文章目录
- cadence SPB17.4 S032 - 使用room来放置元件
- 概述
- 笔记
- 在orcad中设置子原理图的ROOM号码
- 在空的Allegro工程中, 放入板框
- 在allegro中建立room
- 备注
- 补充 - ROOM还得留着
- END
cadence SPB17.4 S032 - 使用room来放置元件
概述
如果在allegro中直接手工或自动放置元件, 放好之后, 无法和原理图对应, 找元件来布局很麻烦.
即使让原理图和allegro交互, 在原理图中选中子电路后, allegro中会高亮选择这些元件.
但是这些元件并不是集中在一起的, 相对这些不挨着的元件进行布局, 有点麻烦(必须手工将这些元件拖到一个空白区域, 然后逐个元件拖动到一起, 才能开始元件布局).
使用room区域来规划元件首次导入板子后的位置, 这样的话, 布局时, 就可以针对一块子电路的元件布局(room), 自动将元件放到指定区域, 节省了后续操作的很多时间.
笔记
在orcad中设置子原理图的ROOM号码
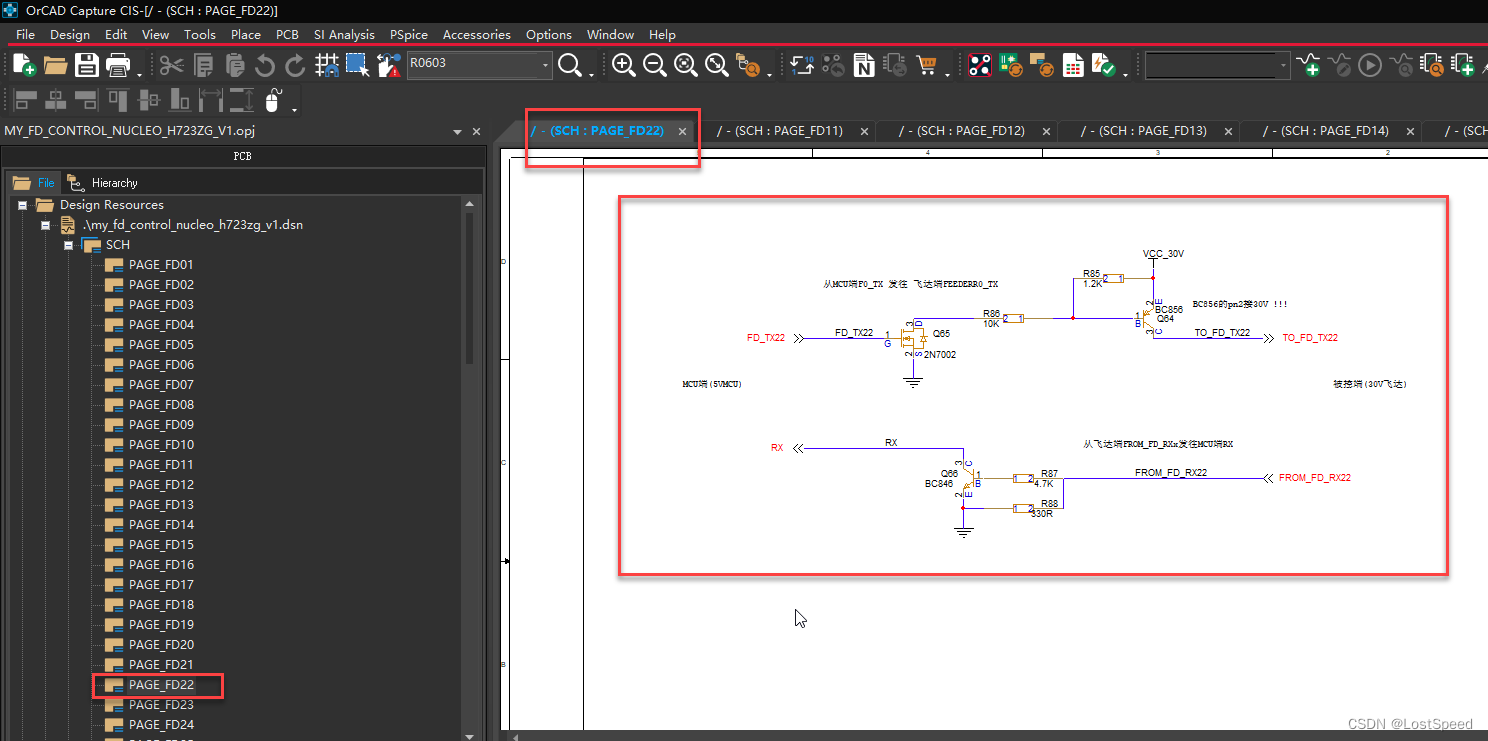
orcad中, 将子电路移动到一个原理图页中, 将这个子原理图作为room.

