项目场景:
layui+java spring 实现图片文件新增到数据库
解决方案:
1.首先layui是个不再更新的网址有想了解的可以浏览官网
表格组件 table - Layui 文档
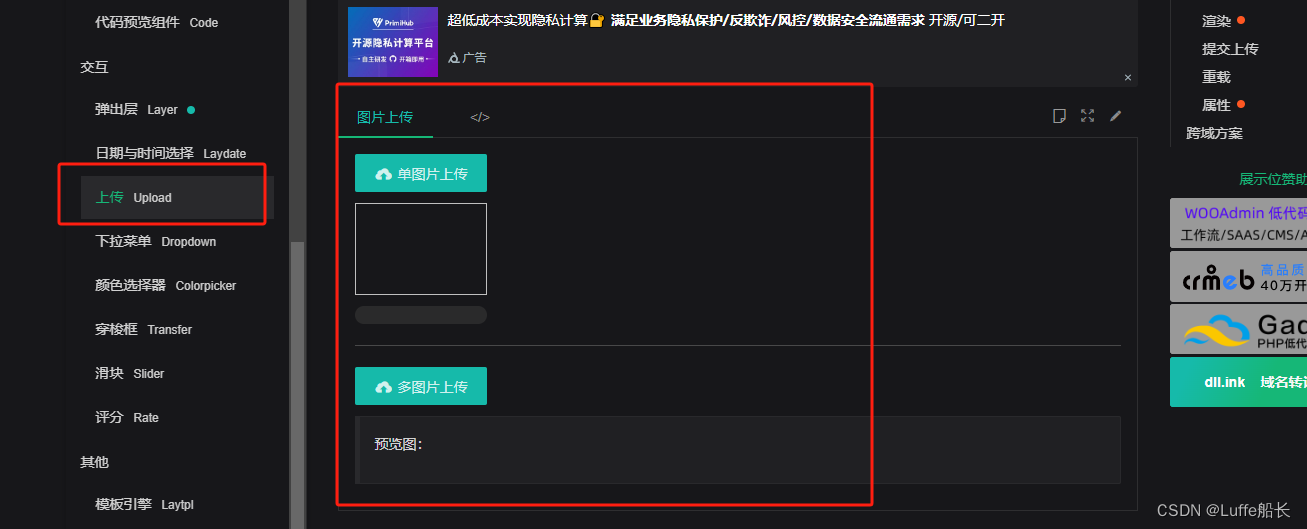
2.官网内有专门的组件 代码直接粘过来即可

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
<link href="//unpkg.com/layui@2.8.17/dist/css/layui.css" rel="stylesheet">
</head>
<body>
<button type="button" class="layui-btn" id="ID-upload-demo-btn">
<i class="layui-icon layui-icon-upload"></i> 单图片上传
</button>
<div style="width: 132px;">
<div class="layui-upload-list">
<img class="layui-upload-img" id="ID-upload-demo-img" style="width: 100%; height: 92px;">
<div id="ID-upload-demo-text"></div>
</div>
<div class="layui-progress layui-progress-big" lay-showPercent="yes" lay-filter="filter-demo">
<div class="layui-progress-bar" lay-percent=""></div>
</div>
</div>
<hr style="margin: 21px 0;">
<div class="layui-upload">
<button type="button" class="layui-btn" id="ID-upload-demo-btn-2">
<i class="layui-icon layui-icon-upload"></i> 多图片上传
</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 11px;">
预览图:
<div class="layui-upload-list" id="upload-demo-preview"></div>
</blockquote>
</div>
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
<script src="//unpkg.com/layui@2.8.17/dist/layui.js"></script>
<script>
layui.use(function(){
var upload = layui.upload;
var layer = layui.layer;
var element = layui.element;
var $ = layui.$;
// 单图片上传
var uploadInst = upload.render({
elem: '#ID-upload-demo-btn',
url: '', // 实际使用时改成您自己的上传接口即可。
before: function(obj){
// 预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#ID-upload-demo-img').attr('src', result); // 图片链接(base64)
});
element.progress('filter-demo', '0%'); // 进度条复位
layer.msg('上传中', {icon: 16, time: 0});
},
