文章目录
- 1. HTTP概念
- 2. 下载fiddler及使用获得HTTP协议格式
- 2.1 fiddler的下载
- 2.2 fiddler使用
- 3. HTTP请求(Request)
- 3.1 请求行
- 3.1.1 URL
- 3.1.2 方法
- 3.1.2.1 GET
- 3.1.2.2 POST
- 3.1.2.3 其他方法
- 3.2 报头(header)
- 3.3 空白行
- 3.4 正文(body)
- 4. HTTP响应(response)
1. HTTP概念
Http全称是超文本传输协议,是一种常用的应用层协议。它是Web的基础,用于在客户端和服务器之间传递数据和请求网页资源。
例如:当我们搜索一个网站时,就相当于向网站的服务器发送一个http请求,当网站的服务器收到请求后就会进行响应。
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP 实现)
2. 下载fiddler及使用获得HTTP协议格式
当我们搜索一个网站时,我们便会发出HTTP的请求,但我们可能无法直接的观察,我们就可以使用这个fiddler的抓包工具进行捕捉HTTP,方便我们观察这个过程和HTTP协议格式等。
这个fiddler就相当于一个代理,当我们开启fiddler搜索网站发出http请求,不会直接到达网站服务器,而是先到fiddler,然后从fiddler再到网站服务器,当网站服务器回应时,也是如此。
2.1 fiddler的下载
我们可以直接搜索fiddler的官网,进行下载。
fiddler下载
下载我们需要的版本即可。
2.2 fiddler使用
fiddler的使用也是非常的简单,我们直接打开即可。
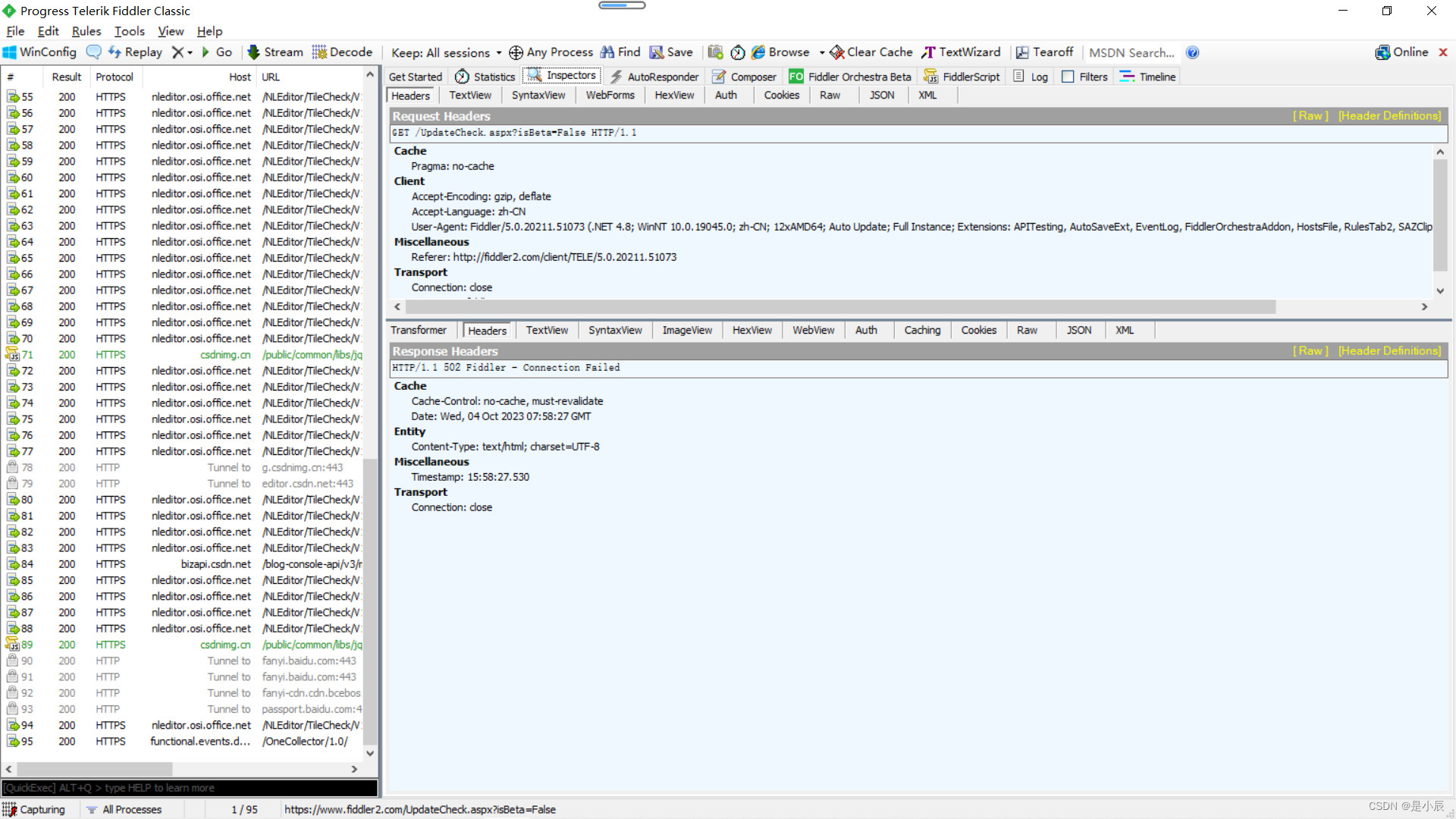
我们会得到以下的界面:
- 最上面的导航
- 左面的便是我们抓到的HTTP(还会有HTTPS协议,这个后面博客会讲)。
- 当我们点开一个HTTP,右上一块就是HTTP请求。
- 右下是HTTP响应。
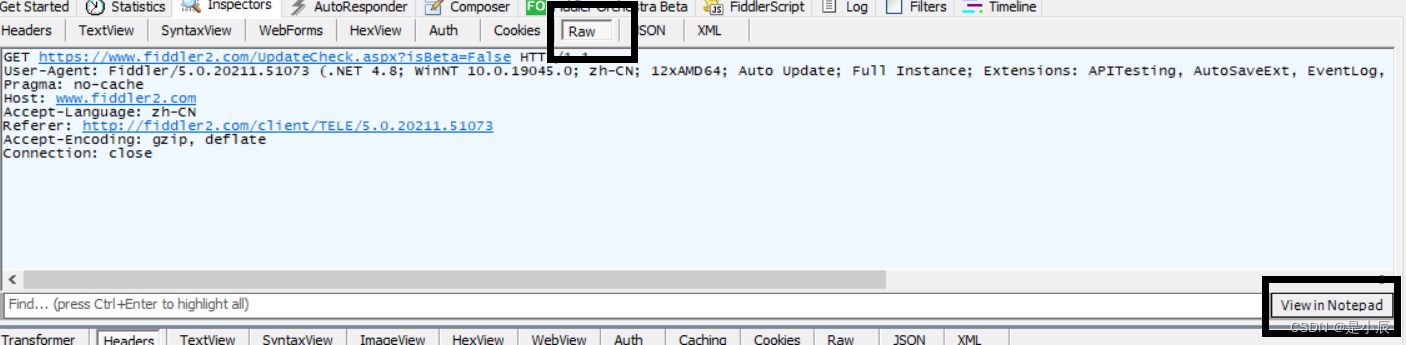