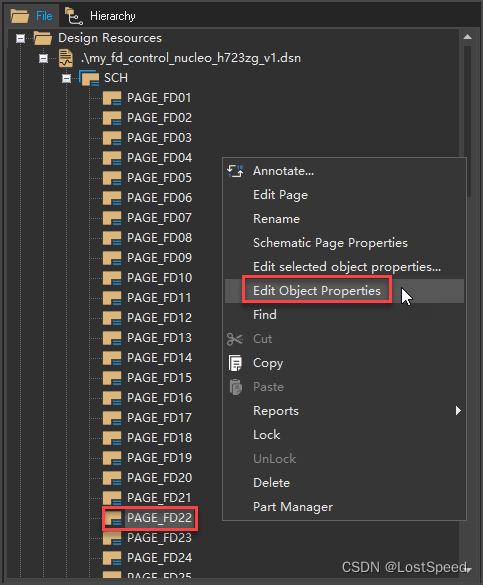
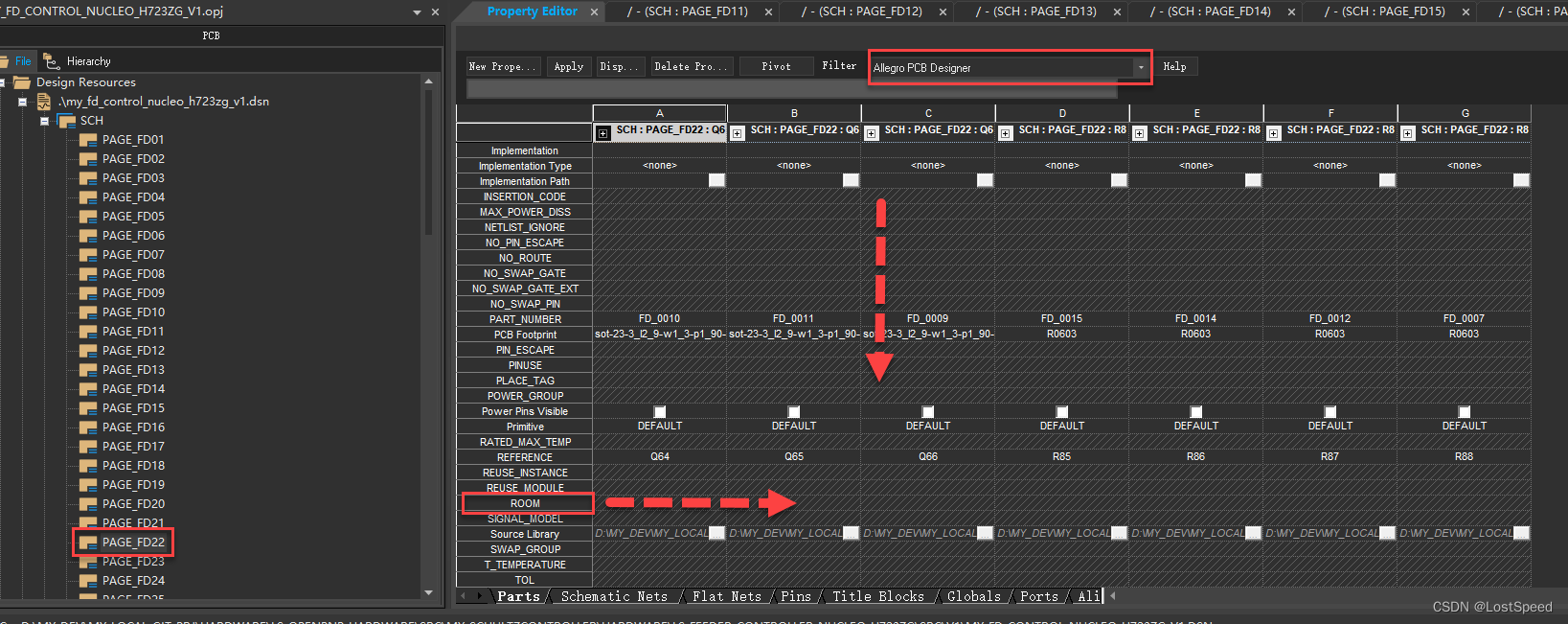
在子原理图树节点上右击, 选择编辑所有对象属性.

过滤器下拉列表中选择 Allegro PCB Designer

在出现的属性列表中, 往下拉, 能看到ROOM属性.
默认每个元件的ROOM属性都是空.
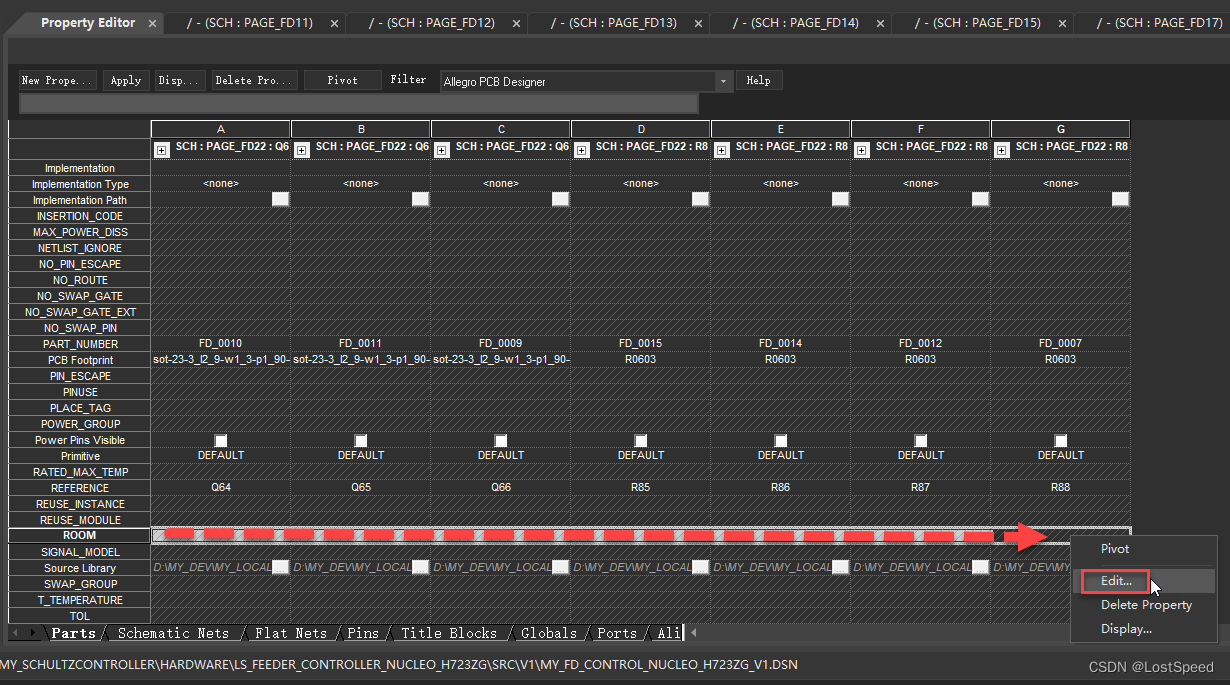
选择ROOM整行, 右击选择编辑