done: function(res){
// 若上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
// 上传成功的一些操作
// …
$('#ID-upload-demo-text').html(''); // 置空上传失败的状态
},
error: function(){
// 演示失败状态,并实现重传
var demoText = $('#ID-upload-demo-text');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
},
// 进度条
progress: function(n, elem, e){
element.progress('filter-demo', n + '%'); // 可配合 layui 进度条元素使用
if(n == 100){
layer.msg('上传完毕', {icon: 1});
}
}
});
// 多图片上传
upload.render({
elem: '#ID-upload-demo-btn-2',
url: '', // 实际使用时改成您自己的上传接口即可。
multiple: true,
before: function(obj){
// 预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#upload-demo-preview').append('<img src="'+ result +'" alt="'+ file.name +'" style="width: 90px; height: 90px;">')
});
},
done: function(res){
// 上传完毕
// …
}
});
});</script>
</body>
</html>
这是官网的组件完整代码根据需求自己更改就行,前端就这些没啥很需要注意的
3.java代码
需要注意的点, String uploadDir = "D:\\";写自己定义的路径
/*** 通用上传请求*/ @PostMapping("/uploads") @ResponseBody public JsonResult uploads(@RequestParam("file") MultipartFile file) throws IOException {// 获取文件名String fileName = file.getOriginalFilename();// 获取文件内容byte[] bytes = file.getBytes();// 文件保存目录String uploadDir = "D:\\";// 文件保存路径String filePath = uploadDir + "/" + fileName;// 保存文件File desc = new File(filePath);if (!desc.exists()){if (!desc.getParentFile().exists()){desc.getParentFile().mkdirs();}}file.transferTo(desc);// 返回文件访问路径return JsonResult.success("成功", filePath); }
if (!desc.exists()) { if (!desc.getParentFile().exists()) { desc.getParentFile().mkdirs(); } }
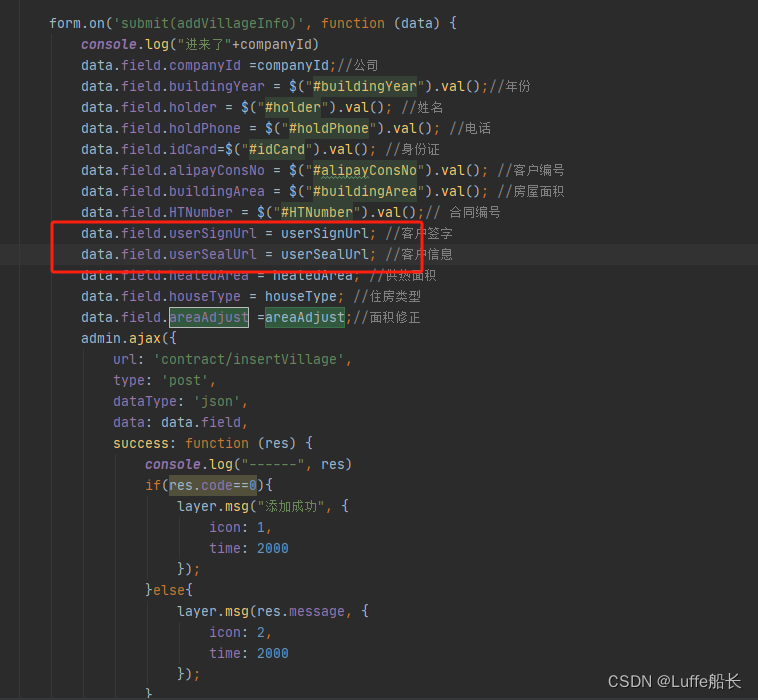
这个if判断是判断你路径内有无文件没有的话则会给你创建一个文件用于存储图片,然后将路径和文件名返回给前端,前端定义一个字符串类型将这个路径传到后端就可以了

后端就是正常的新增写法 就不过多说了
也可以观看这个链接的也不错
java如何将图片储存到数据库?_java上传图片保存到数据库-CSDN博客