类的构造函数
类的构造函数是类的一种特殊的成员函数,它会在每次创建类的新对象时执行。
构造函数的名称与类的名称是完全相同的,并且不会返回任何类型,也不会返回 void。构造函数可用于为某些成员变量设置初始值。
下面的实例有助于更好地理解构造函数的概念:
#include <iostream>using namespace std;class Line
{public:void setLength( double len );double getLength( void );Line(); // 这是构造函数private:double length;
};// 成员函数定义,包括构造函数
Line::Line(void)
{cout << "Object is being created" << endl;
}void Line::setLength( double len )
{length = len;
}double Line::getLength( void )
{return length;
}
// 程序的主函数
int main( )
{Line line;// 设置长度line.setLength(6.0); cout << "Length of line : " << line.getLength() <<endl;return 0;
}编译执行结果:
Object is being created
Length of line : 6
带参数的构造函数
默认的构造函数没有任何参数,但如果需要,构造函数也可以带有参数。这样在创建对象时就会给对象赋初始值,如下面的例子所示:
#include <iostream>using namespace std;class Line
{public:void setLength( double len );double getLength( void );Line(double len); // 这是构造函数private:double length;
};// 成员函数定义,包括构造函数
Line::Line( double len)
{cout << "Object is being created, length = " << len << endl;length = len;
}void Line::setLength( double len )
{length = len;
}double Line::getLength( void )
{return length;
}
// 程序的主函数
int main( )
{Line line(10.0);// 获取默认设置的长度cout << "Length of line : " << line.getLength() <<endl;// 再次设置长度line.setLength(6.0); cout << "Length of line : " << line.getLength() <<endl;return 0;
}编译执行结果:
Object is being created, length = 10
Length of line : 10
Length of line : 6
类对象初始化的时候加括号与不加括号有什么区别~
#include<iostream>
using namespace std;class A
{
public:A(){cout << "A()" << endl;}A(int a){cout << "A(int a)" << endl;}
};int main()
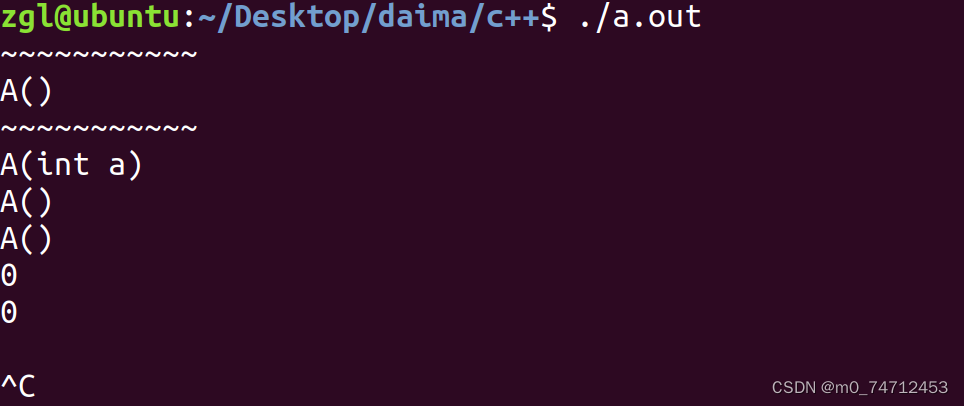
{//栈上//warning C4930 : “A a(void)” : 未调用原型函数(是否是有意用变量定义的 ? )A a();//这里声明了一个函数,没有传入的参数,返回值为类类型cout << "~~~~~~~~~~~" << endl;A b;//默认调用“对象名()”这个构造函数构造对象cout << "~~~~~~~~~~~" << endl;A c(1);//默认调用相应的构造函数构造对象//堆上,加括号不加括号无差别,都调用默认的构造函数A *d = new A();A *e = new A;//对于内置类型而言,加括号是进行了初始化,不加是未进行初始化int *f = new int();int *g = new int;cout << *f << endl;cout << *g << endl;system("pause");return 0;
}linux不认识这 system(“pause”); 这个代码。
我们可以删掉这个端代码。也可以修改为 pause();
使用初始化列表来初始化字段
使用初始化列表来初始化字段:
Line::Line( double len): length(len)
{cout << "Object is being created, length = " << len << endl;
}上面的语法等同于如下语法:
Line::Line( double len)
{length = len;cout << "Object is being created, length = " << len << endl;
}假设有一个类 C,具有多个字段 X、Y、Z 等需要进行初始化,同理地,您可以使用上面的语法,只需要在不同的字段使用逗号进行分隔,如下所示:
C::C( double a, double b, double c): X(a), Y(b), Z(c)
{....
}类的析构函数
类的析构函数是类的一种特殊的成员函数,它会在每次删除所创建的对象时执行。
析构函数的名称与类的名称是完全相同的,只是在前面加了个波浪号(~)作为前缀,它不会返回任何值,也不能带有任何参数。析构函数有助于在跳出程序(比如关闭文件、释放内存等)前释放资源。
下面的实例有助于更好地理解析构函数的概念:
#include <iostream>using namespace std;class Line
{public:void setLength( double len );double getLength( void );Line(); // 这是构造函数声明~Line(); // 这是析构函数声明private:double length;
};// 成员函数定义,包括构造函数
Line::Line(void)
{cout << "Object is being created" << endl;
}
Line::~Line(void)
{cout << "Object is being deleted" << endl;
}void Line::setLength( double len )
{length = len;
}double Line::getLength( void )
{return length;
}
// 程序的主函数
int main( )
{Line line;// 设置长度line.setLength(6.0); cout << "Length of line : " << line.getLength() <<endl;return 0;
}编译执行结果:
Object is being created
Length of line : 6
Object is being deleted
一个类内可以有多个构造函数,可以是一般类型的,也可以是带参数的,相当于重载构造函数,但是析构函数只能有一个
示例:
class Matrix
{
public:Matrix(int row, int col); //普通构造函数Matrix(const Matrix& matrix); //拷贝构造函数Matrix(); //构造空矩阵的构造函数void print(void);~Matrix();
};










![buuctf-[WUSTCTF2020]CV Maker](https://img-blog.csdnimg.cn/b89cf572a8b544f79d35ad553c93897c.png)