不要把koa想得太复杂,他就是一个Node框架而已。
在本地应用安装好Node和koa后,先实现一下简单的服务app.js,代码如下:
const Koa = require('koa')
const app = new Koa();
app.use(async (context) => {context.body = 'hello Koa'
});app.listen(3000);console.log('服务正在启动,端口号为:3000');执行命令:node app.js。然后在浏览器中打开http://localhost:3000/,页面显示:hello Koa。

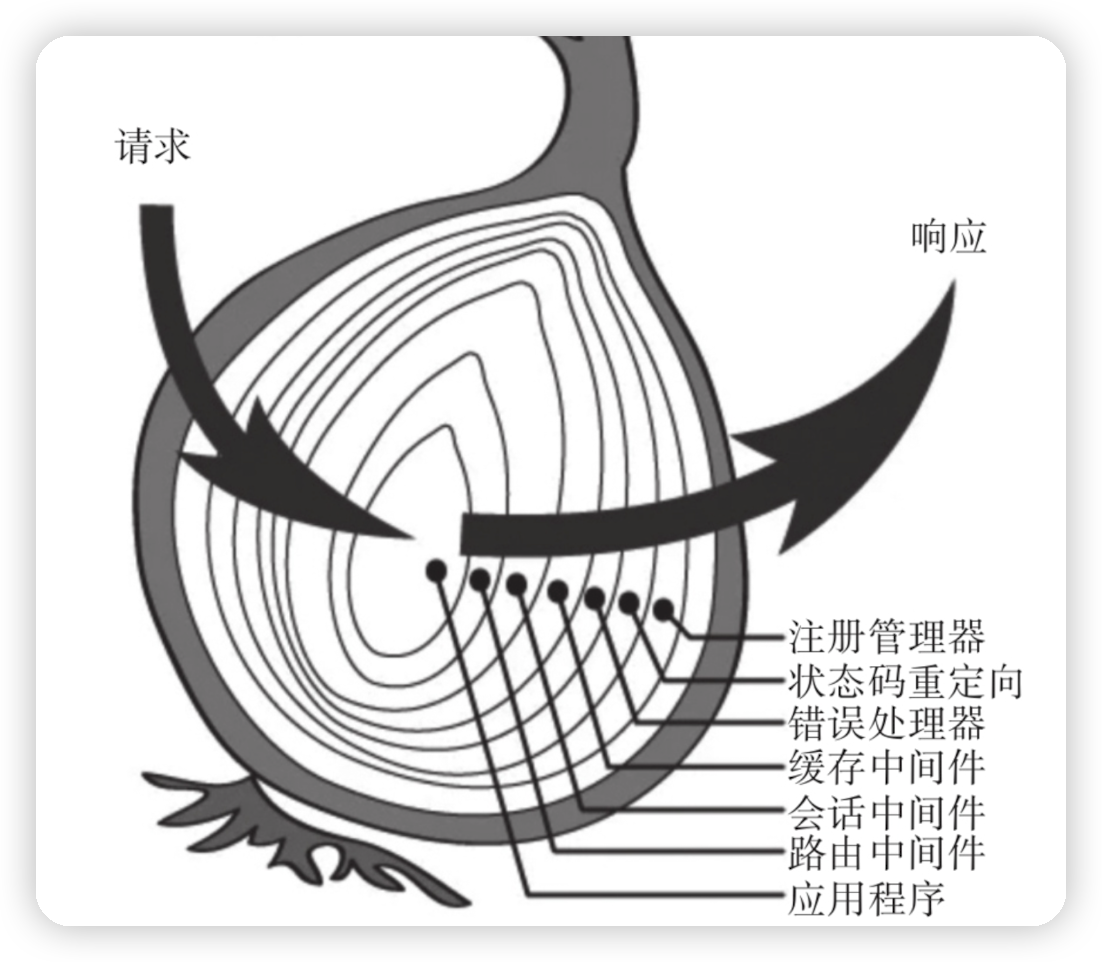
中间件的使用
什么是中间件呢?中间件,就是在请求和响应之间设置不同的关卡,做不同类型的工作。比如:

安装几个常见的中间,因为是在学习,所以尽量了解多个中间件。在实际开发中,根据需要安装合适的中间件即可。
koa-router 路由
koa-onerror 错误信息
koa-bodyparser 解析body的JSON
koa-logger 日志
koa-cors 跨域
koa-static 静态资源
nodemon 热更新
debug debug模式
数据库就使用MySQL。
项目的目录结构是这样:
- middelware,中间件;
- controller:控制层、业务层
- config:数据库等等设置文件
- dbhelper:SQL语句
- routes:路由
- modal:对象层
路由
前端项目有路由,后端也有路由。前端的路由是浏览器提供监听URL的相关事件,用来进行相关的处理;
后端路由:则是拿到请求对象中的URL,根据URL来执行对应的逻辑。
koa有两种路由:一种是原生路由,通过request对象的URL属性进行判断,作相应的逻辑处理;
另一种使用koa-router中间件来实现路由。
原生路由:
const Koa = require('koa')