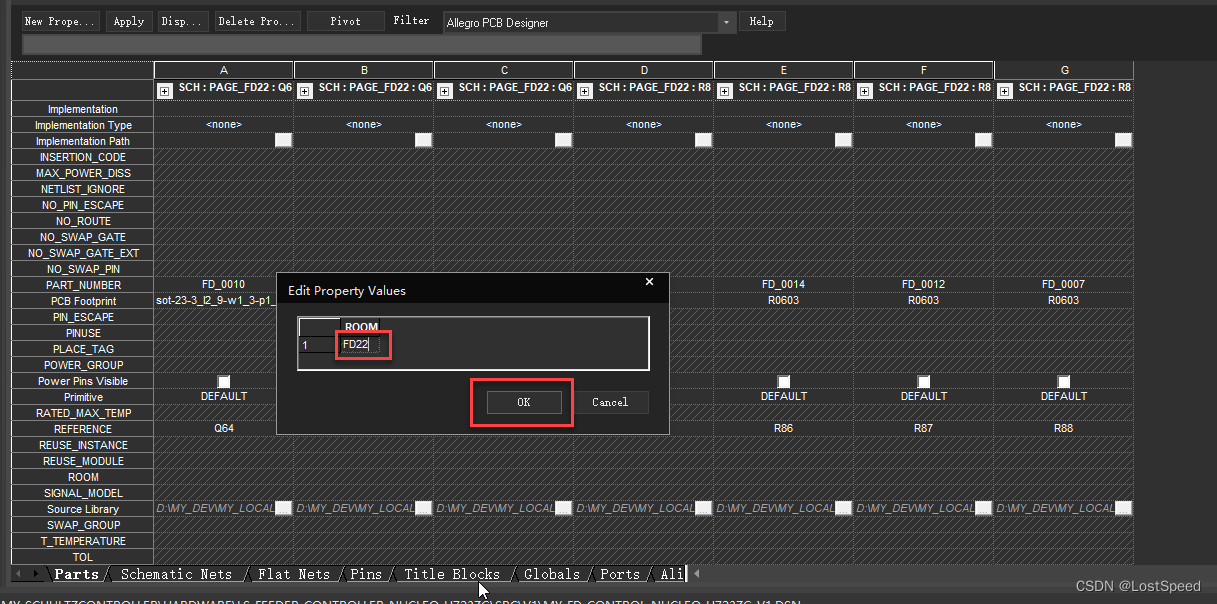
在ROOM格子上点击一下, 填入想起名的ROOM名称, 点击OK, 确定退出.

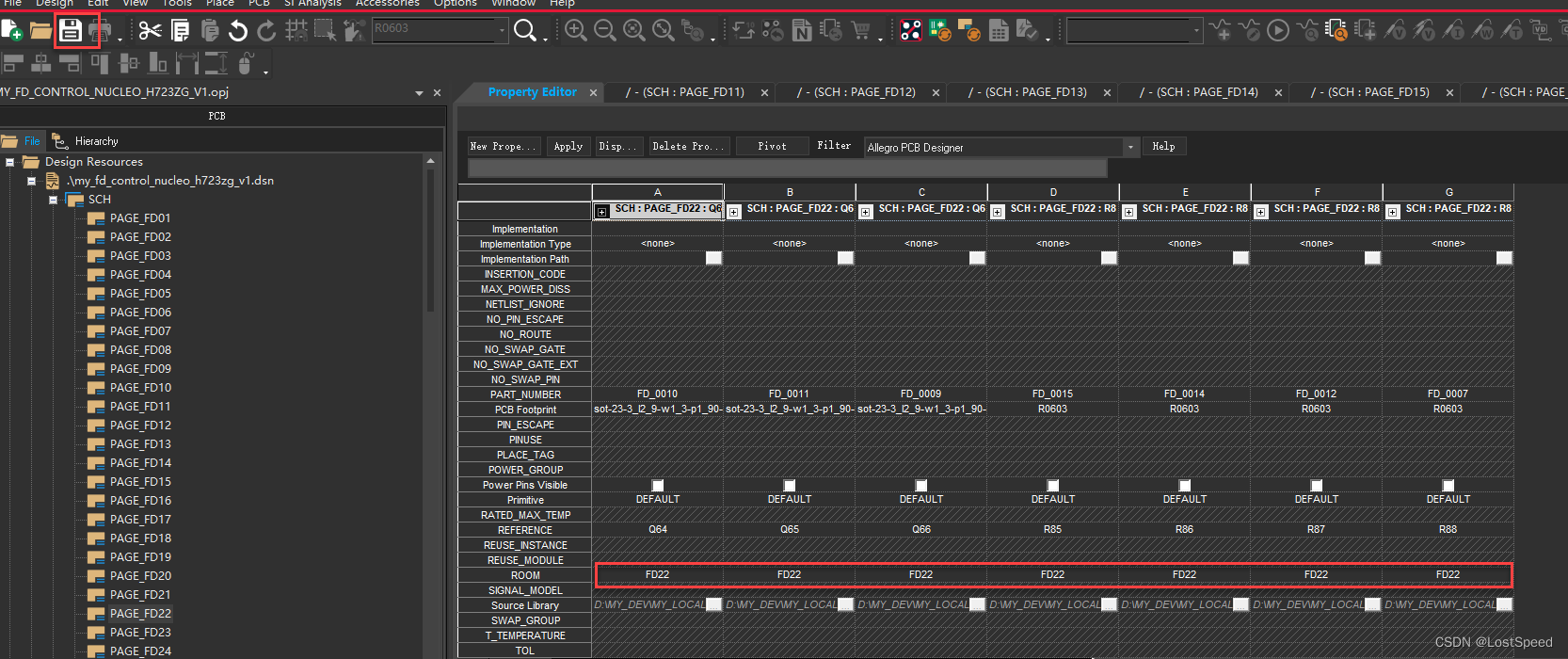
点击保存, 这个子原理图的ROOM号码就设置好了.
如果子原理图多, 设置ROOM的操作就需要点时间. 不过这总比在allegro中, 用和orcad的交互找放置的元件方便多了.
我这里, 发现如果开了orcad和allegro的交互, orcad很容易死掉. 现在已经将orcad和allegro的交互关掉了.
关掉交互之后, 发现allegro操作变慢了, 总比orcad死掉好一些.

