目录
信号槽的概念
按钮的常用信号
自定义槽函数
自定义信号函数
自定义槽和信号注意的事项
信号与槽的拓展
lambda表达式
信号槽的概念
信号槽是Qt框架引以为豪的机制之一。所谓信号槽,实际就是观察者模式。当某个事件发生之后,比如,按钮检测到自己被点击了一下,它就会发出一个信号 (signal)这种发出是没有目的的,类似广播。如果有对象对这个信号感兴趣,它就会使用连接(connect) 函数,意思是,将想要处理的信号和自己的一个函数 (称为槽 (slot) )绑定来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。这就类似观察者模式:当发生了感兴趣的事件,某一个操作就会被自动触发。
connect()函数最常用的一般形式:
connect(sender, signal. receiver, slot):
参数解释:
sender:发出信号的对象
signal:发送对象发出的信号
receiver:接收信号的对象
slot:接收对象在接收到信号之后所需要调用的函数 (槽函数)
#include "widget.h"
#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent)
{//创建一个按钮 点击按钮关闭窗口this->close();QPushButton *b = new QPushButton("点击关闭",this);//设置点击按钮 产生信号 会调用window close函数connect(b,&QPushButton::clicked,this,&Widget::close);
}Widget::~Widget()
{}按钮的常用信号
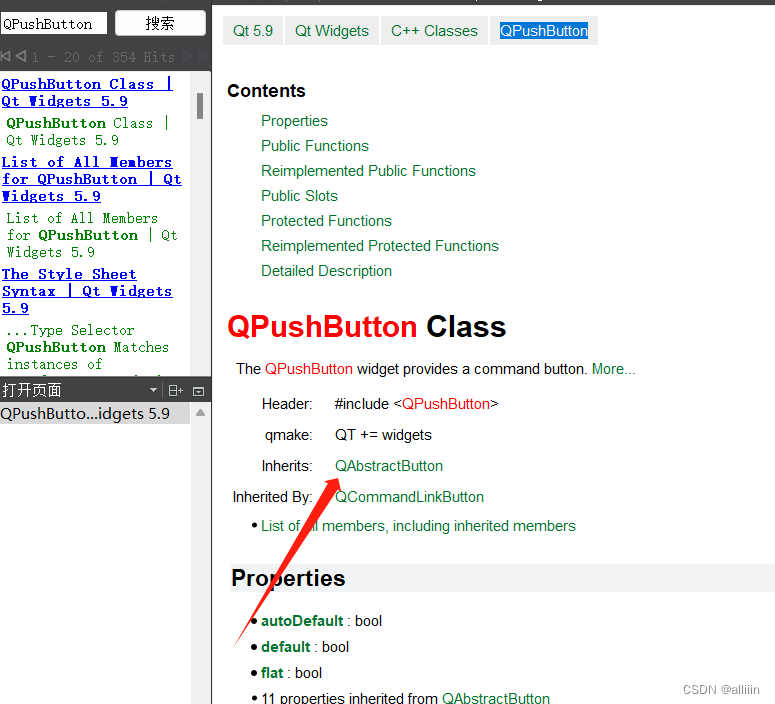
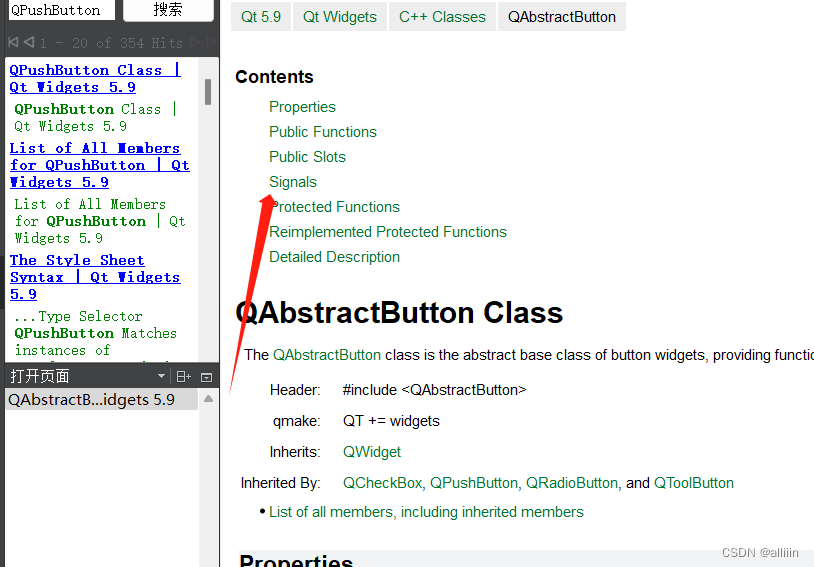
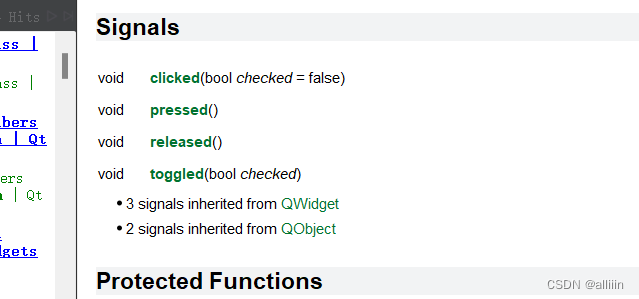
在帮助中搜索QPushButton

点击信号

查看常用信号(点击 按下 释放 触发)

自定义槽函数
在类中public slots:下声明槽函数
#include "widget.h"
#include <QPushButton>
#include <qdebug.h>
Widget::Widget(QWidget *parent): QWidget(parent)
