🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁
🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁🍁🪁🍁🪁 🪁🍁🪁🍁🪁🍁🪁🍁🪁🍁🪁🍁
感谢点赞和关注 ,每天进步一点点!加油!
目录
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁
一、rpm概述
二、常用操作示例
2.1 安装软件包
2.2 替换文件安装
2.3 指定安装路径
2.4 升级软件包
2.5 替换软件包安装
2.6 卸载
2.7 查询
一、rpm概述
- RPM 全名 RedHat Package Managerment,是由Red Hat公司提出,被众多Linux发行版本所采用,是一种数据库记录的方式来将所需要的软件安装到到Linux系统的一套软件管理机制。
- 它最大的特点就是将你要安装的软件先编译过,并且打包成为 RPM 机制的文件,通过打包好的软件里面默认的数据库,记录这个软件要安装的时候必须具备的依赖属性软件。
- 当在你的 Linux 主机安装时,RPM 会先依照软件里面的数据查询Linux 主机的依赖属性软件是否满足,若满足则子以安装,若不满足则不子安装。那么安装的时候就将该软件的信息整个写入 RPM 的数据库中,以便未来的查询、验证与反安装。
通常,RPM 包采用系统默认的安装路径。安装文件会按照类别分别安装到不同的目录,如下所示:
| RPM 包默认安装路径 | 含 义 |
| /etc/ | 配置文件安装目录,如/etc/dnf |
| /usr/bin/ | 可执行的命令安装目录 |
| /usr/lib/ | 程序所使用的函数库保存位置 |
| /usr/share/doc/ | 基本的软件使用手册保存位置 |
| /usr/share/man/ | 帮助文件(man page文件)保存位置 |
| /var/log | 日志 |
RPM的命令格式 如:
mysql-community-client-5.7.19-1.el6.x86_64.rpm| mysql-community-clien | 5.7.19 | 1 | el6 | x86_64 | .rpm |
| 软件名称 | 软件版本信息 | 发布的次数 | 企业版的Linux6 | 硬件平台 | 扩展名 |
RPM的语法如下所示:
rpm [选项] [操作] [软件包]其中,选项通常为以下几种:
| 选项 | 含义 |
| -i, --install | 安装软件包 |
| -U, --upgrade | 升级软件包 |
| -e,--erase | 卸载软件包 |
| -q,--qurey | 查询已安装的软件包 |
| -V,--verbose | 验证软件包 |
| -h,--hash | 显示安装进度 |
二、常用操作示例
2.1 安装软件包
--nodeps:忽略依赖关系:副作用:安装成功,但未必能够成功运行,
--force:强制安装
可以加如上的两个参数
rpm -ivh 包名.rpm
-i表示安装,-v表示显示详细信息,-h表示显示安装进度,-h选项可以省略- -i:表示安装
- -v:表示显示详细信息
- -h:表示显示安装进度

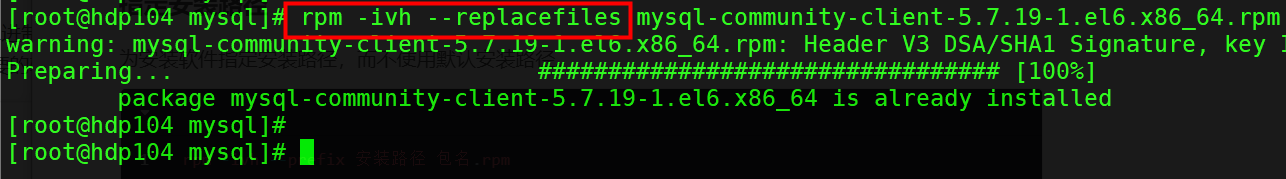
2.2 替换文件安装
如果要安装软件包,但是包中的部分文件已经存在,那么在正常安装时会报"某个文件已经存在"的错误,从而导致软件无法安装。使用replacefiles选项可以忽略这个报错而覆盖安装。
rpm -ivh --replacefiles 包名.rpm
2.3 指定安装路径
为安装软件指定安装路径,而不使用默认安装路径。
rpm -ivh --prefix 安装路径 包名.rpm2.4 升级软件包
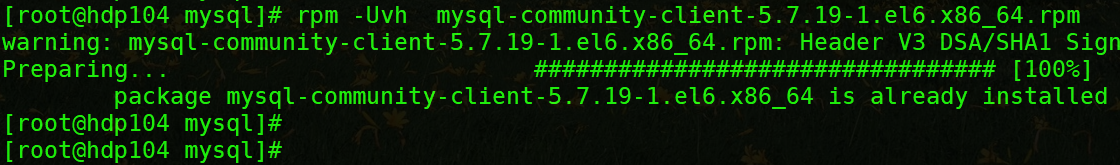
RPM包的升级一般使用-U选项,格式如下:
rpm -Uvh 包名.rpm
rpm -Uvh mysql-community-client-5.7.19-1.el6.x86_64.rpm
2.5 替换软件包安装
如果软件包已经安装,那么此选项可以把软件包重复安装一遍。
rpm -ivh --replacepkgs 包名.rpm
2.6 卸载
rpm {-e|--erase} [--allmatches] [--nodeps] [--test] - --nodeps:忽略依赖关系;
- --test: 测试卸载;dry-run模式;
- --allmatches: 如果一个程序包同时安装多个版本,则此选项一次全部卸载之;
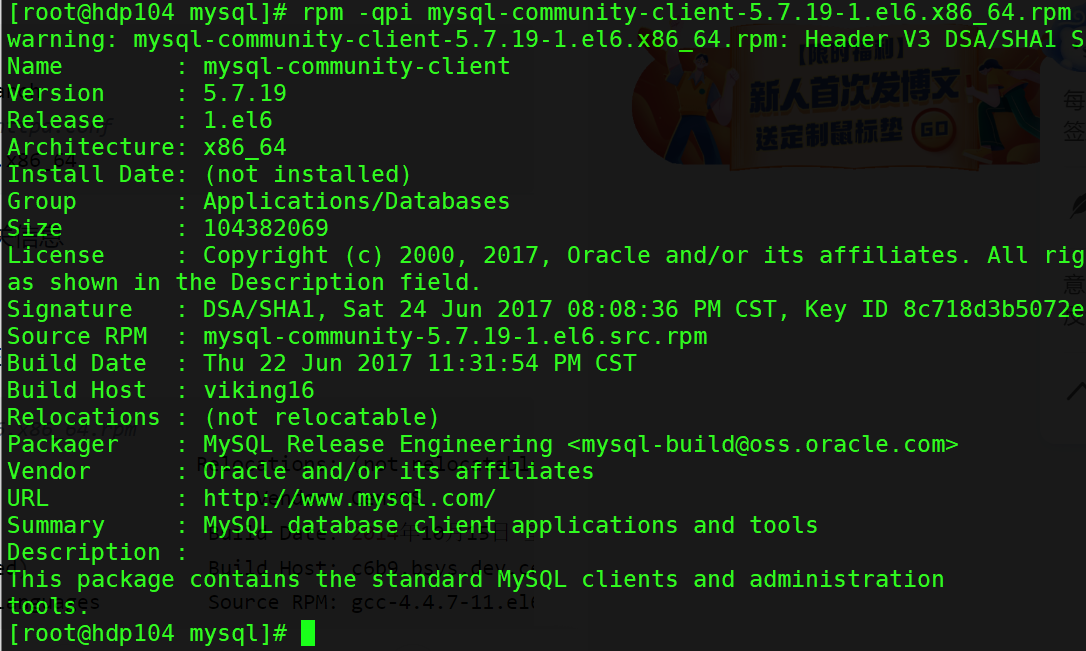
2.7 查询
查询尚未安装的包文件的相关信息

