本帖开始介绍小程序中的一些基本组件~
微信小程序是一种轻量、快速、跨平台的应用程序,是微信公众号的重要组成部分。随着微信小程序的普及,越来越多的开发者和企业开始使用微信小程序来搭建自己的应用,但是对于初次接触微信小程序的开发者来说,可能不太清楚微信小程序支持哪些基础组件。本文将为大家介绍微信小程序支持的基本组件,希望对大家有所帮助。
1. 视图容器(View)
微信小程序中,视图容器是最基本的组件之一,用于展示界面元素。视图容器可以嵌套其他组件,包括文本、图片、按钮等。视图容器也可以设置不同的样式,包括背景颜色、边框、圆角等。通过使用视图容器组件,我们可以实现各种简单和复杂的界面布局。
2. 文本(Text)
文本组件是我们常用的界面元素之一,用于展示文字信息。文本组件支持显示单行或多行文本,同时也支持设置字体颜色、大小、对齐方式等样式属性。在微信小程序中,文本组件可以和视图容器组件嵌套使用,从而实现更加丰富的布局效果。
3. 轮播(swiper)
轮播组件用于实现轮播效果,比如展示多张图片。微信小程序中,轮播组件支持设置轮播间隔、是否自动轮播以及展示图片的方式(横向/纵向)。通过使用轮播组件,我们可以实现各种展示效果,比如广告轮播、图片展示等。
4 页面滚动(scroll-view)
scroll-view组件用于在微信小程序页面中,可以实现滚动效果,展示大量的内容。通过设置scroll-view组件的宽度、高度等样式属性,以及使用scroll-view组件的滚动和触摸事件,可以实现复杂的滚动效果。

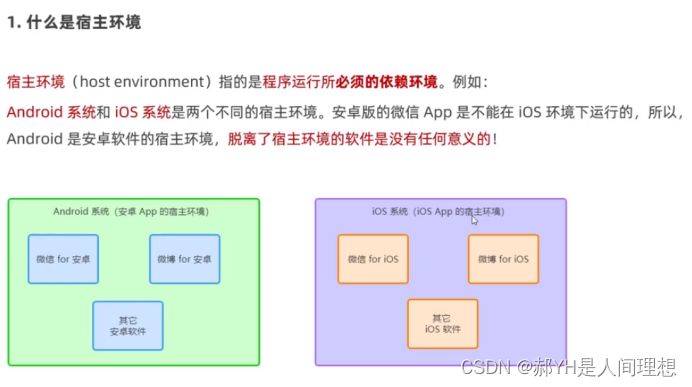
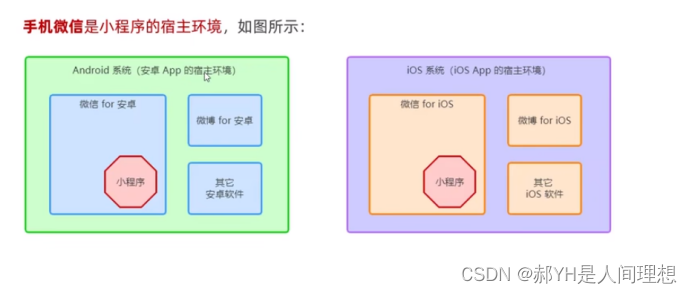
一.宿主环境
一些理论性的东西,分享几个重点的PPT截图~



