假期第五篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
在app中定义子组件child
//静态引入,网速慢的时候,父子组件也是同时渲染出来
<template><div><h3>APP父组件</h3><child /></div>
</template>
<script >import child from "./components/child";
export default {components: { child },
};
</script>
//动态(异步)引入,网速慢的时候,父组件先渲染出来,然后是子组件渲染出来
<template><div><h3>APP父组件</h3><child /></div>
</template>
<script >import { defineAsyncComponent } from "vue";
const child = defineAsyncComponent(() => import("./components/child"));
export default {components: { child },
};
</script>
区别:
使用静态引入:当页面有多个组件,等组件都引入了,页面才会渲染。谁是最慢的组件,就会等最慢的组件渲染出来了,才全部渲染出来,会给用户非常慢的体验
使用异步引入:最外层的app会先渲染出来展示在页面上,不用等全部组件都渲染完了才一起展示。然后组件依次渲染出来,这样渲染有个不好的地方在于,app页面回来的时候,页面上其他的组件还未渲染,会给用户页面上东西都丢失了的感觉。然后其他组件渲染出来的时候,就会有个抖动的效果,交互不是很友好。
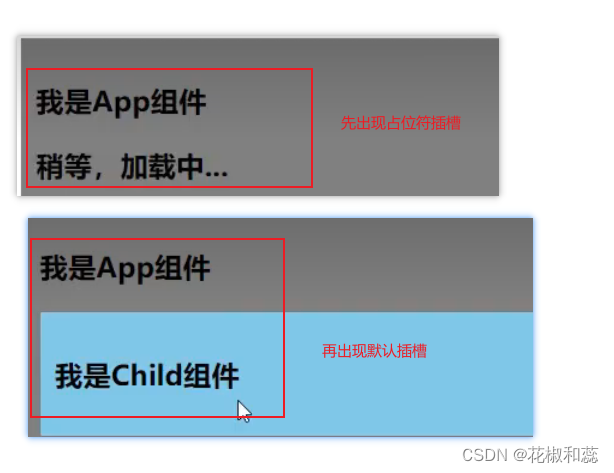
解决办法:使用suspense组件,suspense组件是vue3内置的,直接就可以使用,不需要引用。 suspense组件底层也是用插槽实现的,suspense组件有两个插槽,一个是default默认插槽,用来展示真正包裹的组件,一个是fallback组件,用于展示组件还没有渲染出来时的内容,即定义加载状态时的占位符内容


除了网速慢的时候可以用Suspense组件,还有使用promise实列对象的时候