现在allegro打开的时候慢的不正常, 也算一个问题.
如果开了orcad和allegro的交互, allegro打开和操作的都很快, 但是orcad大概率会因为allegro中选择了元件, orcad大概率会死掉(无响应).
等以后再实验一下, 看看是否可以调整orcad选项来解决这个问题.
估计是子原理图多(这个工程有80个子原理图)会有这种问题.
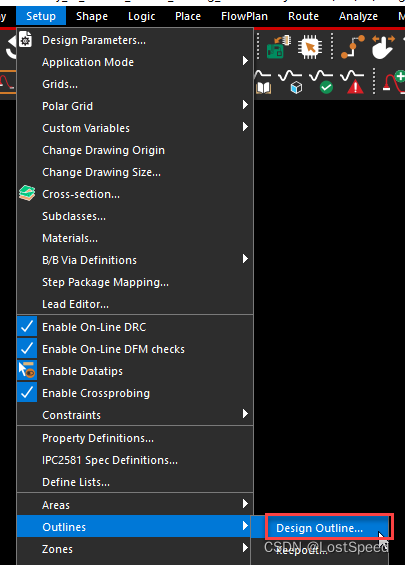
在空的Allegro工程中, 放入板框
可以导入dxf, 也可以自己画板框.
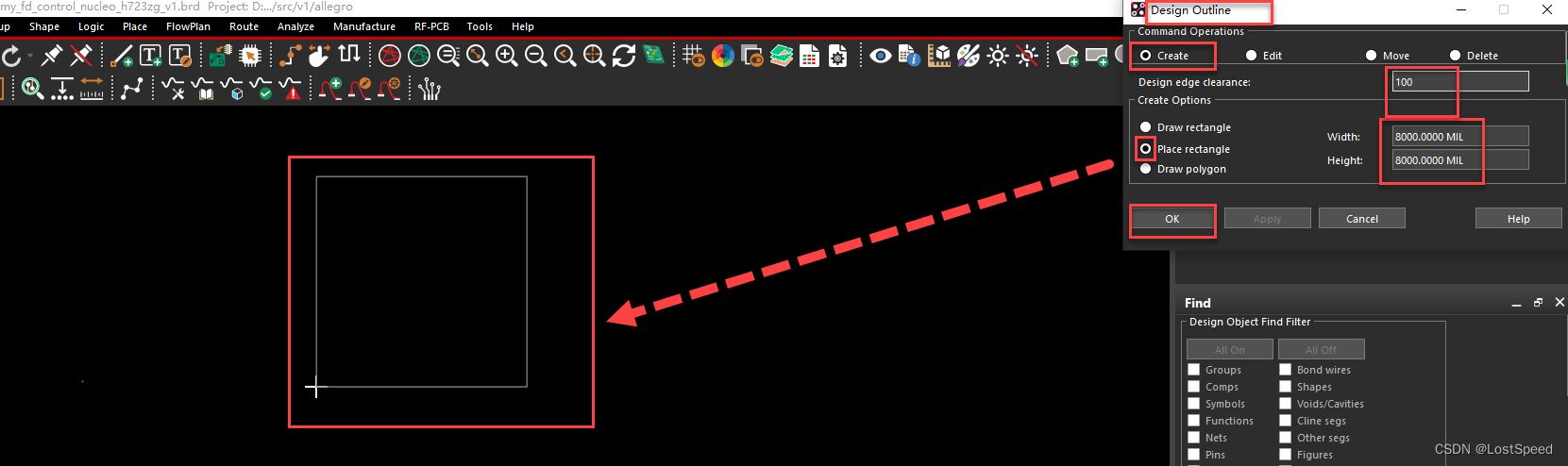
因为不知道具体要多大的PCB面积才能摆下所有元件, 可以先画一个临时板框.
等板子局部基本完成, 再导入修正好的板框(e.g. SW 画具体板框, 再导出为dxf给allegro), 勾选附加添加的选项.
因为今天头一次发现画板框的新方法, 就画一个临时板框.


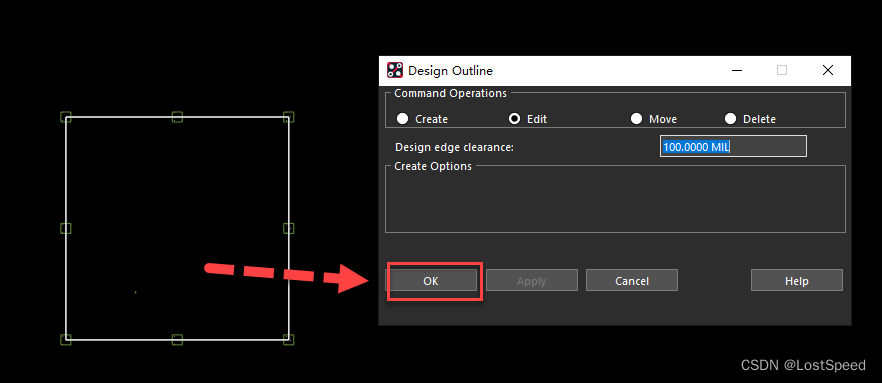
自己定义一个临时板框的大小, 然后左击放下板框.


allegro提供的画板框功能, 在板框内部, 还画了一个元件放置区域. 比自己画的考虑的周到.
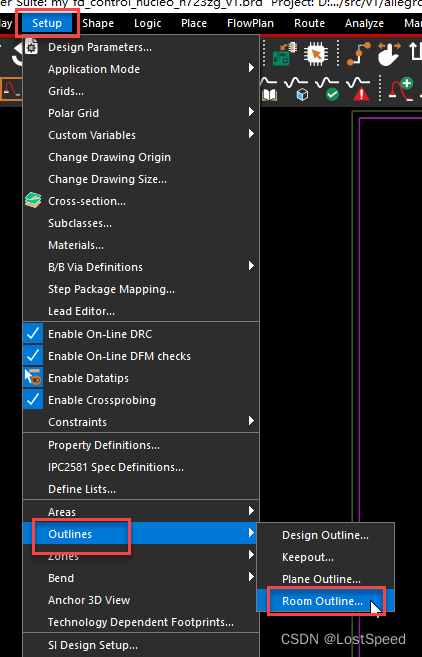
在allegro中建立room

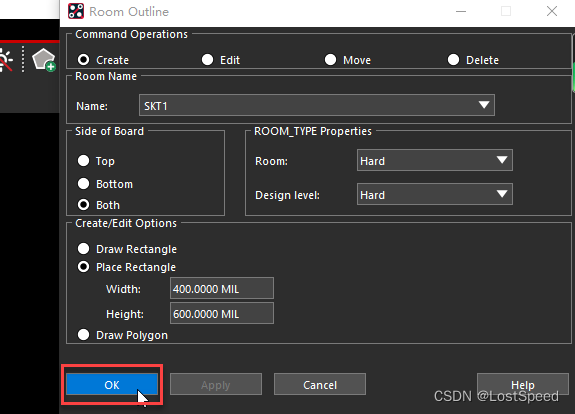
对于子电路, 大概能放下全部元件的尺寸, 大致估算一下, 大概要10x15mm的长方形, 也就是400x600mil左右的长方形.
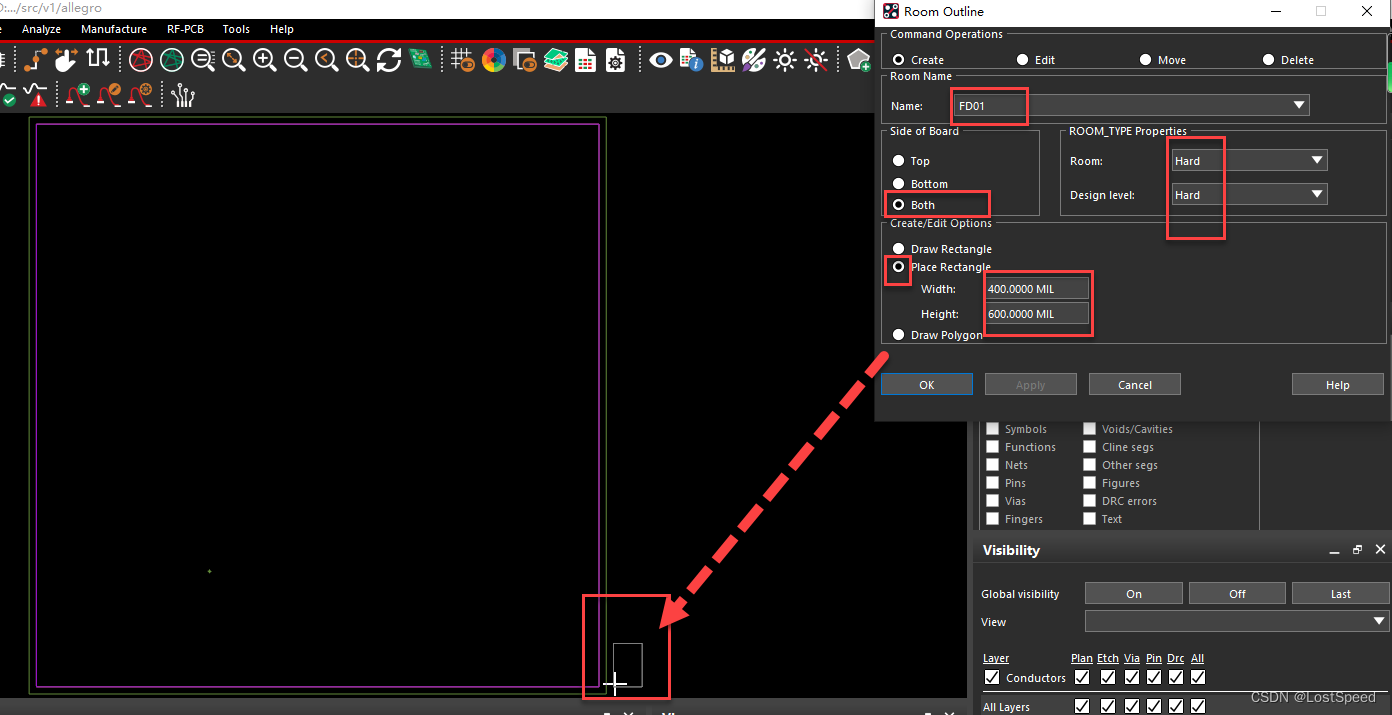
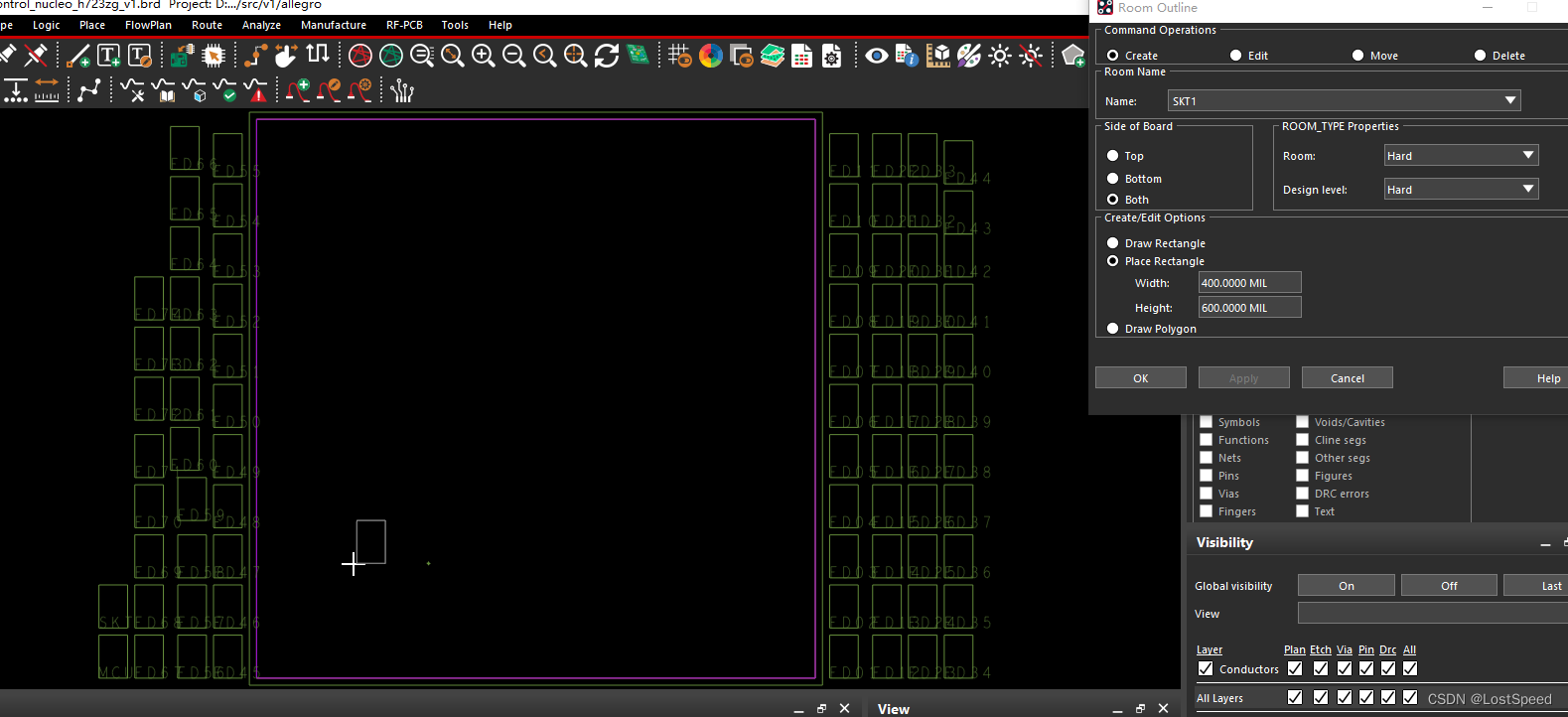
设置romm的区域, 设置ROOM名称前缀, 和orcad的原理图定义的ROOM相同, 然后连续在板框周围放置ROOM.

我的子电路ROOM名称从FD01到FD74, 连续左击, 直到放置完成, 让ROOM名称和原理图工程定义的ROOM名称和数量相同.
为了放置的工作量小, 如果子原理图多, 最好ROOM都设置为前缀一样, 后面带这连续的后缀.
放置的时候, 如果前缀名称变了, 就只能去ROOM设置框输入实际的ROOM名称.

等全部放置完, 点击ROOM设置框的OK按钮, 结束ROOM的放置.

orcad生成网表, allegro导入网表.
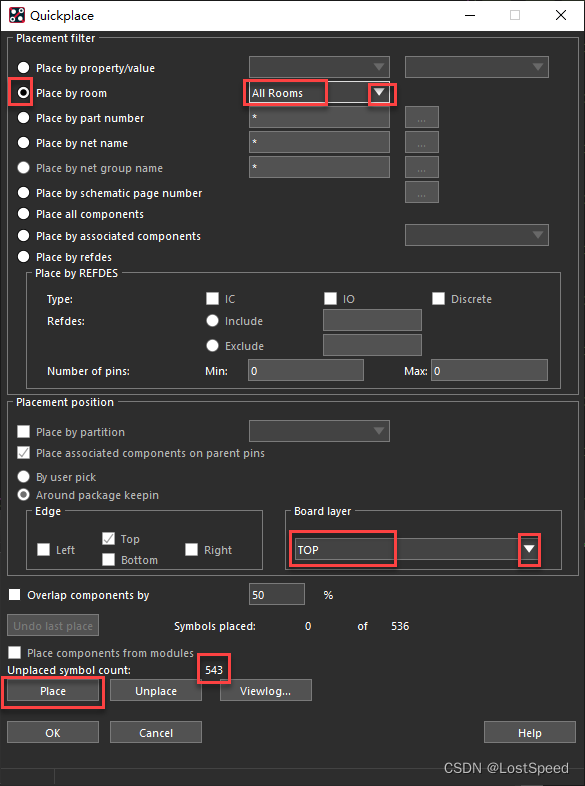
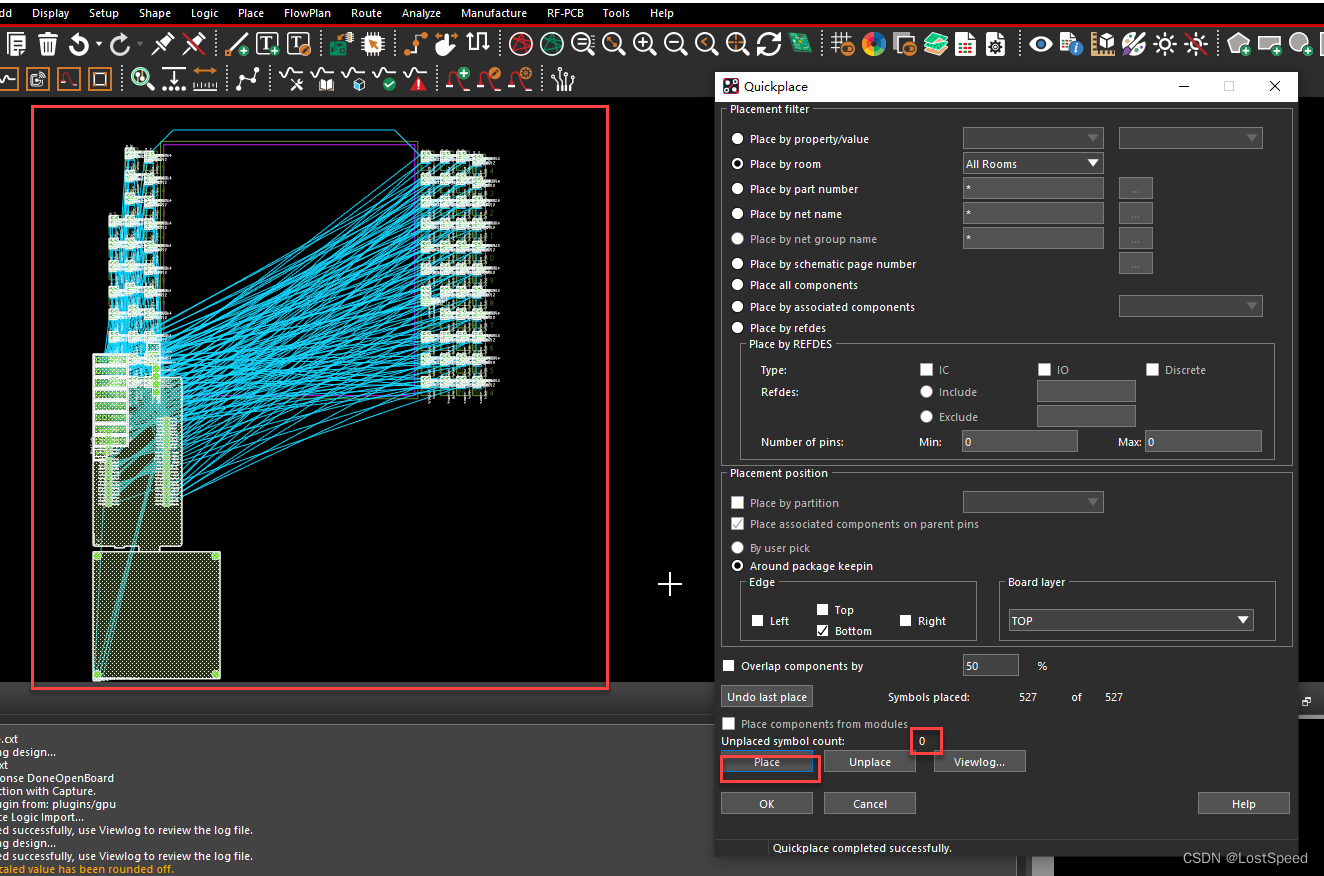
按照ROOM名称, 快速放置全部元件.