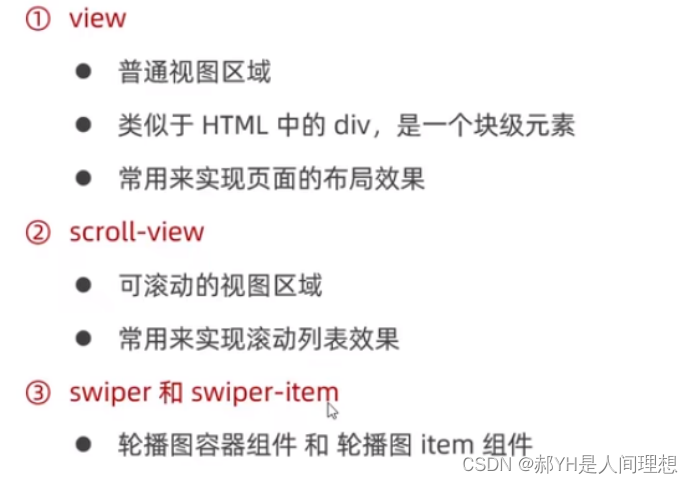
 二.视图容器类组件
二.视图容器类组件

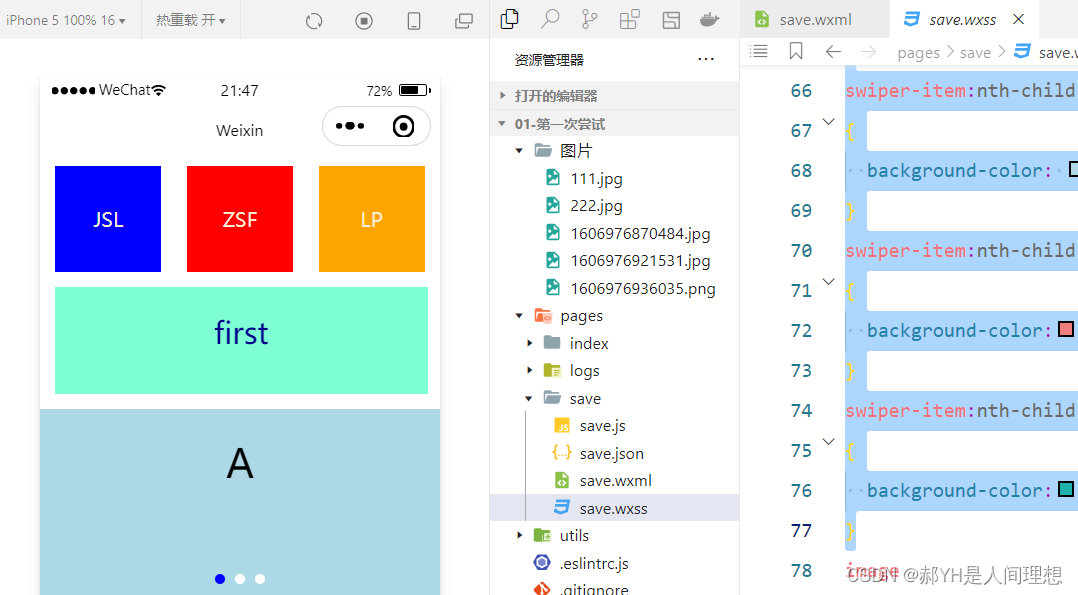
横屏滚动的图片就时swiper子目录之下的item组件。
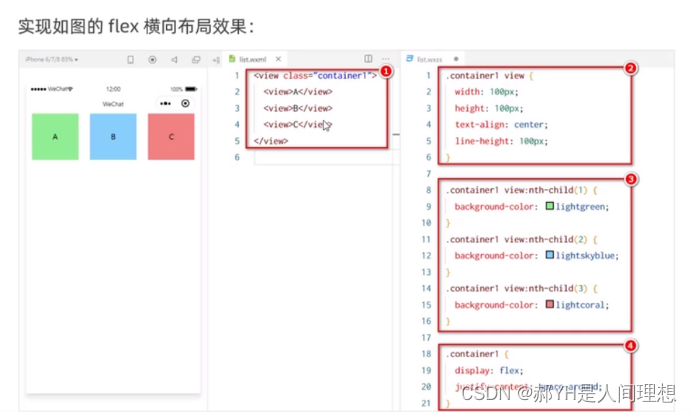
1.View组件的基本使用
又称视图组件,最核心的组件,一些理论讲解如下所示:

如上的效果实现的原理有以下几个步骤:
1.首先在最外层嵌套一个view,再在内部嵌套数个view,即可保证出现在同一行
2.其他的样式主要再Wxss中实现,语法和Css基本一致
wxml文件:
<view class="container1"><view>JSL</view><view>ZSF</view><view>LP</view>
</view>wxss文件:
.container1 view
{width: 200rpx;height: 200rpx;text-align: center;line-height: 200rpx;color: antiquewhite;
}
.container1 view:nth-child(1)
{/* 吃一堑 长一智:view后面不能有空格 */background-color: blue;margin-right: 30rpx;
}
.container1 view:nth-child(2)
{background-color:red;margin-right: 30rpx;
}
.container1 view:nth-child(3)
{background-color:orange;
}
.container1
{display: flex;/* 横向布局 */margin: 20rpx;justify-content: space-around;
}不过还是有一些区别的,如下:
.container1 view:nth-child(1)该选择器作用的元素是:.container1内部的第1个子元素~
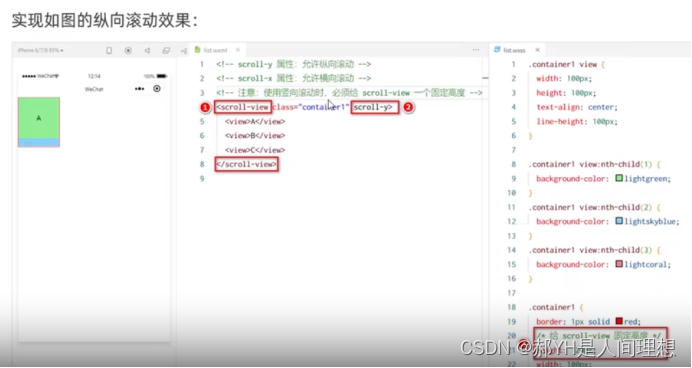
2.scroll-view组件
本质上就是滚动图:

- scroll -y 纵向滚动
- scroll -x 横向滚动
wxml文件:
<scroll-view class="container2" scroll-y><view>first</view><view>second</view><view>third</view>
</scroll-view>wxss文件:
.container2
{width: 700rpx;margin: 30rpx;height: 200rpx;/* 如果不加高度,则无法实现纵向滚动 */
}.container2 view
{width: 700rpx;height: 200rpx;font-size:x-large;color:darkblue;text-align: center;line-height: 200rpx;background-color:aquamarine;border: bisque;
}上述用到了一次后代选择器,别忘了Css的基础呀~
3.swiper-view和swiper组件
顾名思义,本质上就是轮播图,swiper是轮播图的框体,而swiper-view是内部的元素项~

wxml文件:
<swiper class="swiper1" indicator-dots indicator-color="white" indicator-active-color="blue" autoplay interval="2000" circular
>
<!-- 这部分是实现轮播图下面的小圆点,可以根据两个不同的属性来分别更改样式 -->
<swiper-item><view class="item1">A</view>
</swiper-item>
<swiper-item><view class="item1">B</view>
</swiper-item>
<swiper-item><view class="item1">C</view>
</swiper-item>
</swiper>wxss文件:
.swiper
{height: 200rpx;
}
.item1
{font-size: xx-large;height: 200rpx;text-align: center;line-height: 200rpx;
}swiper-item:nth-child(1)
{background-color: lightblue;
}
swiper-item:nth-child(2)
{background-color:lightcoral
}
swiper-item:nth-child(3)
{background-color:lightseagreen
}博主做出的效果如下: