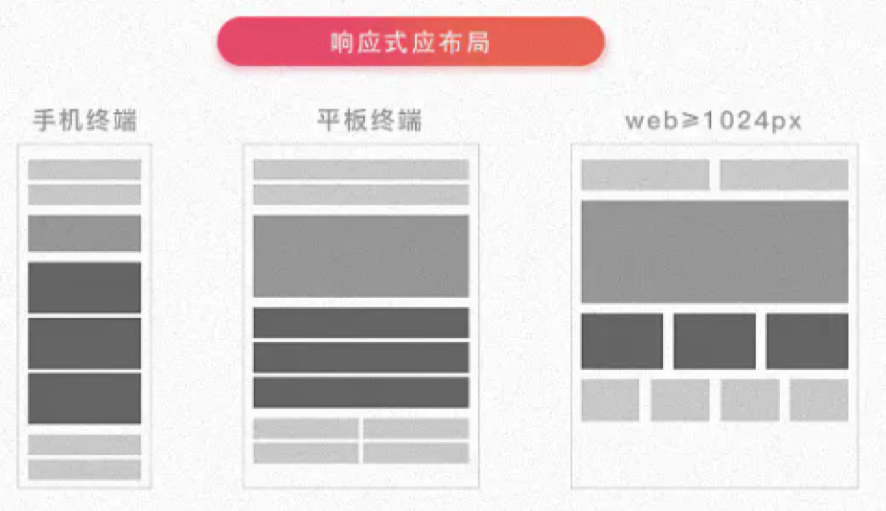
一. 什么是响应式
响应式网站设计是一种网络页面设计布局。页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整。
响应式网站常见特点:
1. 同时适配PC+平板+手机。
2. 标签导航在接近手持终端设备时改变为经典的抽屉式导航。
3. 网站的布局会根据视口来调整模块的大小和位置。

响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。为了处理移动端,页面头部必须有meta声明viewport。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"width=device-width: 是自适应手机屏幕的尺寸宽度
maximum-scale: 是缩放比例的最大值
inital-scale: 是缩放的初始化
user-scalable: 是用户的可以缩放的操作
二. 实现响应式布局的方式
1. 媒体查询
2. 百分比
3. vw/vh
4. rem
1. 媒体查询
CSS3中增加了更多的媒体查询,就像if条件表达式一样,我们可以设置不同类型的媒体查询,并根据对应的条件,给相应符合条件的媒体调用相对应的样式表。
使用@media查询,为不同尺寸的屏幕设定不同的CSS样式
@media screen and (max-width:1920px){...}<style>
#div0{width: 150px;height: 200px;
}
// 视口的宽度改变
@media screen and (min-device-width:100px) and (max-device-width:300px){#div0{background-color: red;}
}@media screen and (min-device-width:301px) and (max-device-width:500px){#div0{background-color: blue;}
}
</style>
@media常用参数
| 属性名称 | 作用 |
| width,height | 浏览器可视宽度,高度 |
| device-width | 设备屏幕的宽度 |
| device-height | 设备屏幕的宽度 |
<style>
div{width: 200px;height:200px;
}
// 浏览器的宽度改变
@media screen and (min-width:500px) and (max-width:700px){div{background-color: red;}
}@media screen and (min-width:701px){div{background-color: blue;}
}
</style>例子
<style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}/* 1行三个div */@media screen and (min-device-width:400px){#div0 div {width: 33.3%;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}}/* 2行三个div */@media screen and (min-device-width:300px) and (max-device-width:399px) {#div0 div {width: 50%;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}}/* 3行三个div */@media screen and (min-device-width:200px) and (max-device-width:299px) {#div0 div {width: 100%;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}}