点击Raw,View in Noteod,便可以查看具体细节。
3. HTTP请求(Request)

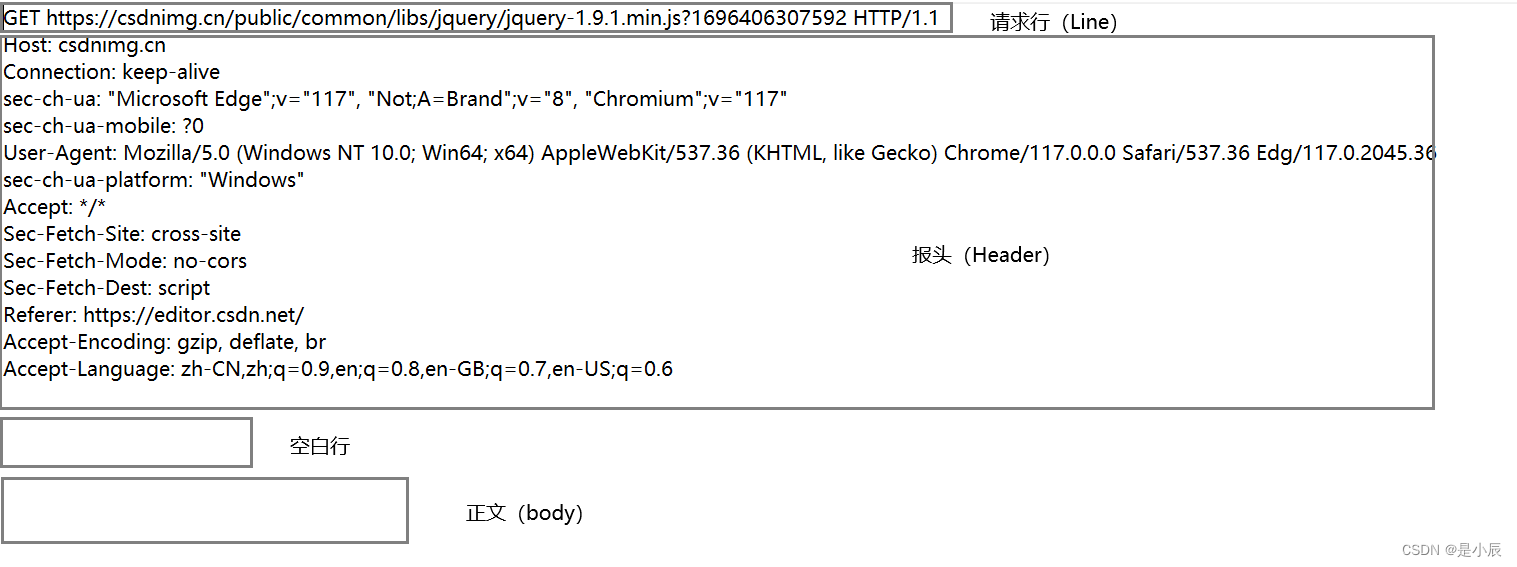
如图,HTTP请求协议分为四部分:
- 请求行
- 报头
- 空白行
- 正文
下面具体介绍每一个部分。
3.1 请求行

如图,请求行分为三个部分:
- HTTP请求的方法
- 请求的URL
- HTTP协议版本
3.1.1 URL
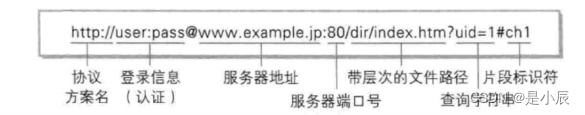
URL,又称统一资源定位符,也就是我们经常说的网址。
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
下面就是一个CSDN的URL:
https://www.csdn.net/?spm=1011.2124.3001.4476
- https:协议方案名,常见的就http和https。
- www.csdn.net:服务器地址, 此处是一个 “域名”, 域名会通过 DNS 系统解析成一个具体的 IP 地址。
- spm=1011.2124.3001.4476:查询字符串(query string), 本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔。程序员自定义。
但这并不完整的URL,还是有一些信息被省略了。
完整:
3.1.2 方法

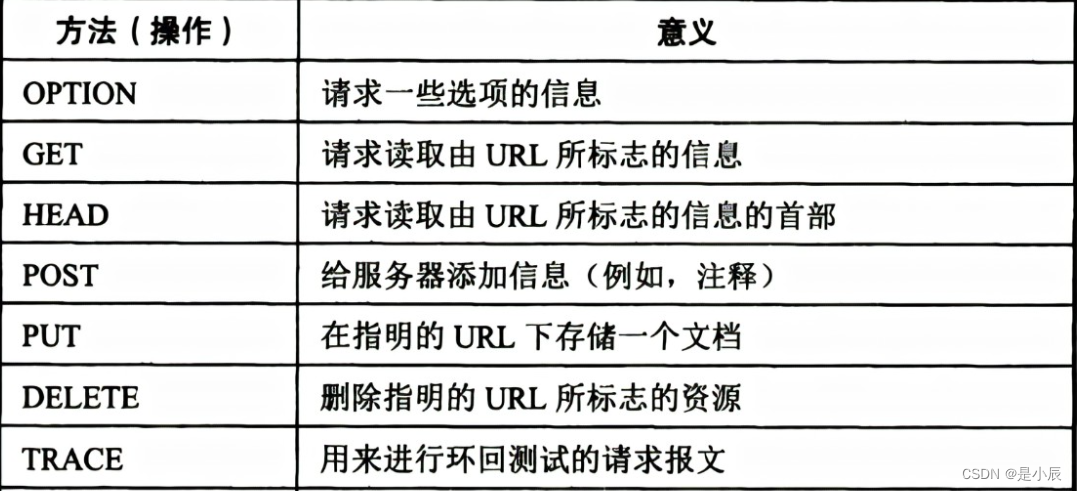
HTTP请求行的第一个部分为HTTP请求的方法,每种方法都有不同的意义, 后面我们也可以使用JS的ajax自己定义方法。
上面方法中其中常用的只有GET和POST。
3.1.2.1 GET
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源,
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
如图就是一个GET请求,我们可以方法GET请求的特点:
- 请求行第一个部分为GET;