{b = new QPushButton;b->setParent(this);b->setText("点击发送信号");//注册信号与槽的连接//槽函数可以是普通的成员函数 还可以是槽函数//如果信号没有参数 槽函数也不能有参数 如果信号有参数 槽函数可以有也可以没有参数connect(b,&QPushButton::pressed,this,&Widget::print);
}void Widget::print()
{qDebug()<<"收到信号,打印信息";
}Widget::~Widget()
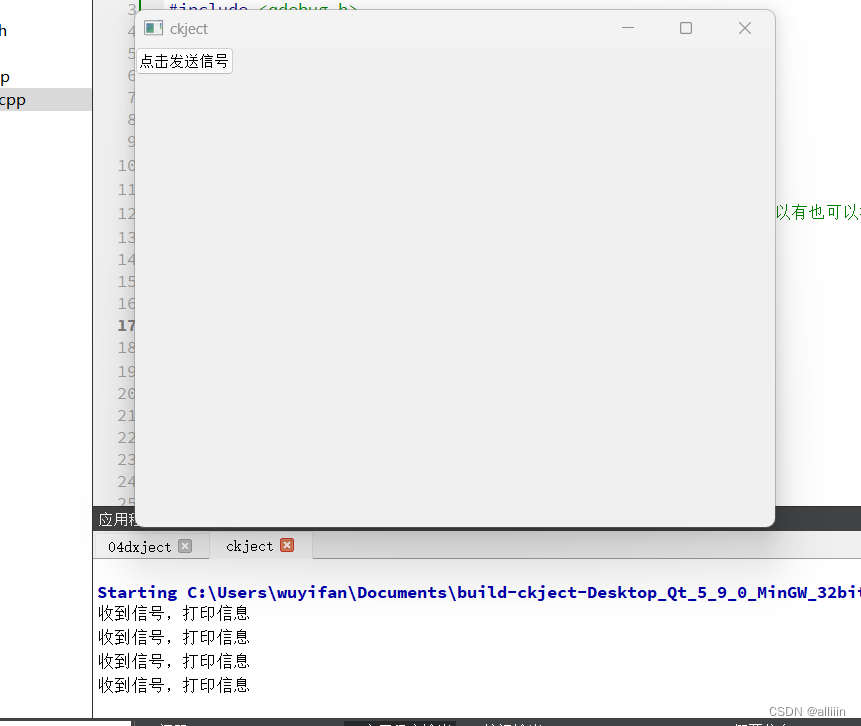
{}可以看到,按钮被点击后信息被打印

自定义信号函数
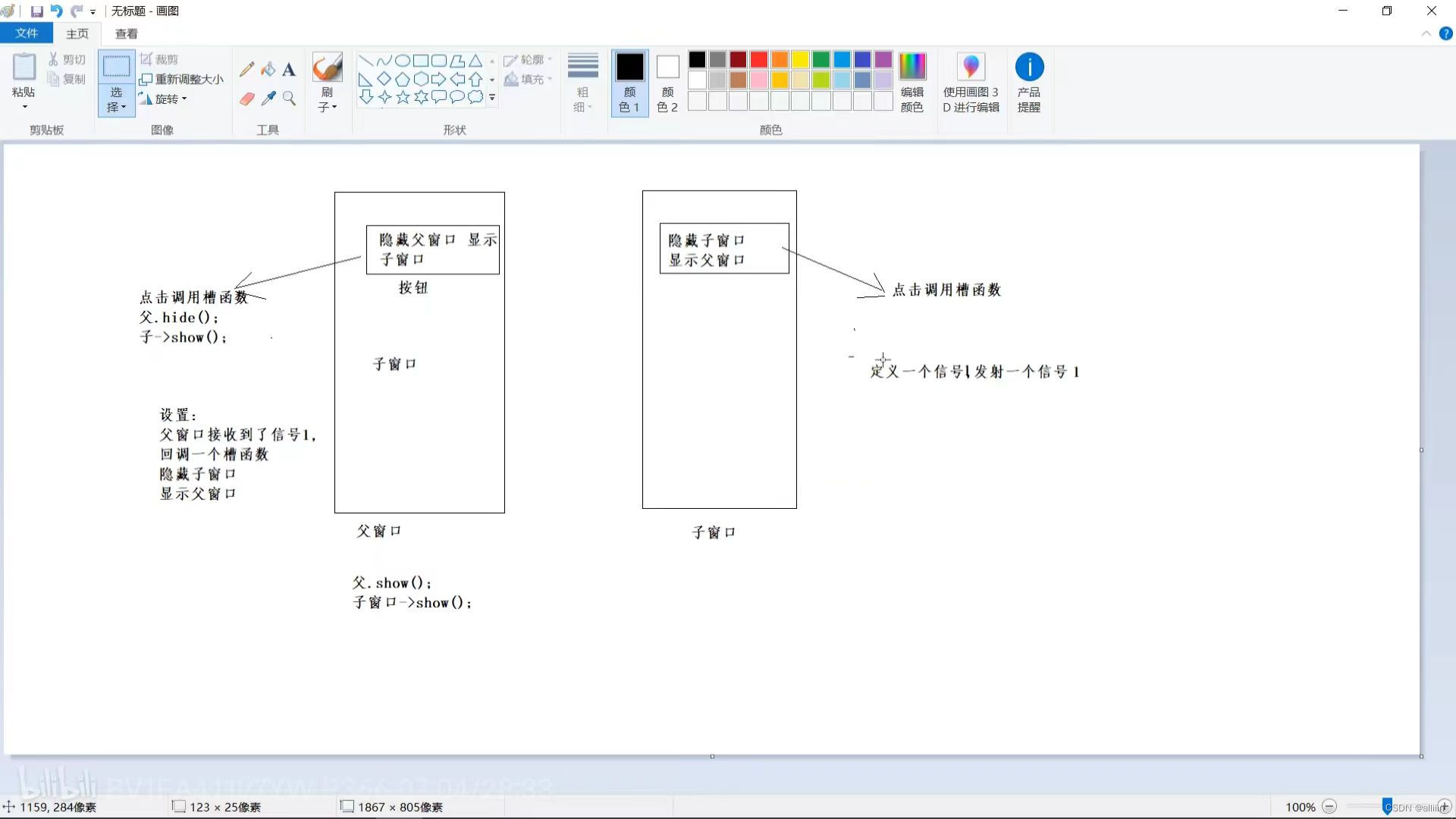
父窗口点击按钮隐藏父窗口显示子窗口,子窗口点击按钮隐藏子窗口,并且发送信号10,
父窗口收到信号10,显示父窗口

sonwidget.h
#ifndef SONWIDGET_H
#define SONWIDGET_H#include <QWidget>
#include <QPushButton>
class Sonwidget : public QWidget
{Q_OBJECT
public:explicit Sonwidget(QWidget *parent = nullptr);QPushButton *b2;
signals://信号//信号没有返回值 可以有参数 信号函数不需要定义 只需要声明void window_hide_signal(int a);
public slots://槽void emit_mysignal();
};#endif // SONWIDGET_Hwidget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include "sonwidget.h"
#include <QPushButton>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();Sonwidget *sonwindow;QPushButton *b1;
public slots:void button_cd();void signal_cd(int a);
};#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent)
