时,它会将图像的颜色进行反转,即黑色变为白色,白色变为黑色。这里的 1 表示反转的程度,数值越大,颜色变化越明显。
如果项目Web背景颜色都是浅色,可以使用 filter: invert(1) 实现 夜晚深色模式

7、组合使用
filter 元素可以组合使用, 例如 filter: blur(1px) brightness(160%) contrast(160%) saturate(200%) grayscale(100%) 设置 模糊 为 1px, 亮度增加 60%, 对比度增加 60%, 饱和度增加 100%, 灰度 100%

8、 filer 完整参数
brightness(0-100%):调整亮度。contrast(0-100%)·:调整对比度。grayscale(1):将图像转换为灰度图像。invert(1):反转图像的颜色。sepia(1):将图像转换为棕褐色调。saturate(0-100%):调整饱和度。hue-rotate(90deg):旋转色相。hue-rotate(270deg):旋转两次色相。hue-rotate(360deg):旋转三次色相。opacity(0-1):调整透明度。