本帖介绍web开发中非常核心的标签——表格标签。
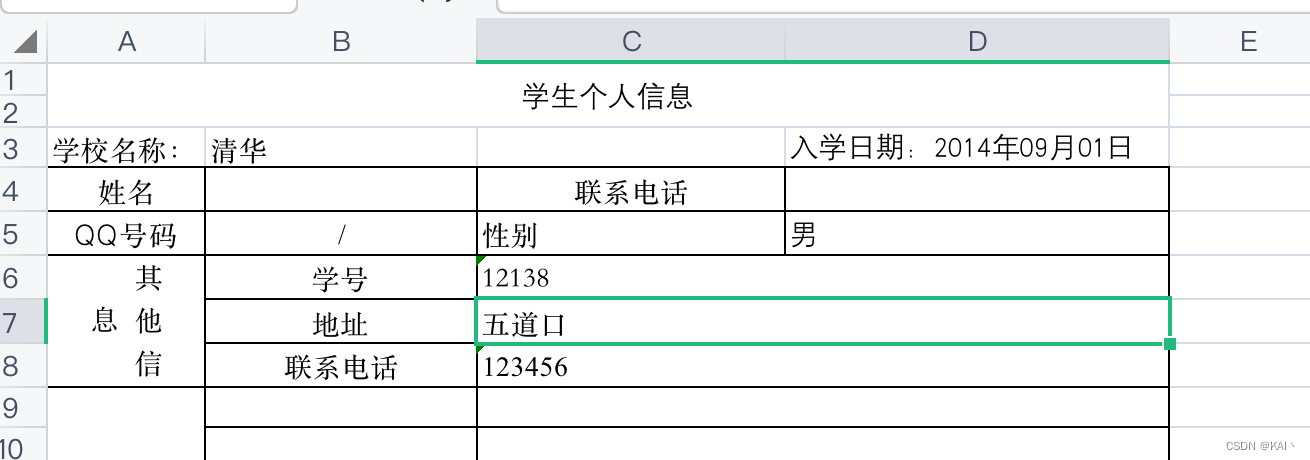
在日常我们使用到的各种需要输入用户信息的场景——如下图,均是通过表格标签table创造出来的:


目录
一.表格标签
二.表格属性
三.合并单元格
四.无序列表
五.有序列表
六.自定义标签
七.表单域
八.Input标签
九.Label标签
十.select标签
一.表格标签
- table:用来定义一个表格
- tr:表示表格的一行
- th:表示表头,可以实现着重显示的效果
- td:表示一个单元格
总的来说,table未与位于最外层,用来声明一个表格;table内部又嵌套了多个tr,表示表格的每一行;而每一个tr内部包含了一个th和多个td,用来区别不同级别的单元格~
如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border="2" cellpadding="30" cellspacing="1" width="350" hight="350"><!-- 使用table标签来定义一个表格 --><tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr><!-- tr表示表格的一行 --><tr> <td>Love</td> <td>男</td> <td>19</td> </tr><!-- th表示表头,可以实现着重显示的效果 --><!-- 字体加粗且居中 --><tr> <td>JSL</td> <td>男</td> <td>18</td> </tr><!-- td表示一个单元格 --><tr> <td>HYH</td> <td>男</td> <td>19</td> </tr></table>
</body>
</html> 至于这里为什么居中,是因为在table标签中添加了align="center"属性;其他的样式效果也是如此,暂时不展开叙述~
至于这里为什么居中,是因为在table标签中添加了align="center"属性;其他的样式效果也是如此,暂时不展开叙述~
二.表格属性
- align:表示对齐方式
- border:表示边框
- width:单元格宽度
- height:单元格高度
- cellpadding:表示内容与空白的距离
- cellspacing:表示单元格之间的距离
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border ="1" width="500" height="400" cellpadding="20"cellspacing="1"><!-- align表示对齐方式,border表示边框,width和height分别表示宽度和高度,cellpadding表示内容与空白的距离,cellspacing表示单元格之间的距离 --><tr><th>排名</th> <th>球队</th><th>积分</th> </tr> <tr><td>1</td> <td>拜仁慕尼黑</td> <td>21</td> </tr> <tr><td>2</td> <td>多特蒙德</td> <td>18</td> </tr> <tr><td>3</td> <td>沙尔克04</td> <td>15</td> </tr> <tr><td>4</td> <td>霍芬海姆</td> <td>14</td> </tr> <tr><td>5</td> <td>门兴格拉德巴赫</td><td>11</td> </tr> <tr><td>6</td> <td>沃尔夫斯堡</td> <td>9</td> </tr> <tr><td>7</td> <td>勒沃库森</td> <td>7</td> </tr> </table>
</body>
</html>
三.合并单元格
顾名思义,和Excel中的功能相一致,不过在Html中要靠代码实现~
横排合并用colspan,这里表示横排合并3个:
<tr><th colspan="3"> 德甲积分榜</th> </tr>竖排合并用rowspan,这里表示竖排合并7个:
<tr><td rowspan="7"> </td> <td>拜仁慕尼黑</td> <td>21</td> </tr>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border ="1" width="500" hight="400" cellpadding="20"cellspacing="0"><tr><th colspan="3"> 德甲积分榜</th> </tr> <!-- 横排合并用colspan,这里表示横排合并3个 --><tr><td rowspan="7"> </td> <td>拜仁慕尼黑</td> <td>21</td> </tr> <!-- 竖排合并用rowspan,这里表示竖排合并7个 --><tr> <td>多特蒙德</td> <td>18</td> </tr> <tr> <td>沙尔克04</td> <td>15</td> </tr> <tr> <td>霍芬海姆</td> <td>14</td> </tr> <tr> <td>门兴格拉德巴赫</td><td>11</td> </tr> <tr> <td>沃尔夫斯堡</td> <td>9</td> </tr> <tr> <td>勒沃库森</td> <td>7</td> </tr> </table>
</body>
</html> 如图:
四.无序列表
- ul:定义无序列表
- li:定义列表的项
(如上的格式就是一个无序列表~)
<ul> <li>榴莲</li><li>臭豆腐</li><li>螺蛳粉</li><li>鲱鱼罐头</li></ul>五.有序列表
- ol:定义有序列表
- li:定义列表的项
<ol><li>穆勒 1000</li><li>C罗 900</li><li>梅西 800</li></ol>展示一下两种列表的效果,如下:

