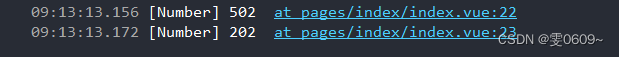
效果


代码
这里我定义的宽为500px,高为200排序,控制台输出的结果是502,202。原因是我设置了上下左右宽度各为1px的border边框导致
核心代码分析
// const query = uni.createSelectorQuery();表示创建了一个选择器查询实例。通过这个实例,你可以使用不同的方法来选择页面中的 DOM 元素,并执行一系列操作,比如获取节点信息、监听节点属性变化等。
const query = uni.createSelectorQuery();
//选择id为mybox的元素节点。
query.select('#mybox').fields({
//指定要获取的属性,这里设置为size: true表示要获取尺寸信息。
size: true,
//在回调函数(res) => {...}中处理查询结果。回调函数会接收一个res参数,其中包含了查询的结果信息。
}, (res) => {
// 在回调函数中,通过res.width和res.height获取到查询元素的宽度和高度。
const width = res.width;
const height = res.height;
console.log(width)
console.log(height)
}).exec();
<template><view><view id="mybox">求我的宽高</view></view>
</template><script>export default {data() {return {};},onReady() {const query = uni.createSelectorQuery();//获取宽度query.select('#mybox').fields({size: true}, (res) => {const width = res.width;const height = res.height;console.log(width)console.log(height)}).exec(); },methods: {},};
</script>
<style>#mybox {width: 500px;height: 200px;border: 1px solid black;}
</style>注:如果获取到宽高之后还有别的操作,建议放在回调函数中进行,否则可能出现先执行别的操作,再成功获取宽高的问题
例如:下面的例子便是在回调函数中使用画布方法
//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。
var context = uni.createCanvasContext('firstCanvas')
var width = '';
const query = uni.createSelectorQuery();
//获取宽度
query.select('#firstCanvas').fields({size: true
}, (res) => {width = res.width;//获取到宽度进行绘制//绘制路径中的线条。context.setStrokeStyle("#aaaaff")// 设置线条的宽度为2个像素。context.setLineWidth(2)// 绘制横线context.beginPath(); // 开始路径绘制context.moveTo(width / 2, 0); // 将起点移动到 (0, 100)context.lineTo(width / 2, 50);context.stroke(); // 绘制线条var x1 = width / 4; // 第一个竖线的起点 x 坐标var y1 = 50; // 第一个竖线的起点 y 坐标var y2 = 30; // 短竖线的高度var horizontalLength = width / 2; // 横线的长度context.beginPath();context.moveTo(x1, y1 + y2); // 移动到第一个短竖线的起点context.lineTo(x1, y1); // 绘制第一个短竖线context.moveTo(x1 + horizontalLength, y1 + y2); // 移动到横线的右端下方context.lineTo(x1 + horizontalLength, y1); // 绘制第二个短竖线context.moveTo(x1, y1); // 移动到横线的左端下方context.lineTo(x1 + horizontalLength, y1); // 绘制横线/* */context.stroke(); // 绘制线条// 将之前的绘图操作渲染到画布上。context.draw()
}).exec();