{this->setWindowTitle("父窗口");sonwindow = new Sonwidget;sonwindow->show();b1 = new QPushButton();b1->setText("隐藏父窗口,显示子窗口");b1->setParent(this);connect(b1,&QPushButton::clicked,this,&Widget::button_cd);connect(sonwindow,&Sonwidget::window_hide_signal,this,&Widget::signal_cd);
}void Widget::button_cd()
{this->hide();this->sonwindow->show();
}void Widget::signal_cd(int a)
{qDebug()<<a;this->show();this->sonwindow->hide();
}Widget::~Widget()
{}sonwidget.cpp
#include "sonwidget.h"
#include <QPushButton>
Sonwidget::Sonwidget(QWidget *parent) : QWidget(parent)
{this->setWindowTitle("子窗口");b2 = new QPushButton();b2->setText("隐藏子窗口,显示父窗口");b2->setParent(this);connect(b2,&QPushButton::clicked,this,&Sonwidget::emit_mysignal);
}void Sonwidget::emit_mysignal()
{window_hide_signal(10);//发送10
}
10被打印

自定义槽和信号注意的事项
发送者和接收者都需要是 QObject 的子类 (当然,槽函数是全局函数、Lambda 表达式等无需接收者的时候除外);
信号和槽函数返回值是 void
信号只需要声明,不需要实现,槽函数需要声明也需要实现
槽函数是普通的成员函数,作为成员函数,会受到 public、private、protected 的影响;
使用 emit 在恰当的位置发送信号;
使用 connect()函数连接信号和槽。
任何成员函数、static 函数、全局函数和 Lambda 表达式都可以作为槽函数