const app = new Koa();app.use(async (context, next) => {const url = context.request.url;let content = ''switch (url) {case '/api/get/userInfo':content = '用户信息的接口';break;case "/api/update/userInfo":content = '更新用户信息的接口';break;case '/api/del/userInfo':content = '删除用户的接口';break;default:content = '400:没有匹配到这个接口';break;}
});app.listen(3000, () => {console.log('服务正在启动,端口号为:3000');
});中间件路由,安装好koa-router依赖之后,首先注册一下中间件:
修改一下app.js文件:
const Koa = require('koa')
const app = new Koa();
const Router = require('koa-router');const router = new Router();
router.get('/api/get/userInfo', async (context) => {context.body = '获取用户信息的接口'
});app.use(router.routes()).use(async (context) => {context.body = "没有匹配的接口"
})
app.listen(3000, () => {console.log('服务正在启动,端口号为:3000');
});
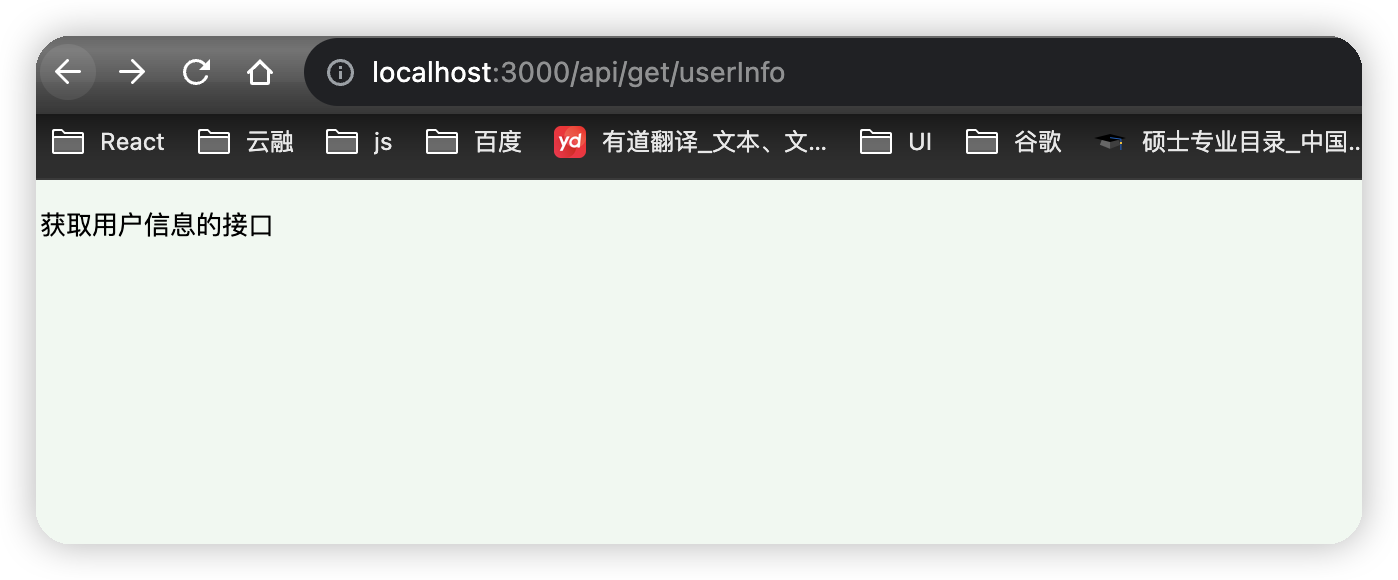
效果如图:

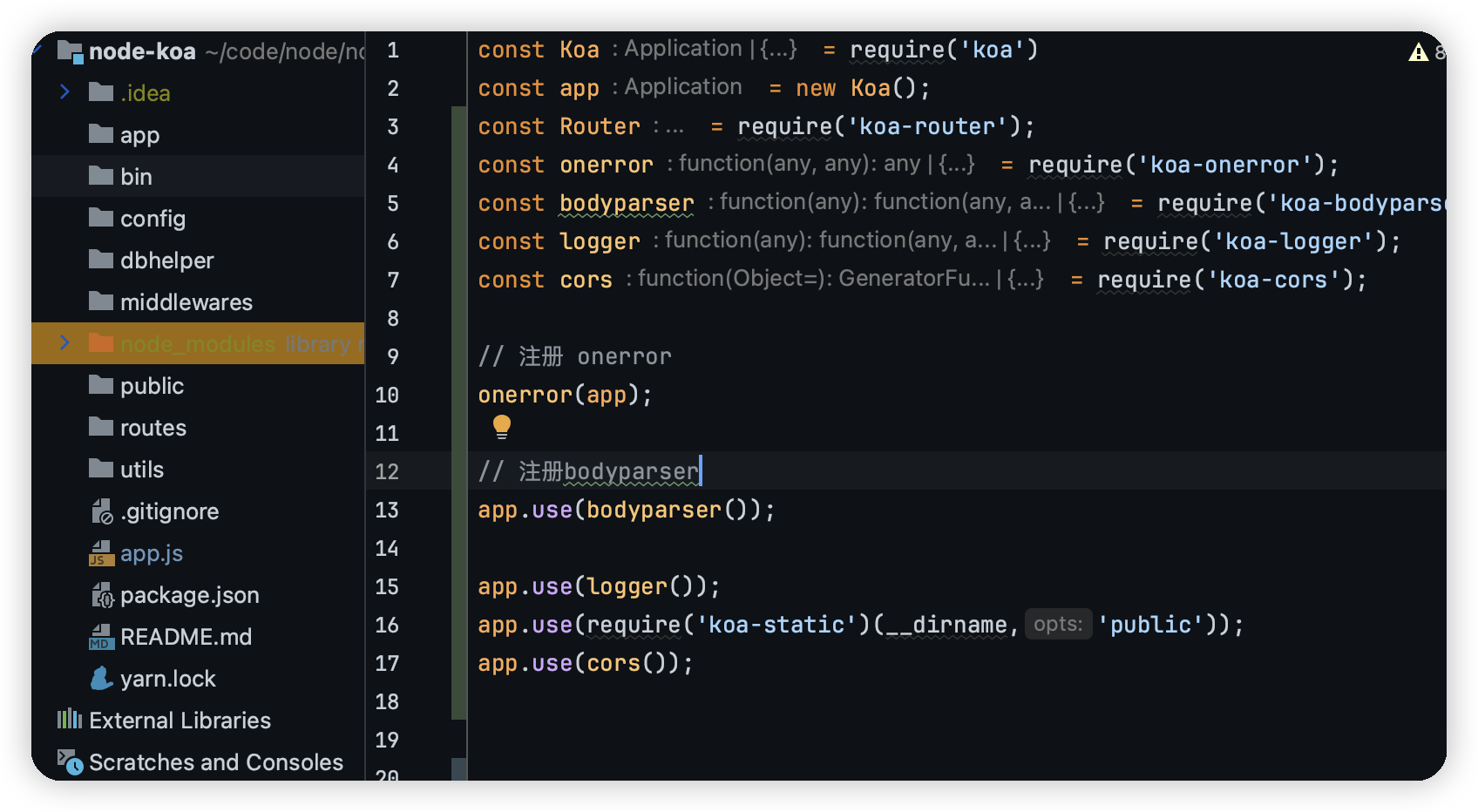
同样,其他中间件,以同样的方法引入:
// 注册 onerror
onerror(app);// 注册bodyparser
app.use(bodyparser());app.use(logger());
app.use(require('koa-static')(__dirname,'public'));
app.use(cors());
静态服务器
静态服务器,就是提供一个读取静态文件、静态目录的作用。
koa也可以实现静态服务器的功能。有两种方式:一种是利用koa中间件【koa-static】;另一种使用原生的方式来实现。
在项目目录下的public文件夹。就是存放静态文件的。

配置如下:
const Koa = require('koa')
const app = new Koa();
const Router = require('koa-router');
const onerror = require('koa-onerror');
const bodyparser = require('koa-bodyparser');
const logger = require('koa-logger');
const cors = require('koa-cors');
const path = require('path');
const static = require('koa-static');const staticPath = './public'// 注册 onerror
onerror(app);// 注册bodyparser
app.use(bodyparser());app.use(logger());
app.use(static(path.join(__dirname,staticPath)));const router = new Router();
router.get('/api/get/userInfo', async (context) => {context.body = '获取用户信息的接口'
});app.use(router.routes()).use(async (context) => {context.body = "没有匹配的接口"
})app.listen(3000, () => {console.log('服务正在启动,端口号为:3000');
});
这就是koa的基本配置。