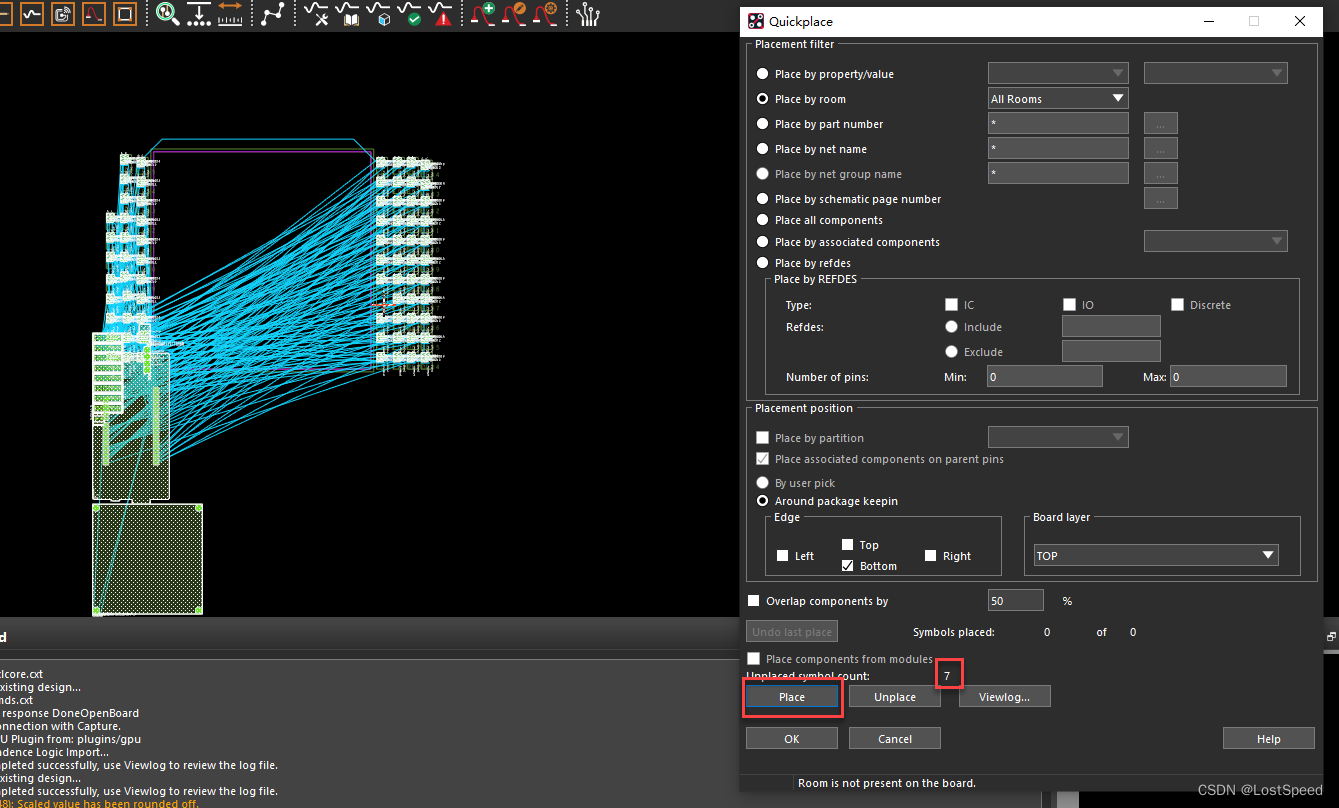
可能某些子电路需要的ROOM空间会大于自己定义的小尺寸ROOM, 导致按照ROOM自动放置元件的过程中断.
如果看到还有元件没放置, 尝试再点击放置, 直到确实有元件放不进去了.
然后将那些放置不进去的元件手工放置(数量比较少, 无所谓).
还有一种可能, 是剩下的元件自己漏了ROOM, 因为ROOM没定义, 导致按照ROOM, 无法自动放置没有ROOM的元件.
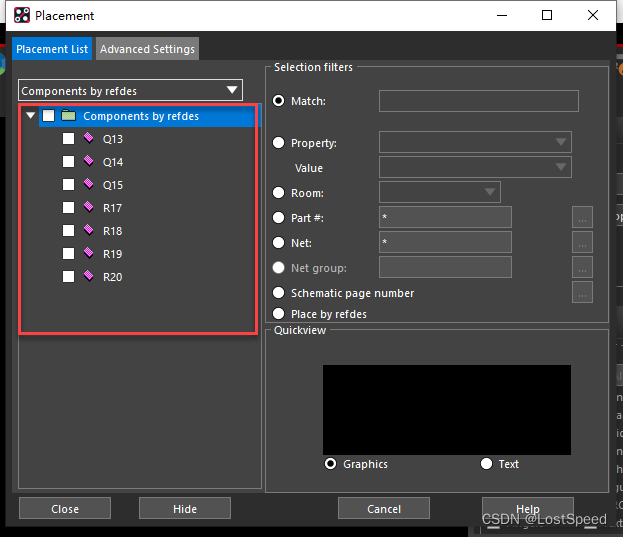
用手工放置元件的方法, 看看还剩下啥元件没放进板子.

去orcad中查一下, 是否这些元件所在的子原理图中没有定义ROOM?
查了一下, 这些元件所在的子原理图, 果真没有定义ROOM, 在orcad中补上对应原理图的ROOM名称.
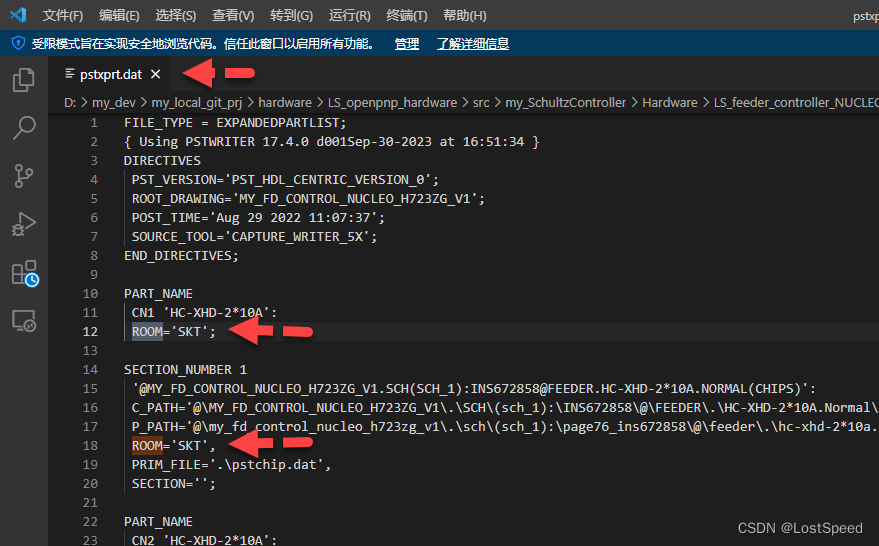
因为room定义写在网表文件pstxprt.dat中, 所以ROOM变了, 要重新出网表.

否则在allegro中, 如果不重新载入最新生成的网表, 按照room快速放置元件时, 还是会遗留下旧网表中没有定义ROOM的元件.

如果ROOM全部定义了, 最后按照全部ROOM快速放置, 可以将元件都放入到板子上.

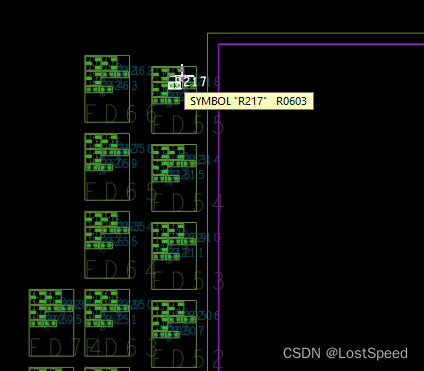
关掉多余字符层的显示, 关掉飞线, 可以看到元件都在自己定义的ROOM内
这时, 元件都已经规则的放到ROOM中后, ROOM就没大用了.
将ROOM中的元件加入group, 就可以逐个group开始布局了.
备注
按照ROOM快速放置元件时, 有一定的几率, allegro会闪退, 要保存工程后再放置元件保险一点.
补充 - ROOM还得留着
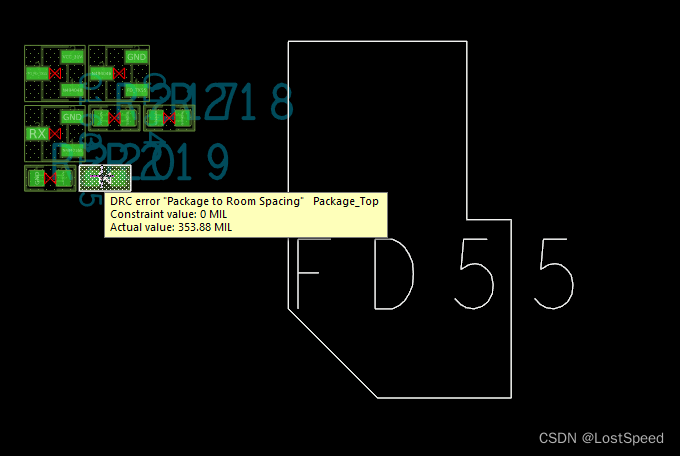
ROOM并不能随着元件一起移动, 如果元件不在ROOM中了, 就会有ROOM距离的DRC报错.

可以先将ROOM中的元件加入和ROOM同名的group.
然后选择shape, 将ROOM边框也加入同名的group.
想要将ROOM和ROOM中元件一起移动时, 就选group, 然后移动group.
等子电路布局合理后, 对ROOM的边框, 按照编辑shape外形的方法, 剪裁出一个合适的不规则ROOM外形. 这样和其他ROOM也不干涉.
这样做后, 相当于板子上的子电路都布局布线在一个ROOM中.

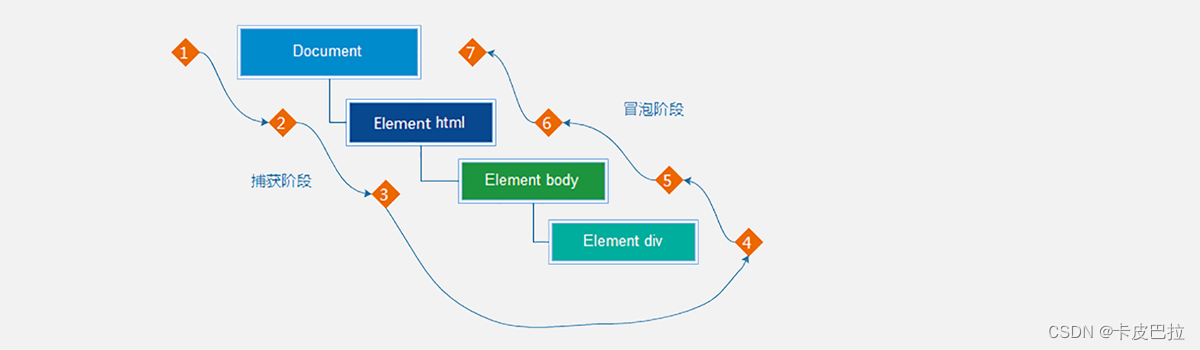
![[React] 性能优化相关 (一)](https://img-blog.csdnimg.cn/715adda780f14b599d911c4465ead2b5.png)













![[Linux] 6.VMware虚拟机网络配置](https://img-blog.csdnimg.cn/071fe76fdb9b42309ac0794c657573e0.png)