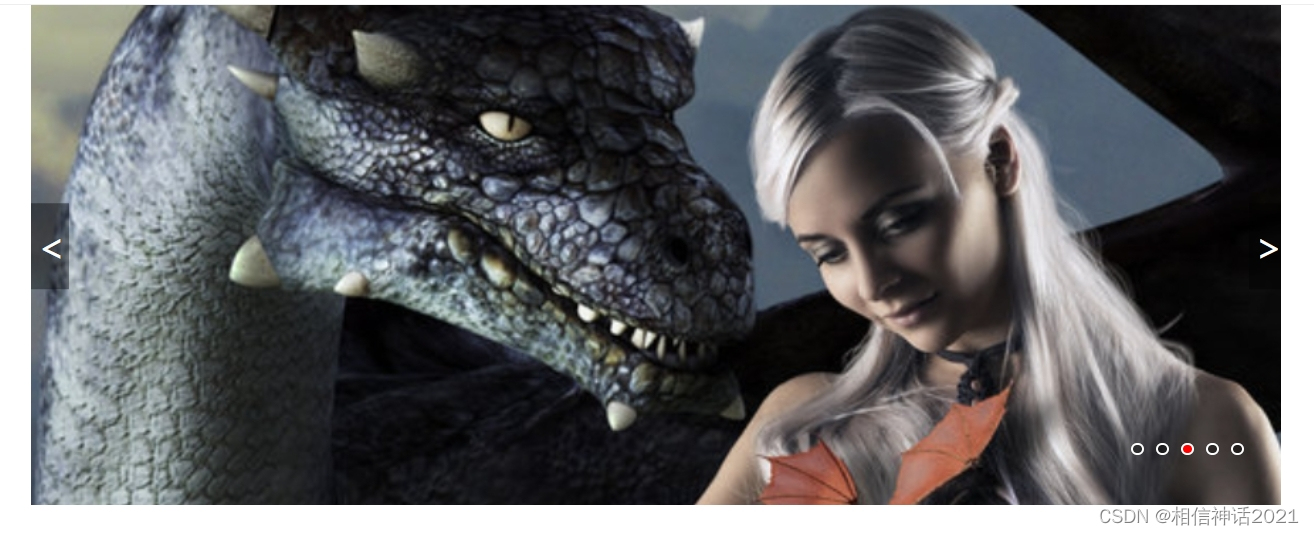
这一节,我自学了焦点图效果(自动播放,圆点控制),首先看一下效果:

下面我们还是老思路,css展示学习三个主要步骤:一是CSS代码,二是Javascript代码,三是Html代码。
一、css代码主要如下
/* 幻灯片 */.myth-carousel{width: 100%;position: relative;overflow: hidden;}.myth-items{width: 100%;height: 100%;padding: 0;margin: 0;display: block;}.myth-items>li{position: absolute;opacity: 0;transition: all .5s;width: 100%;}.myth-items>li img{width: 100%;}.myth-items .active{opacity:1;}.myth-carousel-btnleft{width: 30px;height: 69px;font-size: 30px;color: white;background-color:rgba(0,0,0,0.4);line-height: 69px;padding-left:5px;z-index: 10;position: absolute;left: 0;top: 50%;transform: translateY(-60%);cursor: pointer;opacity: 0;}.myth-carousel:hover .myth-carousel-btnleft{opacity: 1;} .myth-carousel-btnright{width: 26px;height: 69px;font-size: 30px;color: white;background-color:rgba(0,0,0,0.4);line-height: 69px; padding-left: 5px;z-index: 10;position: absolute;right: 0;top: 50%;cursor: pointer;opacity: 0;transform: translateY(-60%);}.myth-carousel:hover .myth-carousel-btnright{opacity: 1;}.myth-circle{height: 20px;position: absolute;bottom: 35px;right: 25px;display: flex;}.myth-circleNormal{width: 10px;height: 10px;border-radius: 10px;border: 2px solid white;background: rgba(0,0,0,0.4);cursor: pointer;margin: 5px;}.myth-circleRed{width: 10px;height: 10px;border-radius: 10px;border: 2px solid white;background:#ff0000;cursor: pointer;margin: 5px;}
二、Javascript代码
carousel:function(){ var items=this.dom[0].children[0].children;var circles=this.dom[0].children[3].children;var rightBtn = this.dom[0].children[2];var leftBtn = this.dom[0].children[1];var index=0;var carouseltimer=null;var carouselAction={//清除classclearclass:function(){for(let i=0;i<items.length;i++){items[i].className="";circles[i].className="myth-circleNormal";circles[i].setAttribute("num",i);}},/*只显示一个class*/move : function(){this.clearclass();items[index].className="active";circles[index].className="myth-circleRed";}}//点击右边按钮切换下一张图片rightBtn.onclick=function(){index++;if(index>items.length-1){index=0;}carouselAction.move();}//点击左边按钮切换上一张图片leftBtn.onclick=function(){index--;if(index<0){index=items.length-1}carouselAction.move();}//开始定时器,点击右边按钮,实现轮播carouseltimer=setInterval(function(){rightBtn.onclick();},1500)//点击圆点时,跳转到对应图片for(var i=0;i<circles.length;i++){circles[i].addEventListener("click",function(){var point_index=this.getAttribute("num");index=point_index;carouselAction.move();})}//鼠标移入清除定时器,并开启一个三秒的定时器,使慢慢转动this.dom[0].onmouseover=function(){clearInterval(carouseltimer);}//鼠标移出又开启定时器this.dom[0].onmouseleave=function(){carouseltimer=setInterval(function(){rightBtn.onclick();},1500)}},
三、HTML代码
<div class="mythBox mid"><div class="myth-carousel" style="height: 400px;"><ul class="myth-items"><li class="active"><img src="img/1.png"></li><li><a href="#"><img src="img/2.png"></a></li><li><a href="#"><img src="img/3.png"></a></li><li><a href="#"><img src="img/4.png"></a></li><li><a href="#"><img src="img/5.png"></a></li></ul><div class="myth-carousel-btnleft"><</div><div class="myth-carousel-btnright">></div><ul class="myth-circle"><li class="myth-circleRed"></li><li class="myth-circleNormal"></li><li class="myth-circleNormal"></li><li class="myth-circleNormal"></li><li class="myth-circleNormal"></li></ul></div></div><script>myth(".myth-carousel").carousel();</script>
ok,老思路、老方法,新代码,下载完整代码请单击。