信号槽要求信号和槽的参数一致,所谓一致,是参数类型一致。
如果信号和槽的参数不一致,允许的情况是,槽函数的参数可以比信号的少,即便如此,槽函数存在的那些参数的顺序也必须和信号的前面几个一致起来。这是因为,你可以在槽函数中选择忽略信号传来的数据 (也就是槽函数的参数比信号的少)。
信号与槽的拓展
一个信号可以和多个槽相连
如果是这种情况,这些槽会一个接一个的被调用,但是它们的调用顺序是不确定的。多个信号可以连接到一个槽,只要任意一个信号发出,这个槽就会被调用。
一个信号可以连接到另外的一个信号
当第一个信号发出时,第二个信号被发出。除此之外,这种信号-信号的形式和信号-槽的形式没有什么区别。
槽可以被取消链接
这种情况并不经常出现,因为当一个对象 delete 之后,Qt 自动取消所有连接到这个对象上面的槽。
信号槽可以断开
利用 disconnect 关键字是可以断开信号槽的
使用 Lambda 表达式
在使用 Qt 5的时候,能够支持 Qt 5的编译器都是支持 Lambda 表达式的。在连接信号和槽的时候,槽函数可以使用 Lambda 表达式的方式进行处理。
lambda表达式
lambda表达式用于定义并创建匿名的函数对象,以简化编程工作
#include "widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent)
{b = new QPushButton("点击",this);int a = 10;//槽函数可以是一个lambda表达式//lambda表达式中[]写=,代表将上面的函数的局部变量以值传递的方式传入表达式//lambda表达式中[]写&,代表将上面的函数的局部变量以引用的方式传入表达式//lambda表达式中[]写a,代表将上面的函数的局部变量a以值传递的方式传入表达式//lambda表达式中[]写a,b,代表将上面的函数的局部变量a和b以值传递的方式传入表达式//lambda表达式中[]写&a,代表将上面的函数的局部变量a以引用的方式传入表达式//mutable修饰的作用是可以修改传入lambda中的值//->代表lambda返回值的类型是intconnect(b,&QPushButton::clicked,this,[=]()mutable->{qDebug()<<a;qDebug()<<"点击成功";});
}Widget::~Widget()
{}