作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133418554
目 录
- 1. 头像选择与提交的一般步骤
- 2. 选择本地文件到头像的示例代码
- 3. 将图像提交到后端
- 客户端(Flutter)部分
- 后端(以Django为例)部分
1. 头像选择与提交的一般步骤
要实现在Flutter应用程序中提交图片作为头像,您可以按照以下步骤进行操作:
- 选择图像:
- 让用户选择或拍摄所需的图像。您可以使用Flutter的
image_picker插件来实现图像选择功能。确保在pubspec.yaml文件中添加了该插件的依赖。
- 让用户选择或拍摄所需的图像。您可以使用Flutter的
flutter pub add image_picker
导入image_picker并使用它来选择或拍摄图像:
import 'package:image_picker/image_picker.dart';// ...final picker = ImagePicker();// 从相册选择图像
final pickedFile = await picker.getImage(source: ImageSource.gallery);// 或者拍摄新的照片
final pickedFile = await picker.getImage(source: ImageSource.camera);
-
上传图像:
- 将所选的图像上传到服务器或云存储服务,以便将其保存为用户的头像。您可以使用HTTP请求来上传图像,也可以使用云存储SDK(如Firebase Storage、AWS S3等)来上传图像。
-
处理图像:
- 一旦图像上传成功,您可能需要对其进行处理以调整大小或进行其他编辑。Flutter提供了许多图像处理库,例如
image库,可用于执行各种图像操作。
- 一旦图像上传成功,您可能需要对其进行处理以调整大小或进行其他编辑。Flutter提供了许多图像处理库,例如
import 'package:image/image.dart' as img;// 加载上传的图像
final image = img.decodeImage(uploadedImageData);// 调整图像大小
final resizedImage = img.copyResize(image, width: 200, height: 200);// 将处理后的图像保存到文件或云存储
img.encodePng(resizedImage); // 保存为PNG格式
- 显示头像:
-
将处理后的图像作为用户的头像显示在应用程序中。您可以使用
Image或Image.network小部件来加载和显示图像。Image.memory(resizedImage); // 从内存中加载图像
-
这些步骤涵盖了从选择图像到上传、处理和显示图像的基本流程。请根据您的具体需求和后端实现来自定义这些步骤。此外,确保您的应用程序有适当的权限以访问设备上的相册或相机,这通常需要在AndroidManifest.xml和Info.plist文件中配置权限。
2. 选择本地文件到头像的示例代码
下面这段代码中用户可以点击头像区域来选择本地图像作为其头像:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';void main() => runApp(const MyApp());class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(home: ProfilePage(),);}
}/// 个人资料页面的Flutter小部件。
class ProfilePage extends StatefulWidget {const ProfilePage({super.key});State<ProfilePage> createState() => _ProfilePageState();
}/// 个人资料页面的状态类,负责管理页面上的用户头像和图像选择。
class _ProfilePageState extends State<ProfilePage> {File? _image; // 存储用户选择的图像文件/// 从图库选择图像并更新UI的异步方法。Future<void> _getImage() async {final picker = ImagePicker(); // 创建ImagePicker实例final pickedFile =await picker.pickImage(source: ImageSource.gallery); // 从图库中选择图像if (pickedFile != null) {setState(() {_image = File(pickedFile.path); // 将选定的图像文件赋给_image});}}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('个人资料'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[GestureDetector(onTap: _getImage, // 点击头像区域时触发_getImage方法child: CircleAvatar(radius: 80,backgroundImage: _image != null? FileImage(_image!): null, // 根据_image是否为空设置头像图片child: _image == null? const Icon(Icons.camera_alt,size: 80,color: Colors.white,): null,),),const SizedBox(height: 20),const Text('点击头像选择图片',style: TextStyle(fontSize: 18),),],),),);}
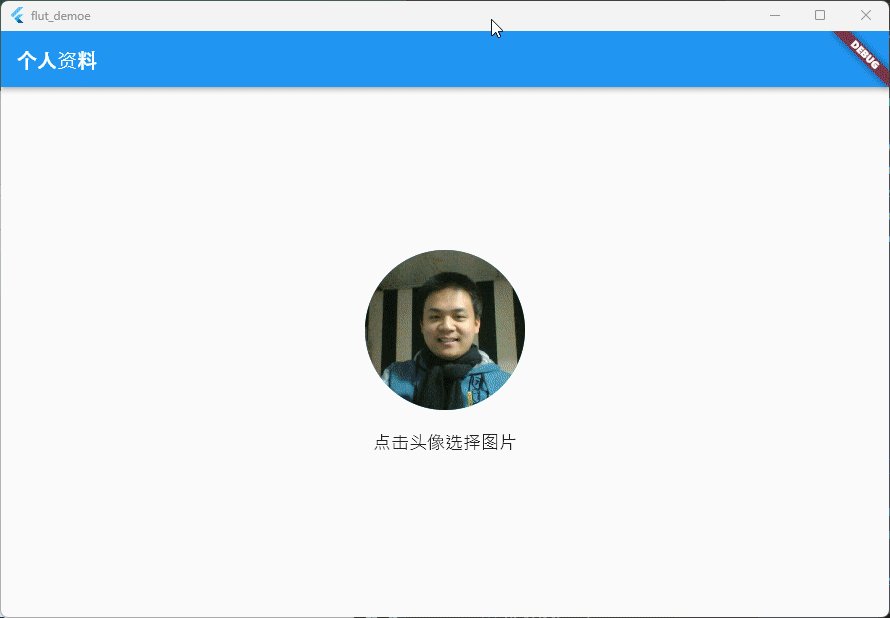
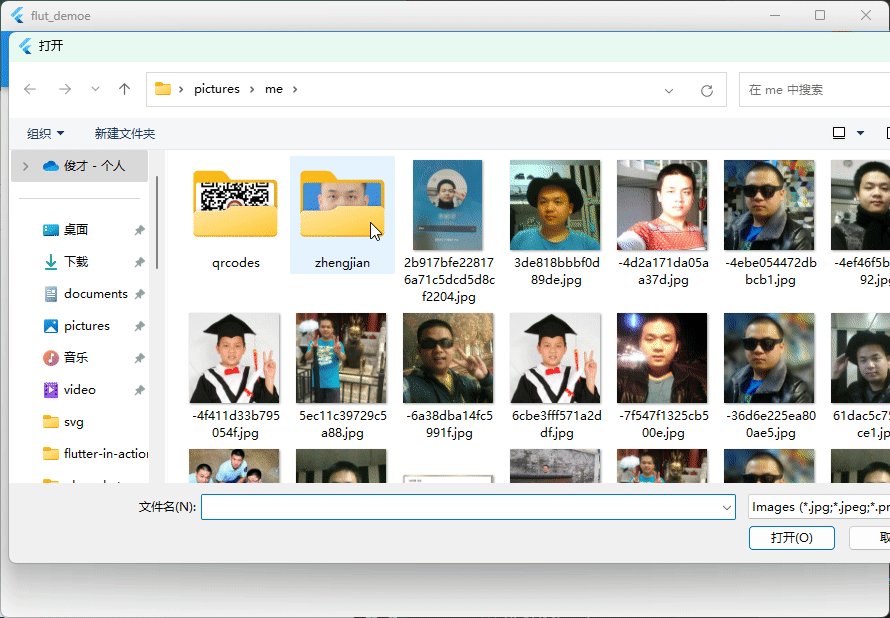
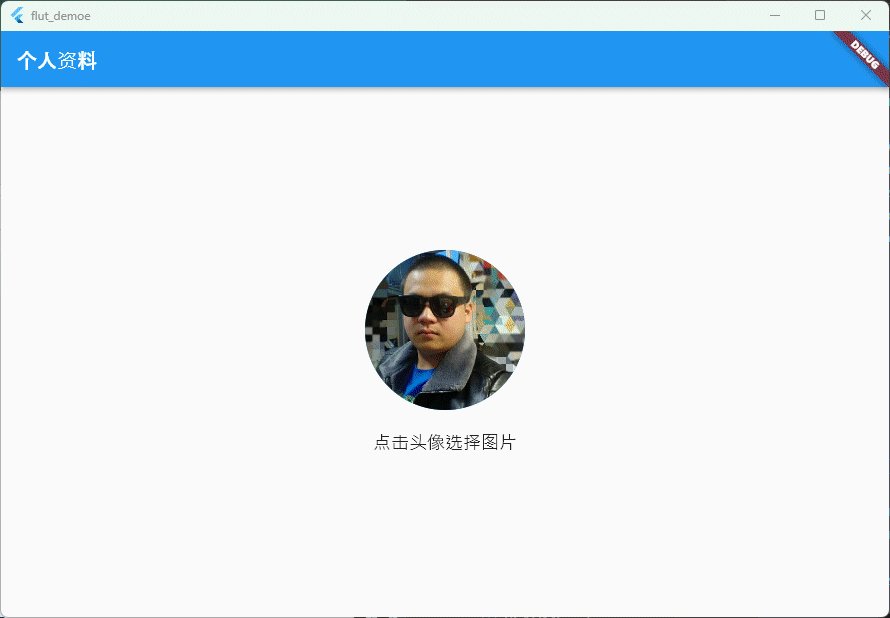
}效果如下:

其中在_ProfilePageState类中,创建一个名为_image的File类型变量,用于存储用户选择的图像文件。
在_ProfilePageState类中,创建一个名为_getImage的异步方法。这个方法使用ImagePicker库从设备的图库中选择图像,并将选定的图像文件存储在_image变量中。
GestureDetector:可点击的小部件,用于触发图像选择操作。当用户点击头像区域时,调用_getImage方法。
CircleAvatar:显示用户头像。它的backgroundImage属性根据_image是否为空来设置用户头像图像或相机图标。_image为空时,显示相机图标,用户可以点击它来选择图像。
从效果上看:
- 用户首次看到页面时,头像区域显示一个相机图标,下方显示“点击头像选择图片”的文本。
- 当用户点击头像区域时,触发_getImage方法,该方法使用ImagePicker库从设备图库中选择图像文件。
- 选择的图像文件会赋值给_image变量,触发setState以通知Flutter重新构建UI。
- 构建UI时,根据_image的状态,显示选定的用户头像或相机图标。
3. 将图像提交到后端
要将用户选择的图像传输到指定接口,您可以使用HTTP请求将图像文件上传到服务器。在Django中,您可以编写一个视图函数来处理这个HTTP请求并将图像保存到图像字段中。下面是一般的步骤:
客户端(Flutter)部分
选择图像后,将其作为文件上传到服务器。
import 'package:http/http.dart' as http;
import 'package:http_parser/http_parser.dart';
import 'package:mime/mime.dart'; // 用到其中的 lookupMimeType// 在 _getImage 方法中上传图像
Future<void> _uploadImage() async {final url = Uri.parse('https://example.com/upload_image'); // 服务器接口地址final request = http.MultipartRequest('POST', url);request.files.add(await http.MultipartFile.fromPath('image', // 后端接口中接受图像文件的字段名称_image!.path, // 图像文件的路径contentType: MediaType.parse(lookupMimeType(_image!.path) ?? 'image/jpeg'),),);final response = await request.send();if (response.statusCode == 200) {print('图像上传成功');} else {print('图像上传失败');}
}
其中:!!!!
mime 库可以用于确定文件的 MIME 类型,以便在HTTP请求中正确设置Content-Type头。这对于文件上传和处理特别重要,因为服务器需要知道接收到的数据的类型,以正确地处理它。请参考:https://pub.dev/documentation/mime/latest/
lookupMimeType函数从文件路径中提取文件的 MIME 类型,如果找不到合适的 MIME 类型,则默认为image/jpeg,这是图像文件的一种常见类型。然后,这个 MIME 类型用于设置 HTTP 请求中的Content-Type头,以确保服务器能够正确解释上传的图像文件的类型。这有助于服务器正确处理图像数据。
后端(以Django为例)部分
假设我们Django后端使用一个名为user的app管理用户。在user/models.py中定义一个简单的模型来存储用户头像。我们将使用Django的内置ImageField来处理图像文件,代码如下:
# user/models.py
from django.db import modelsclass UserProfile(models.Model):username = models.CharField(max_length=100)avatar = models.ImageField(upload_to='avatars/', blank=True, null=True)def __str__(self):return self.username
在应用程序的settings.py文件中,确保已配置了MEDIA_URL和MEDIA_ROOT以处理上传的图像文件。
# settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
关于分配路由,你可以先在项目的根urls.py中为user应用分配一个路由到 ’user.urls.py‘,此步省略。
然后在应用程序的urls.py文件中,设置处理上传图像请求的URL路由。
# user/urls.py
from django.urls import path
from . import viewsurlpatterns = [path('upload_avatar/', views.upload_avatar, name='upload_avatar'),
]
然后新建视图文件,即创建user/views.py文件,并编写一个视图函数来处理图像上传请求。
# user/views.py
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt@csrf_exempt
def upload_avatar(request):if request.method == 'POST':uploaded_file = request.FILES['avatar'] # 头像图像文件字段的名称,与前端对应# 保存图像到用户的头像字段# 注意:这里需要根据你的模型来设置,这里仅供示例user_profile = UserProfile.objects.get(username=request.user.username)user_profile.avatar = uploaded_fileuser_profile.save()return JsonResponse({'message': '头像上传成功'})else:return JsonResponse({'message': '无效的请求'}, status=400)
迁移以应用新的模型更改:
python manage.py makemigrations
python manage.py migrate
并将其POST到/upload_avatar/URL来执行头像上传。如你使用Django本地开发服务器默认启动,那就请求"http://127.0.0.1:8000/user/upload_avatar/"
这样,当用户选择图像并触发_uploadImage方法时,图像将通过HTTP POST请求上传到Django服务器的upload_image视图函数。在视图函数中,您可以根据业务逻辑将图像保存到模型的图像字段或者任何其他需要的地方。然后,服务器将返回一个响应,告诉前端图像上传是否成功。


![web:[极客大挑战 2019]LoveSQL](https://img-blog.csdnimg.cn/221489a9e584484683a1e7e8d909c7c0.png)