- URL 的 query string 可以为空, 也可以不为空;
- header 部分有若干个键值对结构;
- body 部分为空。
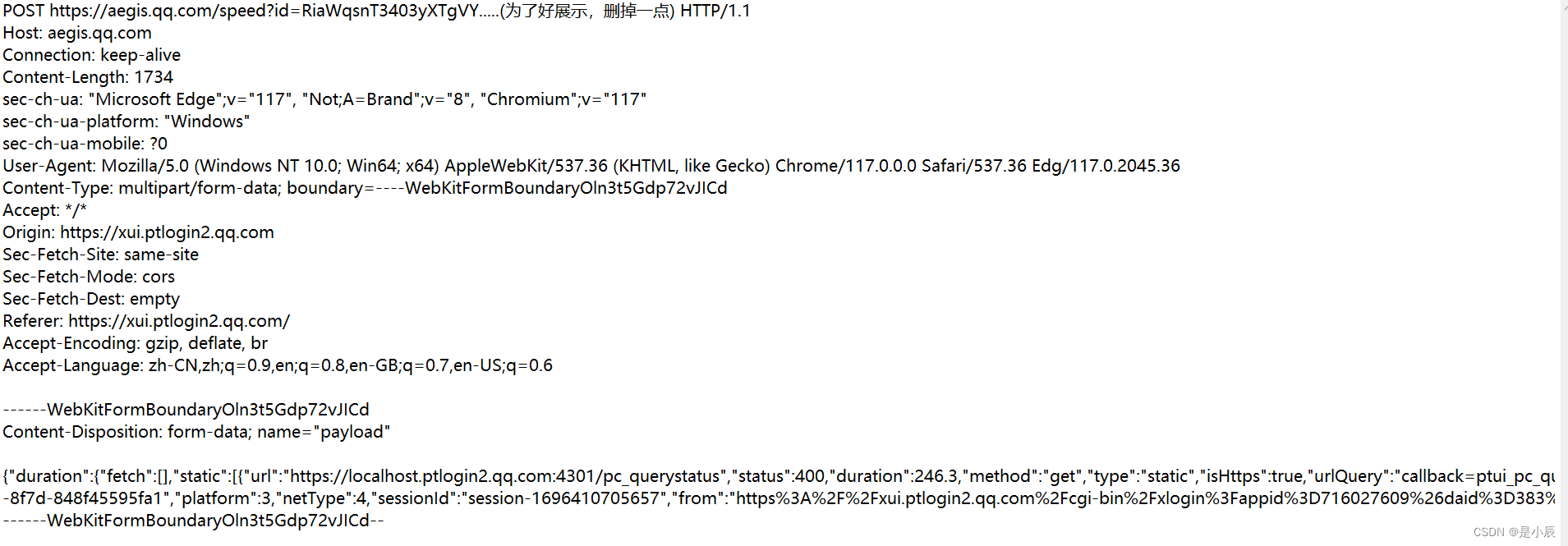
3.1.2.2 POST
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面)。
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求。
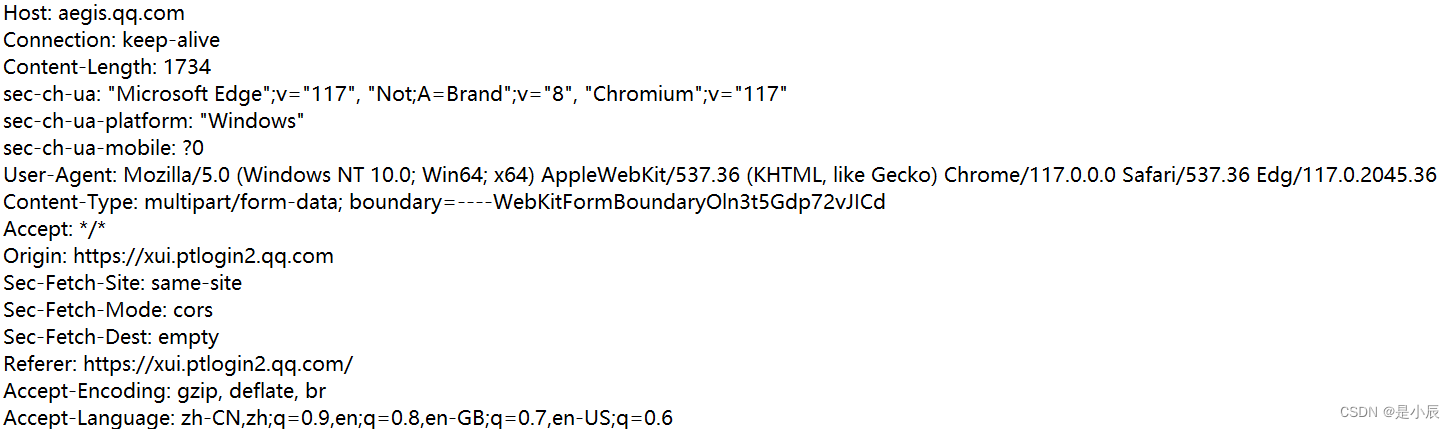
- 首行的第一部分为 POST;
- URL 的 query string 一般为空 (也可以不为空) header 部分有若干个键值对结构;
- body 部分一般不为空;
- body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的Content-Length 指定.
GET和POST区别?