</style>
<body><div id="div0"><div></div><div></div><div></div></div>
</body>媒体查询——其他引入方式1
<style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}
</style>
<style media="(min-device-width:300px) and (max-device-width:399px)">#div0 div {width: 50%;}
</style>
<style media="(min-device-width:400px) and (max-device-width:499px)">#div0 div {width: 33.33%;}
</style>媒体查询其他引入方式——2(link引入)
// 写在Link标签中,有条件的引入外部样式表
<link href="css/test.css" rel="stylesheet">
<link href="css/css-1.css" rel="stylesheet" media="(min-device-width:100px) and (max-device-width:300px)">2. 百分比
通过百分比单位%来实现响应式的效果。
比如当浏览器的宽度或者高度发送变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。
height,width属性的百分比依托于父标签的宽高,但是其他盒子属性则不完全依赖父元素。
3. vw/vh
vw表示相对于视图窗口的宽度,vh表示相对于视图窗口的高度。
任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一。
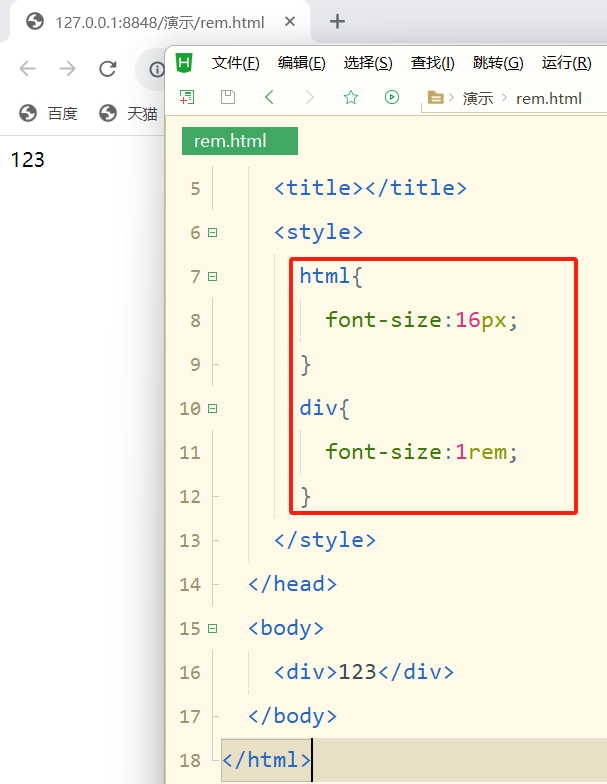
4. rem
rem是指相对于根元素的字体大小的单位。
默认情况下浏览器字体大小为16px。此时1rem = 16px


可以针对不同的设备分辨率改变font-size的值。
@media screen and (max-width: 414px) {html{font-size: 18px}
}@media screen and (max-width: 375px) {html{font-size: 16px}
}@media screen and (max-width: 320px) {html{font-size: 12px}
}<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>let c = () => {let w = document.documentElement.clientWidth // 获取设备的宽度let n = (20 * (w / 320) > 40 ? 40 + "px" : 20 * (w / 320) + "px") // 根字体大小document.documentElement.style.fontSize = n}window.addEventListener("load", c)window.addEventListener("resize", c)</script><style>html {font-size: 16px; // 页面一加载这里就会被重置替代}div {font-size: 1rem;}</style></head><body><div>123</div></body>