查询某包安装后生成了哪些文件列表
rpm -ql PACKAGE_NAME
查询某包安装后生成的所有帮助文件
# 查询某文件是由哪个包安装生成:
rpm -qf /PATH/TO/SOMEFILE# 查询某包安装后生成的所有帮助文件
rpm -qd PACKAGE_NAME查看某包制作时随版本变化的changelog信息;
rpm-q --changelog PACKAGE_NAME#查询某包提供的capabilities;
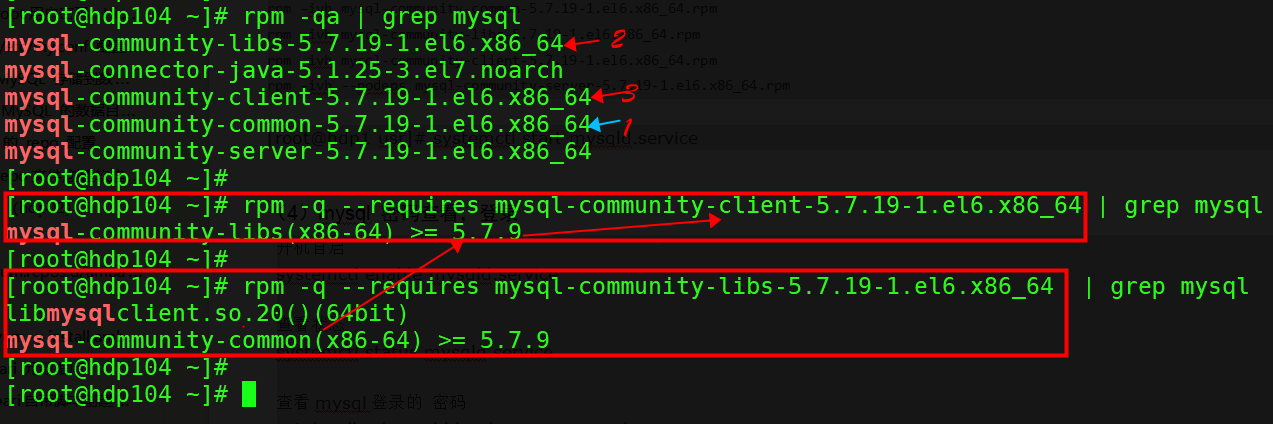
rpm -q --provides PACKAGE_NAME;# 查询某包所依赖的capabilities;
rpm -q --requires PACKAGE_NAME# 查询某包安装或卸载时执行脚本;
rpm -q --scripts PACKAGE_NAME
查看 MySQL5.7 RPM 安装时依赖包关系,也就是 必须按照依赖顺序安装

实际的安装顺序如下:
rpm -ivh mysql-community-common-5.7.19-1.el6.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.19-1.el6.x86_64.rpm
rpm -ivh mysql-community-client-5.7.19-1.el6.x86_64.rpm
rpm -ivh --nodeps mysql-community-server-5.7.19-1.el6.x86_64.rpm原文链接:Linux软件安装-rpm详解_linux rpm_鹅不糊涂的博客-CSDN博客
https://www.cnblogs.com/igoodful/p/17170049.html