1.GET一般用于获取数据,POST一般用于提交数据;
2.GET一般body为空,传递数据通过query string,POST一般query string为空,传递数据通过body;
3.GET请求一般幂等(多次请求结果相同),POST不是幂等的;
4.GET可以被缓存,POST不能被缓存。
3.1.2.3 其他方法
PUT 与 POST 相似,只是具有幂等特性,一般用于更新
DELETE 删除服务器指定资源
OPTIONS 返回服务器所支持的请求方法
HEAD 类似于GET,只不过响应体不返回,只返回响应头
TRACE 回显服务器端收到的请求,测试的时候会用到这个
CONNECT 预留,暂无使用
3.2 报头(header)

header 的整体的格式也是 “键值对” 结构,每个键值对占一行. 键和值之间使用分号分割。
header中种类很多,这里介绍几种常见的。
- Host:表示服务器主机的地址和端口。
- Content-Length:表示 body 中的数据长度。
- Content-Type:表示请求的 body 中的数据格式。
- User-Agent (简称 UA):表示浏览器/操作系统的属性。
- Referer:表示这个页面是从哪个页面跳转过来的。
- Cookie:Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)可以通过这个字段实现 “身份标识” 的功能。
3.3 空白行
作用:
分割报头和正文,标识报头结束,一般有正文才会有空白行,没报文就没空白行。
3.4 正文(body)
正文中数据:
文本数据:HTML、XML、JSON等文本格式的数据。
二进制数据:图像、音频、视频等二进制格式的数据。
表单数据:用户通过Web表单提交的数据。
文件上传:在文件上传请求中,正文包含上传的文件数据。
……
4. HTTP响应(response)

HTTP响应也是四个部分组成:
- 状态行
- 报头
- 空白行
- 正文
其中后三个与HTTP请求相同。
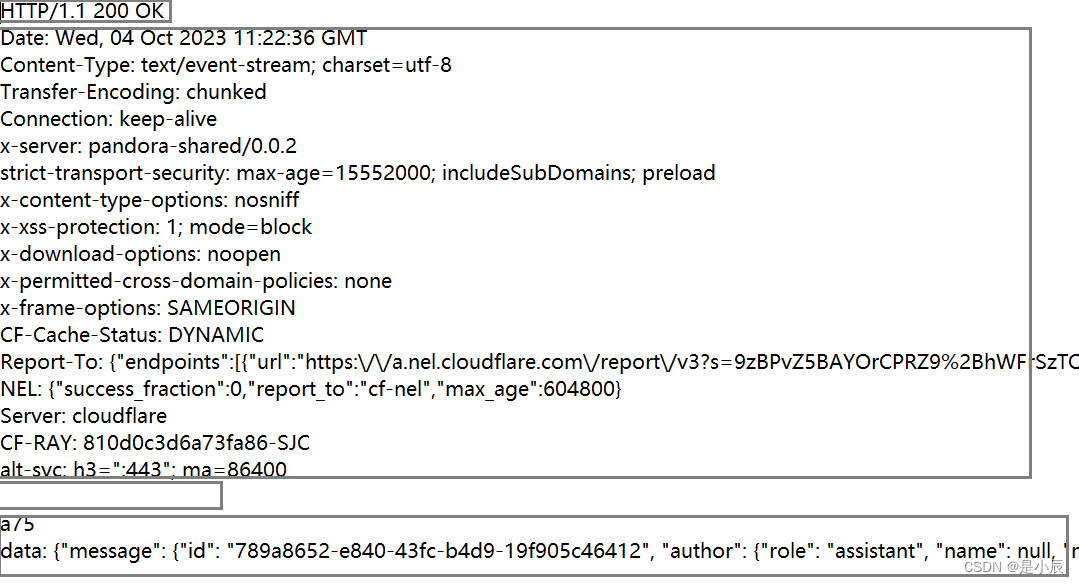
状态行

由HTTP协议版本和状态码和原因短语组成。
状态码和原因短语一一对应,如:
200 OK:表示访问成功。
404 Not Found:没有找到资源。
403 Forbidden:没有权限,拒绝访问。
405 Method Not Allowed:前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等,但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法)。
500 Internal Server Error:服务器出现内部错误。
504 Gateway Timeout:当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况。
302 Move temporarily:临时重定向。
301 Moved Permanently:永久重定向。
总结:







![buuctf-[GXYCTF2019]禁止套娃 git泄露,无参数rce](https://img-blog.csdnimg.cn/99adbfe03e804e4399282a047f043873.png)











![全排列[中等]](https://img-blog.csdnimg.cn/00fc68f049494dd8a4e28198800aee6a.png)