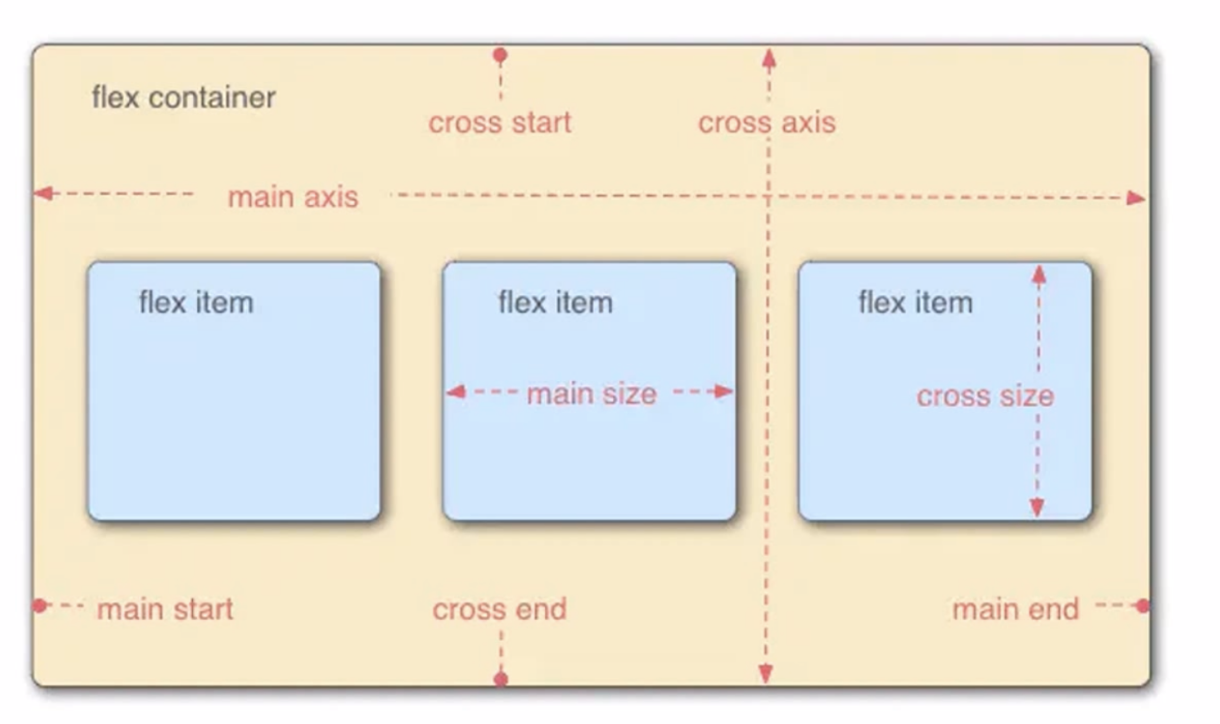
</html>5. flex
FlexiableBox即是弹性盒子,用来进行弹性布局,可以配合rem处理尺寸的适配问题。
flex用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为Flex布局。

flex-direction:子元素在父元素盒子中的排列方式
| 属性值 | 作用 |
| row | 默认值。按从左到右的顺序显示 |
| row-reverse | 与row相同,但是以相反的顺序 |
| column | 灵活的将项目垂直显示,按从上到下的顺序 |
| column-reverse | 与column相同,但是以相反的顺序 |
flex-wrap:子元素在父元素盒子中的是否换行
| 属性值 | 作用 |
| nowrap | 默认值,不换行或不换列 |
| wrap | 换行或换列 |
| wrap-reverse | 换行或换列,但以相反的顺序 |
flex-flow:flex-direction和flex-wrap属性的简写形式。语法:flex:<flex-direction>||<flex-wrap>
justify-content,用来在存在剩余空间时,设置为间距的方式
| 属性值 | 作用 |
| flex-start | 默认值,从左到右,挨着行的开头 |
| flex-end | 从右到左,挨着行的结尾 |
| center | 居中显示 |
| space-between | 平均分布在该行上,两边不留间隔空间 |
| space-around | 平均分布在该行上,两边留有一半的间隔空间 |
align-items,设置每个flex元素在交叉轴上的默认对齐方式(单行看待)
| 属性值 | 作用 |
| flex-start | 位于容器的开头 |
| flex-end | 位于容器的结尾 |
| center | 居中显示 |
align-content,设置每个flex元素在交叉轴上的默认对齐方式(整体看待)
| 属性值 | 作用 |
| flex-start | 位于容器的开头 |
| flex-end | 位于容器的结尾 |
| center | 位于容器的中心 |
| space-between | 之间留有空白 |
| space-around | 两端都留有空白 |
其他属性
| 属性值 | 作用 |
| flex-basis | 设置弹性盒伸缩基准值(设置后,宽度将不再生效) |
| flex-grow | 设置弹性盒子的扩展比率 |
| flex-shrink | 设置弹性盒子的缩小比率 |
| flex | flex-grow,flex-shrink,flex-basis的缩写 |
特殊写法
| 属性 | 作用 |
| flex:auto | flex: 1 1 auto |
| flex: none | flex: 0 0 auto |
| flex: 0% flex:100px | flex: 1 1 0% flex: 1 1 100px |
| flex:1 | flex: 1 1 0% |










![[NOIP2011 提高组] 选择客栈](https://img-blog.csdnimg.cn/img_convert/60b8026a92af5f94157d715cdf753724.png)