实现效果:点击图表,弹出该数据下对应得详情
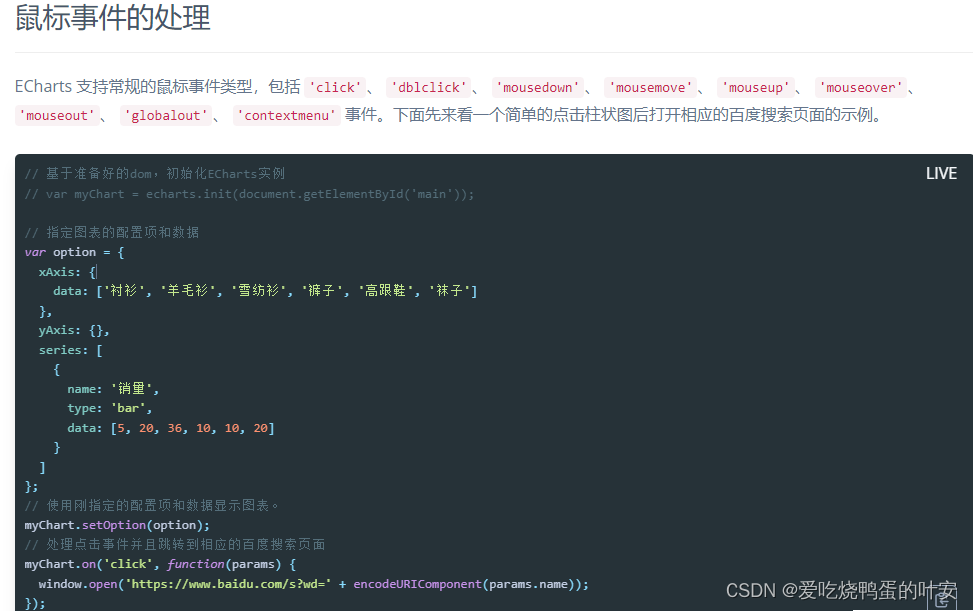
官方文档:

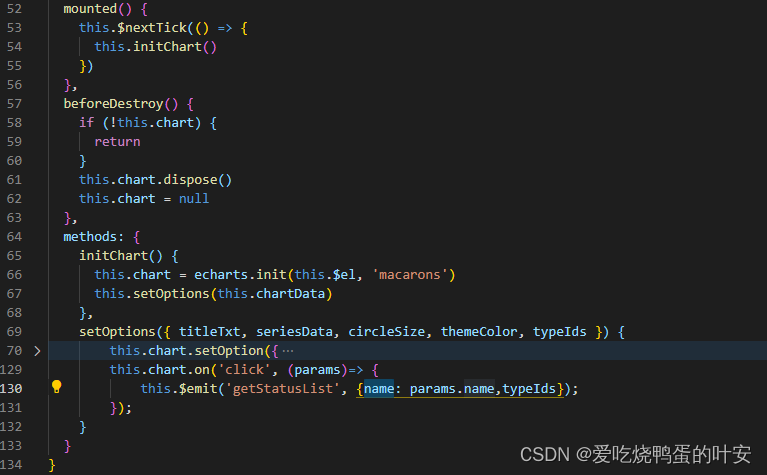
封装的图表组件中:

点击获取点击得对象,进而将需要的参数传给父组件,在父组件中再去请求接口获取更多信息
this.chart.on('click', (params)=> {this.$emit('getStatusList', {name: params.name,typeIds});
});
父组件:
<CircularChart :chartData = 'chartCircularData' @getStatusList="getStatusList"/>