六.自定义标签
这个标签基本上没什么应用场景,大家了解一下语法格式即可:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><dl><dt>线下门店</dt><dd>小米之家</dd><dd>服务网点</dd><dd>授权体验店</dd><dt>线下门店</dt><dd>小米之家</dd><dd>服务网点</dd><dd>授权体验店</dd></dl><!-- 自定义标签用得相对少一些 -->
</body>
</html>
七.表单域
HTML 表单的主要作用是接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
表单域包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框和下拉选择框等,用于采集用户的输入或选择的数据。
通俗地说,在web项目中,表单内部的数据会被传送到后台——即服务器端,这部分涉及到后端开发的知识,暂时不展开详细介绍~
<form action="19号 自定义标签.html" method="dialog" name="表单一"><!-- 只有表单域内部的元素的才能提交到后台服务器。 --><!-- action表示跳转目标 --></form>如上是一个表单域的格式,用form来定义;action属性规定了:当表单内的数据被提交这一事件发生后,跳转到的页面~
八.Input标签
用户录入数据的核心标签,非常重要~
type属性可以规定输入表单元素的属性:
- type="text":输入框
- type="file":文件选择
- type="radio":单选框
- type="password":密码框
- type="checkbox":多选框
- type="submit":提交框
- type="reset":重置框
如下是一段代码,注释了包括maxlength在内的一些其他属性,请注意这些细节:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="E:\HTML 文件\案例14号 综合练习-招新网站项目\2级目录\14号网页框架.html" method="GET"> <br>姓名:<input type="text"> </br><!-- 输入框属性 --><!-- type属性可以规定输入表单元素的属性 -->点击上传头像 <input type="file"></br><!-- 文件选择属性 -->性别:男<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex"> </br><!-- 单选框一定要有相同的name值,否则无法实现单选。 --><!-- 直接在文字后面加一个type类型即可实现一个选项。 --><!-- 单选框属性 --><!-- 值为checked时意味该属性为默认选中。 -->专业班级:<input type="text"> </br>学号:<input type="text" maxlength="10" minlength="10"> </br><!-- 设置最大输入字符数量 --><!-- 此处最大值与最小值相等,强制定义输入范围 -->密码:<input type="password"> </br><!-- 密码框属性 --><!-- 与文本输入框的区别在于输入内容为不可见 -->擅长技能:PS<input type="checkbox" name="hobby"> word<input type="checkbox" name="hobby"> ppt<input type="checkbox" name="hobby"></br><!-- 多选框 --><input type="submit" value="登录"><!-- 提交框 --><input type="reset" value="再次输入"><!-- 重置框 --></form>
</body>
</html>效果如下:

九.Label标签
所谓label标签,顾名思义,就是用标签来实现某种功能——比如我们点击CSDN网站的头像,即可跳转到用户界面,而不需要非得点击文本才行

label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
格式如下:
<form>性别:<br><label for="sex1">男<input type="radio" name="sex" id="sex1"> </label><label for="sex2">女<input type="radio" name="sex" id="sex2"> </label><!-- 绑定表单元素,使用户点击汉字“男”时即可选中元素 --><!-- 使用id属性,当for值为id值时,可以实现表单元素的绑定 --></form>上述代码块的意义是:只需要点击“男”这个字,即可选中性别,而并非要必须通过复选框实现~

十.select标签
select 元素中的 option标签用于定义列表中的可用选项,本质上就是下拉列表:
<body>你的专业方向:<select><option>软件开发</option><option selected="selected">移动互联</option><option>大数据</option><option>信息安全</option><option>人工智能</option></select>
</body>其中被selected的属性注明的选项是默认选项~







![2023年中国艺术涂料市场发展历程及趋势分析:艺术涂料市场规模将进一步扩大[图]](https://img-blog.csdnimg.cn/img_convert/7b336bd97d29839cd03849013ad0f6b2.png)